WPF的DataTrigger使用
首先创建一个空的项目

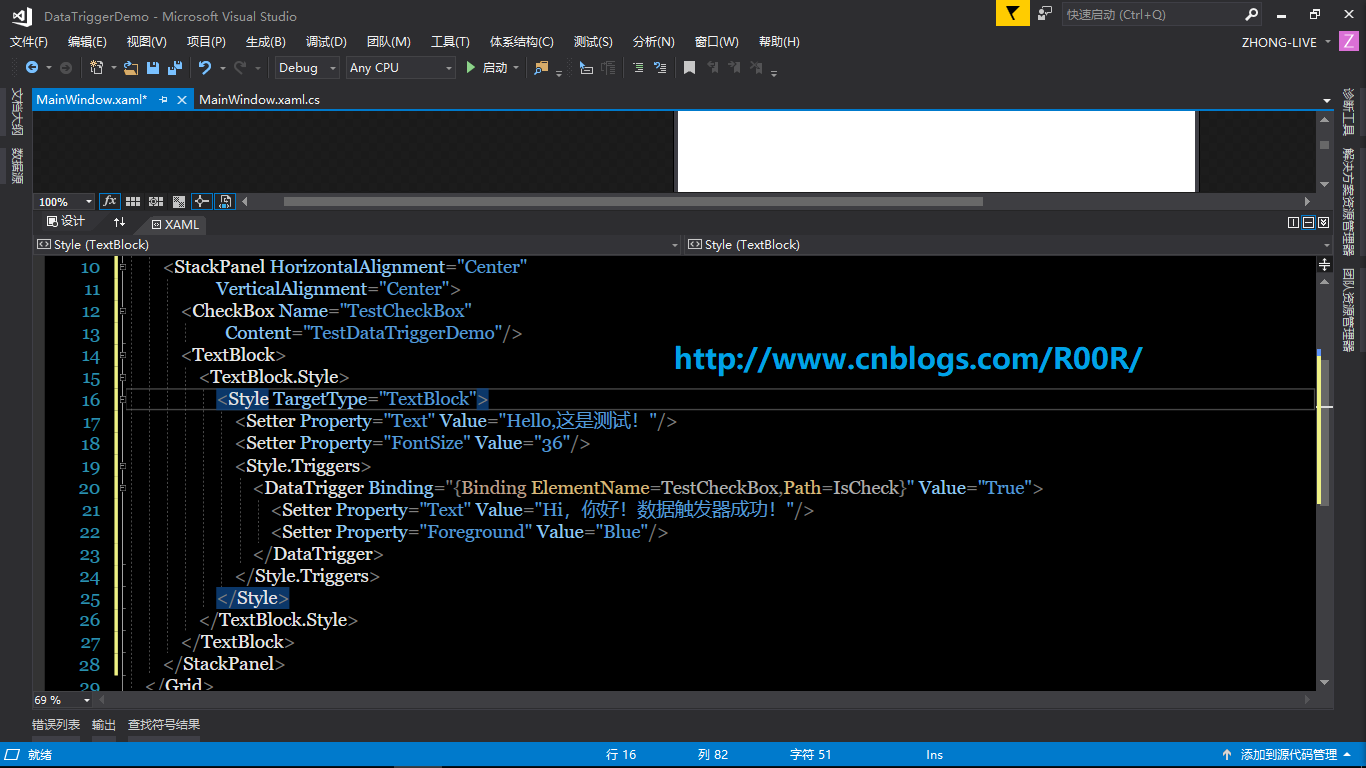
然后看看前台写的代码,如下图所示

1 <Grid> 2 <StackPanel HorizontalAlignment="Center" 3 VerticalAlignment="Center"> 4 <CheckBox Name="TestCheckBox" 5 Content="TestDataTriggerDemo"/> 6 <TextBlock> 7 <TextBlock.Style> 8 <Style TargetType="TextBlock"> 9 <Setter Property="Text" Value="Hello,这是测试!"/> 10 <Setter Property="FontSize" Value="36"/> 11 <Style.Triggers> 12 <DataTrigger Binding="{Binding ElementName=TestCheckBox,Path=IsChecked}" Value="True"> 13 <Setter Property="Text" Value="Hi,你好!