前端基于axios封装api
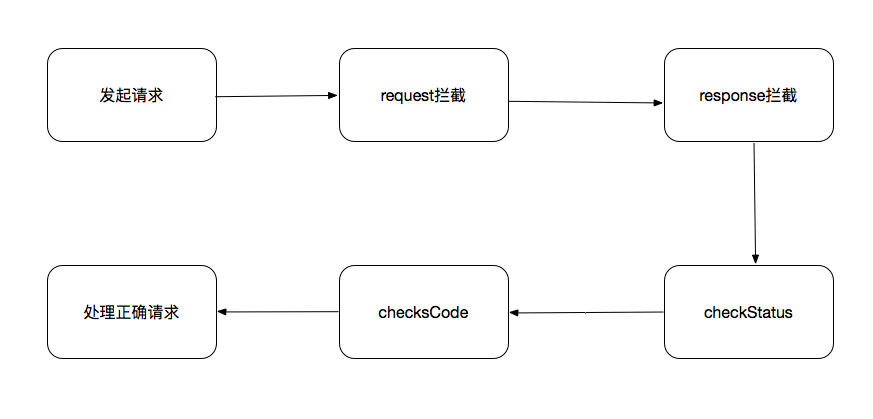
封装思想:

封装:
/**
* Created by Administrator on 2017/7/20 0020.
*/
import Vue from 'vue'
import axios from 'axios'
import qs from 'qs'
axios.interceptors.request.use(config => {
// loading
return config
}, error => {
return Promise.reject(error)
});
axios.interceptors.response.use(response => {
return response
}, error => {
return Promise.resolve(error.response)
});
function checkStatus (response) {
// loading
// 如果http状态码正常,则直接返回数据
if (response && (response.status === 200 || response.status === 304 || response.status === 400)) {
return response;
// 如果不需要除了data之外的数据,可以直接 return response.data
}
// 异常状态下,把错误信息返回去
return {
status: -404,
msg: '网络异常'
}
}
function checkCode (res) {
// 如果code异常(这里已经包括网络错误,服务器错误,后端抛出的错误),可以弹出一个错误提示,告诉用户
if (res.status === -404) {
// alert(res.msg)
}
if (res.data && (!res.data.success)) {
// alert(res.data.error_msg)
}
return res
}
export default {
install(Vue,options)
{
Vue.prototype.post=(url, data)=>{
return axios({
method: 'post',
baseURL: 'http://aaa.xinphoto.me/index.php',
url,
data: qs.stringify(data),
timeout: 10000,
headers: {
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'
}
}).then(
(response) => {
return checkStatus(response)
}
).then(
(res) => {
return checkCode(res)
}
)
};
Vue.prototype.get=(url, params) =>{
return axios({
method: 'get',
baseURL: 'http://aaa.xinphoto.me/index.php',
url,
params, // get 请求时带的参数
timeout: 10000
}).then(
(response) => {
return checkStatus(response)
}
).then(
(res) => {
return checkCode(res)
}
)
};
Vue.prototype.all=([callback1,callback2,callback])=>{
return axios.all([callback1,callback2,callback]).then(axios.spread(function(acct,perms,res){
return [acct,perms,res]
}))
}
},
post(url, data){
return axios({
method: 'post',
baseURL: 'http://aaa.xinphoto.me/index.php',
url,
data: qs.stringify(data),
timeout: 10000,
headers: {
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'
}
}).then(
(response) => {
return checkStatus(response)
}
).then(
(res) => {
return checkCode(res)
}
)
},
get(url, params){
return axios({
method: 'get',
baseURL: './static/image.json',
url,
params, // get 请求时带的参数
timeout: 10000
}).then(
(response) => {
return checkStatus(response)
}
).then(
(res) => {
return checkCode(res)
}
)
}
}




