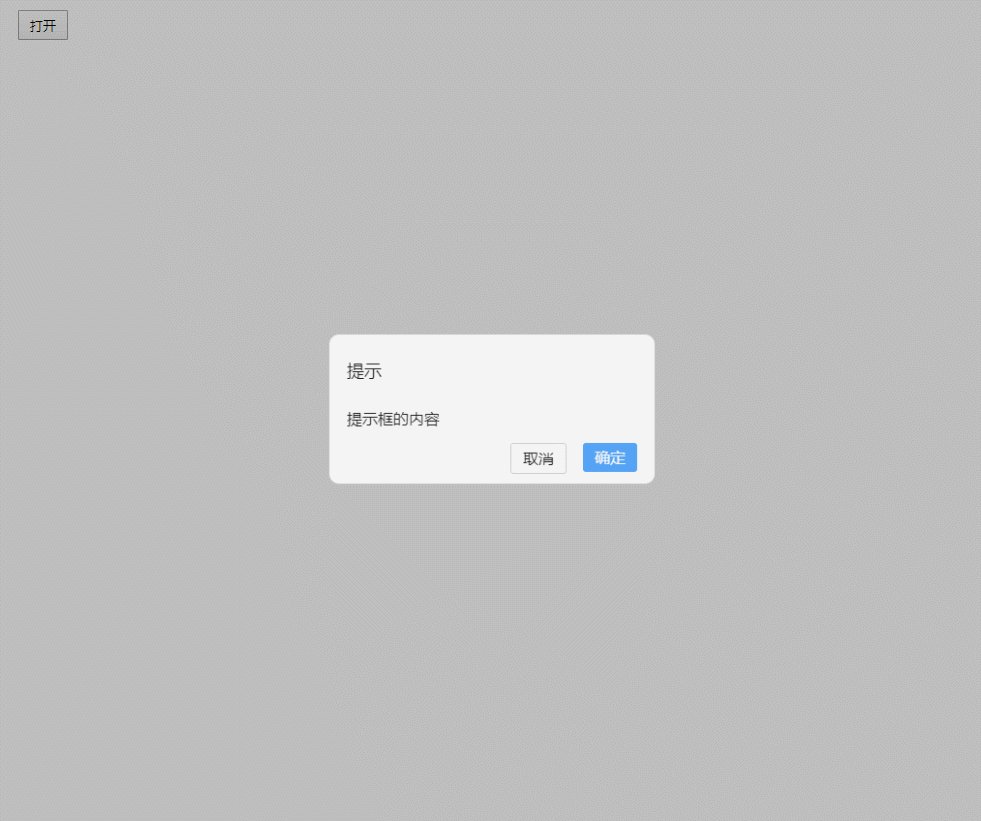
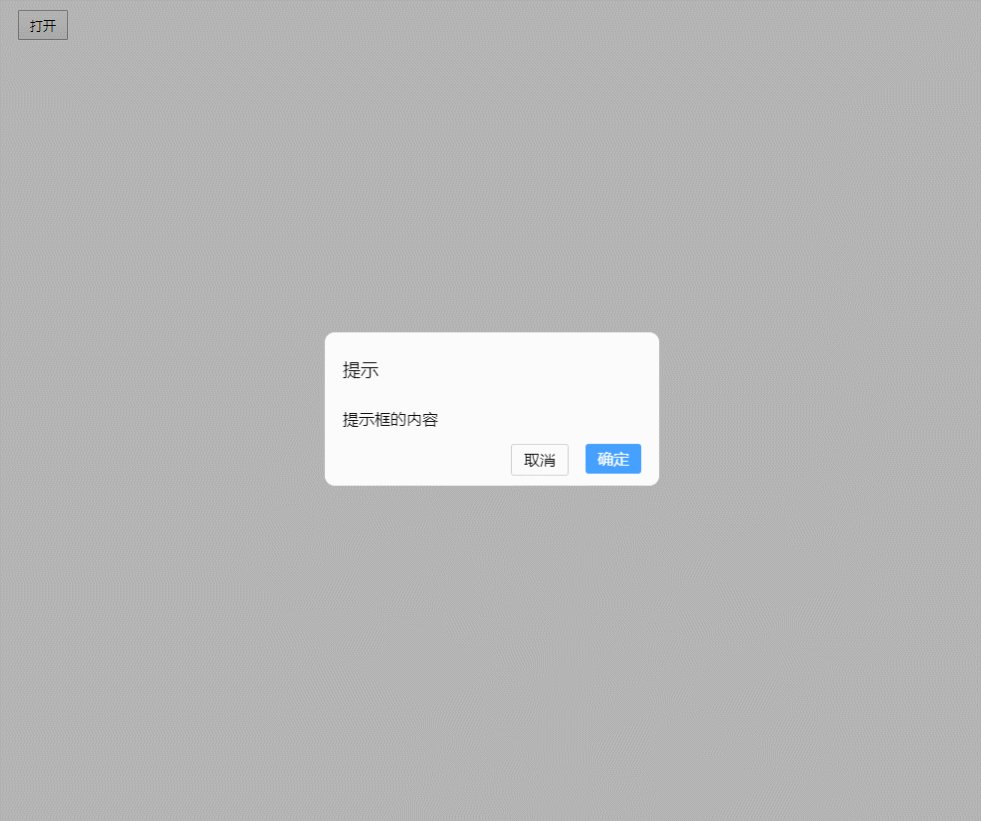
纯css写一个带动画的弹框 visibility + opcity
css能实现各种各样的动态效果,比js实现简单,性能也比js实现高,现在我们就用纯css实现弹窗,主要用到了两个属性 opcity 和 visibility,
opctiy 这个属性很简单 控制元素透明度 ,visibility控制元素的显示和隐藏,他和display有一个很重要的区别,visibility可以用transition来进行过渡,而display并不可以,这就是我们不用display的原因
可以配合上transform: scale() 让弹窗更有动态感觉

全部代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>纯css弹窗动画</title> </head> <style> * { margin: 0; padding: 0; } .alert-box { top: 0; left: 0; z-index: 999; position: fixed; width: 100vw; height: 100vh; background-color: rgba(0, 0, 0, 0.3); display: flex; justify-content: center; align-items: center; font-size: 16px; visibility: hidden; opacity: 0; transition: all 0.3s ease-in-out; } .alert-content { height: 130px; width: 300px; background-color: #ffffff; border-radius: 10px; padding: 12px 18px; transform: scale(0.8); transition: all 0.3s ease-in-out; } .alert-title { height: 50px; line-height: 50px; font-size: 18px; } .alert-info { height: 50px; line-height: 50px; font-size: 16px; } .alert-buttons { display: flex; justify-content: flex-end; font-size: 16px; } .alert-buttons>div { height: 30px; line-height: 30px; margin-left: 17px; width: 56px; text-align: center; font-size: 16px; border-radius: 3px; cursor: pointer; } .alert-submit { background: #409eff; color: #fff; } .alert-cancle { border: 1px solid #ccc; } .open { margin: 20px; height: 30px; width: 50px; } .show { visibility: visible; opacity: 1; } .show .alert-content { transform: scale(1); } </style> <body> <button class="open" onclick="openAlert()"> 打开 </button> <div class="alert-box" id="alertBox"> <div class="alert-content"> <div class="alert-title">提示</div> <div class="alert-info">提示框的内容</div> <div class="alert-buttons"> <div class="alert-cancle" onclick="hiddenAlert()">取消</div> <div class="alert-submit" onclick="hiddenAlert()">确定</div> </div> </div> </div> </body> <script> function openAlert() { document.getElementById("alertBox").classList.add('show') } function hiddenAlert() { document.getElementById("alertBox").classList.remove('show') } </script> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号