02-Vue核心-初识Vue
前置工作
1) 在使用 Vue 时,我们推荐在你的浏览器上安装 Vue Devtools,它允许你在一个更友好的界面中审查和调试 Vue 应用。

2) 直接下载开发版本的vue.js,并用 <script> 标签引入,Vue 会被注册为一个全局变量

3) 阻止 vue 在启动时生成生产提示
Vue.config.productionTip = false;
初始Vue:
1) 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
2) root容器里的代码,依然符合html规范,只不过混入了一些特殊的Vue语法
3) root容器里的代码,被称为【Vue模板】
4) Vue实例与容器是一一对应的关系,不能多个容器对应一个实例,也不能多个实例对应一个容器
5) {{xxxx}}中的 xxxx 要写成 js表达式,并且 xxxx 可以自动读取到 data 中的所有属性。
6) 当data中的数据发生变化,那么模板中用到该数据的地方也会自动更新。
一定要区分 js表达式 和 js代码(语句)
js表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
(1). a (2). a+b (3). demo(1) (4). x == y ? 'a' : 'b'
js代码(语句)
(1). if(){}
(2). for(){}
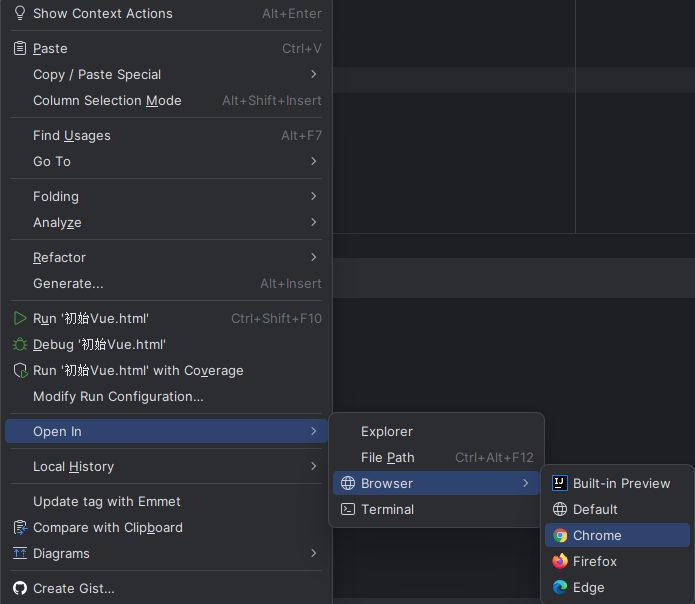
注意:这里使用的是IDEA开发工具,通过浏览器打开页面
自定义创建的VUE script代码要写在body里面,写在head里面不生效


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>马铃薯的Vue</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
初始Vue:
1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
2.root容器里的代码,依然符合html规范,只不过混入了一些特殊的Vue语法
3.root容器里的代码,被称为【Vue模板】
-->
<!-- 准备好一个容器 -->
<div id="root">
<!--<h1>Hello,马铃薯</h1>-->
<h1>Hello World, {{name}} {{address}}</h1>
</div>
<script type="text/javascript">
// 阻止 vue 在启动时生成生产提示
Vue.config.productionTip = false;
//创建Vue实例
new Vue({
//el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串
// el:"#root"
el:document.getElementById("root"),
//data中用于存储数据,数据供el所指定的容器去使用
data:{
name:"马铃薯",
address:"河北邯郸"
}
})
</script>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~