vscode 远程免密登录
转载于:https://zhuanlan.zhihu.com/p/222452460,https://cloud.tencent.com/developer/article/1557160
按照第一个教程配置完成后依然不work,又根据第二个教程增加了文件权限后,可以正常免密登录,所以将这两个教程合并并记录
1.在主机上安装ssh(以windows为例)
SSH全称Secure Sheel,是一个远程连接的协议,需要在本机上安装ssh才能够远程连接到server。
check ssh是否安装成功:
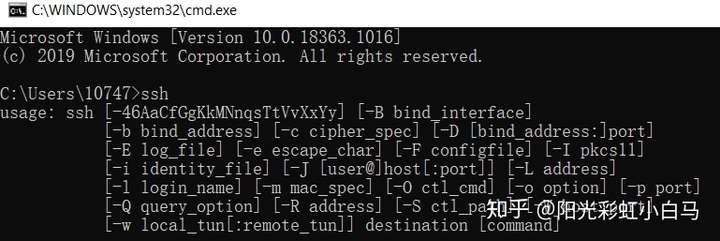
(1)在terminal中输入ssh ,出现如下信息表明安装成功

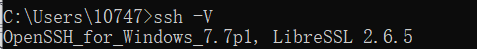
(2)或者输入ssh -V,出现已安装的ssh版本,代表安装成功

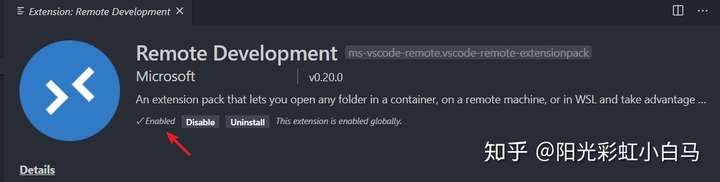
2. 在vscode中安装remote development 插件
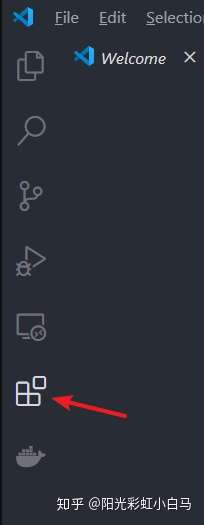
(1)点击: Extensions (vscode界面左侧)

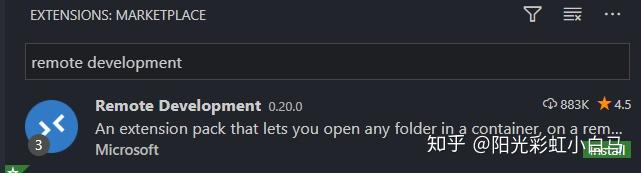
(2)在搜索框中搜索,点击安装

(3)Enable 该插件

3. 配置密钥
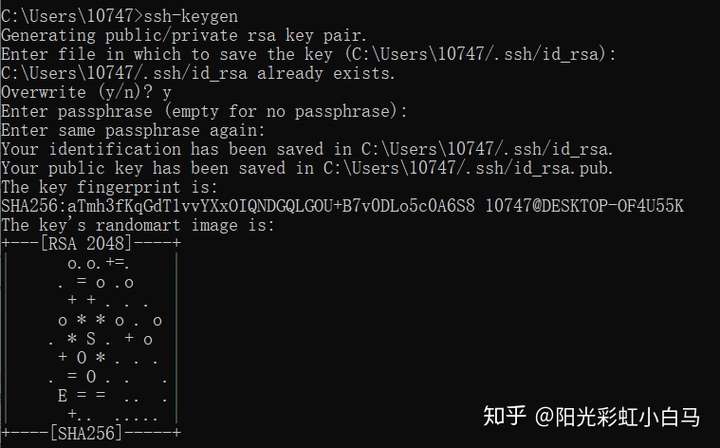
(1)用【ssh-keygen】命令来生成密钥对:
- id_rsa.pub是公钥,id_rsa是私钥。

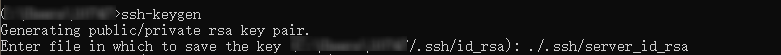
如果多平台都要使用ssh,则需要修改一下密钥文件名,避免冲突:

(2)公钥放在server上,私钥放在本机上。
- 公钥放在server的home/.ssh文件夹中
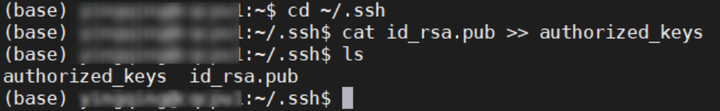
(3)进入server 的.ssh 文件夹,使用【cat】命令,用公钥文件来生成 authorized_keys。
- cat id_rsa.pub >> authorized_keys
- 生成完之后输入【ls】可看到当前路径多了一个authorized_keys文件。

(4)增加文件权限
- chmod 700 /home/username
- chmod 700 ~/.ssh/
- chmod 600 ~/.ssh/authorized_keys
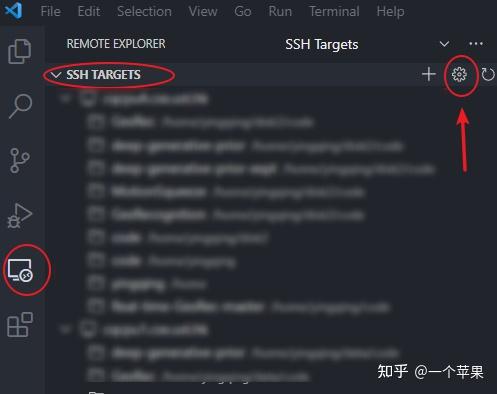
(5)修改vscode的config file,加入 IdentityFile 和对应的本机私钥路径
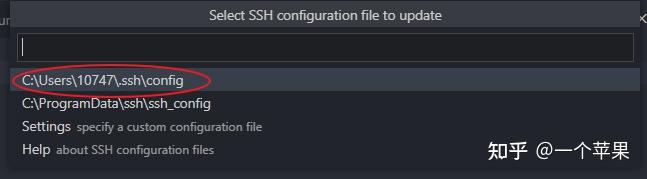
① 打开.ssh/config文件


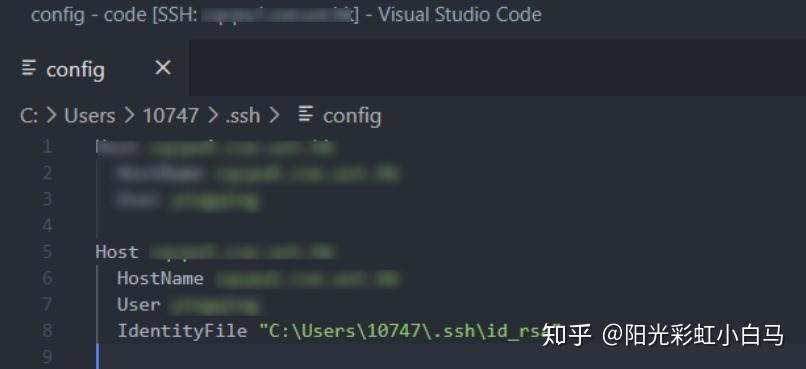
② 修改.ssh/config文件:加入IdentityFile的路径(也就是私钥在本机的所在位置)

这时候再用vscode登录server就不用输入密码了!

