最全面的移动端 UI组件设计详解:中篇
一、基础组件 Basis
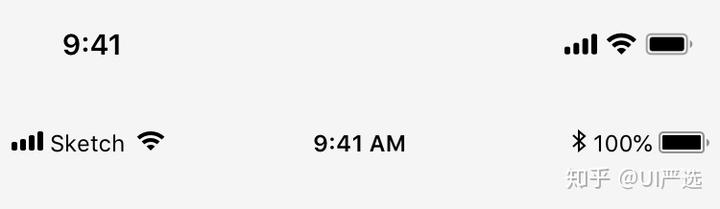
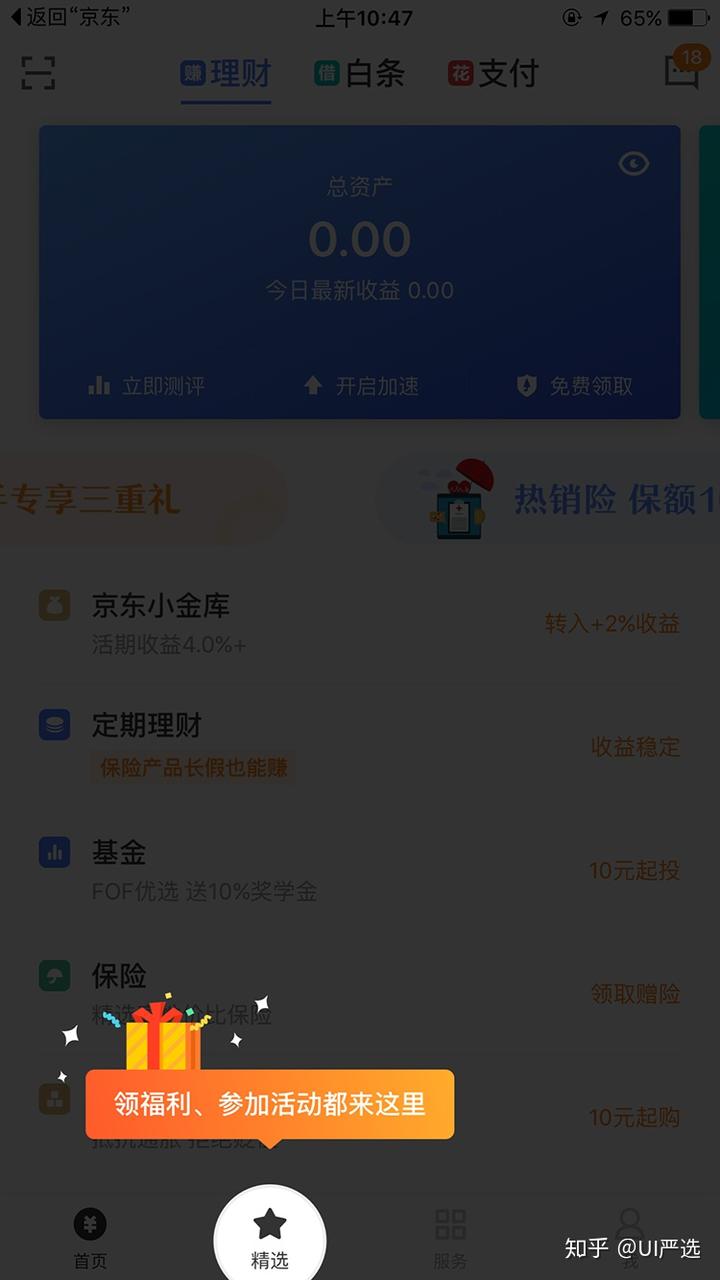
1、状态栏 StatusBar
用于显示当前设备的时间、电池电量、蓝牙、信号、定位等各种状态。

2、按钮 Button
按钮用于点击后出发一个即时操作。
用法指南:
标记了一个操作命令,响应用户点击行为,触发相应的业务逻辑。
在设计中,基本有以下四种按钮类型:
主要按钮:用于主行动点,一个操作区域只能有一个主按钮。
默认按钮:用于没有主次之分的一组行动点。
线性按钮:常用于添加操作。
链接按钮:用于次要或外链的行动点。

以及四种状态属性与上面配合使用。
危险:删除/移动/修改权限等危险操作,一般需要二次确认。
幽灵:用于背景色比较复杂的地方,常用在首页/产品页等展示场景。
禁用:行动点不可用的时候,一般需要文案解释。
加载中:用于异步操作等待反馈的时候,也可以避免多次提交。

3、单元格 Cell
一个单元格,通常用于数据输入



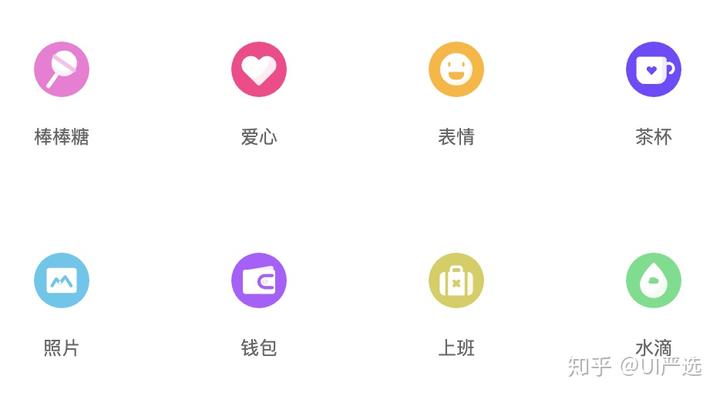
4、图标 Icon
图标设计,保持一致性和统一性的原则,视觉统一,大小比例统一。
A. 线性图标

B. 面性图标

C. 线面结合图标

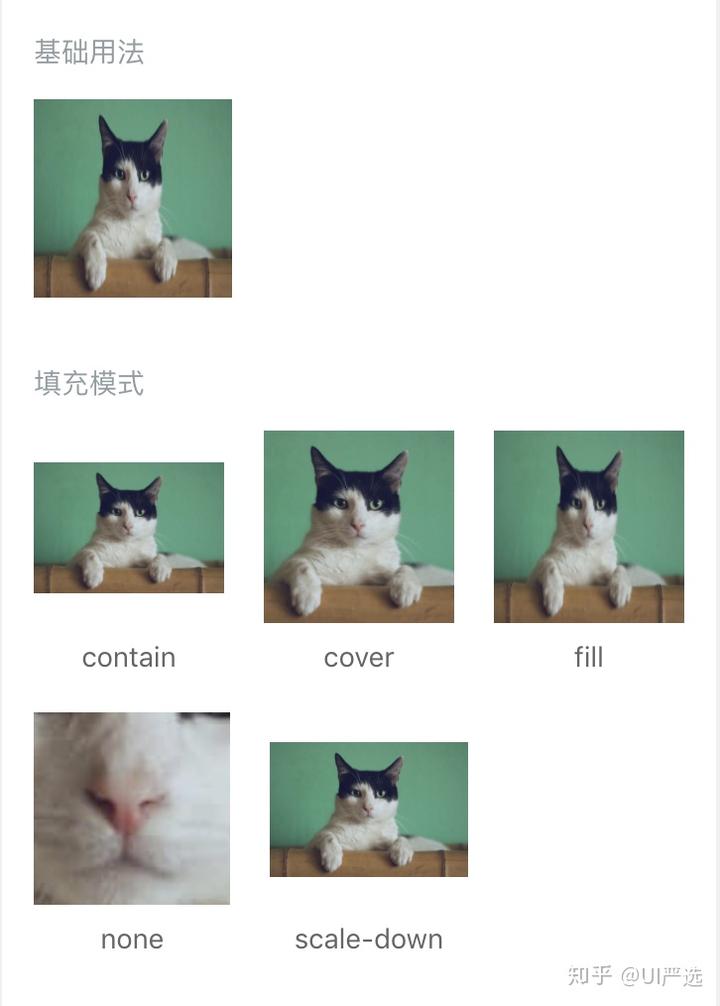
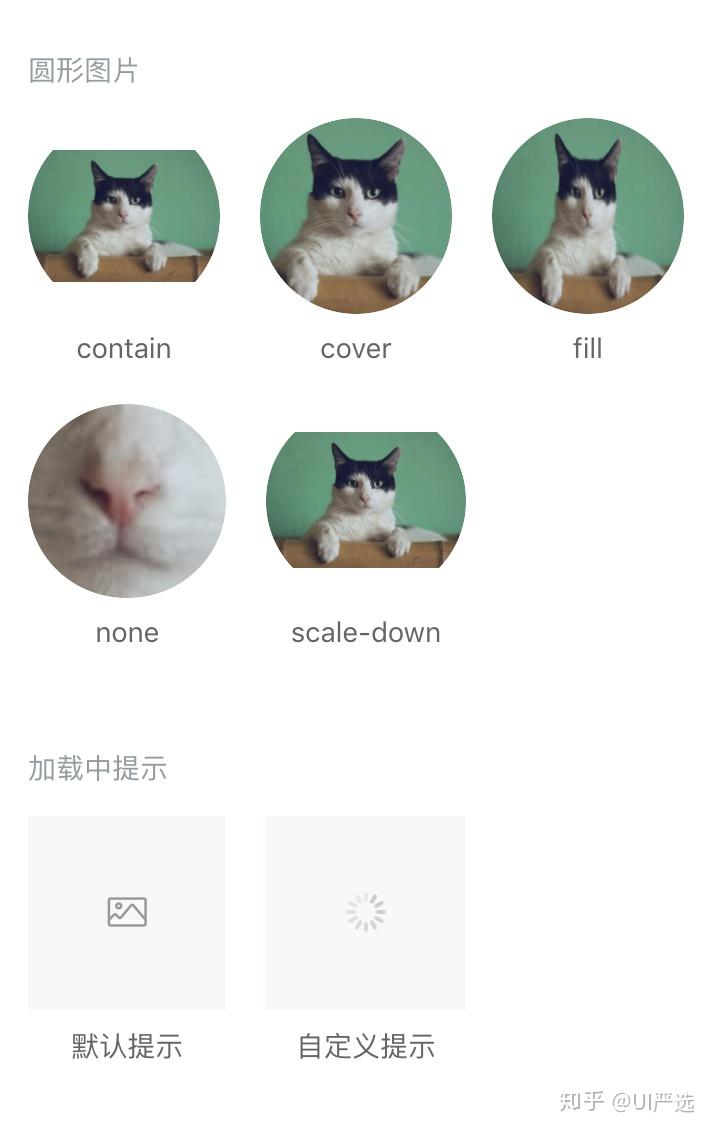
5、图片 Image
有多种图片填充模式,支持图片懒加载、加载中提示、加载失败提示。



