自己认为有用前端基础知识汇总
前端知识点的汇总
对于我一个学后端的人来说,前端的知识需要或多或少的需要去知道一些,无论是html还是css还是JavaScript,以及被很多人抛弃的jQuery,这些虽然不是特别难,但需要的细节方面还是需要特别多的,而且一些细节或多或少的在用的时候会有遗忘的情况,所以就通过记录一些我认为有用的知识,以便在之后需要的时候,找不到,或者百度半天无法达到效果时,能够解决问题。
第一部分:html部分
HTML (Hyper Text Markup Language)超文本标记语言。以特定的标签在浏览器中呈现不同的视图
结构:
第一行通过
<!DOCTYPE html>声明当前文档遵循的HTML规范 一对根标签
<html></html>(根标签:当前网页中其他的标签都在根标签的里面) 在根标签中,有两对子标签
<head></head>和<body></body> head标签:用于定义当前网页文档的标题、字符集等属性信息
body标签:用于定义当前网页显示的主体内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/> //设置的文本格式,防止中文乱码
<title>我的第一个网页</title>
样式
</head>
<body >
内容
</body>
</html>
单标签不包裹内容,双标签会包裹修饰内容
< />
< > </ >
常用标签
根据HTML标签的作用,我们将HTML标签分为以下:
显示标签:就是将图片、文本、声音、视频通过网页呈现给用户
表单标签:就是给用户提供输入框、按钮、单选按钮、复选框、文本域等视图供其输入数据
布局标签:对网页中的内容进行布局/排版
功能标签:能够提供特定用户功能的标签
框架标签:搭建页面框架(输入布局标签)
基本布局标签 - 标题 - 段落 - 列表 - 表格
*标题:用于对网页中的视图组件进行排版
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
*段落:
<hr/> // 分割线
<p>//段落标签
枫桥夜泊<br/>
张继<br/> //换行
月落乌啼霜满天,<br/>
江枫渔火对愁眠;<br/>
姑苏城外寒山寺,<br/>
夜半钟声到客船。<br/>
</p>
<p>
静夜思<br/>
李白<br/>
床前明月光,<br/>
疑是地上霜;<br/>
举头望明月,<br/>
低头思故乡。<br/>
</p>
*列表:
有序列表
<!-- ol标签表示有序列表,li子标签表示列表项 -->
<!-- type属性用于指定序号的类型 1 A a I i-->
<ol type="i">
<li></li>
</ol>
无序列表
<!-- ul标签表示无序列表,li子标签表示列表项 -->
<!-- type属性用于指定图标的类型 disc实心圆 circle空心圆 square方形实心 -->
<ul type="square">
<li>苹果</li>
<li>菠萝</li>
<li>西瓜</li>
<li>火龙果</li>
<li>香蕉</li>
</ul>
自定义
自定义列表
<dl>
<dt>分组1</dt>
<dd>1-1</dd>
<dd>1-2</dd>
<dt>分组2</dt>
<dd>2-1</dd>
<dd>2-2</dd>
</dl>
*表格
<!-- table标签:用于在网页中定义一个表格 ,表格是由若干行组成,行被分割成多个单元格-->
<!--
表格(table):table中的属性设置的是整个表格的属性
border属性:设置表格的边框宽度(同时设置表格外边框,以及每个单元格的边框)
cellspacing属性:设置单元格空隙
cellpadding属性:设置当前表格中单元格的内边距
width、height属性:设置当前表格的宽度、高度
align属性:设置当前表格在网页中的水平位置(left|center|right)
bgcolor属性:设置表格的背景颜色
background属性:设置当前表格的背景图片
行(tr):用在table标签里面,一对tr标签就表示表格中的一行 ,tr的属性设置影响当前行
height属性:设置当前行的高度,如果不设置行高,则平均分配
bgcolor属性:设置当前行的背景颜色
单元格(td):写在tr标签,一对td标签就表示当前行中的一个单元格 ,每一行的对应列都会自动对齐
width属性:设置当前单元格的宽度,设置某一行的单元格宽度,其他行对应单元格宽度同步修改
bgcolor属性:设置当前单元格的背景颜色
valign属性:设置当前单元格中的内容在当前单元格中的垂直位置(middle、top、bottom)
align属性:设置当前单元格中的内容在当前单元格中的水平位置(left、center、right)
colspan属性:横向合并单元格(设置当前单元格占用几个单元格的宽度)
rowspan属性:纵向合并单元格(设置当前单元格占用几行的高度)
-->
<table border="1" cellspacing="0" cellpadding="0" width="300" height="300" align="center" bgcolor="orange">
<tr height="50" bgcolor="aqua">
<td colspan="2">1-1</td>
<td width="50" rowspan="2">1-3</td>
</tr>
<tr>
<td width="50" rowspan="2">2-1</td>
<td valign="bottom" align="right">2-2</td>
</tr>
<tr height="50">
<td colspan="2">3-2</td>
</tr>
</table>
div层
区块元素(标签),在浏览器中进行显示的时候,通常会有换行 (例如:段落p、表格table...)
内联元素(标签),在浏览器中进行显示的时候,不会进行换行(例如:label img)
<!-- div标签:层,一个HTML标签的容器
1.如果不设置宽度,则默认宽度为父容器的宽度(如下:body就是div的父容器)*
2.如果不设置高度,则DIV的高度默认与其中存放的元素高度相同 *
3.div中可以包含HTML标签,我通过对DIV标签的设置可以实现HTML标签的层叠
-->
<!-- <img src="imgs/img01.png" height="100"/>
<img src="imgs/img02.png" height="100"/>
<img src="imgs/img03.png" height="100"/> -->
<div style=" width: 83px; height: 100px; border: 1px solid red; position: absolute; left: 0px; top:0px">
<img src="imgs/img01.png" height="100"/>
</div>
<div style=" width: 83px; height: 100px; border: 1px solid green; position: absolute; left: 50px; top:50px">
<img src="imgs/img02.png" height="100"/>
</div>
<div style=" width: 83px; height: 100px; border: 1px solid blue; position: absolute;left: 100px; top: 100px;">
<img src="imgs/img03.png" height="100"/>
</div>
fieldset字段集
显示标签:文本-字体-图片-声音-视频
字体:
<!-- H5不推荐使用font标签,显示文本推荐使用label标签 -->
<!-- label标签没有字体属性,但是可以通过style属性值设置字体颜色、大小、样式 -->
<label style="color:green;font-size:100px;font-family:楷体">网页设计</label>
<!-- 比较low的用法: -->
<!-- font标签:color属性设置颜色,fase属性设置字体,size属性设置大小 -->
<font color="red" face="华文行楷" size="7">努力,加油,相信明天会更好!</font>
图片:
<!-- 显示图片 --- img标签:
src属性用于指定显示的图片的路径,可以是网络图片路径,也可以本地图片路径
(本地图片:先在项目中创建一个存放图片的目录imgs,再将要显示的图片拷贝进来 )
width、hegiht属性,设置图片的宽度、高度 ,如果两个属性同时设置可能会改变图片的比例
可以只设置其中一个属性,另一个属性会等比缩放
alt属性,用于指定图片无法加载时的替换文本,目的是让别人了解当图片加载不出来时,所表达的内容
-->
<img src="http://www.qfedu.com/images/new_logo.png"/>
<img src="imgs/logo.jpg" height="200" alt="图片内容"/>
声音:
<!--audio标签 调用浏览器内置的音频播放器(默认是隐藏的)
src属性指定音频的路径(网络路径、本地路径)
controls属性表示显示播放器(此属性不需要属性值)
autoplay属性表示音乐自动播放(考虑浏览器兼容性)
-->
<audio src="meida/麻雀.mp3" controls autoplay></audio>
视频:
<!--video标签 调用浏览器内置的视频播放器(默认是隐藏的)
src属性指定视频的路径(网络路径、本地路径)
controls属性表示显示播放器的控制条(此属性不需要属性值)
autoplay属性表示视频自动播放(考虑浏览器兼容性)
width、height属性设置视频播放器的尺寸
-->
<video src="meida/流浪地球.mp4" controls autoplay width="400"></video>
表单标签 - input - select - textarea
input标签:input标签可以用来显示多种表单输入视图效果,input标签有一个type属性,不同的属性表示不同的视图
框:
- 文本输入框:<input type="text"/><br/> //常用在登录或者查找数据库
- 密码输入框:<input type="password"/><br/>
- 单选按钮:<input type="radio"/><br/> //比如选男女
- 复选框:<input type="checkbox"/><br/> //多选
- 文件选择框:<input type="file"/><br/> //多用于上传数据
<!-- 以下input的type是HTML5新增的 ,要考虑浏览器的兼容性(浏览器是否支持)-->
<!-- type=number ,表示次输入框只能输入数字,min设置最小值,max设置最大值-->
- 数字输入框:<input type="number" min="10" max="20"/><br/>
- 日期输入框:<input type="date"/><br/>
- 颜色选择框:<input type="color"/><br/>
- 邮箱输入框:<input type="email"/><br/>
- 电话输入框:<input type="tel"/><br/>
- 搜索输入框:<input type="search"/><br/>
按钮:
<!-- 普通按钮默认是没有文本的,通过value属性指定按钮文本 -->
