【UI界面设计】网页设计基础笔记
一、屏幕大小与网页尺寸
前端也分PC端开发和移动端开发
1.首先要了解屏幕,即了解显示器的分辨率
打开系统设置,查看分辨率
记住三个数据:
1366*768 前几年老点的电脑
1280*720 投影仪所用的分辨率
1920*1080 现在的大部分电脑
能看出都是16比9,16比9就会占满你的屏幕
2.缩放倍数
150% 表示屏幕上1.5个像素对应1个像素
这缓冲了像素的问题,但没有根本解决
用屏幕宽度(分辨率/前面的那个数)除以缩放倍数就是我们真正看到的大小
3.每个人的屏幕大小是不一样的,如何让同一个网页在不同屏幕上都展示的很好?
浏览器的大小就相当于屏幕,调整浏览器的大小也就调整了屏幕的大小
(1)初期——传统式定宽页面
先从传统式页面的定宽网页来学
例:一开始的京东(最开始是叫淘宝商城)设计的网页为970宽度,正好占满屏幕
因为最一开始的大头电脑屏幕宽度为1024 *1024,为了适应他们,因为1024出去浏览器边上的栏,剩下也就970了
(2)中期——定宽页面
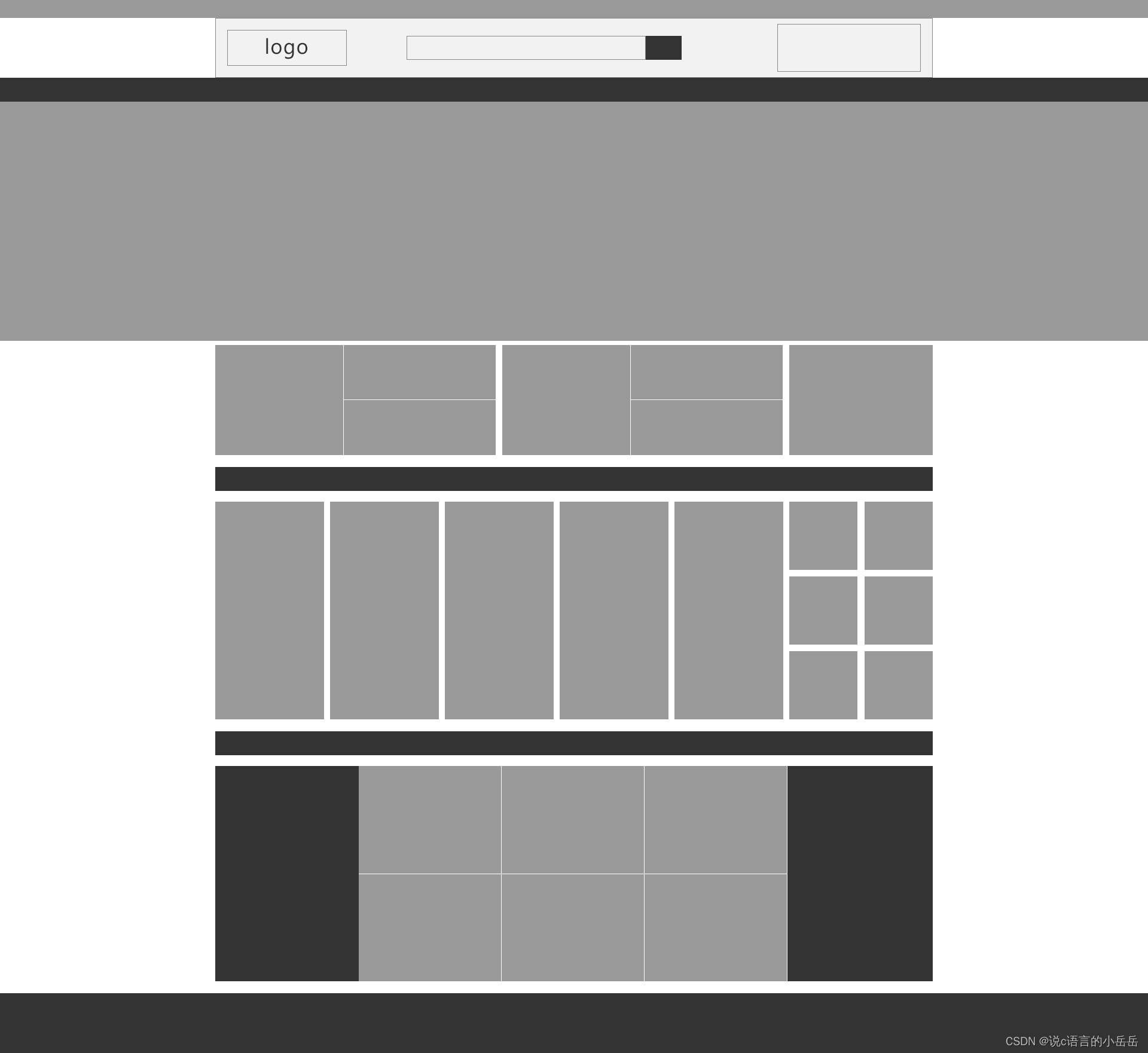
屏幕和网页尺寸的关系。
七八年前没有自适应页面,如何让网页在不同的尺寸上显示呢?
一般屏幕宽度上限 1920,下限1366,然后除以放大倍数 150%
屏幕宽度/放大倍数,1366/20~1920/1.5
然后设计师做了折中选则:
如果网页宽度在1200-1260内,为合理的内容宽度,内容安全边界之间,比较舒服
所以可以说传统的网页宽度是一定的,也叫做定宽网页
内容宽度
内容安全边界:页面放大缩小后有的也页面两侧的两条线
合理的内容宽度
(3)目前——自适应页面(响应式页面)
涉及到适配器的问题
根据屏幕的宽度,会调整界面的显示,进行宽度的适配,又叫自适应界面,响应式界面
自适应页面(响应式页面):可以根据用户屏幕宽度做出改变
(当然现在也还有很多使用定宽页面)
4.所以做网页首先要考虑屏幕的显示效果
一个网页相当于一个房间,一个个内容的摆放,相当于是把内容放进是一个个盒子中,然后摆放盒子,这个盒子叫做容器,盒子与盒子之间可以嵌套,所以容器与容器之间也可以嵌套。
所以网页布局的布局的不是内容,是容器
网页设计本质上探讨的都是空间的问题

二、网页设计基础
1.使用工具——HBuilder
(1)首先工作界面,点击视图
一般勾选两个就够了,工具栏和项目管理器
(2)新建项目
工作栏->文件->新建->项目
新手选基本HTML项目,会给写好一点基础代码
(3)建完项目之后左边会出现一个项目文件夹,展开会有
CSS文件夹:放CSS文件,CSS是用来修饰说明html的,比如美丽的你,美丽就需要用CSS语句来写
img文件夹:放需要用到的图片文件,在本地