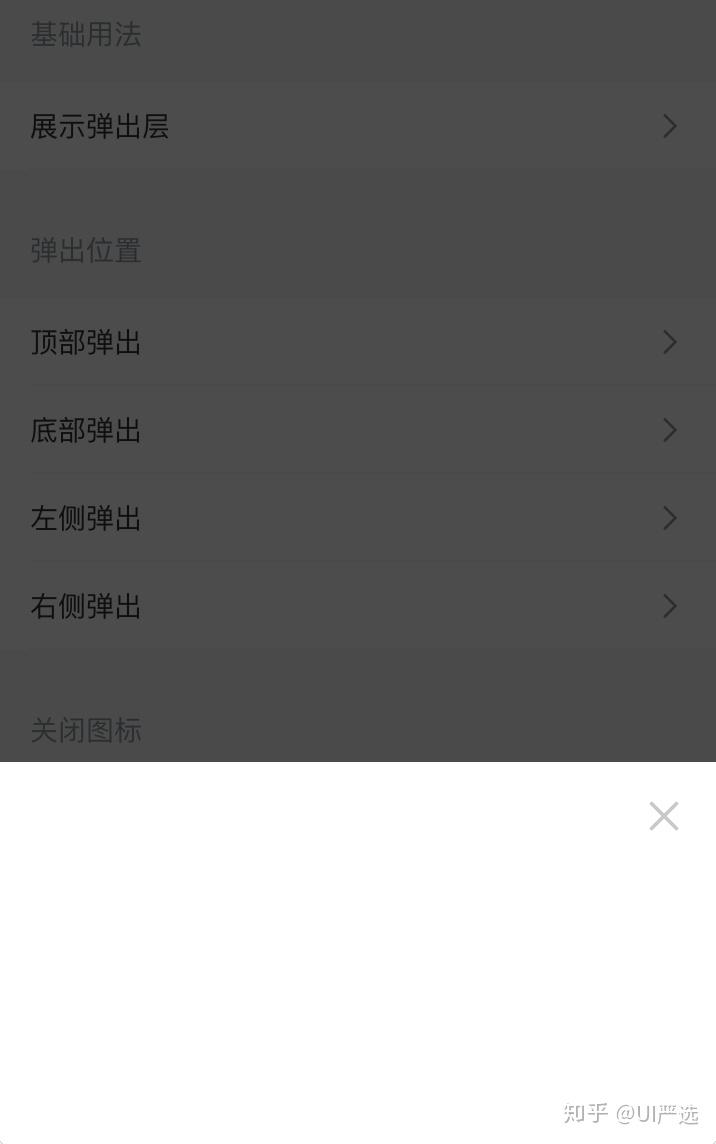
6、弹出层 Popup
弹出层容器,用于展示弹窗、信息提示等内容,支持多个弹出层叠加展示

