VSCode六大通用插件真香合集
目录
- 今天就来为大家整理一波VSCode通用插件
- 无论你使用这个软件做什么开发,这些插件统统都可以帮到你!!
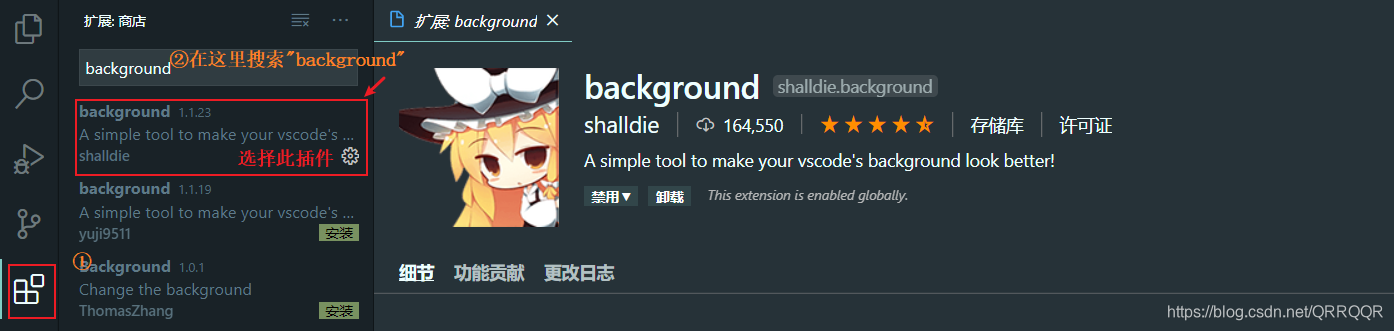
一、background:设置心水背景图
安利理由:
- 前有IDEA 的Background Image Plus 插件 后就有VSCode的 background 插件
