<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1024</title>
</head>
<body>
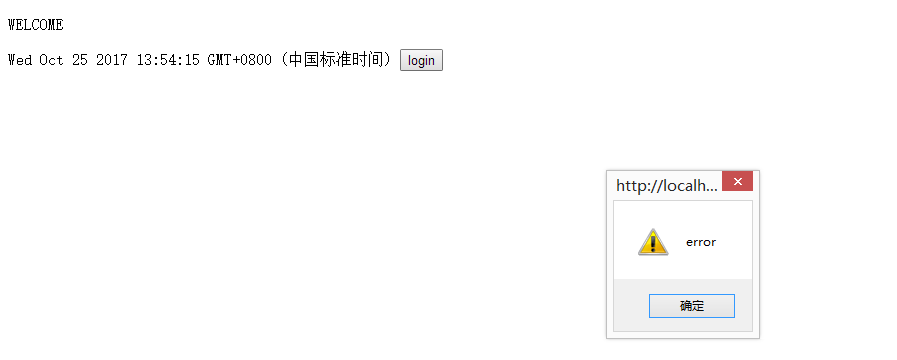
<p id="qwe">hello</p>
<script>
document.write(Date());
document.getElementById("qwe").innerHTML="WELCOME";
</script>
<button type="button" onclick=window.alert("error")>login</button>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1024h</title>
<link rel="stylesheet" type="text/css" href="../static/1024h.css">
<script>
function login() {
var uname=document.getElementsById("username");
var upass=document.getElementsById("userpass");
var uerror=document.getElementById("errorone")
if(uname.value.length<6 ||umane.value.length>20){
uerror.innerHTML="用户名长度不可超过6-20";
}
}
</script>
</head>
<body>
<div class="biaoti">
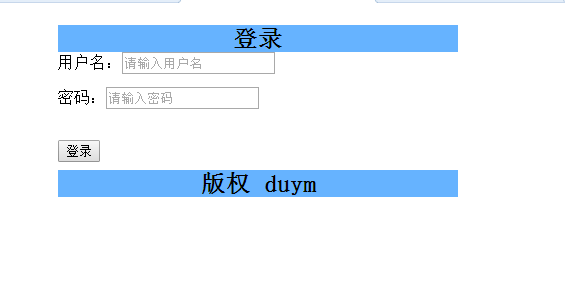
<h2>登录</h2>
<div class="inputone">
用户名:<input id="username" type="text" placeholder="请输入用户名">
</div>
<div class="inputone">
密码:<input id="userpass" type="text" placeholder="请输入密码">
</div>
<div id="errorone"><br></div>
<div class="login">
<button onclick="login()">登录</button>
</div>
<h2>版权 duym</h2>
</div>
</body>
</html>
h2{ text-align: center;margin-bottom:0;background-color:#66b3ff;}
.biaoti{
width: 400px;
height:300px;
margin: auto;
background-color:#ffffff;
}
.inputone{
height:35px;
margin: 0 auto;
}
.login{
witdth:15px;
height:10px;
}