-普通按钮:<input type="button" value="点我呀!"/><br/> //按钮上标明的字
-重置按钮:<input type="reset"/><br/>
-提交按钮:<input type="submit"/><br/> //这个对于后端来说还是比较重要的
<!-- 图片按钮从功能讲和提交按钮一致,需要通过src属性指定按钮图片 -->
-图片按钮:<input type="image" src="imgs/btn.bmp"/><br/> //点击图片提交数据或者跳转
<hr/>//下划线
<!-- 单选按钮使用注意事项:
1.如果多个单选按钮是同一个主题的选项,则需要提供name属性,且那么属性值必须相同(排他性)
2.单选按钮必须提供value属性,value属性值会在当前单选按钮被选中时提交
3.单选按钮可以通过添加checked属性使其默认被选中,如果有多个单选按钮添加checked属性,则选中最后一个
-->name需要一样
性别:<input type="radio" name="gender" value="M" checked/>男 //checked 默认被选中
<input type="radio" name="gender" value="F"/>女
<input type="radio" name="gender" value="N" />不详
<hr/>
<!-- 复选框注意事项(与单选按钮一致) -->
爱好:<input type="checkbox" name="hobby" value="篮球" checked/>篮球
<input type="checkbox" name="hobby" value="足球"/>足球
<input type="checkbox" name="hobby" value="羽毛球" checked/>羽毛球
<input type="checkbox" name="hobby" value="溜溜球"/>溜溜球
select:下拉菜单(省、市、区选择)
<!--
select标签表示下拉菜单的容器
1.添加multiple属性,设置此下拉菜单多选(ctrl)
2.size属性,设置下拉列表中可见选项的数量
option子标签表示下拉菜单的选项
1.option标签中的标签文本用于指定选项显示的文字
2.option标签需要提供value属性,当选择此菜单式提交到后台
-->
复选框和下拉菜单还是会有一定的不同的
<select multiple size="3"> //value内的值会最终提交给后端程序
<option value="BeiJing">北京</option>
<option value="ShangHai">上海</option>
<option value="GuangZhou">广州</option>
<option value="ShenZhen">深圳</option>
<option value="WuHan">武汉</option>
</select>
textarea:可以多行输入的文本框
<!-- 多行输入框 textarea标签:
1、rows属性用于指定多行文本框显示的行数
2、cols属性用于设置多行文本输入框每行显示的字符个数(考虑浏览器兼容性)
3、输入框(文本输入框、密码输入框)是通过value属性来设置默认值的,textarea通过标签文本设置默认值
-->
<textarea rows="5" cols="30">这是文本域的默认值</textarea>
form表单标签共有属性(*)
id属性,不仅是表单标签共有的属性,几乎所有的HTML标签都可以有这个属性,它表示此标签在当前网页文件中的唯一表示,便于我们定位标签进行操作;在一个网页中标签的ID属性值要保持唯一性。
name属性,用于将数据提交(同步提交)到后端时,在后端接收数据。
required属性,设置此输入框必须输入数据,否则不能提交。*
placeholder属性,用于设置输入框空值提示信息。 *
readonly属性,表示设置此输入框,只能显示数据,不能点击输入。
disabled属性,设置输入组件禁用(输入框不能输入、按钮不能点击、下拉菜单不能选择)。
value属性,表示当前输入框的值、下拉菜单选中的选项的值。
<form>
<input type="text" required="required"/>
<input type="submit" />
</form>
------------------------------------------------
form标签,在页面中没有显示效果,它用于将用户在输入视图中输入的数据提交到后台
<!-- form标签:用于提交数据的表单
作用:当点击form标签中的提交按钮时,可以将form标签中输入视图中的数据提交到action属性指定的url
注意:1.提交form表单的按钮必须是提交按钮(type=submit,type=image) *
2.form表单中的输入标签需要提供name属性,否则输入标签中的值不会被提交
3.form标签的method属性,指定表单提交数据的方式(get显式提交 post隐藏提交;其他区别暂不关注)
method属性默认值是get,也就是说如果不写method属性,则get方式提交
4.enctype属性,用于设置表单提交时数据的编码方式
重置按钮:
必须在form表单中使用,用于重置表单中输入框的值(让输入框的值回到默认状态 ≠ 清空)
提交按钮:
必须用在form表单中,用于提交表单
-->
<form action="https://www.baidu.com" method="post" enctype="">
<input type="text" placeholder="请输入帐号" name="userName" value="123"/><br/>
<input type="password" placeholder="请输入密码" name="userPwd"/><br/>
<input type="reset" /><br/>
<input type="submit" value="登录"/>
</form>
在HTML5规范中,提交按钮也可以写在form外面,但是要通过form属性指定表单id
<form id="form1">
<input type="text" placeholder="请输入帐号" name="userName" value="123"/><br/> //这的value表示自动填入框内的值
<input type="password" placeholder="请输入密码" name="userPwd"/><br/>
<input type="reset" /><br/>
</form>
<!--对于同一个form,可以使用不同的提交按钮,提交到不同的URL-->
<input type="submit" value="登录1" form="form1" formaction="https://www.baidu.com" formmethod="get"/><br/>
<input type="submit" value="登录2" form="form1" formaction="http://www.qfedu.com" formmethod="post"/><br/>
功能标签: a标签
功能标签,在网页中没有对应的视图效果,但是可以实现特定的功能
form表单,用于提交用户输入数据的
a超链接
主要说a超链接标签
超链接 激活文本可点击,当点击这个特定的文本之后,链接到对应的地址
<!-- a标签(超链接):激活文本/图片连接
href 属性指定当前文本/图片链接的地址-->
快来<a href="http://www.qfedu.com">点我试试</a> <br/>
<a href="https://www.baidu.com/s?wd=张韶涵"><img src="imgs/img01.png" height="50"/></a>
锚点 用于当前页面不同位置的跳转
<hr/>
<a href="#aaa">div1</a><!-- 跳转到锚点 -->
<a href="#bbb">div2</a>
<a href="#ccc">div3</a>
<a href="#ddd">div4</a>
<hr/>
<a id="aaa"></a><!-- 定义锚点 -->
<div style="height: 1000px; background-color: aquamarine;">div1</div>
<a id="bbb"></a><!-- 定义锚点 -->
<div style="height: 1000px; background-color: lawngreen;">div2</div>
<a id="ccc"></a><!-- 定义锚点 -->
<div style="height: 1000px; background-color: palevioletred;">div3</div>
<a id="ddd"></a><!-- 定义锚点 -->
<div style="height: 1000px; background-color: peru;">div4</div>
框架标签:-iframe 类似QQ邮箱格式
框架标签,实现页面的模块化
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table width="100%" height="880" cellpadding="0" cellspacing="0" >
<tr height="80" bgcolor="lightblue">
<td align="center">
<label style="font-size: 40px;">QQMail</label>
</td>
<td align="right" valign="top">
二狗,欢迎你![<a href="#">退出</a>]
</td>
</tr>
<tr>
<td width="200" bgcolor="lightgray" valign="top">
<ul>
<li><a href="page02-表单标签.html" target="mainFrame">新邮件</a></li>
<li><a href="https://www.taobao.com" target="mainFrame">淘宝</a></li>
<li><a href="http://www.抖音.com" target="mainFrame">抖音</a></li>
</ul>
</td>
<td>
<!-- iframe标签,表示一个页面的容器,通过name属性可以设置点击超链接以后,将页面显示到当前容器
1.给iframe标签设置name属性
2.给超链接a标签设置target等于iframe的name属性值
-->
<iframe name="mainFrame" width="100%" height="800" frameborder="0"></iframe>
</td>
</tr>
</table>
</body>
</html>
其他标签:粗体-斜体-下划线-删除线-加重语气-强调-小号文本-计算机输出相关-引用标签
<b>粗体</b>
<i>斜体</i>
<u>下划线</u>
<del>删除线</del>
<strong>加重语气</strong>
<em>强调</em>
<small>小号文本</small>
10<sup>上标</sup>
4<sub>下标</sub>
计算机输出相关:
<!-- 计算机输出标签,除了字体有所改变之外,更多的是语义上的设定 -->
<code>System.out.println("计算机代码!");</code>
