【UI界面设计】PS基础学习笔记
一、概述
——UI设计工程师和前端工程师企业级理解
1.行业规范:
语言规范+设备上规范
语言规范:比如设计的UI图形要符合H5语言规范等
符合设备规范:不能只按照自己的设计观念来,还要考虑实际应用
设备可指
PC端:个人电脑
移动端:手机端
2.介绍
(1)UI设计工程师:
视觉设计
(2)前端工程师:
界面+代码
H5+CSS(20分)+JavaScript(40分) +一门前端框架(30分)
(注意这里是前端框架,跟后端框架不一样)
熟练掌握H5+CSS是基础占40分,JavaScript最重要,这三门全部学好算是入门了,再去学框架。
框架相当于是一个别人写好的半成品。
二、PS入门
——UI设计中使用的工具方法技巧
(PS——photoshop)
1.安装
2017靠后的版本其实都差不多了,每个版本都只更新补充了一些小内容,其实都能用别的方法代替或着用不到
2.基本介绍
最上面是工作栏,点击窗口->选择工作区->选基本功能
就可以进入操作界面了。
三个栏 上左右
(1)上:属性栏
当用工具操作图片时可以在工具栏查看参数属性
(2)左:工具栏
有很多工具,每一个图标是一组,里面又有很多工具可选
可以设置成双栏也可以是单栏
(3)右:面板区
可以进行拖拽和合并,最常用的是图层和历史记录
历史记录:可以会保存对这个图片进行的所有操作,通过看这个可以返回到之前的操作中
图层:最常用
背景上有个小锁,意思是不能修改。可以点击就解除了,一般是锁上的,不会直接在背景上操作。
选中多个图层,ctrl+shift+鼠标左击选中,可以选中多个图层同时进行操作。
用PS打开一个图片可以通过拖拽的方式,但需要注意不能直接拖拽到已打开的图片内容中,那样的话会在该图片内部显示此图片,有打开的图片时应该通过拖拽到标题栏。
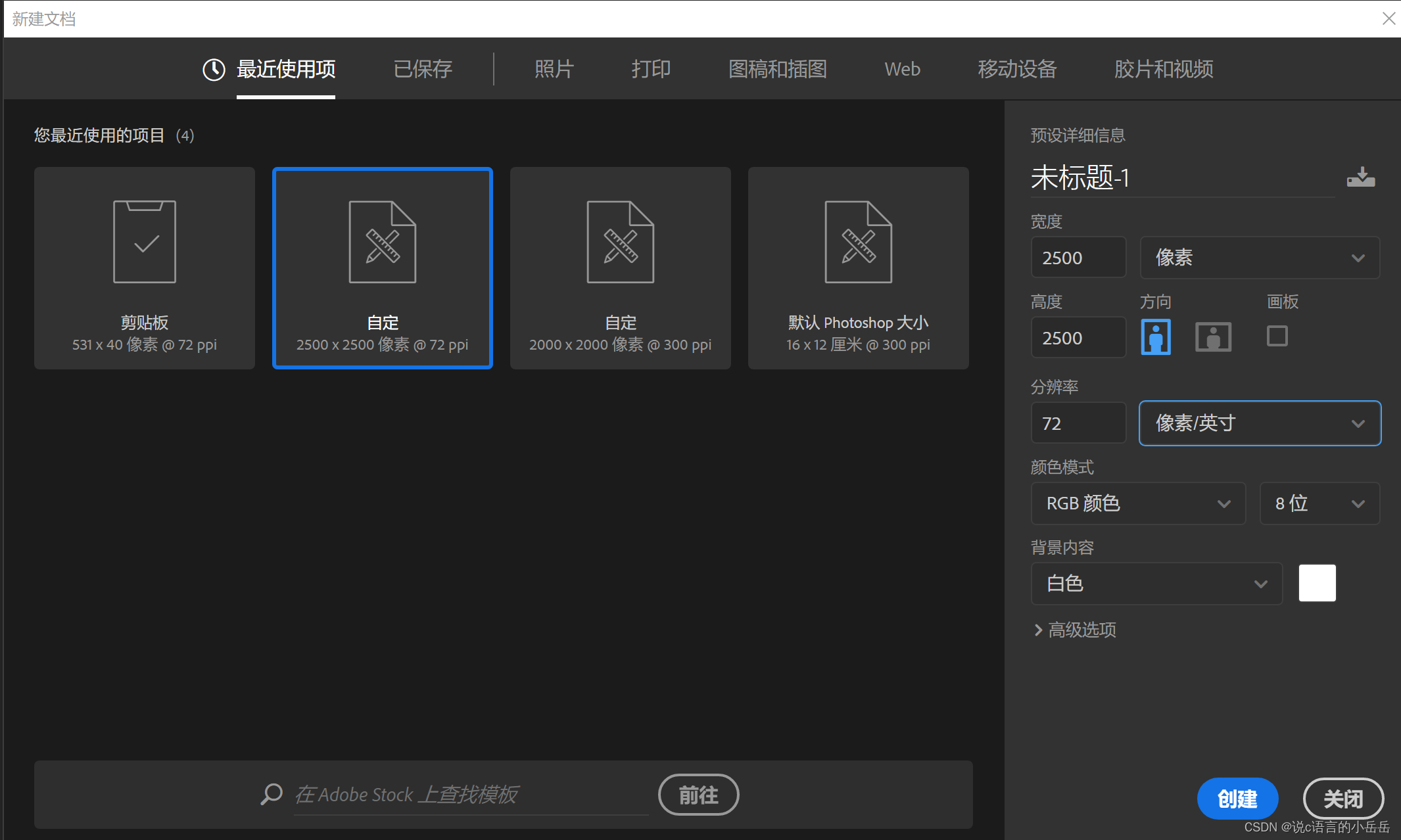
3.新建项目
打开文件->新建项目或者直接Ctrl+n
上面一栏有各种不同情况下的图片,根据你的需求自己选择
(点最近使用项)

1)标题
随便取
(2)宽度
宽度后的单位点和派卡用不到,基本淘汰了。
屏幕显示 :像素
实用显示(贴到墙上)英寸、(这个中国一般不用英寸)、厘米、毫米
记住:图像永远都是矩形!
(平时看到的圆形等其他图标,其实都是将其他部分给虚化了)
(3)画板
画板可点可不点,新手不建议点。
(4)分辨率
分辨率后的单位:
用像素/英寸,分辨率是像素密度,它的世界单位是像素/英寸,并且英寸和厘米之间可以换算,所以不用像素/厘米
分辨率的大小:
记住常用两个
72 (这个是老数据,最早的老电脑上用的,屏幕上的显示和分辨率没关,和像素总数有关,所以这个填多少不影响,那就再利用老数据)
300(印刷标准要求)
