数组数据的排序sort
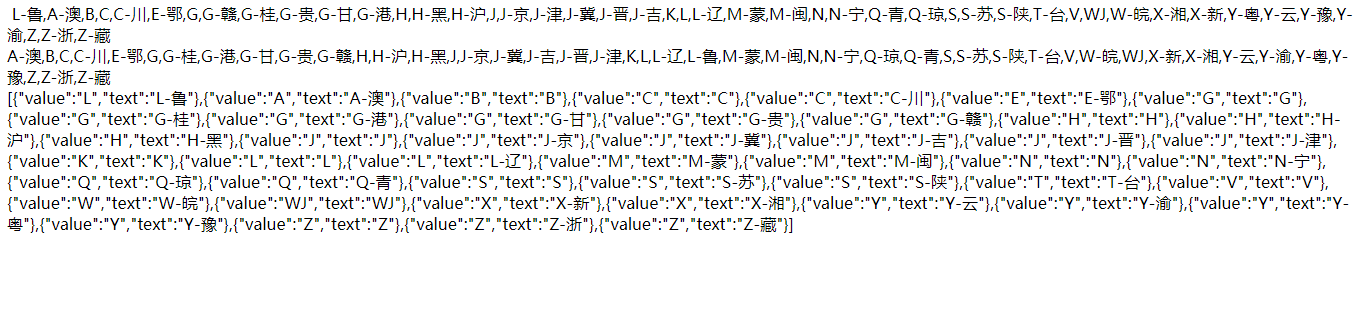
var carList = [{ value: "鲁", text: "L-鲁" }, { value: "澳", text: "A-澳" }, { value: "B", text: "B" }, { value: "C", text: "C" }, { value: "川", text: "C-川" }, { value: "鄂", text: "E-鄂" }, { value: "G", text: "G" }, { value: "赣", text: "G-赣" }, { value: "桂", text: "G-桂" }, { value: "贵", text: "G-贵" }, { value: "甘", text: "G-甘" }, { value: "港", text: "G-港" }, { value: "H", text: "H" }, { value: "黑", text: "H-黑" }, { value: "沪", text: "H-沪" }, { value: "J", text: "J" }, { value: "京", text: "J-京" }, { value: "津", text: "J-津" }, { value: "冀", text: "J-冀" }, { value: "晋", text: "J-晋" }, { value: "吉", text: "J-吉" }, { value: "K", text: "K" }, { value: "L", text: "L" }, { value: "辽", text: "L-辽" }, { value: "蒙", text: "M-蒙" }, { value: "闽", text: "M-闽" }, { value: "N", text: "N" }, { value: "宁", text: "N-宁" }, { value: "青", text: "Q-青" }, { value: "琼", text: "Q-琼" }, { value: "S", text: "S" }, { value: "苏", text: "S-苏" }, { value: "陕", text: "S-陕" },{ value: "台", text: "T-台" }, { value: "V", text: "V" }, { value: "WJ", text: "WJ" }, { value: "皖", text: "W-皖" }, { value: "湘", text: "X-湘" }, { value: "新", text: "X-新" }, { value: "粤", text: "Y-粤" }, { value: "云", text: "Y-云" }, { value: "豫", text: "Y-豫" }, { value: "渝", text: "Y-渝" }, { value: "Z", text: "Z" }, { value: "浙", text: "Z-浙" }, { value: "藏", text: "Z-藏" }]
var newcity = [];
for(var i = 0;i< carList.length;i++){
console.log(carList[i].text);
newcity.push(carList[i].text);
}
console.log(newcity);
document.write(newcity + "<br />")
document.write(newcity.sort()+ '<br/>');
var newcarlist = [];
var cityname = [];
for(var i=0;i<newcity.length;i++){
// console.log(newcity[i]);
var value = newcity[i].split("-");
// console.log(value[0])
var json = {
value: value[0],
text: newcity[i]
}
if(newcity[i] == 'L-鲁'){
newcarlist.unshift(json);
}else{
newcarlist.push(json);
}
if(value[1] == null){
cityname.push(value[0])
}else {
cityname.push(value[1]);
}
}
console.log(newcarlist)
console.log(JSON.stringify(newcarlist))
document.write(JSON.stringify(newcarlist));

补充:
function sortNumber(a,b)
{
return a-b
}
var arr = new Array(6)
arr[0] = "10"
arr[1] = "5"
arr[2] = "40"
arr[3] = "25"
arr[4] = "1000"
arr[5] = "1"
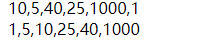
document.write(arr + "<br />")
document.write(arr.sort(sortNumber))

function sortNumber(a,b)
{
return b-a
}
var arr = new Array(6)
arr[0] = "10"
arr[1] = "5"
arr[2] = "40"
arr[3] = "25"
arr[4] = "1000"
arr[5] = "1"
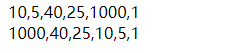
document.write(arr + "<br />")
document.write(arr.sort(sortNumber))

sort() 方法用于对数组的元素进行排序。 arrayObject.sort(sortby) sortby 可选。规定排序顺序。必须是函数。 返回值 对数组的引用。请注意,数组在原数组上进行排序,不生成副本。 说明 如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。 如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下: 若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。 若 a 等于 b,则返回 0。 若 a 大于 b,则返回一个大于 0 的值。





