appium 处理存webview页面与webview和native混合页面
简介
WebView是android中一个非常重要的控件,它的作用是用来展示一个web页面。它使用的内核是webkit引擎,4.4版本之后,直接使用Chrome作为内置网页浏览器。
简单来说wenview就是我们常说的H5页面,它可以想web页面那样利用webdriver进行定位
关于Webview
- 是android系统提供能显示页面的系统控件(特殊的view)
- < android4.4 webview底层实现webkit内部
- >=android4.4 采用chromium作为webview底层支持,支持html5,css3,js
- webaudio:图形化的界面收听音频
- webGL:页面3d效果的渲染
- webRTC:直播等等,美颜
纯webview测试(只测试浏览器)的环境准备
- 手机端
- 被测浏览器:(不可以是第三方浏览器)safari for ios and chrome,chromium,or browser for Android
- PC端
- 安装chrome浏览器或者chromium
- 下载对应手机浏览器对应的driver
- 客户端代码:
- desire_cap
- “browserName”:“Browser” 或者 “browserName”:“Chrome” 这个是指定的浏览器
- “chromedriverExecutable”:r"c:\chrome\chromedriver.exe" 这个是指定的chromedriver的路径
- desire_cap
- 如何查找app的版本:adb shell pm dump com.android.browser | findstr version
很多APP中的页面都是webview页面,
如何判断页面是不是webview
- 断网查看,如果断网显示网页加载不了就是webview
- 看加载条,有加载条通常是webview
- 看顶部是否有关闭按钮
- 下拉刷新,页面有刷新就是webview
- 下拉刷新的时候是否有网页提供者
- 用工具查看,如果元素显示webview,则是webview
很多APP都是native与webview混合的,比如在native页面点击一个按钮后就跳到了webview页面,这样我们在webview页面用native页面的元素定位方式会发现无法定位的现象,那么在混合页面如何进行测试呢
混合webview测试条件
- PC:
