CSDN中根据文章自动生成文章目录
概述
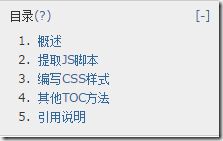
CSDN中有根据文件内容中H标签在文章中自动生成文章目录,看起来比较专业,就想把它搬到自己的博客园中。类似下图
提取JS脚本
通过浏览器开发者工具(IE/Chrome)找到产生文章目录javascript脚本(我直接用IE开发工具中搜索相关字符串”系统根据文章中H1到H6标签自动生成文章目录”搜索到的),
并把其中文章内容ID修改成博客园的ID(#cnblogs_post_body)
产生脚本如下脚本如下:
$(document).ready(function() { buildCTable(); }); function buildCTable() { var hs = $('#cnblogs_post_body').find('h1,h2,h3,h4,h5,h6'); if (hs.length < 2) return; var s = ''; s += '<div style="clear:both"></div>'; s += '<div class="cnblogs_toc">'; s += '<p style="text-align:right;margin:0;"><span style="float:left;">目录<a href="#" title="系统根据文章中H1到H6标签自动生成文章目录">(?)</a></span><a href="#" onclick="javascript:return openct(this);" title="展开">[+]</a></p>'; s += '<ol style="display:none;margin-left:14px;padding-left:14px;line-height:160%;">'; var old_h = 0, ol_cnt = 0; for (var i = 0; i < hs.length; i++) { var h = parseInt(hs[i].tagName.substr(1), 10); if (!old_h) old_h = h; if (h > old_h) { s += '<ol>'; ol_cnt++; } else if (h < old_h && ol_cnt > 0) { s += '</ol>'; ol_cnt--; } if (h == 1) { while (ol_cnt > 0) { s += '</ol>'; ol_cnt--; } } old_h = h; var tit = hs.eq(i).text().replace(/^\d+[.、\s]+/g, ''); tit = tit.replace(/[^a-zA-Z0-9_\-\s\u4e00-\u9fa5]+/g, ''); if (tit.length < 100) { s += '<li><a href="#t' + i + '">' + tit + '</a></li>'; hs.eq(i).html('<a name="t' + i + '"></a>' + hs.eq(i).html()); } } while (ol_cnt > 0) { s += '</ol>'; ol_cnt--; } s += '</ol></div>'; s += '<div style="clear:both"><br></div>'; $(s).insertBefore($('#cnblogs_post_body')); } function openct(e) { if (e.innerHTML == '[+]') { $(e).attr('title', '收起').html('[-]').parent().next().show(); } else { $(e).attr('title', '展开').html('[+]').parent().next().hide(); } e.blur(); return false; }
编写CSS样式
脚本中产生文章目录样式通过cnblogs_toc来自定义,可以按照不同需求来定义。我这里把我的定义写出来;
我也是按照CSDN的样式不断调整的,最终还是和CSDN有点不一样。
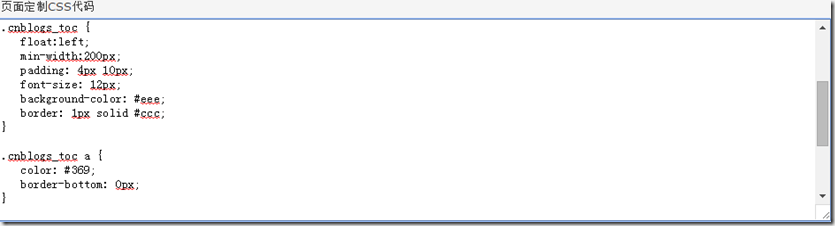
.cnblogs_toc { float:left; min-width:200px; padding: 4px 10px; font-size: 12px; background-color: #eee; border: 1px solid #ccc; } .cnblogs_toc a { color: #369; border-bottom: 0px; } .cnblogs_toc ol { margin: 5px 14px 5px; line-height: 160%; } .cnblogs_toc li { list-style: decimal; }
博客园设置
在博客园中启用自动产生文章目录的脚本,需要在管理设置中添加新增的脚本和CSS。
- 在博客园文件页中把javascript文件上传到服务器,并获取到文件连接地址。
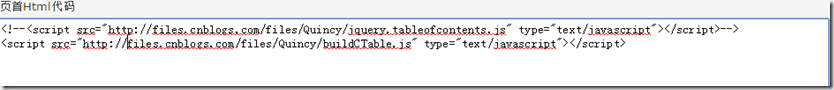
- 在博客园设置页中添加自定义脚本文件,在”页首Html代码”中添加<script src="https://files.cnblogs.com/files/Quincy/buildCTable.js" type="text/javascript"></script>
- 在博客园设置页中添加自定义CSS,在”页面定制CSS代码”中添加自己的CSS代码
- 修改完毕保存后,确定文章中的带有H标签的就可以生成目录
其他TOC方法
根据文件内容产生文章目录现在已经有好多脚本可以实现,我之前使用过一个TableOfContents Plugin for jQuery的脚本,也可以产生文件目录,具体参考
脚本文件https://files.cnblogs.com/files/Quincy/jquery.tableofcontents.js