DevExpress GridView 单元格进度条
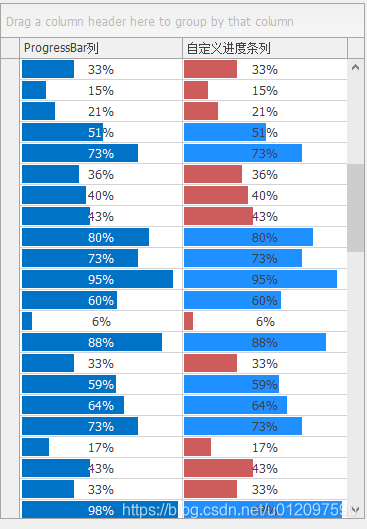
DevExpress提供进度条的控件ProgressBarControl,并且能在GridView的单元格中使用,效果图如图所示

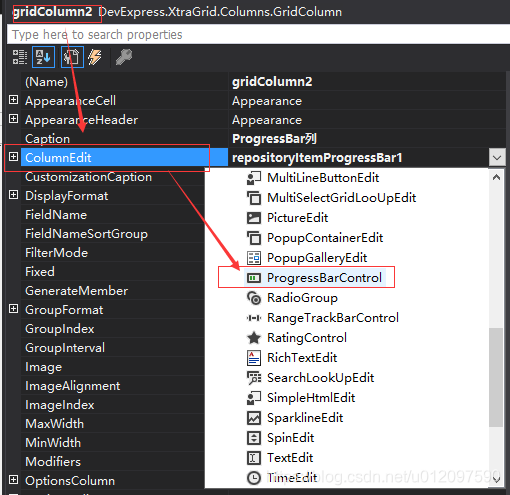
关于单元格绑定progressBarControl,这里我简单介绍一下,列的ColumnEdit属性选择ProgressBarControl,然后设置选择的repositoryitemprogressBar1的ShowTitle属性来显示中间的百分数文本即可(其中,这里的数据源要求为整数型,如果你的字段值为小数类型的话,比如0.5,绑定字段的时候乘以100,改成50,这里的%是控件本身会显示的,不需要设置displayformat)。


ProgressBarControl使用起来简单快捷,但是如果想控制当小于某个值的时候用颜色预警,ProgressbarControl暂时还没有提供这个功能,所以只能自己利用GridView的CustomDrawCell的单元格绘制事件来实现此需求。
代码直接copy调用即可使用:
1 /// <summary> 2 /// 自定义进度条列 3 /// </summary> 4 /// <param name="view"></param> 5 /// <param name="fieldName">列的字段名</param> 6 /// <param name="warningValue"></param> 7 /// <param name="lessColor"></param> 8 /// <param name="greaterColor"></param> 9 public static void CustomProgressBarColumn(DevExpress.XtraGrid.Views.Grid.GridView view, string fieldName, int warningValue=50, Brush lessColor = null, Brush greaterColor = null) 10 { 11 var col = view.Columns[fieldName]; 12 if (col == null) return; 13 col.AppearanceCell.Options.UseTextOptions = true; 14 col.AppearanceCell.TextOptions.HAlignment = HorzAlignment.Center; 15 view.CustomDrawCell += (s, e) => 16 { 17 if (e.Column.FieldName == fieldName) 18 { 19 DrawProgressBar(e,warningValue,lessColor,greaterColor); 20 e.Handled = true; 21 DrawEditor(e); 22 } 23 }; 24 } 25 static void DrawProgressBar(DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e, int warningValue = 50, Brush lessColor = null, Brush greaterColor = null) 26 { 27 decimal percent = e.CellValue == null ? 0m : (decimal)e.CellValue; 28 int width = (int)(percent * e.Bounds.Width); 29 Rectangle rect = new Rectangle(e.Bounds.X, e.Bounds.Y, width, e.Bounds.Height); 30 31 Brush b = Brushes.Green; 32 if (greaterColor != null) 33 { 34 b = greaterColor; 35 } 36 if (percent * 100 < warningValue) 37 { 38 if (lessColor == null) 39 { 40 b = Brushes.Red; 41 } 42 else 43 { 44 b = lessColor; 45 } 46 } 47 e.Graphics.FillRectangle(b, rect); 48 } 49 static void DrawEditor(DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e) 50 { 51 GridCellInfo cell = e.Cell as GridCellInfo; 52 Point offset = cell.CellValueRect.Location; 53 BaseEditPainter pb = cell.ViewInfo.Painter as BaseEditPainter; 54 AppearanceObject style = cell.ViewInfo.PaintAppearance; 55 if (!offset.IsEmpty) 56 cell.ViewInfo.Offset(offset.X, offset.Y); 57 try 58 { 59 pb.Draw(new ControlGraphicsInfoArgs(cell.ViewInfo, e.Cache, cell.Bounds)); 60 } 61 finally 62 { 63 if (!offset.IsEmpty) 64 { 65 cell.ViewInfo.Offset(-offset.X, -offset.Y); 66 } 67 } 68 }
调用代码示例如下(绑定的数据源字段值为小于1的小数值,如:0.33,设置列的DisplayFormat属性):
1 gridView1.Columns["col11"].DisplayFormat.FormatType = FormatType.Numeric; 2 gridView1.Columns["col11"].DisplayFormat.FormatString = "p0"; 3 CustomProgressBarColumn(gridView1, "col11", 50, Brushes.IndianRed, Brushes.DodgerBlue);

LookAndFeel.Style Skin/Office2003 为固定颜色,选择为其他时为 StartColor/EndColor 来定义
另外还需要把LookAndFeel.UserDefaultLookAndFeel 设置为 false
分类:
C#类





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)