- 能够访问google
- 下载对应版本的chromedriver
- 手机端:应用代码需要打开webview的开关
- 代码中要添加chromedriverExecutable
- 有一些webview可以被uiautomatorview查找到,但都不推荐,可能会出现兼容性的问题,比如text的显示字符串会不一样
- 如何查找当前webview的网页
- adb shell
- logcat | grep http
- 就能找到访问的http了
例:
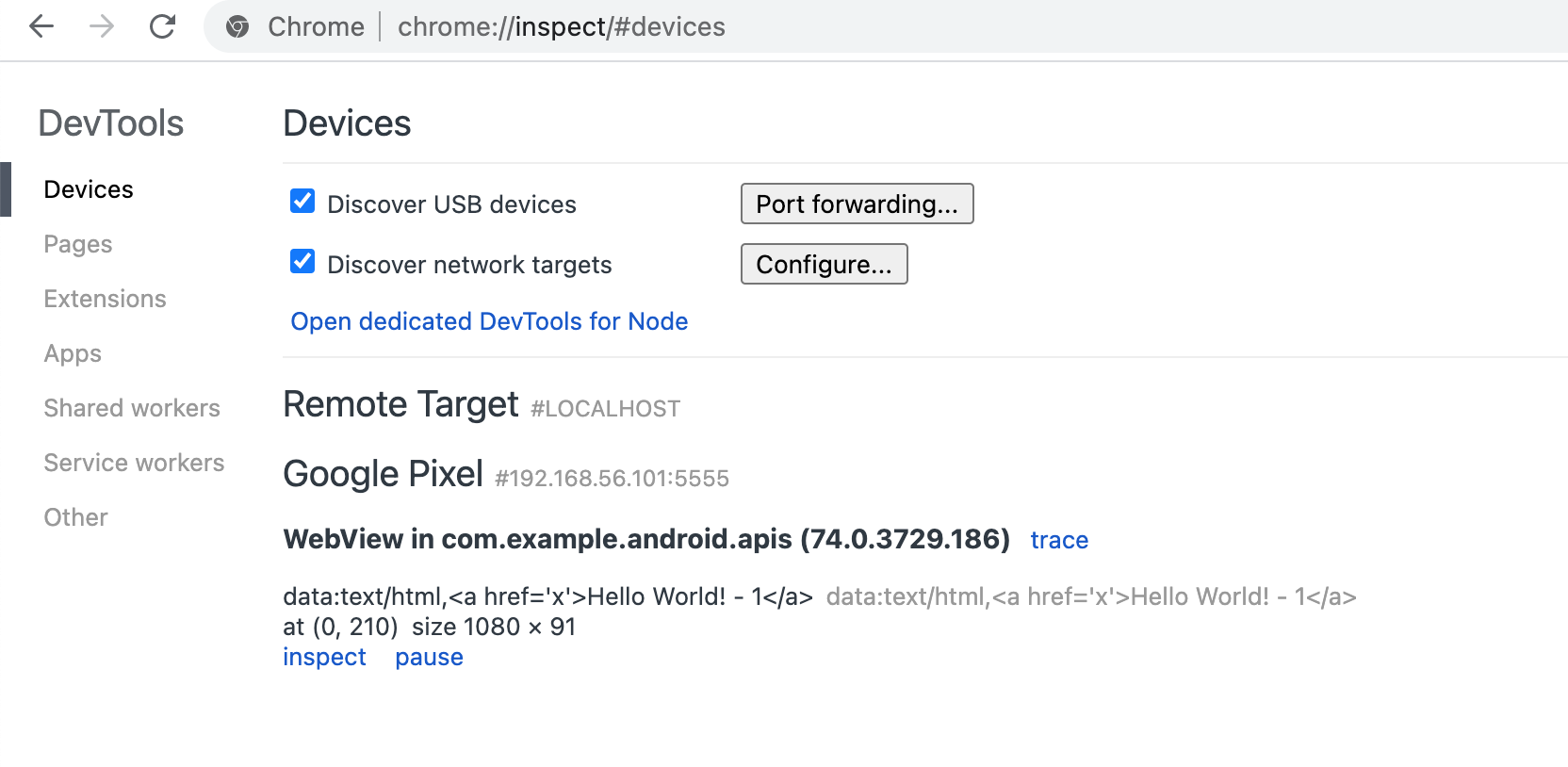
打开webview页面
chrome://inspect/#devices


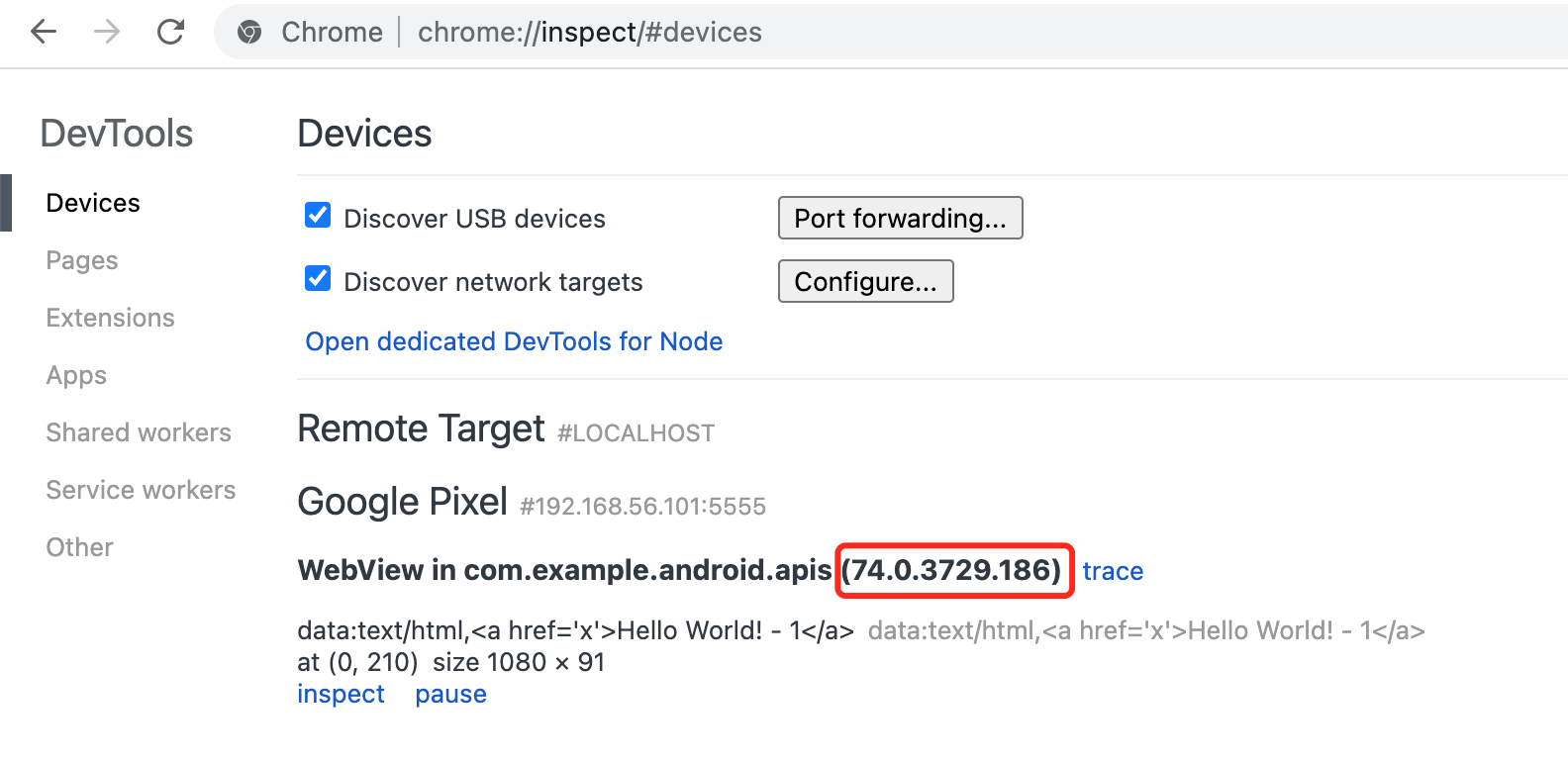
获取webview driver版本
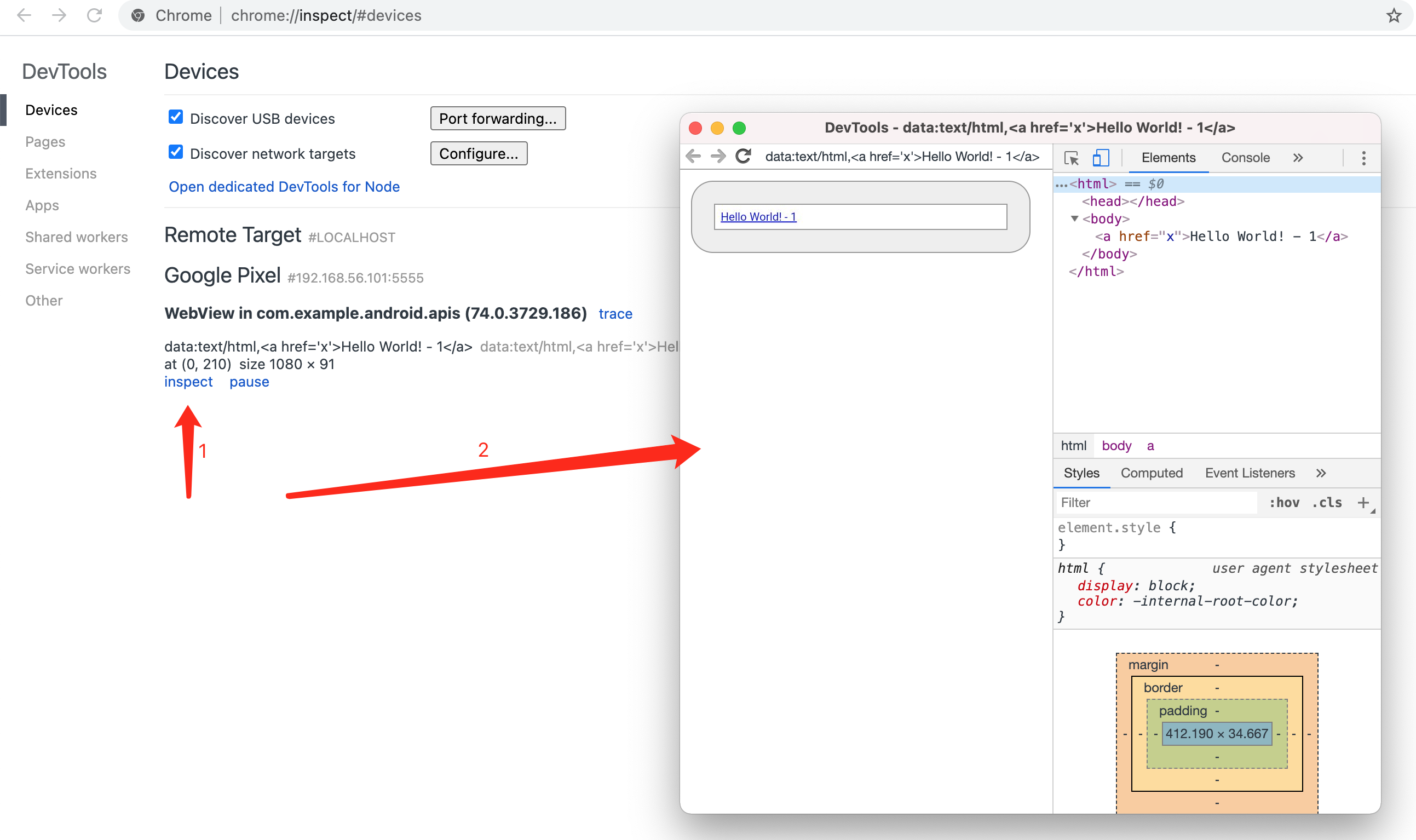
1、
2、
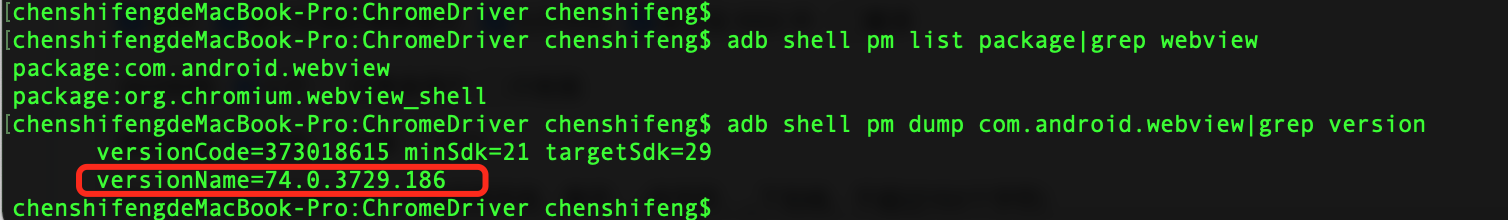
3、
chenshifengdeMacBook-Pro:ChromeDriver chenshifeng$ adb shell pm list package|grep webview package:com.android.webview package:org.chromium.webview_shell chenshifengdeMacBook-Pro:ChromeDriver chenshifeng$ adb shell pm dump com.android.webview|grep version versionCode=373018615 minSdk=21 targetSdk=29 versionName=74.0.3729.186

切换native与webview
#!/usr/bin/python
# -*- coding: UTF-8 -*-
"""
@author:chenshifeng
@file:test_webview.py
@time:2020/11/29
"""
from appium import webdriver
class TestWebview:
def setup(self):
desired_caps = {
"platformName": "Android",
"platformVersion": "8.0",
"automationName": "UiAutomator2",