<kbd>Ctrl+L</kbd>
<var>程序变量</var>
<pre>预定义</pre>
引用标签:
<address>湖北省武汉市江夏区</address>
一起学习<abbr title="Java DataBase Conectivity">JDBC</abbr>技术
<bdo dir="rtl">定义文字方向</bdo>
毛主席同志说:<blockquote>生的伟大,死的光荣!</blockquote>
第二部分:css部分
CSS:层叠样式表
HTML标签决定了网页的内容,CSS能够对HTML标签的显示效果进行设置
几乎所有的HTML标签都可以添加一个
style属性,在style属性值中设置样式属性,来修改当前HTML标签的显示效果。
标签属性:在HTML标签中添加的键值对
样式属性:HTML标签的style属性值中的键值对
style属性值(样式属性)的语法:
:隔开,两个样式属性之间用;隔开
问题:style属性可以用来设置HTML的样式,但是如果在一个网页中有多个HTML标签要使用相同的样式,使用style属性设置样式会在每个HTML标签写重复的样式属性,同时如果要修改其效果,则需要修改所有HTML标签的style属性值,导致代码冗余度高、不便于维护
解决方案:我们可以将多个HTML标签共用的
样式属性列表单独定义在style标签中
CSS的三种用法:
- 内联样式 :在标签中运用键值对
- 内部样式:
- 外部样式
三种样式:内联-内部-外部
内联样式
style作为属性,写在标签内部
语法:style="属性:属性值;..."
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内联样式</title>
</head>
<body>
<h1 style="text-align: center;color: red;font-size: 30px;font-family: 楷体;">第一,绝不意气用事</h1>
<h1 id="d1">第二,绝不放过任何一件坏事</h1>
<h1>第三,绝对的公平公正</h1>
</body>
</html>
内部样式
style作为标签,写在头部中
语法:
<style type="text/css">
选择器{
属性:属性值;/* 一条声明 */
...
}
</style>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>内联样式</title>
<style type="text/css">
/* 通配符选择器 */
*{
color: red;
}
/* 标签选择器 */
h1{
size: 25px;
}
/* id选择器 */
#d1{
background-color: #008000;
}
/* 类选择器 */
.c1{
text-decoration: underline;
}
/* 分组选择器 */
#d1,p{
font-family: 楷体;
}
/* p内部的a标签 */
p a{
font-size: 30px;
}
/* 伪类选择器 */
a:hover{
text-decoration: none;/*去除下划线*/
cursor: pointer;/*鼠标变成一只小手*/
color: #008000;
}
</style>
</head>
<body>
<h1 style="text-align: center;background-color: aqua;font-family: 楷体;">第一,绝不意气用事</h1>
<h1 id="d1">第二,绝不放过任何一件坏事</h1>
<h1 class="c1">第三,绝对的公平公正</h1>
<h2 class="c1">卢老爷牛逼</h2>
<p>蛋黄的长裙,<a href="#">蓬松的头发</a></p>
</body>
</html>
外部样式
创建一个css文件,将选择器以及声明写入
然后引入到HTML文件中:<link rel="stylesheet" href="../css/style.css"/>
/* 通配符选择器 */
* {
color: red;
}
/* 标签选择器 */
h1 {
size: 25px;
}
/* id选择器 */
#d1 {
background-color: #008000;
}
/* 类选择器 */
.c1 {
text-decoration: underline;
}
/* 分组选择器 */
#d1,
p {
font-family: 楷体;
}
/* p内部的a标签 */
p a {
font-size: 30px;
}
/* 伪类选择器 */
a:hover {
text-decoration: none;
/*去除下划线*/
cursor: pointer;
/*鼠标变成一只小手*/
color: #008000;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>外部样式</title>
<link rel="stylesheet" href="../css/style.css"/>
</head>
<body>
<h1 id="d1">第一,绝不意气用事</h1>
<h1 class="c1">第二,绝不放过任何一件坏事</h1>
<h1 class="c1">第三,绝对的公平公正</h1>
<h2>卢本伟牛逼</h2>
<p>蛋黄的长裙,<a href="#">蓬松的头发</a></p>
</body>
</html>
常用样式
设置背景图片
设置圆角
设置透明度
渐变
阴影
过渡与变换
设置背景图片
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片</title>
<style type="text/css">
body{
background-image: url(img/2.webp);
background-repeat: no-repeat;/*防止重复平铺*/
background-size: 100%;
}
</style>
</head>
<body>
</body>
</html>
设置圆角
border-radius圆角,最大百分比为50%,实际上是将边变成圆弧
border-radius: px % 四个角
border-top-left-radius:左上角
border-bottom-right-radius:右下角
border-top-right-radius:右上角
border-bottom-left-radius:左下角
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>圆角</title>
<style type="text/css">
#d1{
width: 200px;
height: 200px;
border: 1px solid blue;
}
#d2{
width: 200px;
height: 200px;
border: 1px solid blue;
margin-top: 10px;
border-radius: 50%;
}
#d3{
width: 200px;
height: 200px;
border: 1px solid blue;
margin-top: 10px;
border-top-left-radius: 50%;
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
<div id="d3"></div>
</body>
</html>
设置透明度
background-color: rgba(255,255,0,0.5);
> rgb:red(0,255) green(0,255) blue(0,255)
> rgb(255,255,0)
> rgba(红,绿,蓝,透明度):设置颜色的同时设置透明度,透明度取值范围[0,1],值越小越透明
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>透明度</title>
<style type="text/css">
#d1{
width: 100px;
height: 100px;
margin: 100px auto;
background-color: rgba(255,255,0,0.5);
}
</style>
</head>
<body>
<div id="d1"></div>
</body>
</html>
渐变
linear-gradient(角度,颜色1,颜色2),默认从上往下渐变
background: linear-gradient(-90deg,red,yellow);
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>渐变</title>
<style type="text/css">
#d1{
width: 200px;
height: 200px;
margin: 0 auto;
background:linear-gradient(360deg,red,yellow)
}
</style>
</head>
<body>
<div id="d1">
</div>
</body>
</html>
阴影
边框阴影
box-shadow:水平位移 垂直位移 模糊程度 颜色
文本阴影
text-shadow:水平位移 垂直位移 模糊程度 颜色
inset:设置为框内阴影
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>阴影</title>
<style type="text/css">
#d1{
width: 400px;
height: 200px;
border: 2px solid red;
margin: 0 auto;
box-shadow: 10px 10px 10px #FFFF00,inset -10px -10px 10px purple;
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
</body>
</html>
过渡与变换
过渡: 类似你点到一个图片,这个图片向别的方向位移一点 ,鼠标移出图片又回到原位
transition: 时间 属性;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>过渡</title>
<style type="text/css">
#d1{
width: 200px;
height: 200px;
background-color: #FFFF00;
margin: 0 auto;
transition: 4s all;
}
#d1:hover{
width: 400px;
height: 400px;
background-color: green;
}
</style>
</head>
<body>
<div id="d1">
</div>
</body>
</html>
------------------------------------------------------------------------------------------------------------
变换:transform
transform:
1.translate(水平位移,垂直位移):位置变换
2.rotate(度数):角度变换,旋转
3.scale(倍数):缩放
4.skew(度数):倾斜
> translate(水平位移,垂直位移);
> translateX(水平位移)
> translateY(垂直位移)
> rotate(旋转度数)
> rotateX(旋转度数)
