04-Vue核心-数据绑定
Vue中有两种数据绑定的方式
1. 单向数据绑定 v-bind,数据只能从data流向页面
写法:<input type="text" v-bind:value="name">
简写:<input type="text" :value="name">
2. 双向数据绑定 v-model,数据不仅能从data流向页面,还可以从页面流向data
写法:<input type="text" v-model:value="name">
简写:<input type="text" v-model="name">
这里需要注意,v-model只能应用在表单类元素(输入类元素),例如<input>、<select>、<textarea>等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<!-- 单向数据绑定 v-bind,数据只能从data流向页面 -->
单向数据绑定1:<input type="text" v-bind:value="name">
单向数据绑定2:<input type="text" :value="name"><br/>
<!-- 双向数据绑定 v-model,数据不仅能从data流向页面,还可以从页面流向data -->
<!-- 这里需要注意,v-model只能应用在表单类元素(输入类元素),例如<input>、<select>、<textarea> -->
双向数据绑定1:<input type="text" v-model:value="name">
双向数据绑定2:<input type="text" v-model="name"><br/>
</div>
<script type="text/javascript">
// 阻止 vue 在启动时生成生产提示
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
name:"马铃薯"
}
})
</script>
</body>
</html>
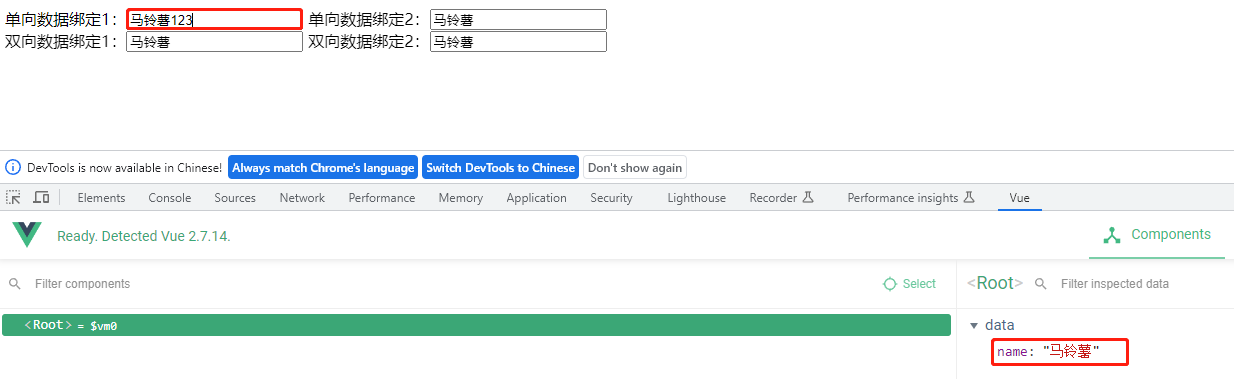
单向数据绑定:当data里面数据发生修改时,数据可以流向v-bind绑定的<input>值,但是<input>值发生修改时,不会影响data的数据

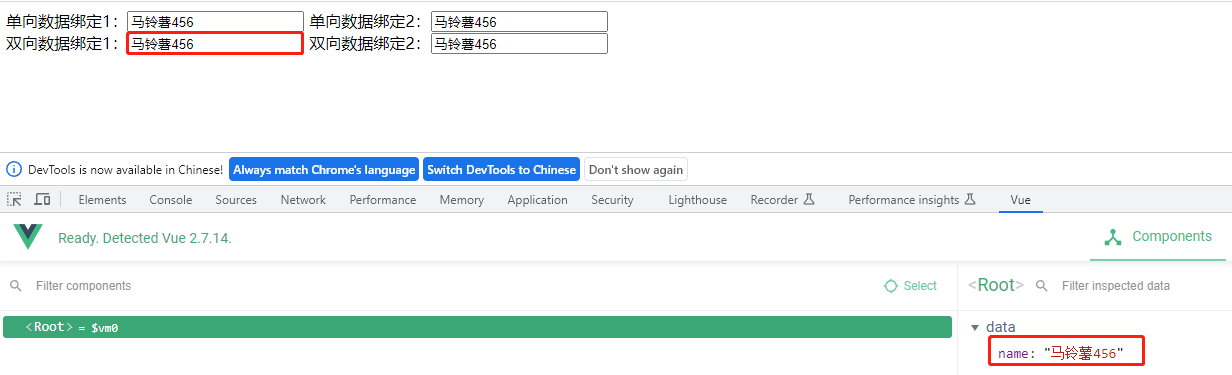
双向数据绑定:当data里面数据发生修改时,数据可以流向v-model绑定的<input>值,并且当<input>值发生修改时,data的数据也会发生改变,因此所有<input>值都变为"马铃薯456"







· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2021-09-09 05-阈值分割