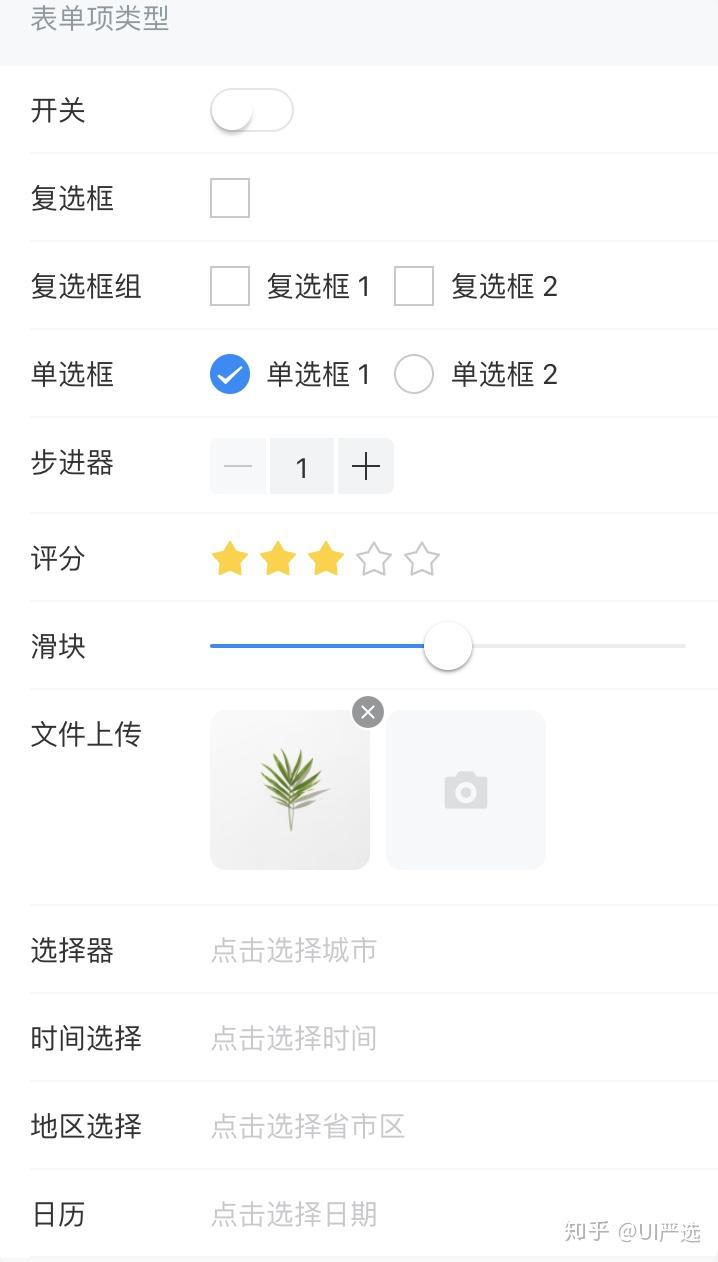
二、表单组件 Form
1、单选框 Radio
在一组备选项中进行单选


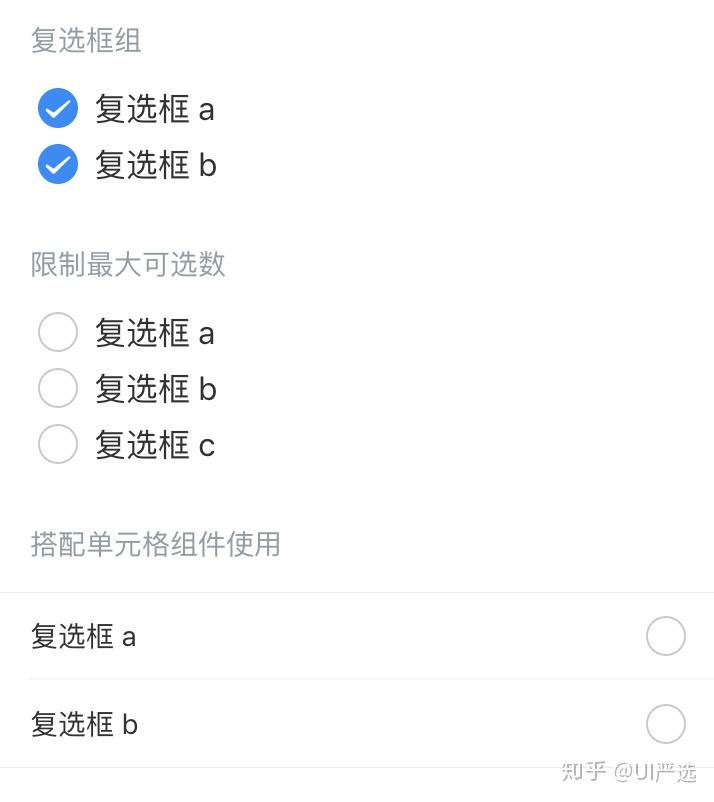
2、复选框 Checkbox
一组备选项中进行多选


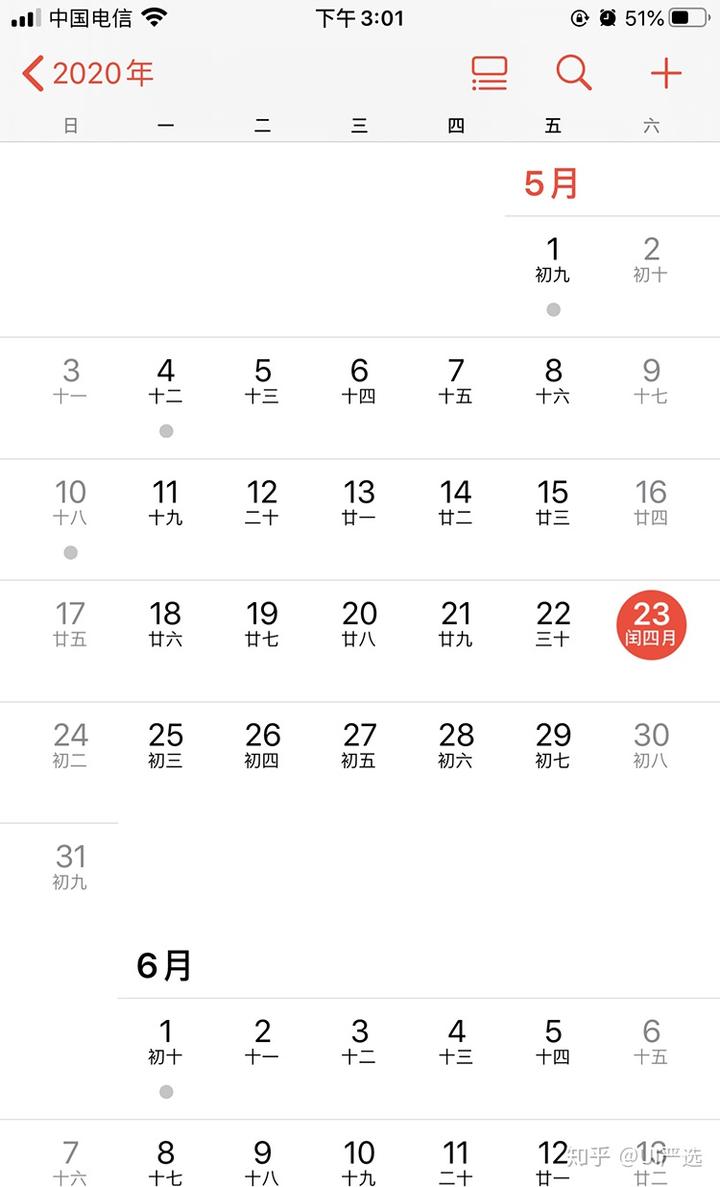
3、日历 Calendar
按照日历形式展示数据的容器。

4、输入框 Field
表单中的输入框组件

5、步进器 Stepper
步进器由增加按钮、减少按钮和输入框组成,用于在一定范围内输入、调整数字

6、选择器 Picker
选择器组件通常与弹出层组件配合使用


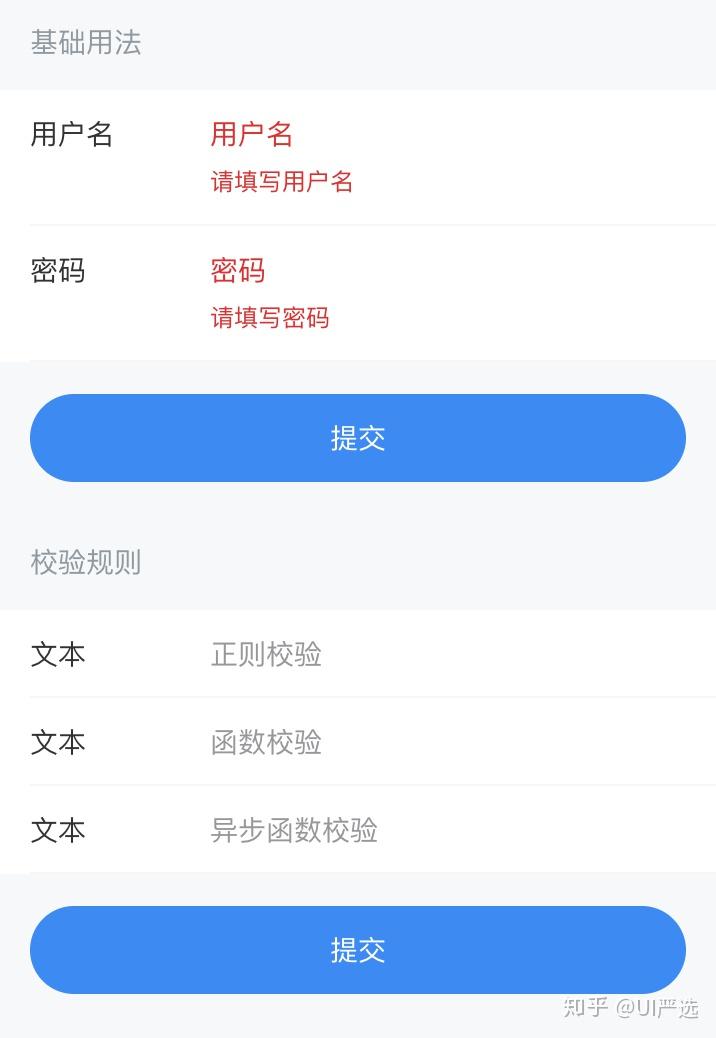
7、表单 Form
用于数据录入、校验,支持输入框、单选框、复选框、选择器、文件上传等类型组成。用以收集、校验、提交数据


8、日期选择器 DatePicker
用于选择时间,支持日期、时分等时间维度,通常与弹出层组件配合使用。

9、时间选择器 TimePicker
输入或选择日期的控件,用于选择时间,支持日期、时分等时间维度,通常与弹出层组件配合使用。

10、日期时间选择器 DateTimePicker
在同一个选择器里选择日期和时间,iOS推荐组件

11、图片选择器 ImagePicker
只是图片选择器,一般用于上传图片前的文件选择操作,但不包括图片上传的功能

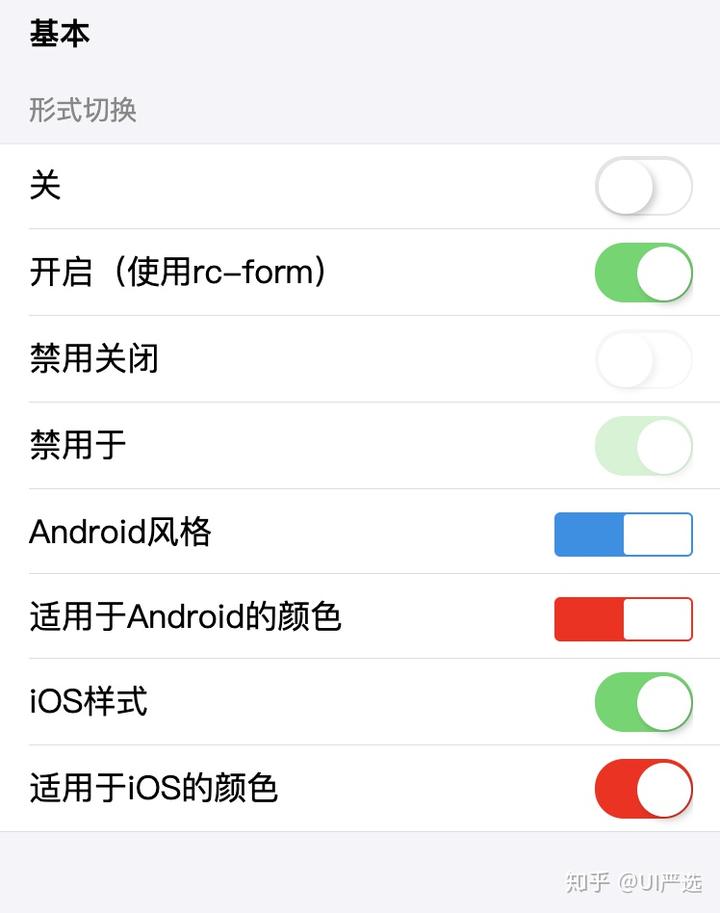
12、滑动开关 Switch在两个互斥对象进行选择,如:选择开或关。
用法指南:
A. 只在 List 中使用。
B. 避免增加额外的文案来描述当前 Switch 的值