> rotateY(旋转度数)
> scale(缩放倍数)
> skew(倾斜度数)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>变换</title>
<style type="text/css">
#d1{
width: 200px;
height: 200px;
background-color: #FFFF00;
margin: 100px auto;
transition: 2s all;
}
#d1:hover{
transform: skew(45deg);
}
</style>
</head>
<body>
<div id="d1">
</div>
</body>
</html>
盒子布局
所占空间取决于内容
不能定义宽高
2.块级元素div
占一整行
定义宽高
div
3.行内块级元素
初始空间取决于内容
定义宽高
4.div容器
1.div默认无宽高,需要定义
2.设置大小,然后设置框线、背景
3.存放内容,布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>元素分类</title>
</head>
<body>
<a href="#" style="background-color: red;">这是一个超链接</a>
<h1 style="background-color: green;">这是一个块级元素</h1>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>div的使用</title>
<style type="text/css">
#d1 {
width: 1px;
height: 100px;
/*
边框:粗细程度 线型 颜色
*/
/* border: 1px solid red; */
/* 将边框的像素算入总宽高 */
box-sizing: border-box;
/*外边距*/
margin: 0 auto;
background-color: black;
}
</style>
</head>
<body>
<div id="d1"></div>
</body>
</html>
定位
定位:position
1.绝对定位:absolute 会改变文档流,慎用,以父元素作为参照进行定位(父元素也得是绝对定位)
2.固定定位:fixed 固定在屏幕的某个位置,不会随滚动条滚动
3.相对定位:relative 不会改变文档流,常用
4.静态定位:staticleft、right、boottom、top
绝对定位:absolute
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>绝对定位</title>
<style type="text/css">
#d1{
width: 100px;
height: 100px;
background-color: red;
position: relative;
top: 100px;
left: 100px;
}
#d2{
width: 100px;
height: 100px;
background-color: yellow;
position: absolute;
top: 150px;
left: 150px;
}
#d3{
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
<div id="d3"></div>
</body>
</html>
相对定位:relative
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>相对定位</title>
<style type="text/css">
#d1{
width: 100px;
height: 100px;
background-color: red;
position: relative;
left: 100px;
top: 100px;
}
#d2{
width: 100px;
height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
</body>
</html>
固定定位:fixed
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>固定定位</title>
<style type="text/css">
#d1{
width: 100px;
height: 1200px;
border: 2px solid red;
}
#d2{
width: 100px;
height: 100px;
background-color: #FFFF00;
position: fixed;
left: 100px;
top: 100px;
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
</body>
</html>
浮动
四、浮动
float:
left 向左浮动
right 向右浮动margin:外边距
margin-left:左外边距
margin-right:右外边距
margin-top:顶外边距
margin-bottom:底外边距padding:内边距
padding-left:左内边距
padding-right:右内边距
padding-top:顶内边距
padding-bottom:底内边距
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动</title>
<style type="text/css">
#d1{
width: 100px;
height: 100px;
background-color: red;
float: left;
}
#d2{
width: 100px;
height: 100px;
background-color: yellow;
float: right;
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
</body>
</html>
盒子布局样例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>布局</title>
<style type="text/css">
div{
margin: 0 auto;/*让所有div都居中*/
}
#head{
width: 1000px;
height: 80px;
background-color: green;
}
#content{
width: 1000px;
height: 600px;
background-color: gray;
margin-top: 10px;
}
#left{
width: 200px;
height: 600px;
background-color: yellow;
float: left;
}
#center{
width: 600px;
height: 600px;
background-color: red;
float: left;
}
#right{
width: 200px;
height: 600px;
background-color: purple;
float: right;
}
#foot{
width: 1000px;
height: 80px;
background-color: green;
margin-top: 10px;
}
</style>
</head>
<body>
<div id="head"></div>
<div id="content">
<div id="left"></div>
<div id="center"></div>
<div id="right"></div>
</div>
<div id="foot"></div>
</body>
</html>
动画- 在网页上满屏飘得东西
/* animation 应用动画:
参数1:动画名称
参数2:完成动画的时间
参数3:动画的过渡效果
参数4:动画的循环次数(整数,infinite表示无限循环)
*/
infinite:无限次执行
alternate:正向执行一次,反向执行一次
linear:匀速
forwards:停在完成状态
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动画</title>
<style type="text/css">
/* 设置动画效果 */
@keyframes myFirst{
from{
transform: translate(0,0);
}
25%{
transform: translate(200px,0);
}
50%{
transform: translate(200px,200px);
}
50%{
transform: translate(0px,200px);
}
to{
transform: translate(0,0);
}
}
#d1{
width: 100px;
height: 100px;
background-color: aqua;
margin: 100px auto;
animation:myFirst 4s forwards infinite linear;
}
</style>
</head>
<body>
<div id="d1"></div>
</body>
</html>
第三部分:JavaScript部分
JavaScript是一种运行在浏览器上的脚本语言,能与用户进行交互
作用:
用js验证数据是否合法,用服务器验证数据是否正确
允许在浏览器上
筛选掉一部分不符合规范的数据,减轻了服务器的压力
数据验证的速度很快
诞生背景:
1994年网景公司(netscape)发布了属于它自己的浏览器navigator0.9版,但这款浏览器是一款名副其实的浏览器,因为其只能浏览页面,无法完成浏览器与用户的交互,例:登录页面点击提交时,浏览器不知道你是否输入了,也不清楚输入的什么,只能交给服务器去判断,这样一来,服务器的压力大大增加,于是为了解决这个问题,网景公司决定开发一门新的语言
1995年sun公司正式发布java,sun公司大肆宣传,使其看起来很有成为未来编程语言主宰的潜力,于是网景公司动心了,并决定蹭一蹭它的热度,在这个时候一个男人走入了网景公司的视野,这个人就是布兰登艾奇,公司高层决定让这个男人开发出一款网页脚本语言,这门语言要与java相似但是要比java简单,但是艾奇个人非常喜欢函数式编程,对于java毫无兴趣,仅仅只是花了10天时间,javascirpt就诞生了
语言特色:
解释性的语言,代码不需进行预编译
基于对象
弱类型
安全,它不允许访问本地的硬盘,并不能将数据存入到服务器上,不允许对网络文档进行修改和删除,只能通过浏览器实现信息 浏览或动态交互。从而有效地防止数据的丢失。
事件驱动
跨平台
基础知识部分
变量
语法: var 变量名= 值;
var a=5;
var b=6;
var c=a+b;使用变量名需注意:
- 变量名必须以字母开头
- 变量也能以 $ 和 _ 符号开头(不推荐)
- 变量名称对大小写敏感(y 和 Y 是不同的变量)
声明变量:在javascript中创建变量
//一条语句声明多个变量,使用逗号隔开
var name="李四",
age=18,
job="manager";字面量:固定值在编程语言中常被称为字面量,比如3.14
数据类型
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol
引用类型(对象类型):对象(Object)、数组(Array)、函数(Function),还有两个特殊的对象:正则(RegExp)和日期(Date)