**js文件夹:**js即JavaScript,是动态行为语言,和Java没有一点关系
**index.html文件:**html是结构性语言,写的界面内容都在这里买写,用来修饰html的CSS语句中也可以写在html中,(但是也是有固定的位置)index只是个文件名而已,起啥名都可以。
(4)保存运行
html代码文件需要先保存,再看预览效果。
保存快捷键:ctrl+s
预览快捷键:ctrl+r, r表示run 预览是会识别你的系统有哪些浏览器,用那个浏览器查看,最好选用chrome浏览器,方便查看代码错误,修改调试代码。
代码调试:在chrome浏览器中,点击F12,打开开发者工具。
2.html语言基本介绍
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <body> 8 </body> 9 </html>
(1)单标签和双标签
html语言是由一个个的标签构成,可分为单标签和双标签(双标签又叫标签对)
标签中的/表示结束,单标签结尾也有空格加/(/前使用空格隔开的),不过单标签中最后的/通常省略。
单标签是代表有特殊含义的标签
例如:
meta是用来放编码的
双标签是放内容的,即容器,网页就是由容器构成的。
(2)基本框架
body是网页中最大的容器,即整个浏览器窗口
head中的是放所有内容在网页中不显示,要想在网页中显示的话,显示的内容所有都要放在body中
例如:
title一般放在head中,而不能放在body中
容器:都是双标签,因为有头有尾
(3)标签中的属性值
例如:
<img src="img/picture1.jpg">
1
其中src为属性,=等于号后的称为属性值
属性名=属性值
也可以起名字,类名class
1.div
默认情况下一个容器占一整行
想加加颜色即描述容器,用css语言,style=“”;分号表示结束
css一个分号结束一条css语句
width宽度 px为像素的意思
所以html和css一定是放在一起学的。
标签大约有120多个左右,常用的也就20多个左右。
每个标签常用的也就有四五个属性,属性就像每个英雄有四五个技能
查资料 搜W3C,有个w3c教程,自己学。
3.三大样式
写样式的方法:
1.行间样式
2.嵌入样式:
通过是
.表示时class名 ,即类名
style后的type可加可不加
通过style标签写在head标签中
3.外联样式
彻底分离,写在CSS文件中
优点:
效率高,同时修改替换
新建:最好与html文件对应
通过link标签,加到head文件中,href中的路径不一定是本地的也可以是在线的。
rel为,type可有可无,herf为链接
标签名前不加. class名前要加., 语言规范
结构在html中写,样式在css中写
4.显示属性
