CSS:字体
字体系列
常规意义上的字体实际上是一个字体系列(font family),是多种字体变形的一个组合,每种变形都是一个具体的字体风格(font face)。
E.g. Times包括多种变形TimesRegular, TimesBold, TimesItalic, TimesOblique, TimesBoldItalic, TimesBoldOblique等。
除特定字体系列(e.g. Times、Verdana、Helvetica、Arial)外,CSS还定义了5种通用字体系列:
Serif:成比例(所有字符根据不同大小有不同宽度)、有上下短线(字符笔划末端装饰)。E.g. Times, Georgia, NewCentury Schoolbook.
Sans-serif:成比例、没有上下短线。E.g. Helvetica、Geneva、Verdana、Arial、Univers.
Monospace:不成比例、通常用于模拟打字机/老式点阵打印机/老式视频显示终端的输出,每个字符宽度相同,不一定有上下短线。E.g. Courier, Courier New, Andale Mono.
Cursive:模仿手写体,由曲线和serif字体中没有的笔画装饰组成。E.g. Zapf Chancery、Author、Comic Sans.
Fantasy:无法划归到任何一种其他字体系列当中,e.g. Western, Woodblock, Klingon.
字体使用
向文档应用一种字体(e.g. sans-serif),并不关心是哪一种具体字体,用户代理会从该字体系列选择一个字体并应用到指定元素及其中包含的所有元素(因为继承),除非有一种更特定的选择器将其覆盖。如果用户代理上该字体不可用,则只能使用用户代理的默认字体来显示。
body {font-family: sans-serif;}
指定特定具体字体(e.g. Georgia)
h1 {font-family: Georgia;}
结合特定字体名和通用字体系列,告诉用户代理,如果特定字体(e.g. Georgia)不可用,则使用另外一种通用字体(e.g. serif)。
h1 {font-family: Georgia, serif;}
建议在所有font-family规则都采用提供通用字体系列的候补策略,先确定字体优先顺序再用逗号连接。
根据列表,用户代理会按顺序查找这些字体,如果列出字体都不可用则会简单选择一种可用的字体(e.g. serif)。
p {font-family: Times, TimesNR, ‘New Century Schoolbook’, Georgia, ‘New York’, serif;}
使用引号
当字体名中有一个或多个空格(如New York)或包括#、¥之类的符号时,建议在font-family中加引号’括起。
h2 {font-family: Wedgie, ‘Karrank%’, Klington, fantasy;}
与所接受关键字匹配的特定字体名必须加引号(如果字体名只包含一个词且与font-family的任何关键字都不冲突则不需要);
通用字体系列名(e.g. serif、monospace) 在指示具体通用系列时不能加引号,否则用户代理会认为是一个与此同名的特定字体。
使用单引号和双引号皆可,但如果font-family规则放在style属性中,则需要使用该属性本身未曾使用的那种引号,否则会与属性语法冲突。e.g.
<p style="font-faimily: 'New Century Schoolbook', Times, serif;">...</p> <!--正确-->
<p style="font-family: "New Century Schoolbook", Times, serif;">...</p> <!--错误-->
字体加粗
font-faimily
可直接通过font-family指定字体的变形来使用不同的加粗级别。(不建议采用,因为大多数人没有安装所有字体。)e.g.
h1 {font-family: 'Zurich UltraBlack', sans-serif;}
h2 {font-family: 'Zurich Black', sans-serif;}
h3 {font-family: 'Zurich Bold', sans-serif;}
h4, p {font-family: Zurich, sans-serif;}
small {font-family: 'Zurich Light', sans-serif;}
font-weight
font-weight使用字体的一种加粗变形来显示文本,e.g. 使用Times字体时,加粗文本使用TimesBold显示。
可为整个文档指定一个字体系列,然后通过font-weight为不同元素指定不同的加粗。E.g.