//js拥有动态类型,意味着相同变量可以在不同场景下用做不同的类型
var a; //a为Undefined类型
var a=18; //a为Number类型
var a="小白"; //a为String类型
//变量的数据类型可以使用typeof来查看
typeof "王哥"; // 返回 string
typeof 19; // 返回 number
typeof false // 返回 boolean
typeof [1,2,3,4] // 返回 object
typeof {name:'John', age:34} // 返回 object
//js中的数组 有点像java
var arr=new Array();
arr[0]="张三丰";//下标从0开始,表示数组中的第一个元素
arr[1]="张翠山";
arr[2]="张无忌";
//直接定义
var arr=new Array("张三丰","张翠山","张无忌");
//或
var arr=["张三丰","张翠山","张无忌"];
//js中的对象
var person={name:"张三",age:18,sex:"男"};//对象由花括号包裹,对象的属性以名称和值对的形式(name:value)来表示,属性之间用逗号分隔
//对象属性获得
person.name;
person["name"];
流程控制
条件语句:
if语句,只有当条件为true时,使用该语句来执行代码
if..else语句,条件为true时执行if中的代码,为false时执行else中的代码
if..else if..else语句,使用该语句来选择多个代码块之一来执行
switch语句,使用该语句来选择多个代码块之一来执行
循环语句:
for:循环一定次数的语句
for/in:循环遍历对象的属性
while:当条件为true时循环代码块
do/while/:当条件为true时循环代码块
//if语句:只有当条件为true时,使用该语句来执行代码
if(条件){
当条件为true时执行的代码
}
例:
var age=6;
if(age<18){
document.write("老王喜欢!");
}
//if..else语句,条件为true时执行if中的代码,为false时执行else中的代码
if (条件)
{
当条件为 true 时执行的代码
}
else
{
当条件不为 false 时执行的代码
}
例:
var age=6;
if(age<18){
document.write("老王喜欢!");
}
else{
document.write("小刘喜欢!");
}
//if..else if..else语句,使用该语句来选择多个代码块之一来执行
if (condition1)
{
当条件 1 为 true 时执行的代码
}
else if (condition2)
{
当条件 2 为 true 时执行的代码
}
else
{
当条件 1 和 条件 2 都不为 true 时执行的代码
}
例:
var age=6;
if(age>18){
document.write("老王喜欢!");
}
else if(age>=10&&age<=18){
document.write("老张喜欢!");
}
else{
document.write("小刘喜欢!");
}
//switch 语句来选择要执行的多个代码块之一
switch(n)
{
case 1:
执行代码块 1
break;
case 2:
执行代码块 2
break;
default:
与 case 1 和 case 2 不同时执行的代码
}
例:
var num=3;
switch(num){
case 0:
document.write("打给马化腾!");
break;
case 1:
document.write("打给马云!");
break;
case 2:
document.write("打给刘强东!");
break;
case 3:
document.write("打给王建林!");
break;
default:
document.write("您拨打的用户不存在!");
break;
}
//switch 语句进行范围判断
switch(true)
{
case 范围1:
执行代码块 1
break;
case 范围2:
执行代码块 2
break;
default:
与 case 范围1 和 case 范围2 不同时执行的代码
}
例:
var score=89;
switch(true){
case score>=90 && score<=100:
document.write("A");
break;
case score>=80 && score<90:
document.write("B");
break;
case score>=70 && score<80:
document.write("C");
break;
default:
document.write("D");
break;
}
//for循环
for (语句 1; 语句 2; 语句 3)
{
被执行的代码块
}
//语句 1 (代码块)开始前执行
//语句 2 定义运行循环(代码块)的条件
//语句 3 在循环(代码块)已被执行之后执行
//例:
for (var i=0; i<5; i++)
{
x=x + "该数字为 " + i + "<br>";
}
/for/in循环
var person={fname:"Bill",lname:"Gates",age:56};
var x;
var txt="";
for (x in person) // x 为属性名
{
txt=txt + person[x];
}
document.getElementById("demo").innerHTML=txt;
//while循环
while (条件)
{
需要执行的代码
}
//例:
var x="",i=0;
while (i<5)
{
x=x + "The number is " + i + "<br>";
i++;
}
document.getElementById("demo").innerHTML=x;
//do/while循环
do
{
需要执行的代码
}
while (条件);
//例:
var x="",i=0;
do
{
x=x + "The number is " + i + "<br>";
i++;
}
while (i<5);
document.getElementById("demo").innerHTML=x;
//比较for与while
//例1:
cars=["BMW","Volvo","Saab","Ford"];
var i=0;
for (;cars[i];)
{
document.write(cars[i] + "<br>");
i++;
}
//例2:
cars=["BMW","Volvo","Saab","Ford"];
var i=0;
while (cars[i])
{
document.write(cars[i] + "<br>");
i++;
}
//break 语句可用于跳出循环。跳出循环后,会继续执行该循环之后的代码(如果有的话)
for (i=0;i<10;i++)
{
if (i==3)
{
break;
}
x=x + "The number is " + i + "<br>";
}
//continue 语句中断当前的循环中的迭代,然后继续循环下一个迭代。 以下例子在值为 3 时,直接跳过
for (i=0;i<=10;i++)
{
if (i==3) continue;
x=x + "The number is " + i + "<br>";
}
函数*
在js中使用关键字function定义函数,函数可以通过声明定义,也可以是个表达式
//函数声明
//函数声明后不会立即执行,会在我们需要的时候调用到。
function functionName(parameters) {
执行的代码
}
例:
function myFunction(a, b) {
return a * b;
}
//函数可以通过一个函数表达式定义
//函数表达式可以储存在一个变量中
var x = function (a, b) {return a * b};
//在函数表达式存储在变量后,变量也可作为一个函数使用:
var x = function (a, b) {return a * b};
var y = x(4, 3);
function myFunction(a, b) {
return a * b;
}
myFunction(10, 2); //直接调用
function myFunction() {
document.wirte("试试就逝世!");
}
<button onclick="myFunction()">点我试试</button> //事件调用
BOM与DOM模型
BOM模型
浏览器对象模型 (BOM):浏览器对象模型 (BOM) 使 JavaScript 有能力与浏览器"对话"。也就是说js为我们提供了很多对象,其中有一部分就是用来操作浏览器的,如操作浏览器的窗口、获取浏览器的历史浏览信息等
widow对象:表示浏览器窗口,所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员
//prompt提示框,可输入内容
var num = prompt('请输入一个数字', 0);
alert(num);
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction()
{
alert("你好,我是一个警告框!");
}
</script>
</head>
<body>
<input type="button" onclick="myFunction()" value="显示警告框">
</body>
</html>
//确认框
var r=confirm("按下按钮");
if (r==true)
{
x="你按下了\"确定\"按钮!";
}
else
{
x="你按下了\"取消\"按钮!";
}
screen 对象包含有关用户屏幕的信息
document.write("可用宽度: " + screen.availWidth);
document.write("可用高度: " + screen.availHeight);
location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面
location.hostname 返回 web 主机的域名
location.pathname 返回当前页面的路径和文件名
location.port 返回 web 主机的端口 (80 或 443)
location.protocol 返回所使用的 web 协议(http: 或 https:)
document.write(location.href);//输出结果:当前页面的整个URL
document.write(location.pathname);//输出结果:当前页面的URL的路径名
history 对象包含浏览器的历史
history.back() - 与在浏览器点击后退按钮相同
history.forward() - 与在浏览器中点击向前按钮相同
history.back() 方法加载历史列表中的前一个 URL
这与在浏览器中点击后退按钮是相同的:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<head>
<script>
function goBack()
{
window.history.back()
}
</script>
</head>
