Linux上的VSCode最好看的OI向的美化设置
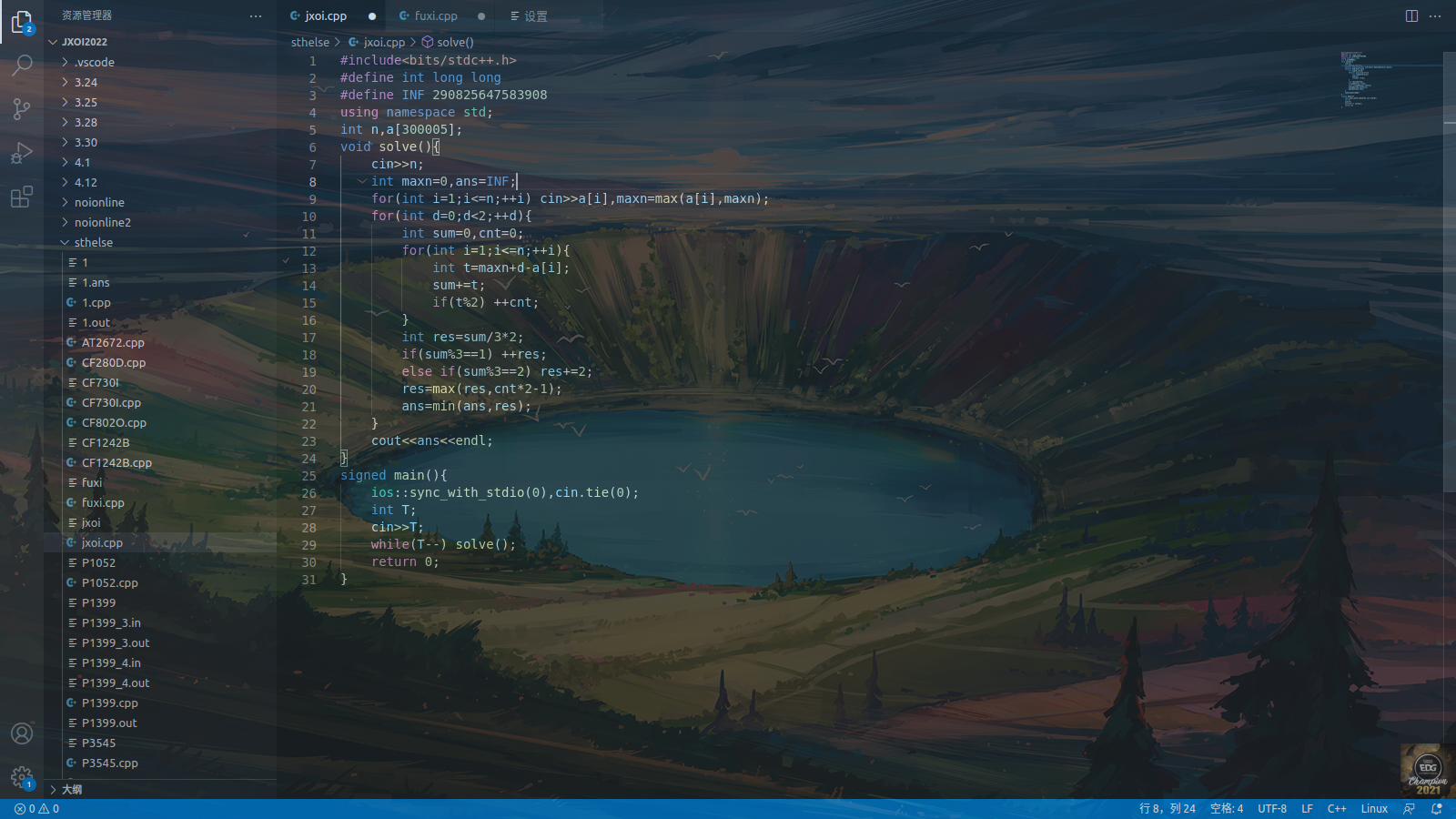
效果图
引以为豪的效果!极佳的体验!

