Selenium-Switch与SelectApi接口详解
Switch
我们在UI自动化测试时,总会出现新建一个tab页面、弹出一个浏览器级别的弹框或者是出现一个iframe标签,这时我们用WebDriver提供的Api接口就无法处理这些情况了。需要用到Selenium单独提供的模块switch_to模块
引用路径
# 第一种方式可以通过直接导入SwitchTo模块来进行操作
from selenium.webdriver.remote.switch_to import SwitchTo
# 第二种方式是直接通过Webdriver的switch_to来操作
driver.switch_to
其实webdriver在以前的版本中已经为我们封装好了切换Windows、Alert、Iframe,现在依然可以使用,但是会被打上横线,代表他已经过时了,建议使用SwitchTo类来进行操作。
SwitchToWindows
handles = driver.window_handles
# SwitchToWindows接受浏览器TAB的句柄
driver.switch_to.window(handles[1])
SwitchToFrame
# SwitchToFrame支持id、name、frame的element
# 接受定位到的iframe的Element,这样就可以通过任意一种定位方式进行定位了
frameElement = driver.find_element_by_name('top-frame')
driver.switch_to.frame(frameElement)
# 通过fame的name、id属性定位
driver.switch_to.frame('top-frame')
# 当存在多层iframe嵌套时,需要一层一层的切换查找,否则将无法找到
driver.switch_to.frame('top-frame')
driver.switch_to.frame('baidu-frame')
# 跳转到最外层的页面
driver.switch_to.default_content()
# 多层Iframe时,跳转到上一层的iframe中
driver.switch_to.parent_frame()
SwitchToAlert
# alert 实际上也是Selenium的一个模块
from selenium.webdriver.common.alert import Alert
# 也可以通过Webdriver的switch_to来调用
# 点击确认按钮
driver.switch_to.alert.accept()
# 如果是确认弹框,相当于点击需要和X按钮
driver.switch_to.alert.dismiss()
# 如果alert上有文本框时,可以输入文字。(注: 没遇到过)
driver.switch_to.alert.send_keys()
# 返回Alert上面的文本内容
text = driver.switch_to.alert.text
Select
在UI自动化测试过程中,经常会遇到一些下拉框,如果我们基于Webdriver操作的话就需要click两次,而且很容易出现问题,实际上Selenium给我们提供了专门的Select(下拉框处理模块)。
引用路径
from selenium.webdriver.support.select import Select
Select操作
# 通过select选项的索引来定位选择对应选项(从0开始计数)
Select(s).select_by_index(5)
# 通过选项的value属性值来定位
Select(s).select_by_value('2')
# 通过选项的文本内容来定位
Select(s).select_by_visible_text('牡丹江')
# 返回第一个选中的optionElement对象
Select(s).first_selected_option
# 返回所有选中的optionElement对象
Select(s).all_selected_options
# 取消所有选中的option
Select(s).deselect_all()
# 通过option的index来取消对应的option
Select(s).deselect_by_index(1)
# 通过value属性,来取消对应option
Select(s).deselect_by_value('')