<body>
<input type="button" value="Back" onclick="goBack()">
</body>
</html>
history forward() 方法加载历史列表中的下一个 URL。
这与在浏览器中点击前进按钮是相同的:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function goForward()
{
window.history.forward()
}
</script>
</head>
<body>
<input type="button" value="Forward" onclick="goForward()">
</body>
</html>
计时事件
通过使用 JavaScript,我们有能力做到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
在 JavaScritp 中使用计时事件是很容易的,两个关键方法是:
setInterval() - 间隔指定的毫秒数不停地执行指定的代码。
setTimeout() - 在指定的毫秒数后执行指定代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>计时事件</title>
</head>
<body>
<p>单击按钮每3秒出现一个“Hello”警告框。</p>
<p>再次点击警告框,经过3秒出现新的警告框,这将一直执行 ...</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
setInterval(function(){alert("Hello")},3000);
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>qf</title>
</head>
<body>
<p>在页面显示一个时钟</p>
<p id="demo"></p>
<script>
var myVar=setInterval(function(){myTimer()},1000);
function myTimer(){
var d=new Date();
var t=d.toLocaleTimeString();
document.getElementById("demo").innerHTML=t;
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>qf</title>
</head>
<body>
<p>页面上显示时钟:</p>
<p id="demo"></p>
<button onclick="myStopFunction()">停止</button>
<script>
var myVar=setInterval(function(){myTimer()},1000);
function myTimer(){
var d=new Date();
var t=d.toLocaleTimeString();
document.getElementById("demo").innerHTML=t;
}
function myStopFunction(){
clearInterval(myVar);
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>qf</title>
</head>
<body>
<p>点击按钮,在等待 3 秒后弹出 "Hello"。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
setTimeout(function(){alert("Hello")},3000);
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>qf</title>
</head>
<body>
<p>点击第一个按钮等待3秒后出现"Hello"弹框。</p>
<p>点击第二个按钮来阻止第一个函数运行。(你必须在3秒之前点击它)。</p>
<button onclick="myFunction()">点我</button>
<button onclick="myStopFunction()">停止弹框</button>
<script>
var myVar;
function myFunction(){
myVar=setTimeout(function(){alert("Hello")},3000);
}
function myStopFunction(){
clearTimeout(myVar);
}
</script>
</body>
</html>
DOM模型
文档对象模型(DOM):通过它可访问 JavaScript HTML 文档的所有元素
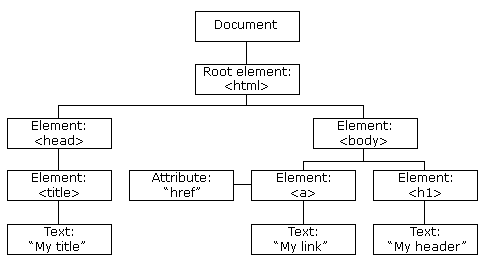
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树:
DOM的作用:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
查找 HTML 元素
通过 id 找到 HTML 元素
通过标签名找到 HTML 元素
通过类名找到 HTML 元素
//查找id为sign-in的元素
var x=document.getElementById("sign-in");
//通过标签名找到HTML元素
var y=x.getElementsByTagName("p");
//查找class为mobile-nav的元素
var x=document.getElementsByClassName("mobile-nav");
DOM的html操作
//改变 HTML 输出流
document.write(Date());//输出当前时间
//改变 HTML 内容
<p id="p1">Hello World!</p>
document.getElementById("p1").innerHTML="修改内容!";
<!DOCTYPE html>
<html>
<body>
<img id="image" src="1.jpg">
<script>
//改变html属性 document.getElementById(id).attribute=新属性值
document.getElementById("image").src="2.jpg";
</script>
</body>
</html>
DOM的css操作
//语法
document.getElementById(id).style.property=新样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>qf</title>
</head>
<body>
<p id="p1">Hello World!</p>
<p id="p2">Hello World!</p>
<script>
document.getElementById("p2").style.color="blue";
document.getElementById("p2").style.fontFamily="Arial";
document.getElementById("p2").style.fontSize="larger";
</script>
<p>以上段落通过脚本修改。</p>
</body>
</html>
DOM的事件操作
我们可以在事件发生时执行 JavaScript,比如当用户在 HTML 元素上点击时。
<!DOCTYPE html>
<html>
<body>
<h1 onclick="this.innerHTML='Ooops!'">点击文本!</h1> // 当点击时出现ooops字样
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<script>
function changetext(id)
{
id.innerHTML="Ooops!";
}
</script>
</head>
<body>
<h1 onclick="changetext(this)">点击文本!</h1>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>(加载事件 onload)</title>
</head>
<body onload="checkCookies()">
<script>
function checkCookies(){
if (navigator.cookieEnabled==true){
alert("Cookies 可用")
}
else{
alert("Cookies 不可用")
}
}
</script>
<p>弹窗-提示浏览器 cookie 是否可用。</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>(移入移出事件)</title>
</head>
<body>
<div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:#D94A38;width:120px;height:20px;padding:40px;">Mouse Over Me</div>
<script>
function mOver(obj){
obj.innerHTML="Thank You"
}
function mOut(obj){
obj.innerHTML="Mouse Over Me"
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>(聚焦事件 onfocus)</title>
</head>
<head>
<script>
function myFunction(x){
x.style.background="yellow";
}
</script>
</head>
<body>
输入你的名字: <input type="text" onfocus="myFunction(this)">
<p>当输入框获取焦点时,修改背景色(background-color属性) 将被触发。</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>(失焦事件 onblur)</title>
</head>
<head>
<script>
function myFunction(x){
x.style.background="yellow";
}
</script>
</head>
<body>
输入你的名字: <input type="text" onblur="myFunction(this)">
<p>当输入框获取焦点时,修改背景色(background-color属性) 将被触发。</p>
</body>
</html>
正则表达式
正则表达式:
- 特殊符号:
| 符号 | 作用 |
|---|---|
| \d | 任意数字 ,相当于[0-9] |
| \s | 空白字符 |
| \b | 单词便捷 |
| \uxxxx | 匹配unicode字符 |
- 区间:
| 表达式 | 说明 |
|---|---|
| [0-9] | 从0到9的任意数字 [0123456789] |
| [13579] | 表示1、3、5、7、9中任意一个数字 |
| [a-z] | 从a到z的任意一个小写字母 |
| [A-Z] | 从A到Z的任意一个大写字母 |
| [a-zA-Z] | 任意一个字母 |
| [0-9a-zA-Z] | 任意字母和数字 |
- 量词
| 量词 | 作用 |