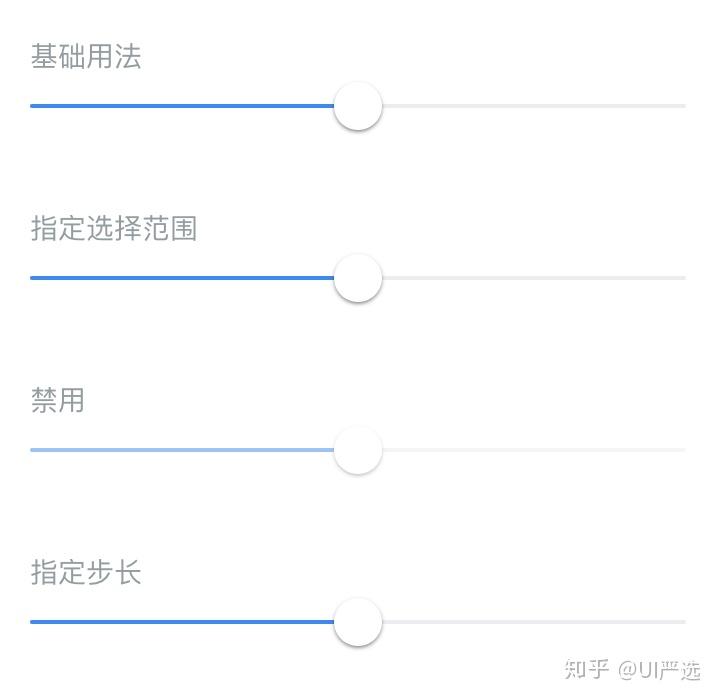
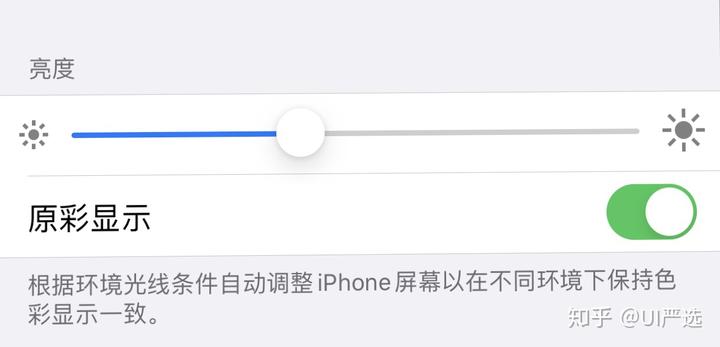
13、滑块 Slider
通过拖动滑块在一个固定区间内进行选择,多用于控制屏幕的显示亮度。


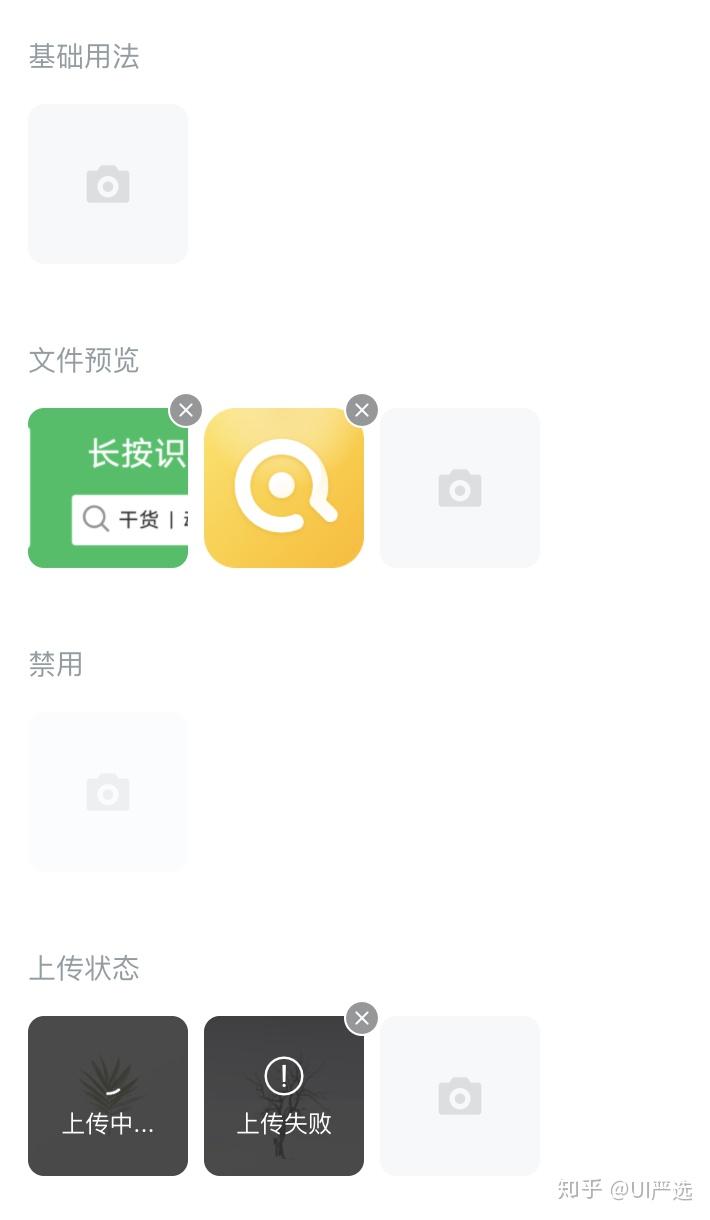
14、上传 Upload
通过点击上传文件
用法指南:
A. 上传是将信息(文件、文字、图片、视频等)通过手机或者上传工具发布到远程服务器上的过程。
B. 当需要上传一个或一些文件时。
C. 当需要展现上传的进度时。