(5)颜色模式
颜色模式:
常用的两个RGB 、 CMYK
屏幕显示:RGB (又叫光源色,因为屏幕是发光的)
印刷、贴墙上显示:CMYK(颜料色,印刷色)
颜色后的位:
目前,永远都选8位。
16位和32位给专业的游戏和视频人员的用,对电脑的性能,一般在服务器上用,要求特别高
(这个位是2进制,2的多少次方。如果选16位和32位你的图片一打开,可能笔记本就卡了。)
(6)背景内容
背景内容一般选白色。
4.PS的基本使用流程
——以画一幅青山绿水图为例
(1)创建好文件之后
(2)看前景色和背景色的设置使用
在左侧工具栏的下面,有背景色和前景色,前景色即你所要画的颜色,背景色即背景板的颜色
想更换颜色,首先先点右侧的主要颜色轮廓区,选中完之后再点左侧详细颜色区
(3)移动工具的使用
首先要新建图层
(不管是视频文件还是图片文件网格状代表透明)
然后用移动工具操作对象,即操作图层
注意:PS中用工具处理图片,都是选中图层,选中工具,再用工具操作图层
(4)画笔工具的使用
位置:找到左侧工具栏中的画笔工具那一组,右击选中画笔工具
参数修改:可以设置大小和硬度(硬度:越软画笔边缘越模糊,像毛笔一样)
可以点击属性栏修改,也可以使用快捷键修改
快捷健:
]:画笔画变大
[:画笔画变小
shift+[:画笔硬度变小
shift+]:画笔硬度变大
使用:画完一下再新建一个图层,在新图层上继续画,用工具操作图层
删除:选中后按delete或者ctrl+d,或者鼠标点击删除
5.项目保存
点击文件->再点击存储为或者ctrl+s
保存:首先要先保存为PSD原文件(给设计人员看),再保存为JPG预览文件(用户看)
(1)PSD——称为原文件
是ps的默认保存文件,d是document
优点:
可以保留图层,设计人员必须先保存为这个
缺点:
①客户没法直接看
②文件大小:
一般的JPG图片,屏幕满了为200k
而psd文件比一般的大,约为1.5M,所以传输起来也大
(2)JPG——称为预览文件
所以还要保存预览文件,常用的为JPG,全称为JPEG
保存时,保存品质一般设置为8,最小为0,0此时肉眼就能看到瑕疵,8正好。
6.抠图
——以七巧板拼接为例。
常用工具:
(1)多边形套索工具
选中之后,想好你要抠的图,起点—转折点—终点进行连接。
如果不小心点错了,按ESC键可以退出,按空格+鼠标左键平移,按alt+滑轮图片放大缩小。
然后ctrl+c,创建一个项目后ctrl+v过去,ctrl+c时电脑将你的图片暂存在一个叫剪切板的地方。
(2)魔棒工具
点击之后,可以自动识别选中相同颜色的区域,适合于颜色集中分布的图片,一般不常用。
图像拼接:
用移动工具进行拼接,注意使用时是先选中图层后,再进行移动
遇到需要图形旋转的情况怎么办?