- 虽说它不能提高我们的编程速度
- 但每当你打开VSCode都能看到自己心水的背景图片感觉心情都好的一匹呀~
- 每天的学习/工作都变得可爱不少,美好的一天从一张心水的图片背景开始~
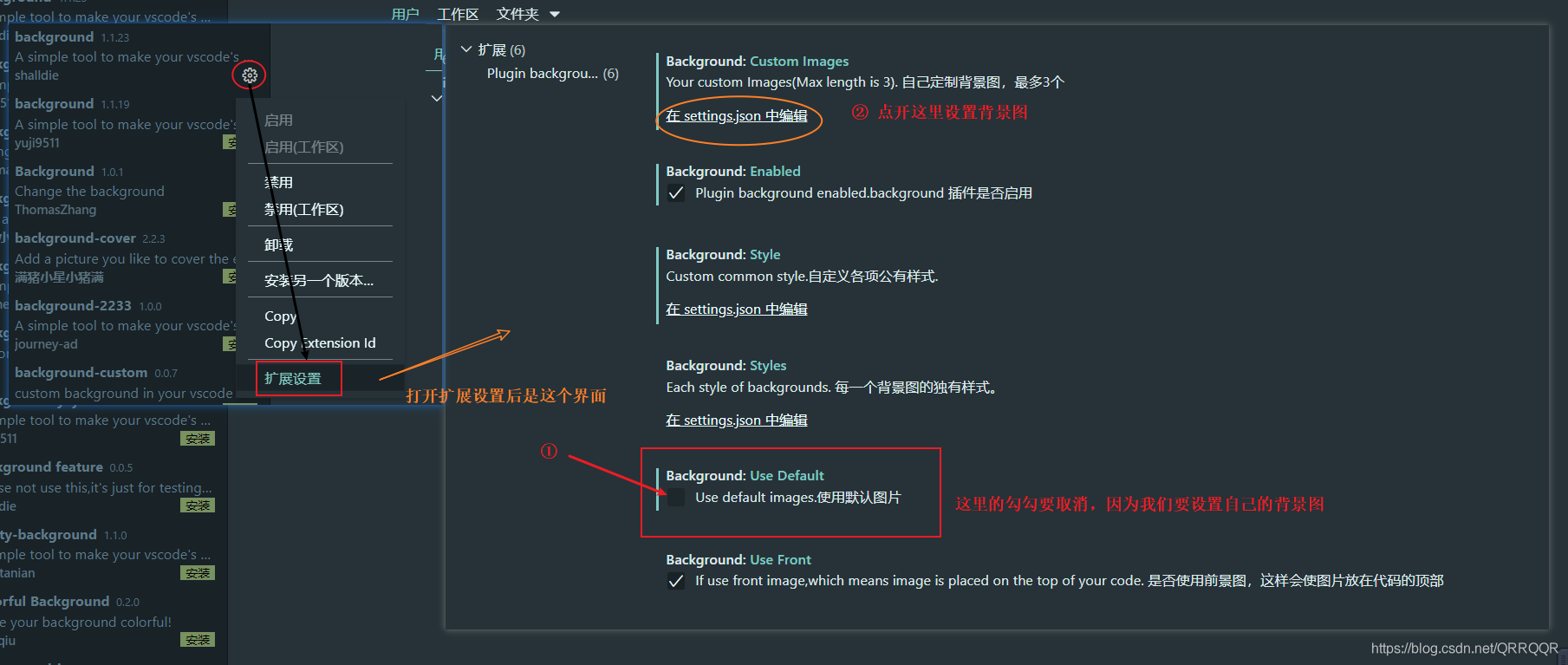
安装及设置步骤:
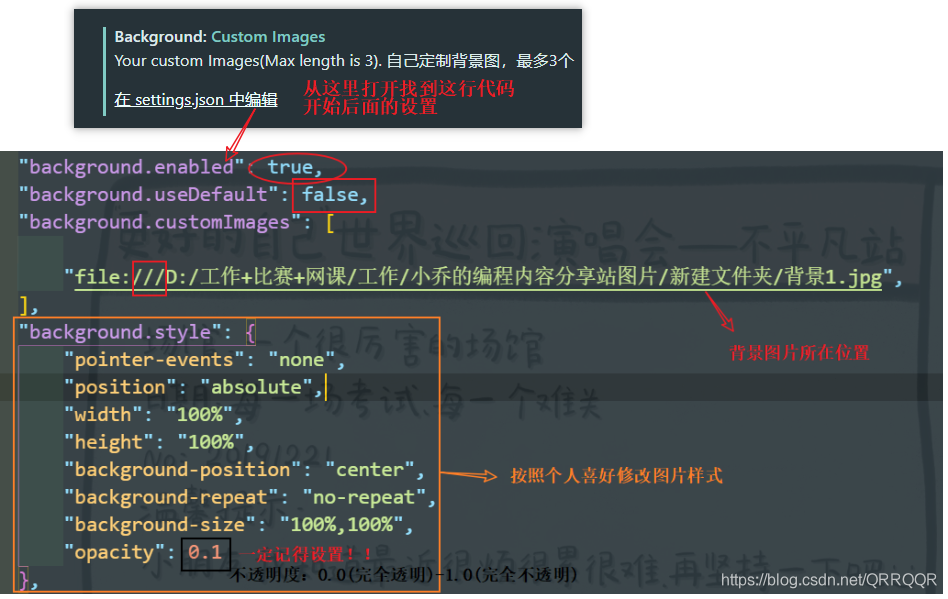
设置过程中使用的代码:
"background.enabled": true,