15、评分 Rate
评分组件

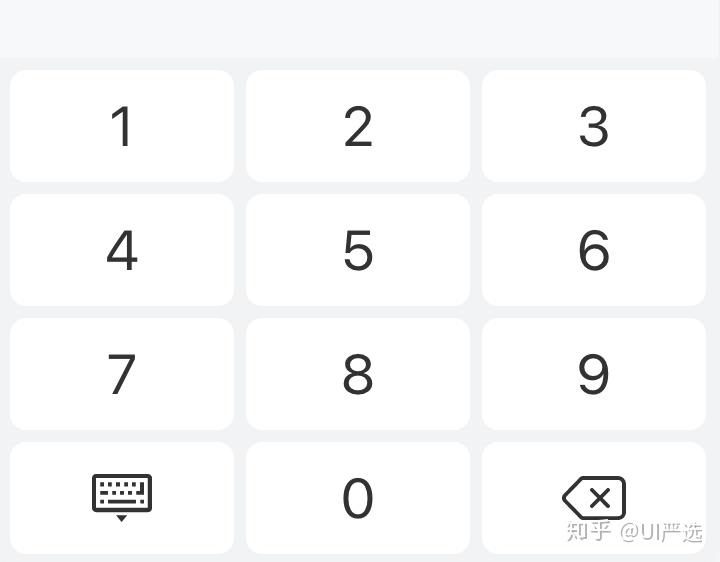
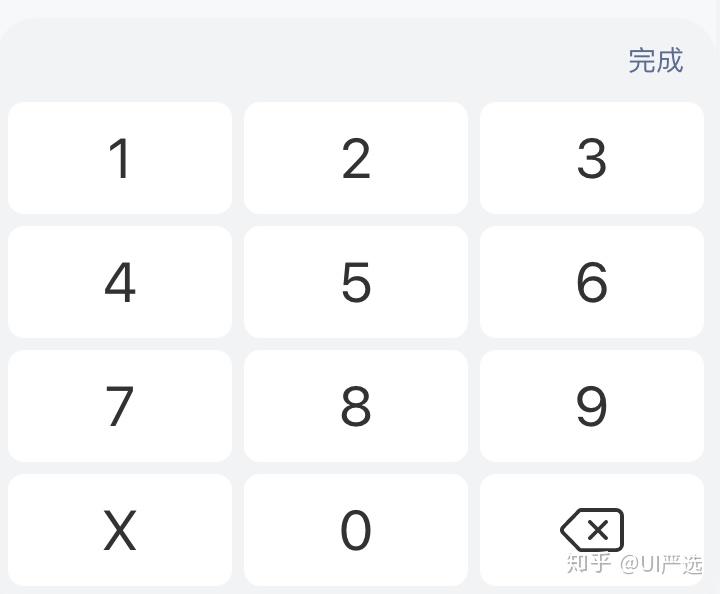
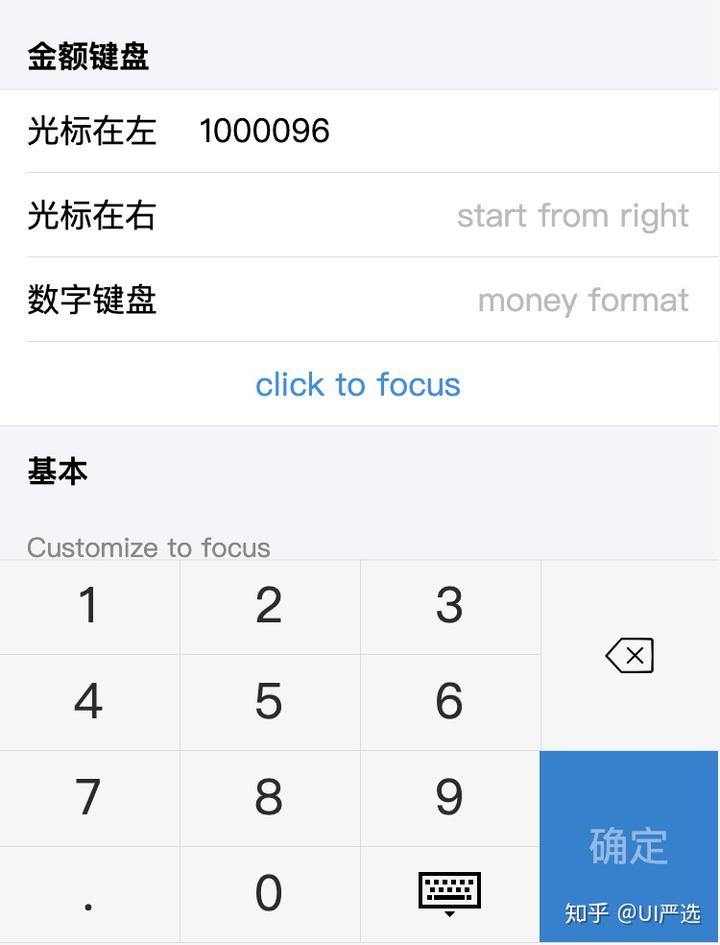
16、数字键盘 NumberKeyboard
数字虚拟键盘,可以配合密码输入框组件或自定义的输入框组件使用
一般常见的有:身份证号键盘(输入身份证号使用)、带有右侧栏按钮的键盘(自定义的键盘按钮)、带有标题的键盘(如支付宝输入金额时的键盘)、多个按键的键盘等(多见于00按钮);


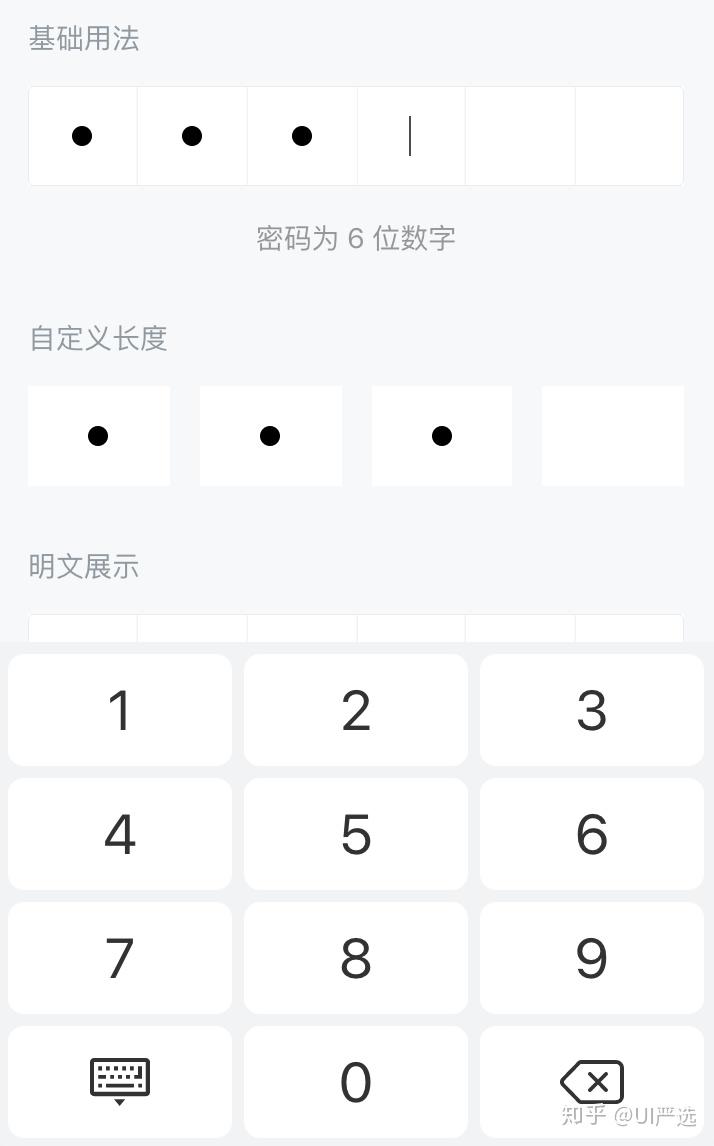
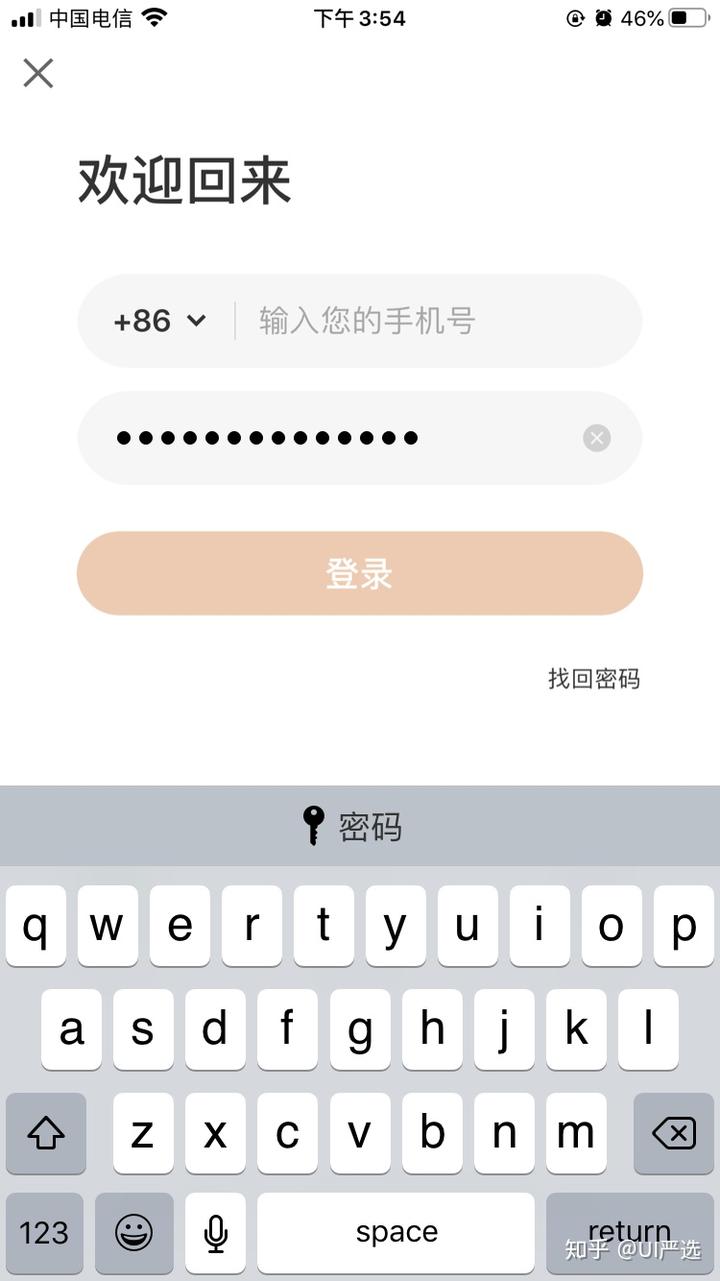
17、密码输入框 PasswordInput
带网格的输入框组件,可以用于输入支付密码、短信验证码等,通常与数字键盘组件配合使用
用法指南:
A. 多用于账号的支付密码/交易密码设计。
B. 用于对输入的数据类型进行校验,如短信验证码。
C. 用户登录注册时的密码设置和输入。