"deviceName": "emulator-5554",
"appPackage": "com.example.android.apis",
"appActivity": "com.example.android.apis.ApiDemos",
"chromedriverExecutable": "/Users/chenshifeng/Library/SoftWare/ChromeDriver/chromedriver74",
# "appActivity": ".common.MainActivity",
"noReset": True, # 不重置APP
# "autoGrantPermissions": True,
# "skipServerInstallation": True, # 跳过 uiAutomator2服务器安装
# "dontStopAppOnReset": True,
# "skipDeviceInitialization": True, # 跳过设备初始化
# "unicodeKeyboard": True, # 默认启用 Unicode 输入
# "resetKeyboard": True, # 与上面合用,可以输入中文
# "newCommandTimeout": 300
}
self.driver = webdriver.Remote('http://127.0.0.1:4723/wd/hub', desired_caps)
self.driver.implicitly_wait(10)
</span><span style="color: rgba(0, 0, 255, 1)">def</span><span style="color: rgba(0, 0, 0, 1)"> teardown(self):
self.driver.quit()
</span><span style="color: rgba(0, 0, 255, 1)">def</span><span style="color: rgba(0, 0, 0, 1)"> test_webview(self):
self.driver.find_element_by_xpath(</span><span style="color: rgba(128, 0, 0, 1)">'</span><span style="color: rgba(128, 0, 0, 1)">//*[contains(@text,"Views")]</span><span style="color: rgba(128, 0, 0, 1)">'</span><span style="color: rgba(0, 0, 0, 1)">).click()