"background.useDefault": false,
"background.customImages": [
"file:///D:/工作+比赛+网课/工作/小乔的编程内容分享站图片/新建文件夹/背景1.jpg",
],
"background.style": {
"pointer-events": "none",
"position": "absolute",
"width": "100%",
"height": "100%",
"background-position": "center",
"background-repeat": "no-repeat",
"background-size": "100%,100%",
"opacity": 0.1
},
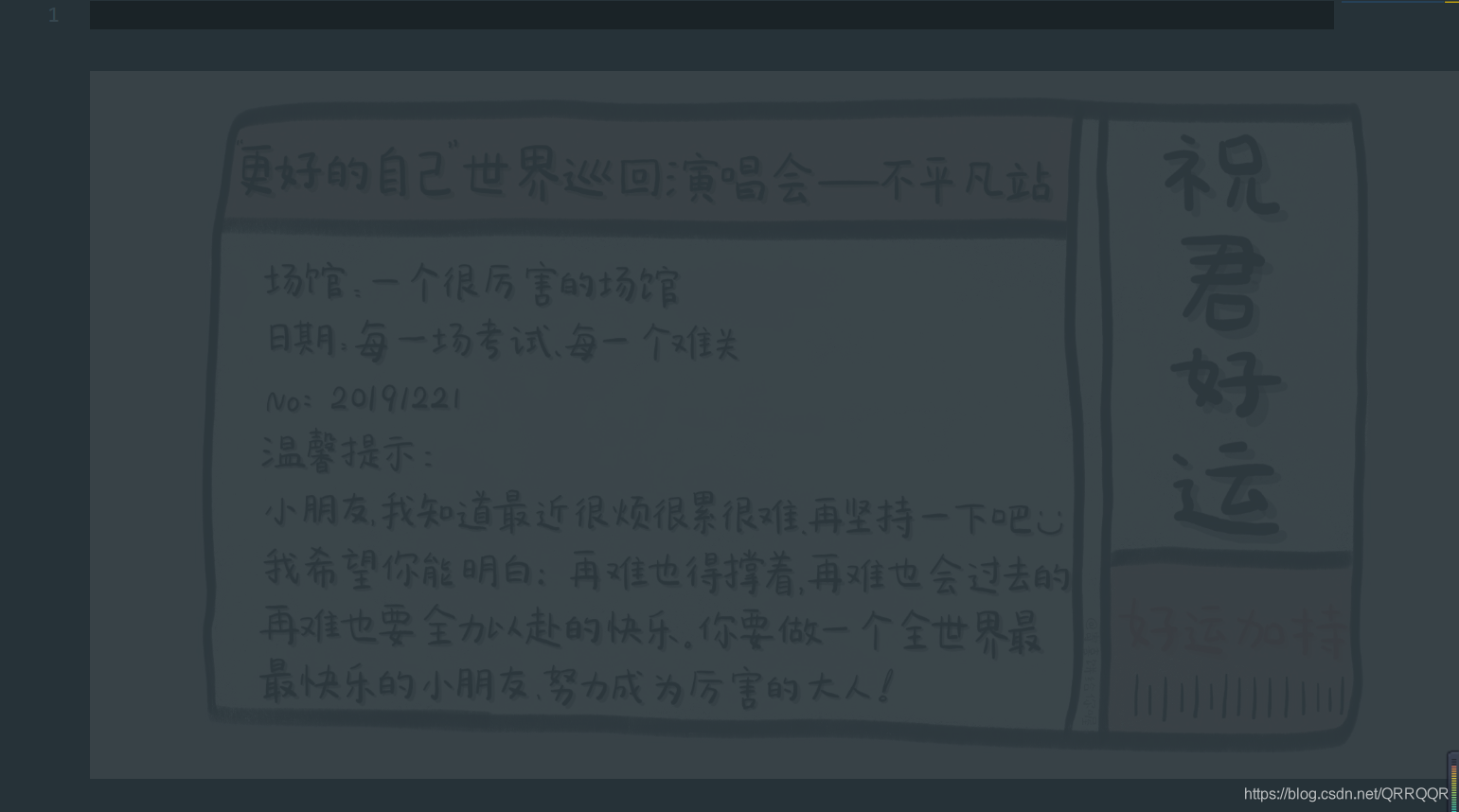
成果展示:
原图在这里(图片源自网络):哈哈哈~~ 贴心如我(是不是反手就想给我一个赞,那就别再犹豫啦~)

注意:
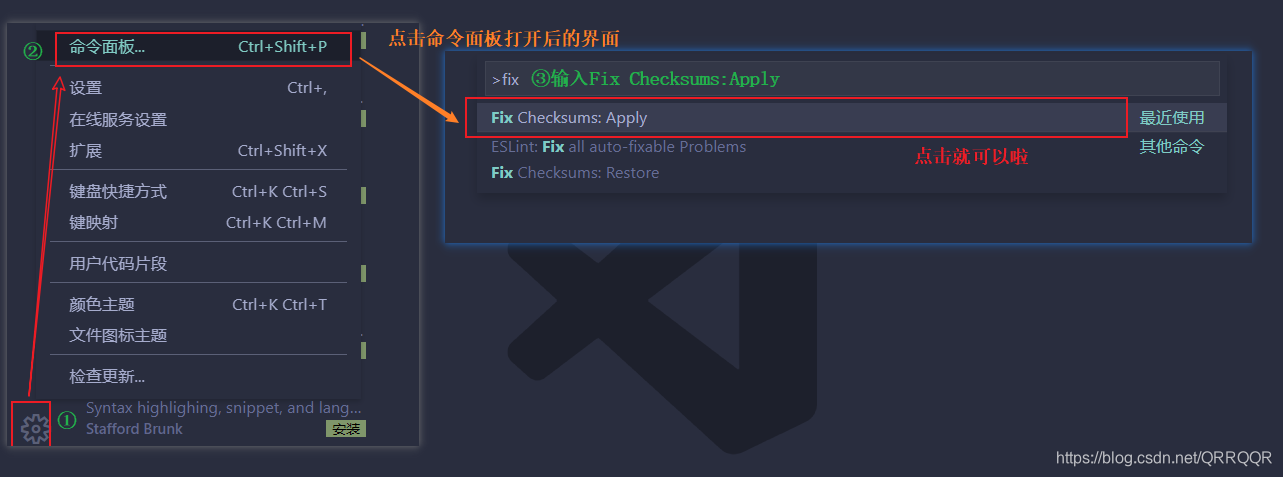
- 安装此插件可能会出现一个 “code损坏” 的提示
- 官方会给出建议:卸载重装
- 但我们其实只需要下载一个插件:Fix VSCode Checksums
- 具体操作如下:
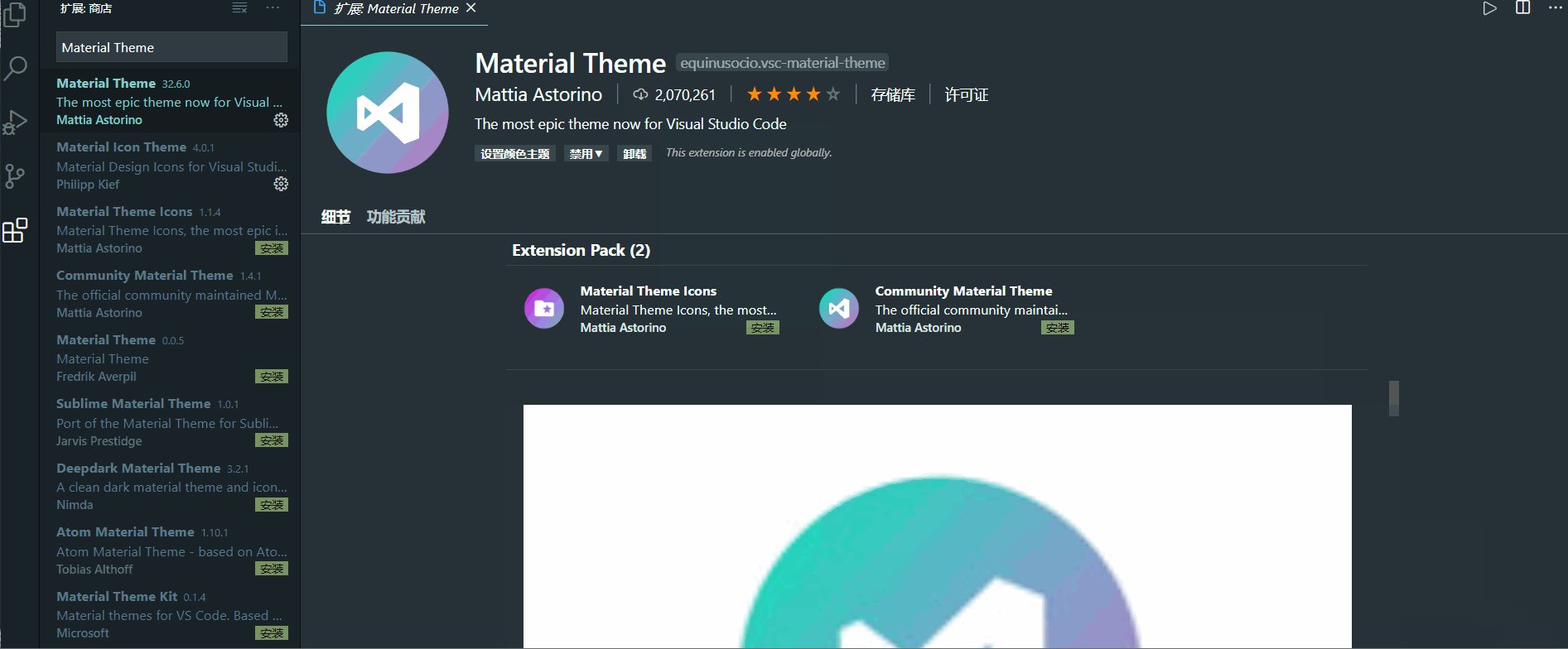