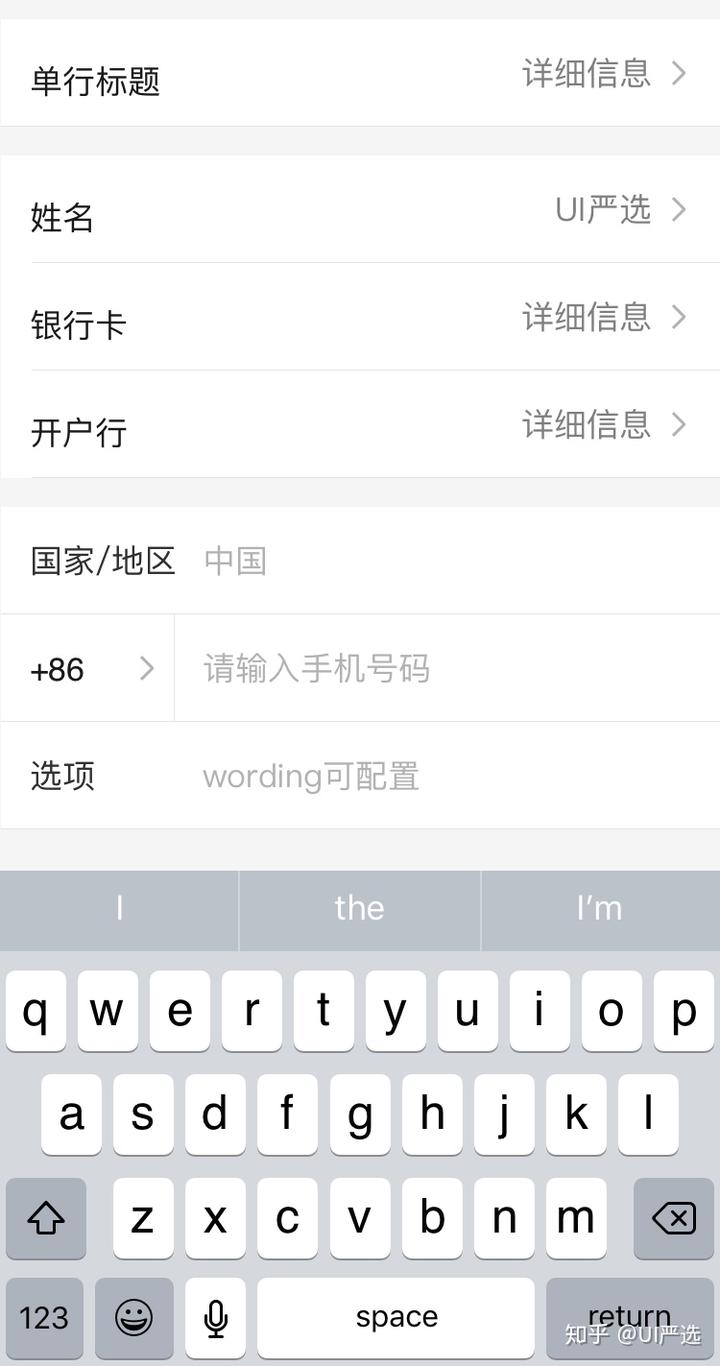
18、文本输入 InputItem
用于接受单行文本。
用法指南:
A. 支持通过键盘或者剪切板输入文本。
B. 通过光标可以在水平方向进行移动。
C. 对特定格式的文本进行处理,如:隐藏密码。


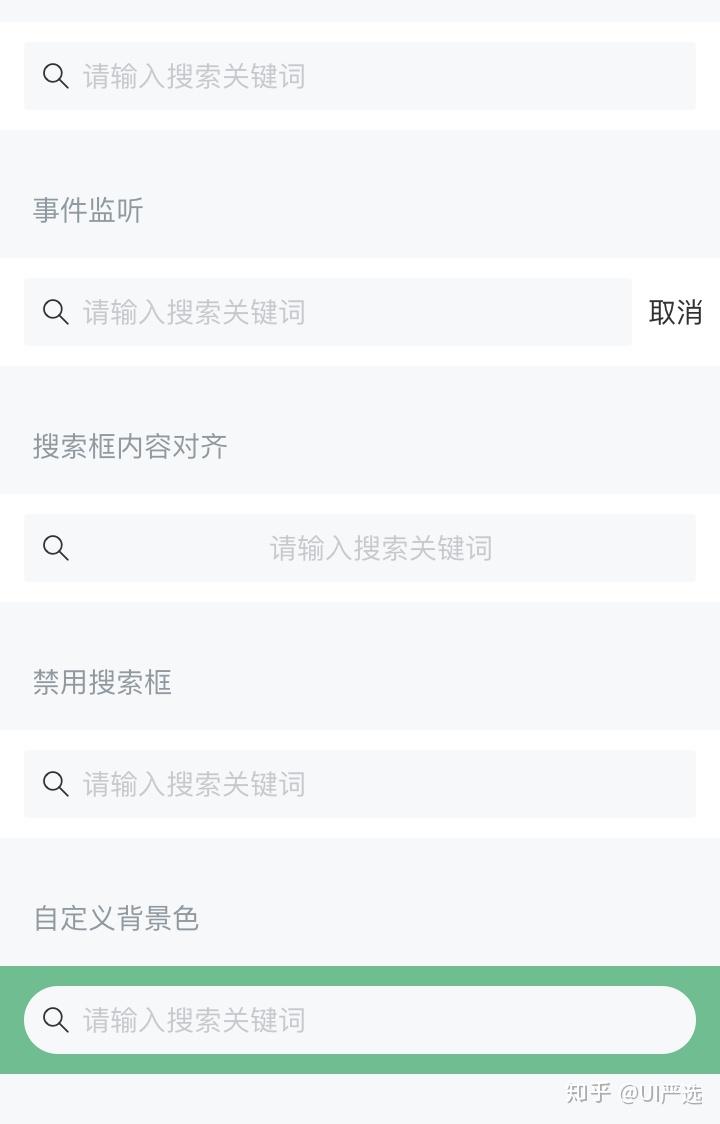
19、搜索栏 SearchBar
一般可位于导航栏或 NavBar 下方,通过『取消按钮』退出激活状态。


三、反馈组件 Feedback
1、遮罩层 OverLay
创建一个遮罩层,用于强调特定的页面元素,并阻止用户进行其他操作
用法指南:
A. 多用于弹框操作应用。
B. 引导用户进行操作,常见于APP梦层引导页。