|---|---|
| a+ | 至少一个a |
| a* | 0~n个a |
| a? | 0~1个a |
| a | m个a |
| a | m~n个 |
案例1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>正则表达式</title>
</head>
<body>
</body>
</html>
<script type="text/javascript">
var reg1=/^1/; //匹配是否以1开头
var reg2=/1$/; //匹配是否以1结尾
var reg3=/^\d$/; //匹配任意一个数字
//console.log(reg3.test("2"))
var reg4=/^[a-zA-Z0-9]{2,4}$///匹配2位到4位字母或数字
console.log(reg4.test("aaaa"))
</script>
案例2:登录验证
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录验证</title>
</head>
<body>
<form action="http://www.baidu.com" onsubmit="return checkLogin()" method="get"
style="width: 800px;margin: 0 auto;">
<table>
<tr>
<td>用户名</td>
<td>
<input id="uid" placeholder="请输入用户名:" onblur="regUid()">
</td>
<td>
<p id="p1" style="display: none;color: red;">用户名必须为字母开头,5-16字节,允许字母数字下划线</p>
</td>
</tr>
<tr>
<td>密码</td>
<td>
<p id="p2" style="display: none;color: red;">密码必须是6~18位之间的数字</p>
<input id="pwd" type="password" placeholder="请输入密码:" onblur="regPwd()">
</td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="登录" /></td>
</tr>
</table>
</form>
</body>
</html>
<script type="text/javascript">
//验证用户名
function regUid() {
var uid = document.getElementById("uid").value;
var p1=document.getElementById("p1");
var reg = /^[a-zA-Z0-9_-]{4,16}$/;
console.log(reg.test(uid))
if (!reg.test(uid)) {
console.log(11111)
p1.style.display = "block";
return false;
}else{
p1.style.display = "none";
}
return true;
}
function regPwd() {
var pwd = document.getElementById("pwd").value;
var reg = /^[0-9]{6,18}$/
if (!reg.test(pwd)) {
document.getElementById("p2").style.display = "block";
return false;
}else{
document.getElementById("p2").style.display = "none";
return true;
}
}
function checkLogin() {
return regUid() && regPwd();
}
</script>
第四部分:jQuery
jQuery就是一个JavaScript的框架,简化了JS的语法和操作,定义了HTML属性操作、样式操作、DOM操作等相关函数,实现了对ajax异步请求封装。
jQuery就是一个提供了很多预定义函数的JS文件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 引入jQuery --> //方式一
<script type="text/javascript" src="js/jquery-3.6.0.js"></script>
<!-- 引入jQuery --> //方式二
<script type="text/javascript" src="http://code.jquery.com/jquery-3.6.0.js"></script>
</head>
<body>
</body>
</html>
maven项目,将js文件引入
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script type="text/javascript" src="./js/jquery-3.6.0.js">
</script>
</head>
<body>
</body>
</html>
jQuery入门示例
点击按钮隐藏图片
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 引入jQuery -->
<script type="text/javascript" src="./js/jquery-3.6.0.js"></script>
</head>
<body>
<img id="img1" src="imgs/img01.png" height="200"/><br/>
<button id="btn">测试</button>
<script type="text/javascript">
//点击按钮隐藏图片
$("#btn").click(function(){
$("#img1").hide();
});
</script>
</body>
</html>
jQuery核心函数
jquery的官方中文文档 https://www.94xh.com/index.html
核心函数
-
jQuery()函数,选择器函数, 用于获取HTML文档中的元素 ,简写为$()-
jQuery([selector,[context]]) 根据特定的规则从HTML文档中获取元素(特定的规则:选择器语法)
-
$("#btn"); //获取当前文档中id=btn的元素 $(".inputStyle"); //获取当前文档中class=inputStyle的元素 -
jQuery(html,[ownerDocument]) 创建一个新的HTML元素
-
$("<textarea></textarea>") -
jQuery(fn) 表示当网页文档加载完毕执行fn, 等价于 jQuery(document).ready(fn);
-
$(function(){ //给id=btn的按钮绑定点击事件 $("#btn").click(function(){ alert(111); }); });
-
-
$(selector).事件(fn): 当选择器选择的元素发生对应的事件就执行fn
//1.当前文档加载完毕执行fn
$(document).ready(fn);
//2.当id=btn的元素发生点击事件,就执行fn
$("#btn").click(fn);
选择器
在
jQuery()函数的参数中传递不同的选择器表达式,就可以获取网页文档中不同的元素
基本选择器
- ID选择器: $("#id")
// 获取网页文档中id=btn的元素,相当于 document.getElementById("id")
$("#btn")
- 标签选择器: $("tagName")
// 获取网页文档中所有的img标签元素,相当于 document.getElementsByTagName("tagName");
$("img")
- class选择器: $(".class")
//获取网页文档中所有class=inputStyle的元素,相当于 document.getElementsByClassName("inputStyle")
$(".inputStyle")
复合选择器
复合选择器:将多个基本选择器通过特定的符号进行连接,以实现更为精确的选择
- $("selector1 selector2") 选择所有selector1 匹配的元素
里面的匹配selector2的元素 - $("selector1,selector2") 选择所有匹配selector1
和selector2的元素(并集) - $("selector1 > selector2") 选择匹配selector1元素的
子标签中匹配selector2的元素 - $("selector1 + selector2") 匹配所有
紧接在 selector1 元素后的 selector2元素 - $("selector1 ~ selector2") 匹配所有在 selector1 元素后的 selector2元素
选择器筛选
在选择器匹配的元素中根据特定的筛选条件(索引、属性)更灵活的选择要操作的元素
| 选择器筛选语法 | 说明 |
|---|---|
$("selector:first") |
匹配selector选择的元素集合中的第一个 |
$("selector:last") |
匹配selector选择的元素集合中的最后一个 |
$("selector:odd") |
匹配selector选择的元素集合中索引为奇数的元素(1,3,5,7,...) |
$("selector:even") |
匹配selector选择的元素集合中索引为偶数的元素(0,2,4,6,...) |
$("selector:eq(index)") |
匹配selector选择的元素集合中索引为index的元素 |
$("selector:lt(index)") |
匹配selector选择的元素集合中索引小于index的元素 |
$("selector:gt(index)") |
匹配selector选择的元素集合中索引大于index的元素 |
$("selector[attrName=attrValue]") |
匹配selector选择的元素集合中attrName属性值为attrValue的元素 |
$("selector[attrName!=attrValue]") |
匹配selector选择的元素集合中attrName属性值不为attrValue的元素 |
筛选函数
jQuery中提供了一些函数,对选择器匹配的元素集合进行筛选
| 筛选函数 | 说明 |
|---|---|
$("selector").first() |
从选择器匹配的元素集合中选择第一个元素 |
$("selector").last() |
从选择器匹配的元素集合中选择最后一个元素 |
$("selector").eq(index) |
匹配selector选择的元素集合中索引为index的元素 |
$("input").each(function(){ var r = $(this).hasClass("inputStyle1"); console.log(r);}); |
判断某个元素是否有class='inputStyle1',返回boolean |
$("selector1").filter("selector2") |
从selector1匹配的元素集合中选择匹配selector2的元素 |
$("selector").is(tag) |
判断选择器选择的元素是否为指定的标签 |