</span><span style="color: rgba(0, 0, 255, 1)">print</span><span style="color: rgba(0, 0, 0, 1)">(self.driver.contexts)
self.driver.find_element_by_android_uiautomator(</span><span style="color: rgba(128, 0, 0, 1)">'</span><span style="color: rgba(128, 0, 0, 1)">new UiScrollable(new UiSelector().</span><span style="color: rgba(128, 0, 0, 1)">'</span>
<span style="color: rgba(128, 0, 0, 1)">'</span><span style="color: rgba(128, 0, 0, 1)">scrollable(true).instance(0)).</span><span style="color: rgba(128, 0, 0, 1)">'</span>
<span style="color: rgba(128, 0, 0, 1)">'</span><span style="color: rgba(128, 0, 0, 1)">scrollIntoView(new UiSelector().text("WebView").</span><span style="color: rgba(128, 0, 0, 1)">'</span>
<span style="color: rgba(128, 0, 0, 1)">'</span><span style="color: rgba(128, 0, 0, 1)">instance(0));</span><span style="color: rgba(128, 0, 0, 1)">'</span><span style="color: rgba(0, 0, 0, 1)">).click()
</span><span style="color: rgba(0, 128, 0, 1)">#</span><span style="color: rgba(0, 128, 0, 1)"> self.driver.find_element_by_xpath('//*[contains(@text,"Hello World! - 1")]').click() # 可以与native页面一样处理,但这种方法由于不同的手机渲染的结果不一样,不具有通用性</span>
<span style="color: rgba(0, 0, 255, 1)">print</span>(self.driver.contexts) <span style="color: rgba(0, 128, 0, 1)">#</span><span style="color: rgba(0, 128, 0, 1)"> 获取上下文</span>
self.driver.switch_to.context(self.driver.contexts[-1<span style="color: rgba(0, 0, 0, 1)">]) 进入到webview页面
self.driver.find_element_by_xpath(</span><span style="color: rgba(128, 0, 0, 1)">'</span><span style="color: rgba(128, 0, 0, 1)">/html/body/a</span><span style="color: rgba(128, 0, 0, 1)">'</span><span style="color: rgba(0, 0, 0, 1)">).click()
</span><span style="color: rgba(0, 128, 0, 1)">#</span><span style="color: rgba(0, 128, 0, 1)"> print(self.driver.page_source)</span>
sleep(5)</pre>
执行结果
============================== 1 passed in 32.47s ==============================Process finished with exit code 0
PASSED [100%]['NATIVE_APP']
['NATIVE_APP', 'WEBVIEW_com.example.android.apis']








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