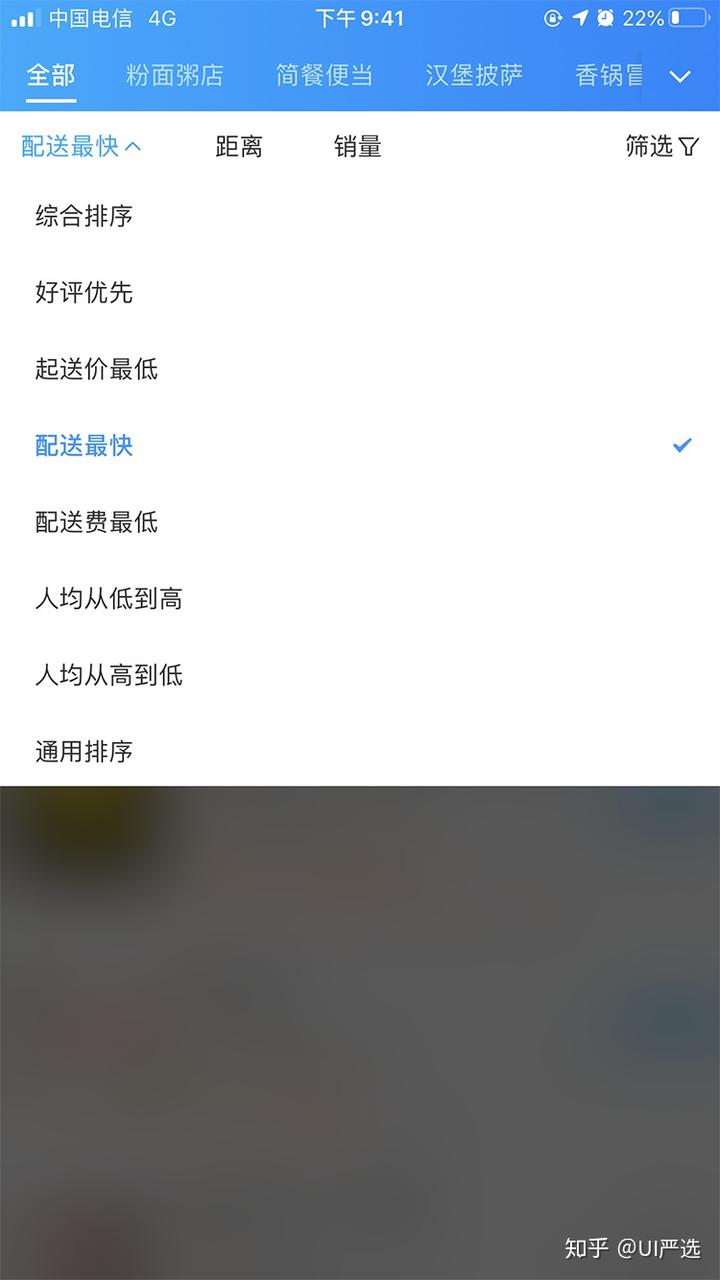
2、下拉菜单 DropdownMenu
将动作或菜单折叠到下拉菜单中。
用法指南:
当页面上的操作命令过多时,用此组件可以收纳操作元素。点击或移入触点,会出现一个下拉菜单。可在列表中进行选择,并执行相应的命令。

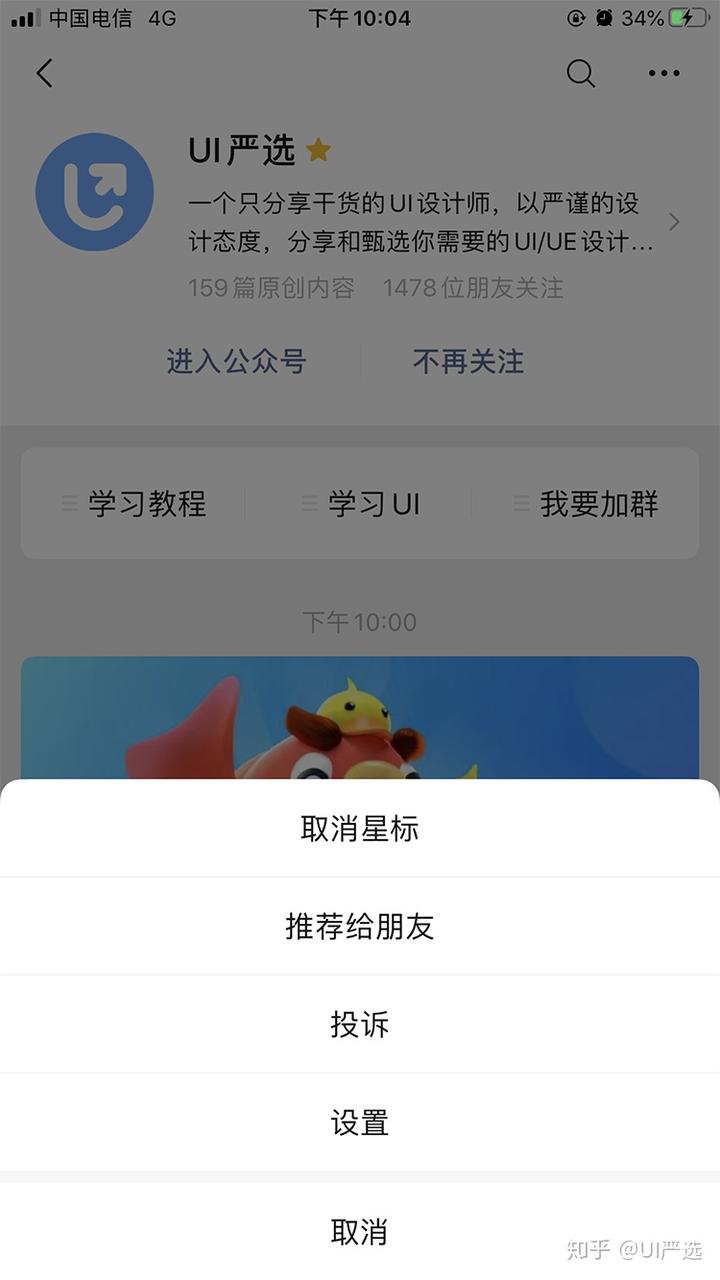
3、动作面板 ActionSheet
底部弹起的模态面板,包含与当前情境相关的多个选项。

4、活动指示器 ActivityIndicator
活动指示器。表明某个任务正在进行中。
用法指南:
A. 不要让活动指示器静止,用户会以为该任务停滞了。
B. 在某些特定场景下,提供有意义的文案,帮助用户明白哪个任务正在进行中,如:正在上传照片。
C. 如果能知道用户的等待时间,可以使用组件 Progress 来替代。

5、加载 Loading
加载数据时显示动效

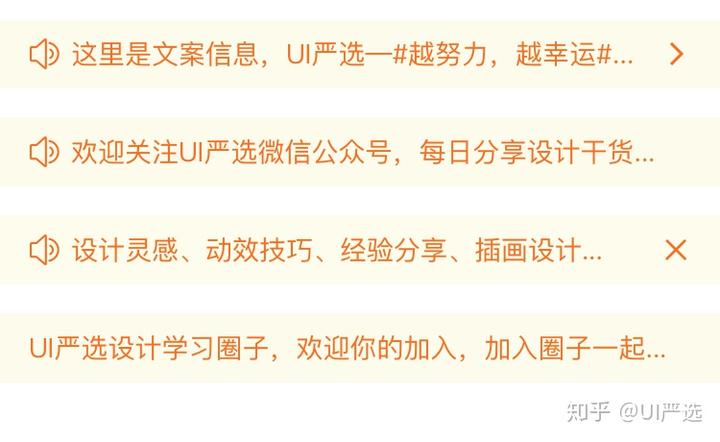
6、消息通知 Notify
常用于消息通知提示。更多用于系统级通知的被动提醒。


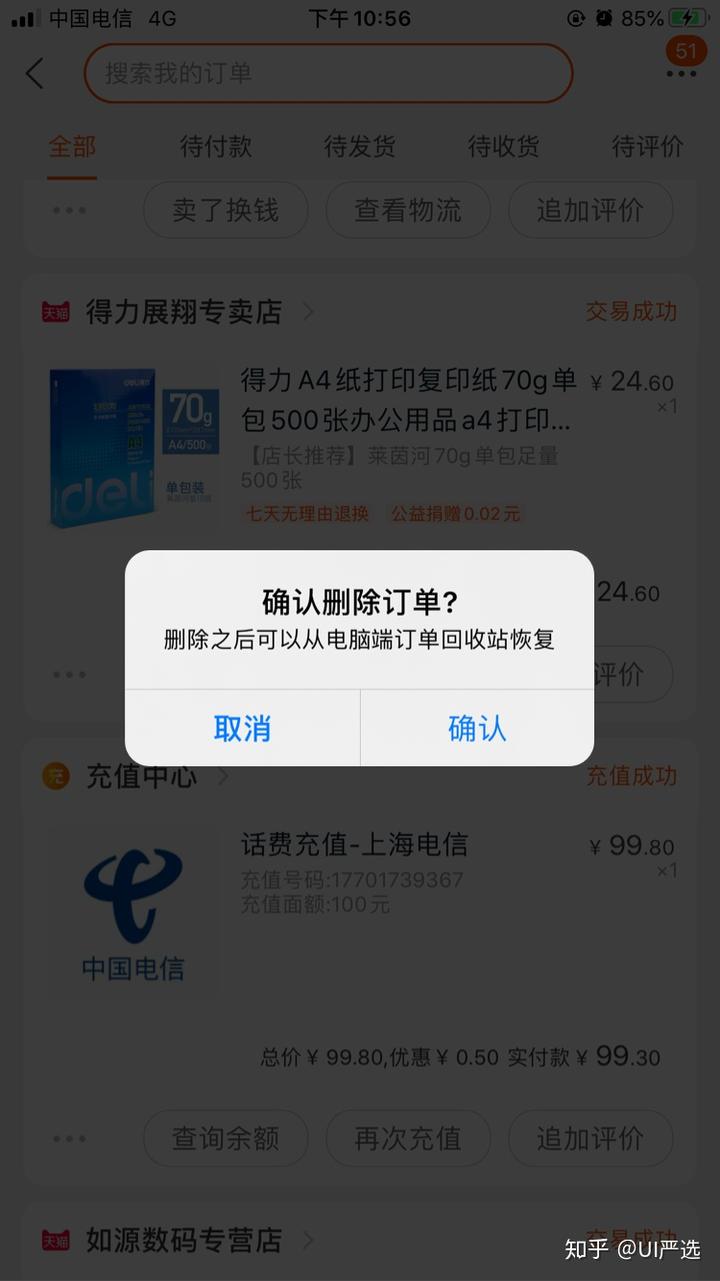
7、对话框 Modal
用作显示系统的重要信息,并请求用户进行操作反馈,如:进行内容删除操作时,弹出 Modal 进行二次确认。
用法指南:
A. 尽可能少用。Modal 会打断用户操作,只用在重要的时候。
B. 标题应该简明,不能超过 1 行;描述内容应该简明、完整,一般不多于 2 行。
C. 操作按钮最多到 3 个(竖排),一般为 1-2 个(横排);3 个以上建议使用组件 ActionSheet 来完成。
D. 一般将用户最可能点击的按钮,放在右侧。另外,取消按钮应当始终放在左侧。