外观
全局背景
首先我们找到 /usr/share/code/resources/app/out/vs/workbench/workbench.desktop.main.css,在末尾加上这一段:
body{
background-image: url(https://...) !important;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
opacity: 0.75;
}
url() 中的地址改成自己的图片地址就好了,opacity 是控制透明度的。
注意:这样会让VSCode显示损坏,无视就好了,下一次更新会把这个文件改回来,所以每次更新后都要弄!
background插件
使用这个插件需要把 /usr/share/code 文件夹的权限给你所用的账户,sudo chown -R 你的用户 /usr/share/code 即可。
然后我们在拓展商店里下载 background,Ctrl + P 打开 settings.json 文件,写上:
"background.enabled": true,
"background.useDefault": false,//改成true就是使用官方默认图片
"background.customImages": [//最多可以三张,在打开多个标签页时可以显示三张不同的
"file:///home/afoer/vscodepaperwall/186045.png"//你的图片地址
],
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",//x轴调节
"height": "100%",//y轴调节
"background-position": "bottom right",//显示位置,自行搜索位置英文替换
"background-repeat": "no-repeat",
"background-size": "5%,5%",//大小
"opacity": 0.75//透明度
},
这样你就拥有了一个右下角的小人(或者自行发挥)。
自动补全
符号补全
在首选项里把 Editor: Auto Closing Brackets、Editor: Auto Closing Delete 和 Editor: Auto Closing Quotes 改成 never 就可以关闭括号补全和引号补全。
技巧:首选项里直接搜索 Auto Closing 可以更快设置好。
代码补全
VSCode拥有自动补全,比赛中及时忘记了一些冗长单词的拼写,也可以输入几个单词补全,尤其是使用 pd_ds 和 chromn 时,打错还得编译调半天,我认为这是VSCode在竞赛中的最大优势。
我使用的是一个我认为偏OI的轻量化设置,该有的STL的用法、接口、函数和名称都有。
首选项里搜索 Suggest,我们只用保留打开这些设置(在这里我关闭了关键字,如果有需要可以自行打开):
Editor › Suggest: Show Classes
Editor › Suggest: Show Files
Editor › Suggest: Show Folders
Editor › Suggest: Show Functions
Editor › Suggest: Show Interfaces
Editor › Suggest: Show Methods
Editor › Suggest: Show Modules
Editor › Suggest: Show Structs
同时,为了避免按下 Enter 补全奇怪内容的尴尬,推荐关闭 Editor: Accept Suggestion On Enter。
缺省源
我是不太喜欢设置缺省源的,但是如果有需求可以看看 这个 。
自动编译
插件
首推 Code Runner,设置编译快捷键可以 Ctrl + k Ctrl + S 打开,搜索 code-runner 即可更改成你想要的键了!
扩展设置推荐打开 Code-runner: Run In Terminal,这能让你的程序在VSCode的内置终端中运行,相信大家更熟悉终端。
记住:编译运行的时候不会保存你的文件!如果有需求可以在设置里打开,原理是在你的当前文件夹新建一个临时文件,通过编译运行临时文件来达到效果。Stop Code Run 这个功能很有用,因为你有时对着奇怪的东西编译运行时会卡住,这时候只有通过这个才能解决!
考场
老老实实用终端也不是不可以,Ctrl + ˋ 可以快速唤出面板。
资源管理器
可以在左边第一个图表打开资源管理器,可以打开你的文件夹,这样写代码或者整理一些资料会更方便一些。
编写LaTeX
首先我们需要下载 TexLive2021,可以找个镜像自行安装,网上有教程不再赘述。
还需要windows字体,这里有链接:https://pan.baidu.com/s/17V45sdPsF3FV-f0h_DiT-Q
提取码:8ftr
字体安装自行搜索。
再在扩展商店下载 Tex workshop,在 settings.json 中加入:
"latex-workshop.latex.tools": [
{
// 编译工具和命令
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.view.pdf.viewer": "tab",
全复制即可,我也不懂。
创建一个 .tex 文件,然后就可以使用 \(\LaTeX\) 编写了!保存之后会自动导出 pdf 文件的!
当然,可以看看我的 \(\LaTeX\) 模板 。
打摆
A-SOUL 提醒小助手
这个插件的价值远不只与A-SOUL,所有的up主都适用!
如果你不想错过你关注的B站主播的每一场直播和动态甚至抖音视频,你应该下载这个插件!
打开 settings.json,加入如下代码:
"asoulNotifications.asoulMembers":[//最好不要太多!
{
"nickname": "嘉然",//显示提示的名称,为空默认B站用户名
"bilibiliId": 672328094,//B站id
"douyinId": "MS4wLjABAAAA5ZrIrbgva_HMeHuNn64goOD2XYnk4ItSypgRHlbSh1c"//抖音id
},
{
"nickname": "A-SOUL_Official",
"bilibiliId": 703007996,
"douyinId": "MS4wLjABAAAAflgvVQ5O1K4RfgUu3k0A2erAZSK7RsdiqPAvxcObn93x2vk4SKk1eUb6l_D4MX-n"
}
],
OI
Competitive Programming Helper (cph)
一款可以帮助你快速测试数据的插件,再也不用繁琐的编译运行啦,还有一键提交等功能。
结尾
VSCode是一款开放的软件,灵活运用可以拥有更好的代码体验!本文持续更新!
\(\scriptsize upd1 : 22/4/21\)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号