$("selector1").find(selector2) |
从selector1匹配的元素集合中的元素里面,选择匹配selector2的元素 |
属性操作函数
jQuery提供了一组函数用于对HTML标签进行属性操作
attr(): 获取/设置元素属性
//1.获取元素属性值
var v1 = $("img").attr("src");
var v2 = $("img").attr("width");
//2.设置元素属性
$("img").attr("src","imgs/img02.png");
$("img").attr("width",200);
val():获取/设置元素的value属性值
//1.获取元素value属性值
var v3 = $("#userName").val();
//2.设置元素的value属性值
$("#userName").val("这是设置的值");
removeAttr('属性名'):移除元素属性
//removeAttr() 移除元素属性
$("img").removeAttr("width");
prop({}):同时设置元素的多个属性
$("#img2").prop({width:200,src:"imgs/img03.png",alt:"看不到吗?"});
addClass(styleName)、removeClass(styleName)、toggleClass(styleName)操作标签class属性值
//addClass() 为元素class属性添加一个样式名
$("#div1").addClass("style1");
//removeClass() 删除元素class属性中指定的样式名
$("#div1").removeClass("style2");
//toggleClass 从元素的class属性中添加/移除指定的样式名
$("#div1").toggleClass("style1");
text()、html()相当于innerHTML操作- text("") : 将参数以文本的形式设置到选择器匹配元素的里面,即使设置的内容是HTML标签,也不会当成标签解析
- html("") : 将参数以HTML标签的形式设置到匹配的元素里面,参数内容会被浏览器解析为HTML标签,显示对应的标签效果。
$("#div2").html("<img src='imgs/img02.png' height='80'/>"); //会在div中显示一张图片
$("#div2").text("<img src='imgs/img02.png' height='80'/>"); //会将参数直接以文本形式显示出来
样式操作函数
css()设置/获取元素的样式属性
//1.设置标签的样式
$("#div1").css("width","200px");
$("#div1").css("height","200px");
$("#div1").css("border","1px red solid");
//多个样式也可以一起设置
$("#div1").css({width:"100px",height:"100px",background:"#ff0000"});
//2.获取标签指定的样式
var v = $("#div1").css("height");
position()获取元素的位置信息
var position = $("#div1").position();
console.log(position.top);
console.log(position.left);
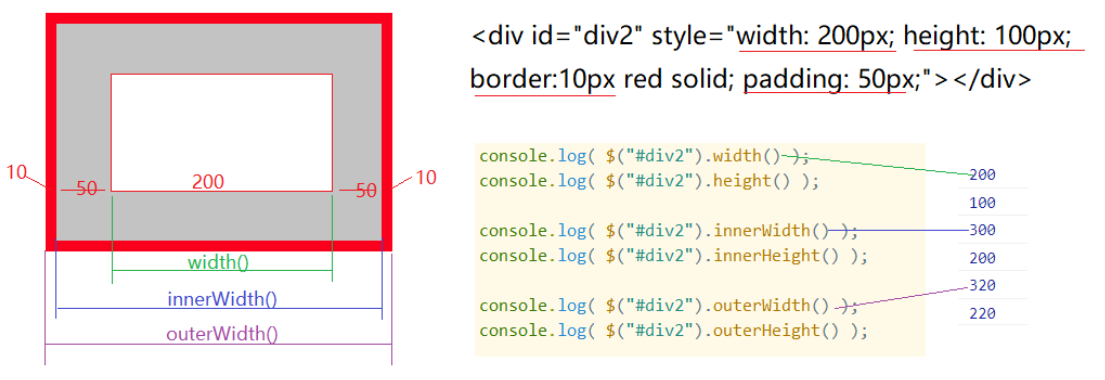
- 获取尺寸的函数:
- width() / height();
- innerWitdh() / innerHeight();
- outerWidth()/ outerHeight();

BootStrap
BootStrap是一个前端框架,定义了多种css样式以及js动态效果
官网:简介 · Bootstrap v4 中文文档 v4.6 | Bootstrap 中文网 (bootcss.com)
引入BootStrap库
方式一:通过CDN引入
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
方式二:直接下载bootstrap所需文件
<link rel="stylesheet" href="../css/bootstrap.min.css">
<script src="../js/jquery.slim.min.js"></script>
<script src="../js/bootstrap.bundle.min.js"></script>
入门案例
使用bootstrap中定义好的样式,按钮
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>BootStrap初体验</title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
</head>
<body>
<button type="button" class="btn btn-primary">Primary</button>
</body>
</html>
<script src="../js/jquery.slim.min.js"></script>
<script src="../js/bootstrap.bundle.min.js"></script>
响应式布局
Bootstrap带有三种不同的容器:
.container,在每个响应断点处设置max-width容器居中,且两边会有留白.container-fluid,这是所有断点width: 100%容器占满屏幕的百分百
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>响应式布局</title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
<style type="text/css">
div{
border: 2px solid orange;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col">
第一行的第一列
</div>
<div class="col">
第一行的第二列
</div>
<div class="col">
第一行的第三列
</div>
</div>
<div class="row">
<div class="col">
第二行的第一列
</div>
<div class="col-6 offset-3">
第二行的第二列
</div>
<div class="col">
第二行的第三列
</div>
</div>
<div class="row">
<div class="col">
第三行的第一列
</div>
<div class="col">
第三行的第二列
</div>
<div class="col">
第三行的第三列
</div>
<div class="col">
第三行的第四列
</div>
</div>
</div>
</body>
</html>
<script src="../js/jquery.slim.min.js"></script>
<script src="../js/bootstrap.bundle.min.js"></script>
联想头部案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>联想头部</title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
<style type="text/css">
/* div{
border: 2px solid orange;
} */
#dd ul li{
list-style: none;/*去除序号*/
float: left;/*并排显示*/
margin-left: 20px;
line-height: 50px;
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="row" id="dd">
<div class="col-8">
<ul id="u1">
<li><img src="https://p4.lefile.cn/fes/cms/2021/09/24/skz7mq0zavm0hd8xfaq0nrofxcwje3959207.png" width="173px"></li>
<li>商城</li>
<li>企业购</li>
<li>政教及大企业</li>
<li>服务</li>
<li>品牌</li>
</ul>
</div>
<div class="col-4">
<ul>
<li>会员</li>
<li>社区</li>
<li>购买<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-chevron-compact-down" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M1.553 6.776a.5.5 0 0 1 .67-.223L8 9.44l5.776-2.888a.5.5 0 1 1 .448.894l-6 3a.5.5 0 0 1-.448 0l-6-3a.5.5 0 0 1-.223-.67z"/>
</svg></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-search" viewBox="0 0 16 16">
<path d="M11.742 10.344a6.5 6.5 0 1 0-1.397 1.398h-.001c.03.04.062.078.098.115l3.85 3.85a1 1 0 0 0 1.415-1.414l-3.85-3.85a1.007 1.007 0 0 0-.115-.1zM12 6.5a5.5 5.5 0 1 1-11 0 5.5 5.5 0 0 1 11 0z"/>
</svg></li>
<li>登录|注册</li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-cart" viewBox="0 0 16 16">
<path d="M0 1.5A.5.5 0 0 1 .5 1H2a.5.5 0 0 1 .485.379L2.89 3H14.5a.5.5 0 0 1 .491.592l-1.5 8A.5.5 0 0 1 13 12H4a.5.5 0 0 1-.491-.408L2.01 3.607 1.61 2H.5a.5.5 0 0 1-.5-.5zM3.102 4l1.313 7h8.17l1.313-7H3.102zM5 12a2 2 0 1 0 0 4 2 2 0 0 0 0-4zm7 0a2 2 0 1 0 0 4 2 2 0 0 0 0-4zm-7 1a1 1 0 1 1 0 2 1 1 0 0 1 0-2zm7 0a1 1 0 1 1 0 2 1 1 0 0 1 0-2z"/>
</svg></li>
</ul>
</div>
</div>
</div>
</body>
</html>
<script src="../js/jquery.slim.min.js"></script>
<script src="../js/bootstrap.bundle.min.js"></script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?