选中你要选中的图层按住ctrl+t就可以进行该图层的放大缩小旋转了,旋转的时候要事先试好角度,然后直接在属性栏里敲上角度值即可,如果手动旋转的话,缝隙误差较大。
拼接时中间缝隙较大怎么办?
先将图形放大,然后选中缝隙较大的图层,按↑↓←→(这四个键也能移动图形,不过速度慢)慢慢移动图形,就不要再用移动工具了。
7.修图
注意:修图时要先将初始背景复制一份图层,可以多复制几份,要在复制的图层上进行修图,要保持这个好习惯。
(可以通过将原始图层拖拽到下面的新建图标上复制,也可以直接点击拷贝)
核心思想: 换图修复,即用合适的图来替换不想要的图
注意:修的时候要放大来修,最终的修好的图形要求自然
三种常用工具:
(1)修补工具:将你要修的部分圈出来,然后移动到图形中其他合适部分,进行替换,适用于小部分局部替换。
(2)仿制图章:找到要仿制的部分,按住alt就会选中,然后再去点击要修补的部分进行修补。(快捷键和画笔工具一样,也分大小和硬度)
(3)矩形选框+编辑+填充+内容识别(一个快速自动修图方式):不是很智能。
小技巧:
(1)要先修边,再修其他内容。一般先找到一个好的边,再用仿制图章来处理边
(2)遇到修后的图像存在角度不一致问题,要将存在角度问题的图片部分分层(分图层),最后再合起来
8.修人像图
使用滤镜中的液化:点击工具栏中的滤镜->点击液化
技巧:要一层一层,一遍一遍来,先把不容易变形的部分修好
常用工具:
(1)向前变形工具(一般叫做推手):
只能修形状,不能修明暗,所以两层下巴是修不掉的
修人像要一层一层的修,不可能一步到位。
注意:用完液化之后,退出,再进入液化,发现有两个,第一个也是液化,要点下面的,因为上面的还会保留原来的参数,如果点击上面的,会按照之前的参数再来执行一次,相当于执行了两次,图形就变形了
(2)重建工具:
选中的部分可以一直回退,直接一开始
ctrl+z只能回退一步
(3)平滑工具
顾名思义
(4)冻结蒙版
把不想动的给冻住
可以选中一部分,使其冻结不能再修改,来修改其他部分
(5)解冻蒙版
将冻结的部分解冻
(6)脸部工具
液化还有优化五官的功能,是2017版本之后才有,基于人脸识别
一般先调脸型,脸型调好之后再调眼睛鼻子嘴
9.如何修改像素、大小等图片参数?
看图像大小:
点击工作栏上面的图像—>图像大小,可以查看
高度和宽度默认是等比例,点击左侧的小锁可以解除等比例设置
思考:
如过原来的像素数很大,我们按照宽度和高度,把分辨率调低,像素数变小,所以细节会变少
但如果原来像素数很小,你把分辨率变大,还是会模糊
所以一开始设置分辨率时不会影响像素。
这个问题PS软件解决不了,要通过手机拍照时的分辨率解决,在根本上解决,所以现在手机都要求高分辨率。
10.图片裁剪
使用裁剪工具
可以手动裁剪选中图片的区域,也可以设置调裁剪的大小
三、总结
很实用,图形处理的基本使用方法,不仅仅是P图,更重要的是方法技巧思维,PS是工具相当于倚天剑,但不是人人都是张无忌,都会剑法,所以技巧经验方法很是重要。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号