b {font-weight: bold;}
font-weight可以继承,如果将一个元数据设置为bold,其所有子元素都会继承这个加粗度。如果指定bolder或lighter则会让关键字文本比父元素字体更粗或更细。
加粗度
关键字100~900为字体指定了9级加粗度,直接映射到预定义的字体内置加粗级别。100-最细字体变形,900-最粗字体变形。
这些数字本身并没有固有的加粗度,CSS规范只指出每个数字对应一个加粗度,它至少与前一个数指定的加粗度相同,因此连续的几个数字有可能都映射到同样的字体变形。
这些数字一般被定义为与某个常用变形名等价,400对应normal、700对应bold。其他数不对应font-weight的任何其他值,但可能对应于常用变形名。
如果给定字体系列中定义的加粗度少于9种,用户代理必须以一种预订的方式填补空白:
1. 如果未指定500的加粗度,其字体加粗度与400相同。
2. 如果未指定300的加粗度,则为之指定下一个比400更细的变形;如果没有可用的较细变形,则指定等同于400的相应变形(同样适用于200和100)。
3. 如果未指定600的加粗度,则为之指定下一个比400更粗的变形;如果没有可用的较粗变形,则指定等同于500的相应变形(同样适用于700、800和900)。
bolder & lighter
如果一个元素的加粗设置为bolder,用户代理必须先确定从父元素继承的font-weight值,选择在所有比所继承值更粗的字体中最小的一个数进行加粗。如果没有可用字体,则将该元素的字体加粗设置为下一个更大的数字值(除非此值已经是900则保持为900)。
Lighter的做法一样,只是用户代理改为将加粗度下移。
字体大小
属性font-size通过为em框提供大小来指定字体大小,但不能保证实际显示的就是这种大小。
font-size是可继承的(继承计算值而不是百分数值)。有的用户代理可能对像素大小进行取整再由子元素继承取整值。
font-size有7个绝对大小值:xx-small、x-small、small、medium、large、x-large、xx-large,这些关键字是相对来定义的。
相对大小关键字larger和smaller使元素相对其父元素在绝对大小梯度上上移或下移,同样使用计算绝对大小时采用的缩放因子。
(不同于加粗)相对大小值不必限制在绝对大小范围内,一个字体的大小可以超过xx-small和xx-large。
百分数值总是根据从父元素继承的大小来计算,比起相对大小关键字,百分数允许对计算的字体大小有更细的控制,百分数可以积累。
可用长度单位(e.g. pt、pc、in、cm、mm)设置font-size值。
不同用户代理可能做出不同假设,结果与现实可能不完全匹配,但是不同长度单位的度量彼此一致。
风格和变形
font-style:字体风格,在normal、italic和oblique文本之间选择,默认值normal(竖直、非斜体或倾斜的文本)。
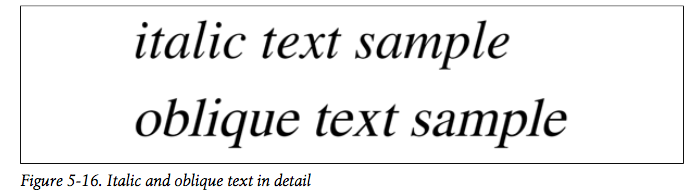
Italic和oblique文本的区别
Italic: 斜体,一种单独的字体风格,对每个字母的结构有一些小改动。标为Italic、Cursive和Kursiv的字体总是映射到italic关键字。
oblique:倾斜,正常竖直文本的一个倾斜版本。标为Oblique、Slanted和Incline的字体总是映射到oblique关键字。

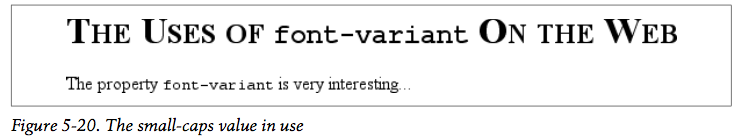
font-variant:字体变形,只有两个非继承值 – 默认值normal和small-caps。
normal:描述正常文本
small-caps:要求使用小型大写字母文本(采用不同大小的大写字母的效果)。
e.g.
h1 {font-variant: small-caps;}
h1 code {font-variant: normal;}
<h1>The Uses of <code>font-variant</code> On the Web</h1>

拉伸和调整字体
font-stretch和font-size-adjust两个字体属性已从CSS2.1中去除,因为还没有任何一个浏览器实现这两个属性。
font-stretch:允许将字体水平拉伸。有一系列绝对值(默认值normal、ultra-condensed、extra-condensed、condensed、semi-condensed、semi-condensed、semi-expanded、expanded、extra-expanded、ultra-expanded)决定字体字符的胖瘦。值wider、narrower允许(相对父元素)增加或减少字体的拉伸度。
font-size-adjust:允许在首选字体不可用时,对替换字体进行智能缩放。
aspect value:方面值 = x-height/font-size。如果字体的方面值较低,随着字体大小减小字体将更难以辨识。
e.g.
Verdana字体方面值=0.58,Times字体方面值=0.46(较难辨识)。可声明Verdana的方面值调整文本大小。
p {font:10px Verdana, sans-serif; font-size-adjust: 0.58;}
p.cl1 {font-family: Times, serif;}
声明的font-size*(font-size-adjust值/可用字体方面值) = 调整后的font-size
则使用Times时调整font-size值为10px*(0.58/0.46) = 12.6px
font属性
font:涵盖所有其他字体属性(及少数其他内容)的一个简写属性。一般来说font声明可以有各字体属性的任何值或一个“系统字体”值。
e.g.