数据触发器成功!"/> 14 <Setter Property="Foreground" Value="Blue"/> 15 </DataTrigger> 16 </Style.Triggers> 17 </Style> 18 </TextBlock.Style> 19 </TextBlock> 20 </StackPanel> 21 </Grid>
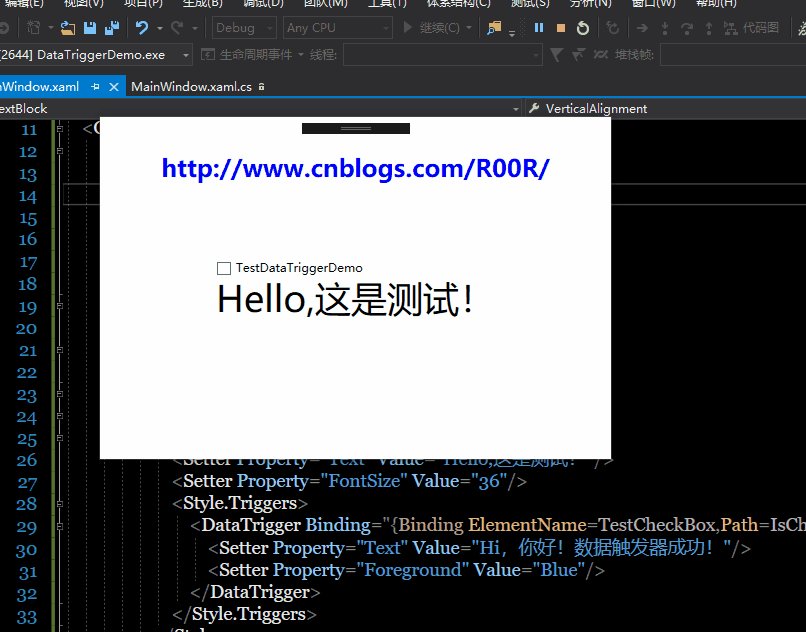
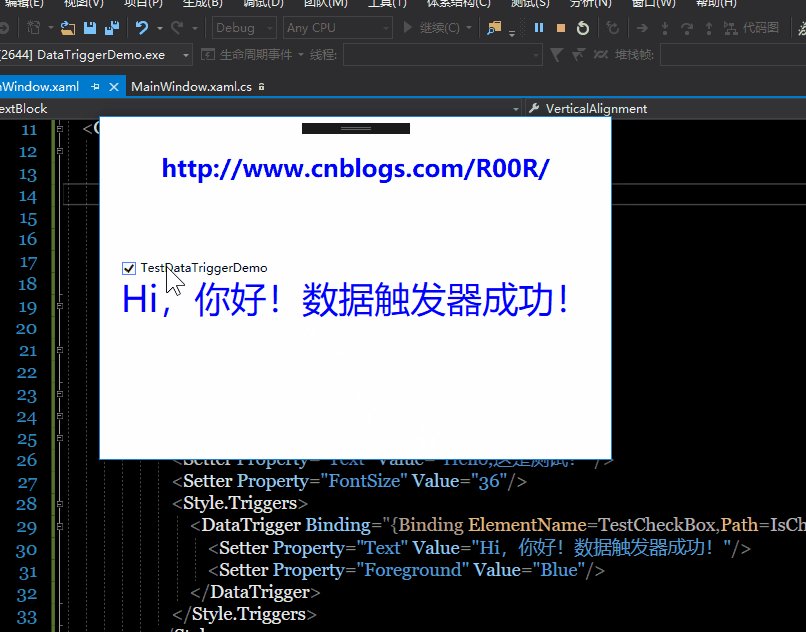
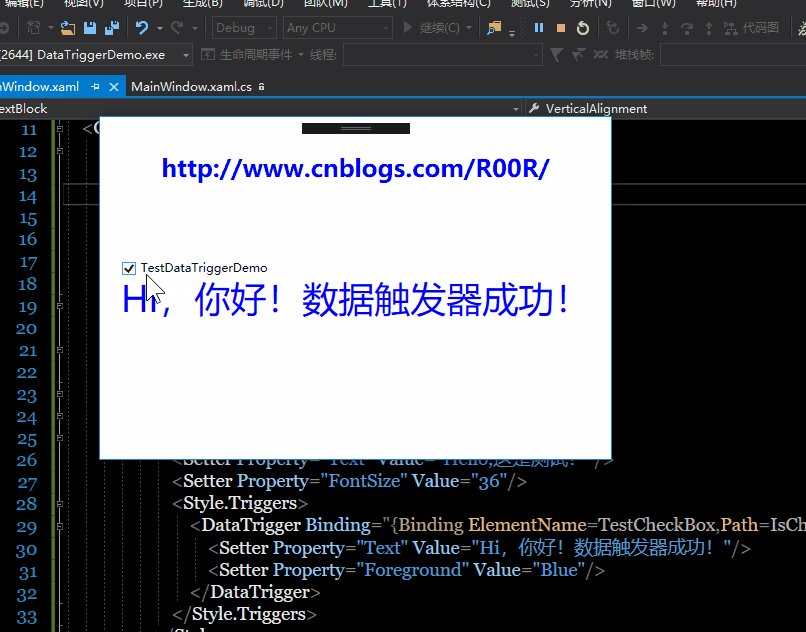
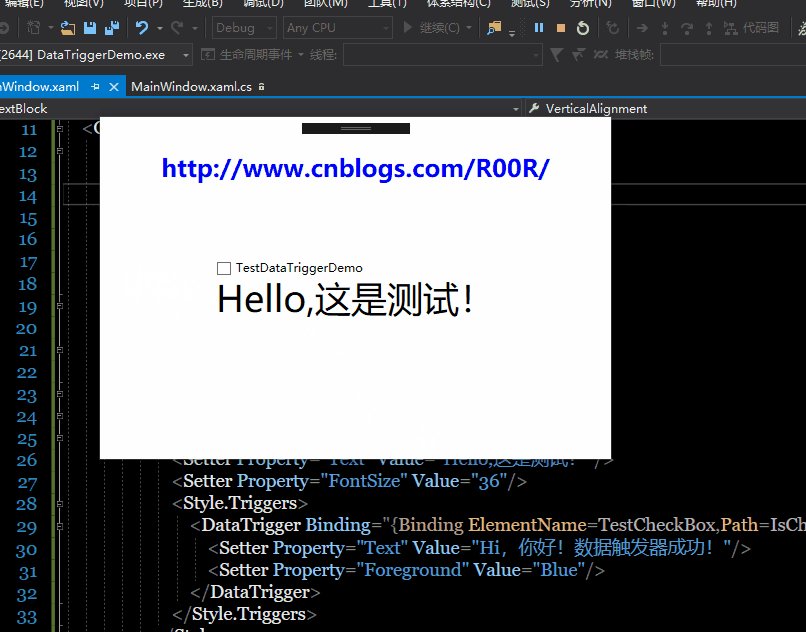
我们来看看运行效果

为了防止网上有的网站抓数据,而且不留下原文地址,所以博主只能这样加水印了。如有不适,请多多谅解。
多看书,少装逼!




