02 js中使用onmousemove事件中使用offsetX出现闪烁问题
在做js放大镜时,使用offsetX后出现

每移动一次蒙版就会出现一次闪烁,就会不断的回到左上角。
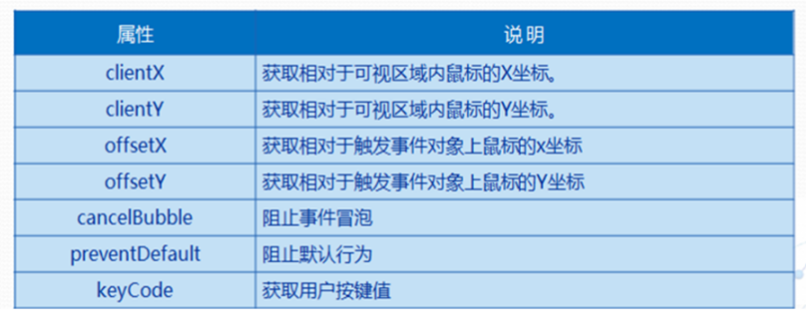
事件onmousemove(event)事件的event对象

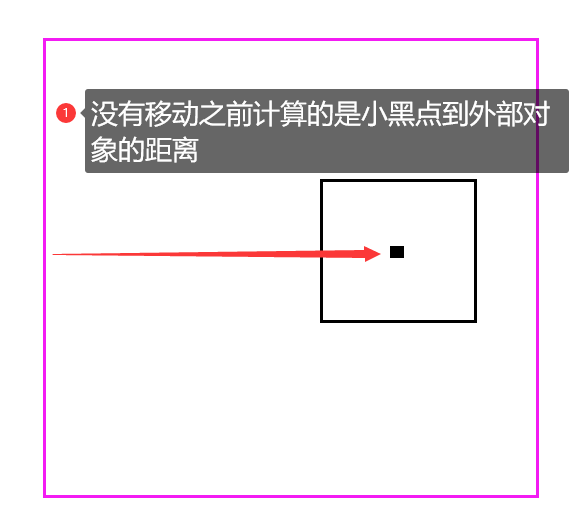
原因:刚开始是以为是onmousemove事件的冒泡导致的。后面是发现是因为offsetX和offsetY的问题:以offsetX为例:


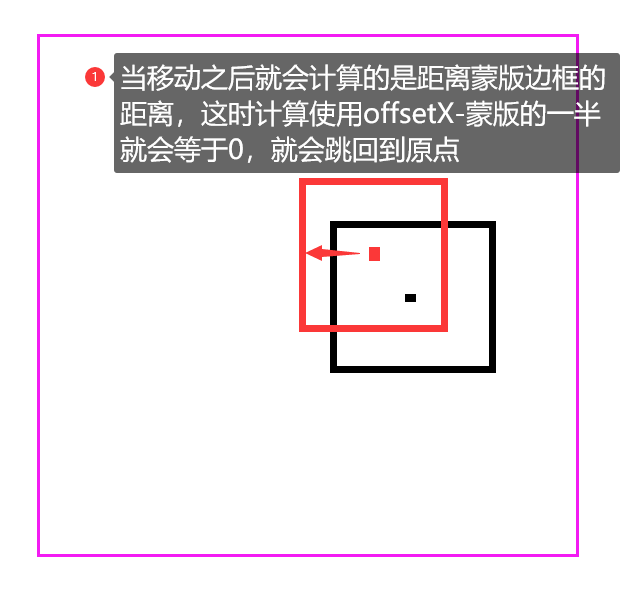
再移动就会又以大边框为对象,计算大的距离,所以就会出现闪烁。
mousemove事件触发的事件源元素在不断切换,当鼠标移动时会移动到div中这时 offset的源元素不再是父级的div而是移动的div 这是offset值是相对于移动的div 所以是较小的值 ,所以会回到左上角。
解决办法
1. 在蒙版加一个pointer-events: none样式就可以了,这个属性除了指示该元素不是鼠标事件的目标之外,值none表示鼠标事件“穿透”该元素并且指定该元素“下面”的任何东西。
2. 不使用offsetX和offsetY。可以使用getBoundingClientRact方法。
附上一个放大镜代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
#smallImg {
width: 300px;
height: 300px;
background: url(./boke.jpg);
background-size: cover;
position: relative;
}
#smallDiv {
width: 100px;
height: 100px;
background-color: rgba(0,0,0,0.3);
position: absolute;
display: none;
pointer-events: none;
}
#bigDiv {
width: 300px;
height: 300px;
border: 1px solid red;
position: absolute;
left: 320px;
top: 0;
overflow: hidden;
display: none;
}
#bigImg {
position: absolute;
width: 900px;
height: 900px;
}
</style>
</head>
<body>
<div>
<div id="smallImg">
<div id="smallDiv"></div>
</div>
<div id="bigDiv">
<img id="bigImg" src="./boke.jpg" alt="">
</div>
</div>
<script>
var smallImg = document.getElementById("smallImg");
var smallDiv = document.getElementById("smallDiv");
var bigDiv = document.getElementById("bigDiv");
var bigImg = document.getElementById("bigImg");
smallImg.onmouseover = function() {
smallDiv.style.display = "block";
bigDiv.style.display = "block";
}
smallImg.onmouseout = function() {
smallDiv.style.display = "none";
bigDiv.style.display = "none";
}
smallImg.onmousemove = function(e) {
console.log(e.offsetX,e.offsetY);
var left = e.offsetX - 50;
var top = e.offsetY - 50;
if(left < 0) {
left = 0;
}
if(left >= 200) {
left = 200;
}
if(top < 0) {
top = 0;
}
if(top >= 200) {
top = 200;
}
smallDiv.style.left = left + "px";
smallDiv.style.top = top + "px";
bigImg.style.left = -3*left + "px";
bigImg.style.top = -3*top + "px";
}
</script>
</body>
</html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号