h1 {font-family: Verdana, Helvetica, Arial, sans-serif; font-size: 30px;
font-weight: 900; font-style: italic; font-variant: small-caps;}
h2 {font-family: Verdana, Helvetica, Arial, sans-serif; font-size: 24px;
font-weight: bold; font-style: italic; font-variant: normal;}
可简写为
h1 {font: italic 900 small-caps 30px Verdana, Helvetica, Arial, sans-serif;}
h2 {font: bold normal italic 24px Verdana, Helvetica, Arial, sans-serif;}
font的前三个属性(font-style、font-variant、font-weight)的值允许采用任意顺序,如果其中某个属性的值为normal,则可以忽略。后两个属性(font-size、font-family)要采用严格顺序,且font声明中必须有这两个值,否则整个规则无效。
line-height:可设置行高,作为对font-size值的一个补充,用斜线(/)与之分隔。E.g.
h2 {font: bold italic 200%/1.2 Verdana, Helvetica, Arial, sans-serif;}
font-size必须要在line-height之前,并且一定要用斜线分隔。
使用简写属性font时,所有被忽略的值都会被重置为其默认值。
e.g.
h1,h2,h3 {font: italic small-caps 250% sans-serif;}
h2 {font: 200% sans-serif;}
h3 {font-size: 150%;}
等价于
h1,h2,h3 {font: italic small-caps 250% sans-serif;}
h2 {font: normal normal normal 200% sans-serif;}
h3 {font-size: 150%;} /*font-size不是简写属性,因此只会影响该属性自己的值*/
系统字体
系统字体值:用于取得操作系统中元素的字体大小、字体系列、字体加粗、字体风格和字体变形并应用到一个元素。如果希望web页面结合用户操作系统的设置,可以使用font的系统字体值,创建一个看上去非常类似于用户操作系统自带应用的Web应用。
font系统字体包括:
caption – 用于有标题的控件,如按钮
Icon – 用于对图标加标签
menu – 用于菜单,即下拉菜单和菜单列表
message-box – 用于对话框
small-caption – 用于对小控件加标签
status-bar – 用于窗口状态条
e.g.
button {font: caption;} /*把一个按钮的字体设置为与操作系统中的按钮字体完全相同*/
注意:因为系统字体可能只能整体(字体系列、大小、加粗、风格等)设置,因此为了确保与周围内容匹配,设置系统字体后可以再单独修改其中单个值。E.g.
button {font: caption; font-size: 1em;}
如果用户机器上找不到所需的系统字体,用户代理会视图找出一种近似字体;如果找不到近似字体,用户代理会使用自己的一种默认字体;如果找到的系统字体无法读取其所有值,则使用默认值。
字体匹配
字体匹配:CSS完成匹配字体系列、加粗和变形等功能的复杂过程,工作流程如下——
1. 用户代理创建(或访问)一个字体属性数据库。该数据库列出用户代理能访问的所有字体的各种CSS属性。
2. 用户代理取得应用了字体属性的元素并构建一个字体属性列表。该列表列出该元素的必要字体属性。用户代理基于该列表对显示元素时使用的字体系列做选择。如果完全匹配则使用这个字体,否则需要多做一些工作:
a. 首先根据font-style进行匹配。关键字italic可以与所有标有“italic”或”oblique“的字体匹配,如果没有这样的字体则匹配失败。
b. 根据font-variant进行匹配。未标”small-caps“的字体都认为是normal;关键字small-caps可以与标有“small-caps”的字体、允许合成small-caps风格的字体或用大写字母替换小写字母的字体匹配。
c. 根据font-weight进行匹配。由于CSS中处理font-weight的特殊方式,这个匹配绝不会失败。
d. 根据font-size进行匹配。必须在某个可忍受的范围内匹配,该忍受程度要由用户代理定义。
3. 如果在第2步中未匹配任何字体,用户代理在这个字体系列中查找下一个候选字体。如果找到,则对该字体重复第2步。
4. 假设找到一个通用匹配,但是其中不包含显示给定元素所需的一切(如版权符号),用户代理就要回到第3步,再搜索另一个候选字体,通过第2步验证这种字体是否匹配。
5. 如果所有候选字体都已经试过仍没有找到匹配,用户代理为给定的通用字体系列选择默认字体,尽其所能正确地显示这个元素。
font-face规则:(已从CSS2.1去除)对字体匹配有更多控制的方法。有4种方法可以确定文档中使用的字体——
1. 字体名匹配:用户代理使用与所请求字体有相同系列名的一种可用字体,该字体的外观和度量与所请求字体可能不相同。
2. 智能字体匹配:用户代理可使用外观上与所请求字体最接近的一种可用字体(可能并不完全匹配,但应当尽可能接近)。用于匹配字体的信息包括字体种类、是否有上下短线、加粗、大写字母高度、x
-height、上升、下降、倾斜等。
3. 字体合成:用户代理可选择实时地生成一个字体,使其外观和度量与@font-face规则所指定描述匹配。
4. 字体下载:用户代理可在文档中下载一个远程字体。E.g.
@font-face {font-family: "Scarborough Fair";
src: url(http://www.example.com/fonts/ps/scarborough.ps);}