# 通过option的文本内容,取消对应的option
Select(s).deselect_by_visible_text('')
举例:
#!/usr/bin/python
# -*- coding: UTF-8 -*-
"""
@author:chenshifeng
@file:test_select.py
@time:2020/11/13
"""
from time import sleep
from selenium import webdriver
from selenium.webdriver.support.select import Select
class TestSelect:
def setup_method(self):
self.driver = webdriver.Chrome()
self.driver.maximize_window()
self.driver.implicitly_wait(5)
</span><span style="color: rgba(0, 0, 255, 1)">def</span><span style="color: rgba(0, 0, 0, 1)"> teardown_method(self):
self.driver.quit()
</span><span style="color: rgba(0, 0, 255, 1)">pass</span>
<span style="color: rgba(0, 0, 255, 1)">def</span><span style="color: rgba(0, 0, 0, 1)"> test_select(self):
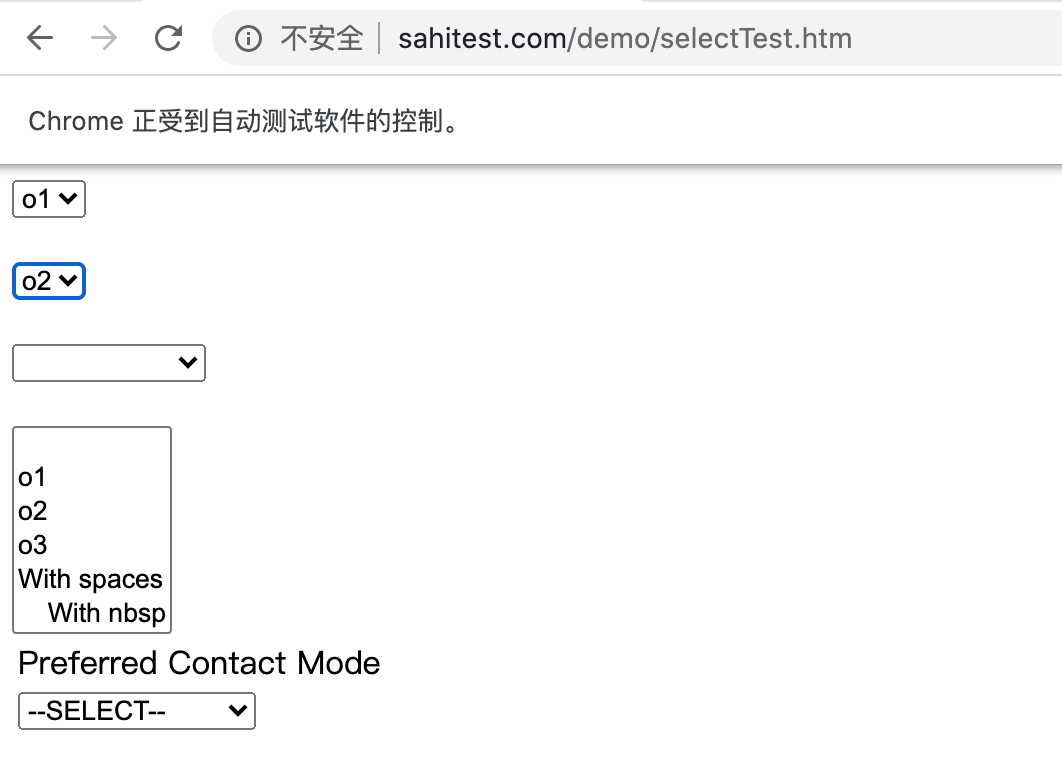
self.driver.get(</span><span style="color: rgba(128, 0, 0, 1)">'</span><span style="color: rgba(128, 0, 0, 1)">http://sahitest.com/demo/selectTest.htm</span><span style="color: rgba(128, 0, 0, 1)">'</span><span style="color: rgba(0, 0, 0, 1)">)
s1 </span>= self.driver.find_element_by_id(<span style="color: rgba(128, 0, 0, 1)">'</span><span style="color: rgba(128, 0, 0, 1)">s1Id</span><span style="color: rgba(128, 0, 0, 1)">'</span><span style="color: rgba(0, 0, 0, 1)">)
Select(s1).select_by_index(</span>1<span style="color: rgba(0, 0, 0, 1)">)
s2 </span>= self.driver.find_element_by_id(<span style="color: rgba(128, 0, 0, 1)">'</span><span style="color: rgba(128, 0, 0, 1)">s2Id</span><span style="color: rgba(128, 0, 0, 1)">'</span><span style="color: rgba(0, 0, 0, 1)">)
Select(s2).select_by_value(</span><span style="color: rgba(128, 0, 0, 1)">'</span><span style="color: rgba(128, 0, 0, 1)">o2</span><span style="color: rgba(128, 0, 0, 1)">'</span><span style="color: rgba(0, 0, 0, 1)">)
sleep(</span>3)</pre>
运行结果

转载自https://www.cnblogs.com/feng0815/p/8353867.html








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