span标签
不会独占一行
br标签代表空的一行
注释c+/
div是块级标签,block
特点:
1.可以定义宽度高度(如果不定义宽度,默认占满顶行)
2.不管多大多小,独占一行
显示属性:
属性的特点不一样,用法也不一样
1 span是内联标签/又叫行内标签 inline 2 1.不能定义宽度和高度 3 2.不独占一行 4 5 button是内联-块级标签 inline-block 6 1.不独占一行 7 2.可以定义宽度和高度 8 9 块级,内联,块级-内联称为显示属性 10 display:block/inline/inline-block 11 这些标签默认为这些属性,可以人为修改 12 13 -->
只要能看到的具体大小的就用块级标签,不能用内联-块级标签
因为块级标签是顶格对齐
而内联标签是文字基线对齐
空隙是内联标签换行空格带来的
5.三个层级
那块状标签默认是上下排列的,如何让他们横向排列呢?
.方法叫选择器,通过类名选择选择器,
独占一行指独占父级的一整行
原因:网页布局是分层的,分三层
1.最底层:普通文档流
不加float时,默认为普通文档流
普通文档流中是分块级和内联的。
2.中间层:浮动层
元素浮动以后会提升到浮动层
所有浮动层的元素默认横向排列
CSS的注释 /* */
浮动层中不分块级和内联,都可以定义宽高,都是横向排列。
子级浮动,父级清除浮动,父级不清楚的话,内容会发生重叠。
如何清楚浮动?
1.要恢复父级的高度,手动写。缺点:父级的高度定死了。超过的称为内容溢出,溢出是不会把下面的顶下去的。
2.overflow:hidden 溢出隐藏的意思。要算溢出的内容的要给定高度,强制计算父级的高度,强制父级格式化。
3.最高层是定位层
上午最重要的两个点:
1.三个显示属性
2.浮动:子级如何设浮动?重叠后如何清父级浮动?
6.盒子模型
body不需要清浮动
就近原则
浮动会自动折行,如果遇到高度不一致的话,会卡在那里,就像流水一样卡在那里
外边域
在普通文档流中,margin top和buttom和合并,称为塌陷
在浮动层上,是相加的,不会塌陷
如果没有任何空间中阻隔,会出不去
子级溢出父级
用padding,
overflow:hidden
盒子模型,不仅自己本身有大小宽高,而且外面还有
padding 内边距
border 边界
margin外边距
开发者工具:
user agent stylesheet
用户引擎
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
对应上右下左,谷歌的私有写法,1em在这里等价于16像素







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