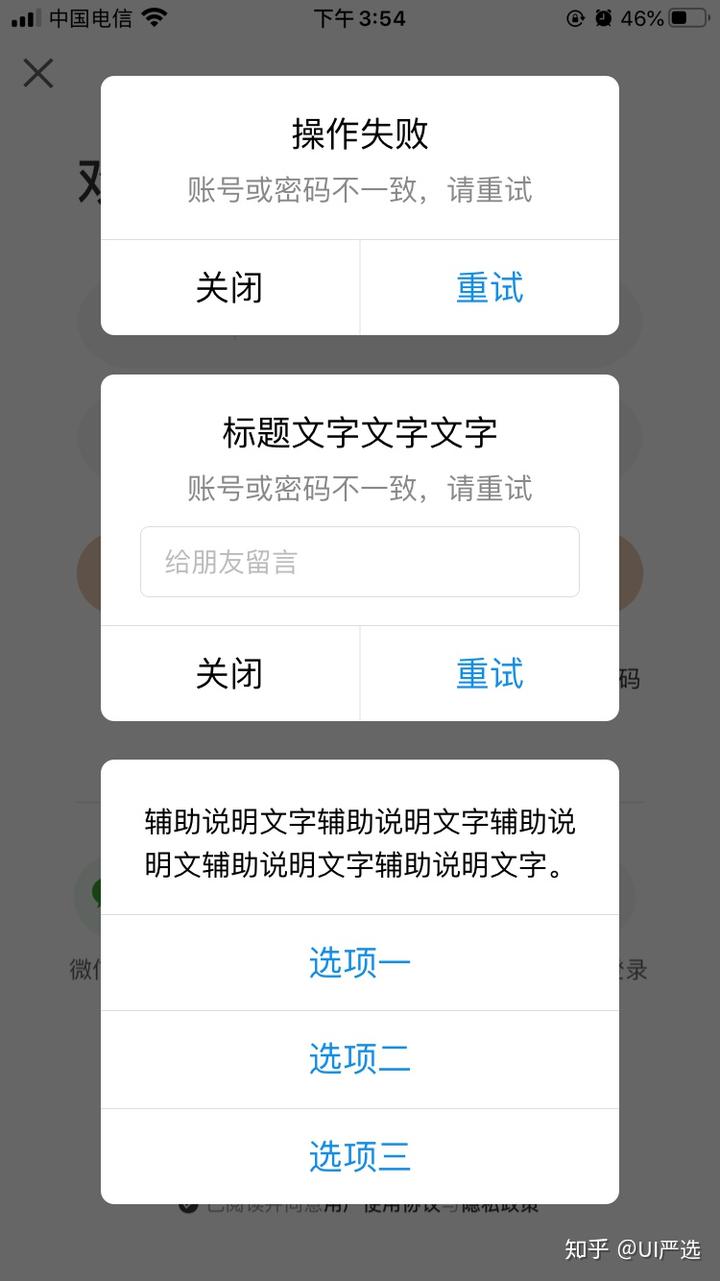
8、弹出框 Dialog
弹出模态框,常用于消息提示、消息确认、在当前页面内完成特定的交互操作

9、轻提示 Toast
常用于提示系统消息时使用。


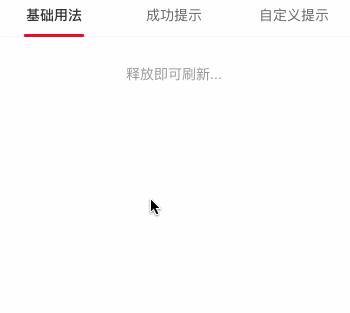
10、下拉刷新 PullRefresh
通过下拉手势触发,立刻重新加载内容。

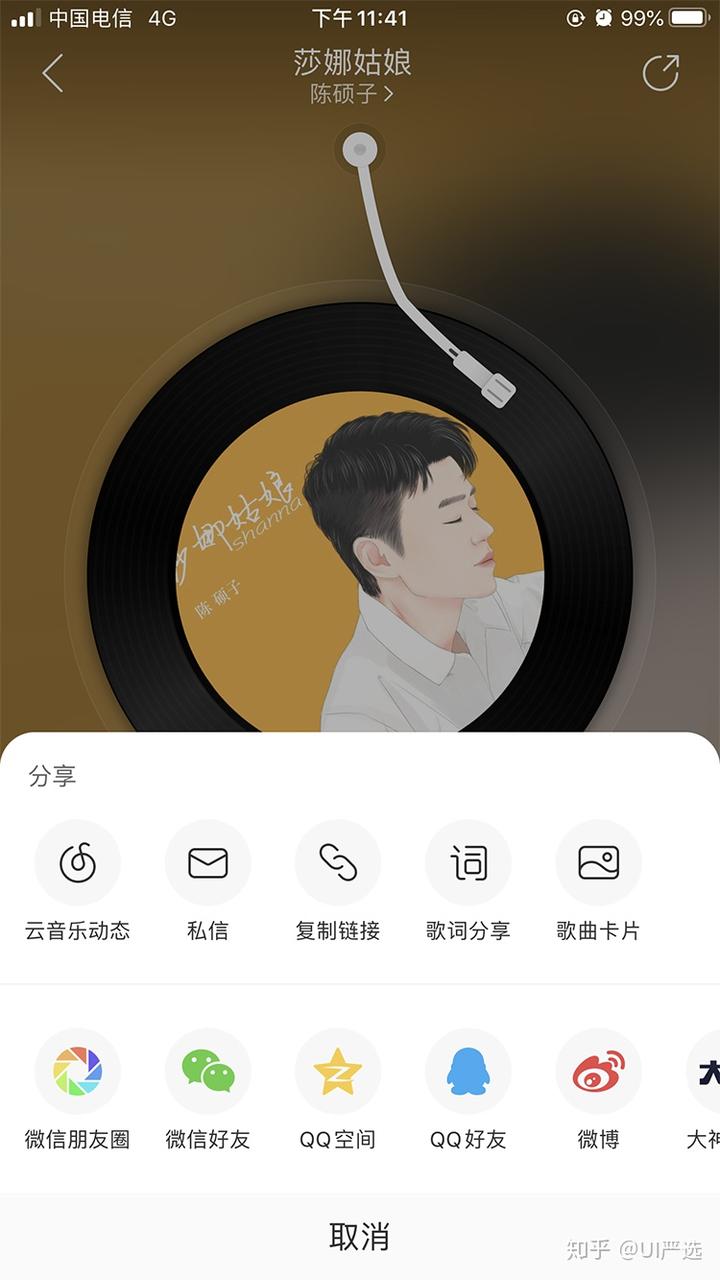
11、分享面板 ShareSheet
底部弹起的分享面板,用于展示各社交平台分享渠道对应的操作按钮
用法指南:
最常见的是分享到微信、朋友圈、QQ、QQ空间、微博、支付宝、复制连接、生成海报、图片等信息;

12、滑动单元格 SwipeCell
向左滑动特定单元格,对其单元格可进行相关操作
用法指南:
A. iOS特有滑动方向是向左滑动的交互方式;
B. 多用于消息/信息列表的已读、未读、删除操作等。
C. 在电商APP-购物车页面的使用场景也很高频。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