二、Material Theme(VSCode主题)+Material Icon Theme(文件图标主题)
安利理由:
- 自从用了VSCode和IDEA我就爱上了暗色的主题,但是对于一个精致的猪猪女孩自带的主题当然是不能满足我的啦。
- 于是我找到了Material Theme去换各类暗色主题
- 与此同时我还看到了Material Icon Theme可设置文件图标主题,我一瞅,还挺新颖
安装了之后确实图标变好看了 - 所以这一套变好看组合必须安利给你们!!
安装步骤及设置:
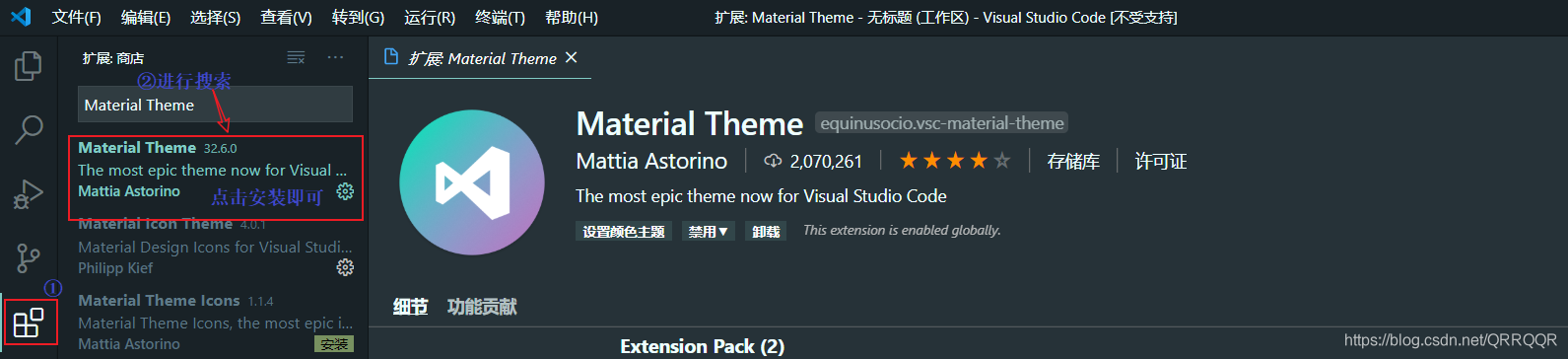
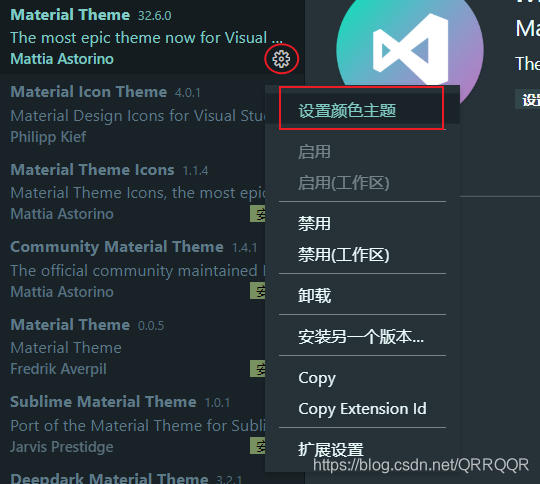
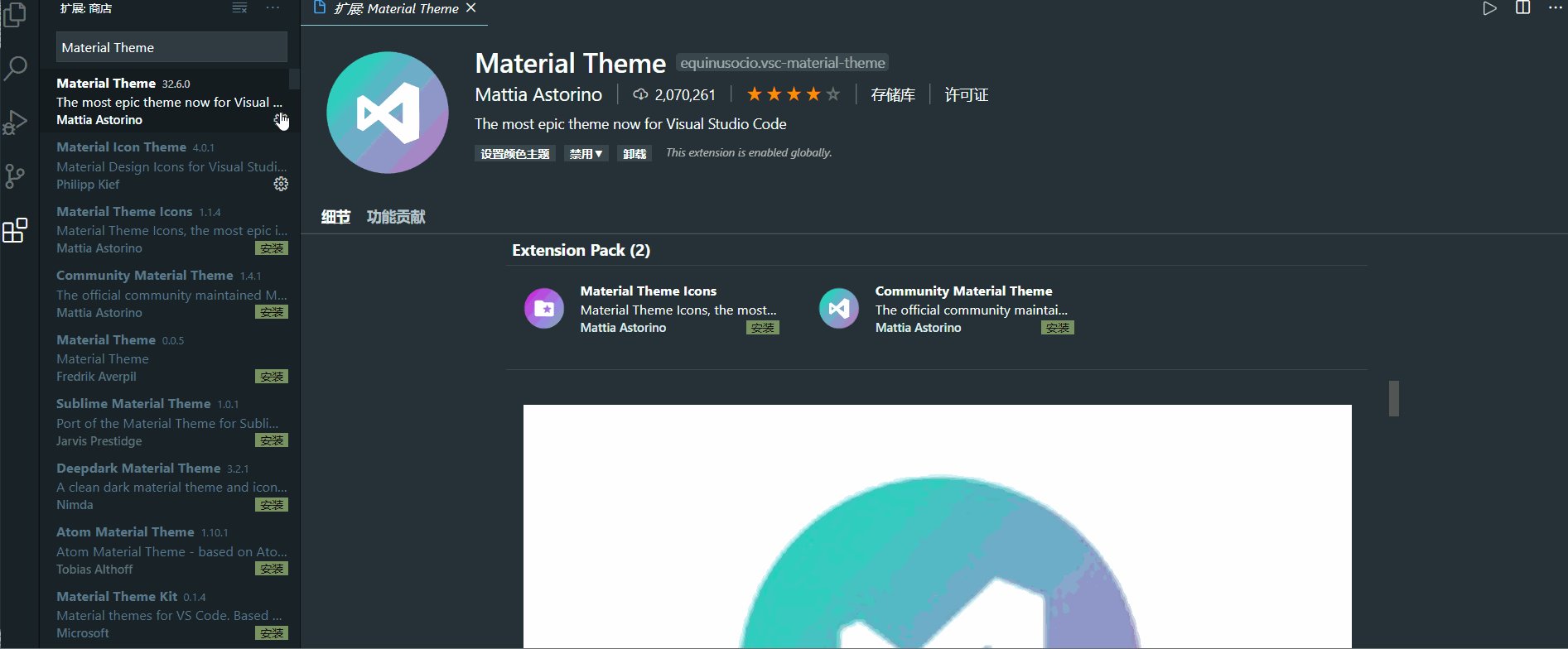
(一)Material Theme安装
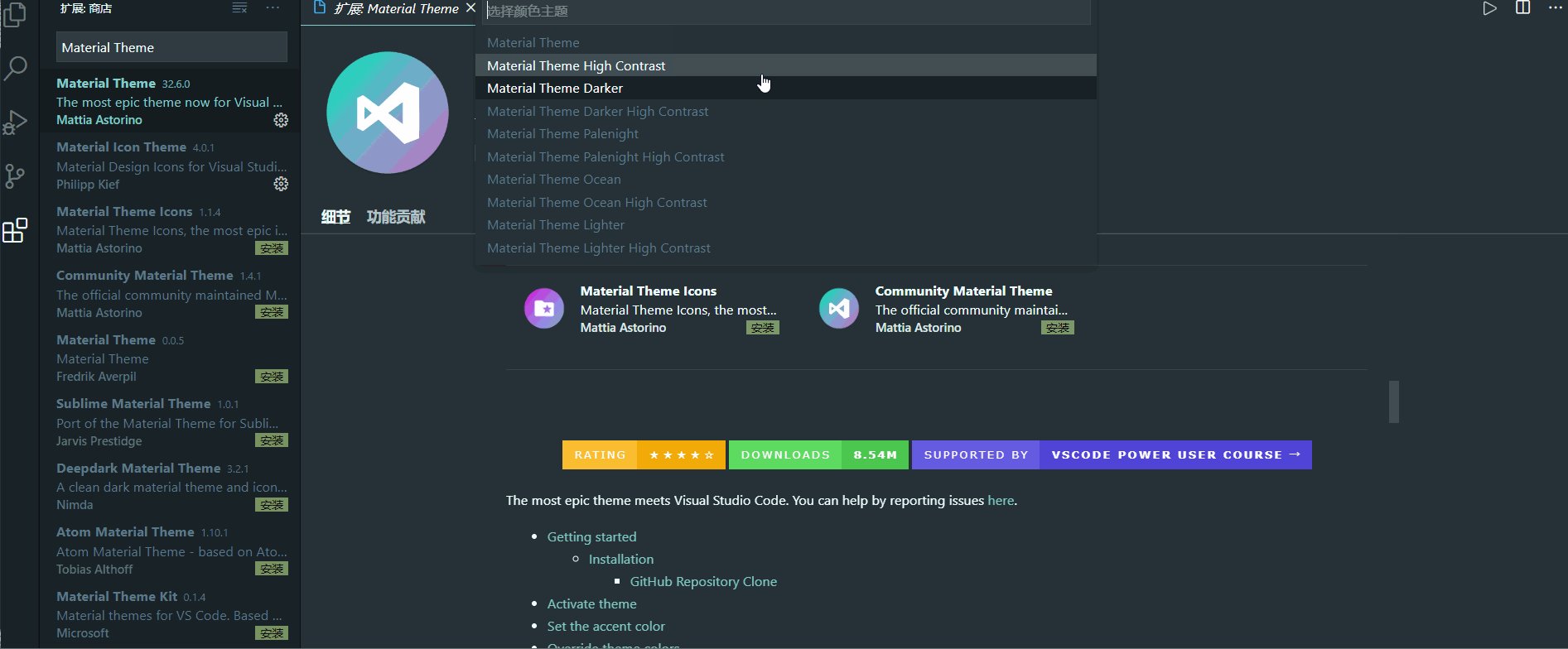
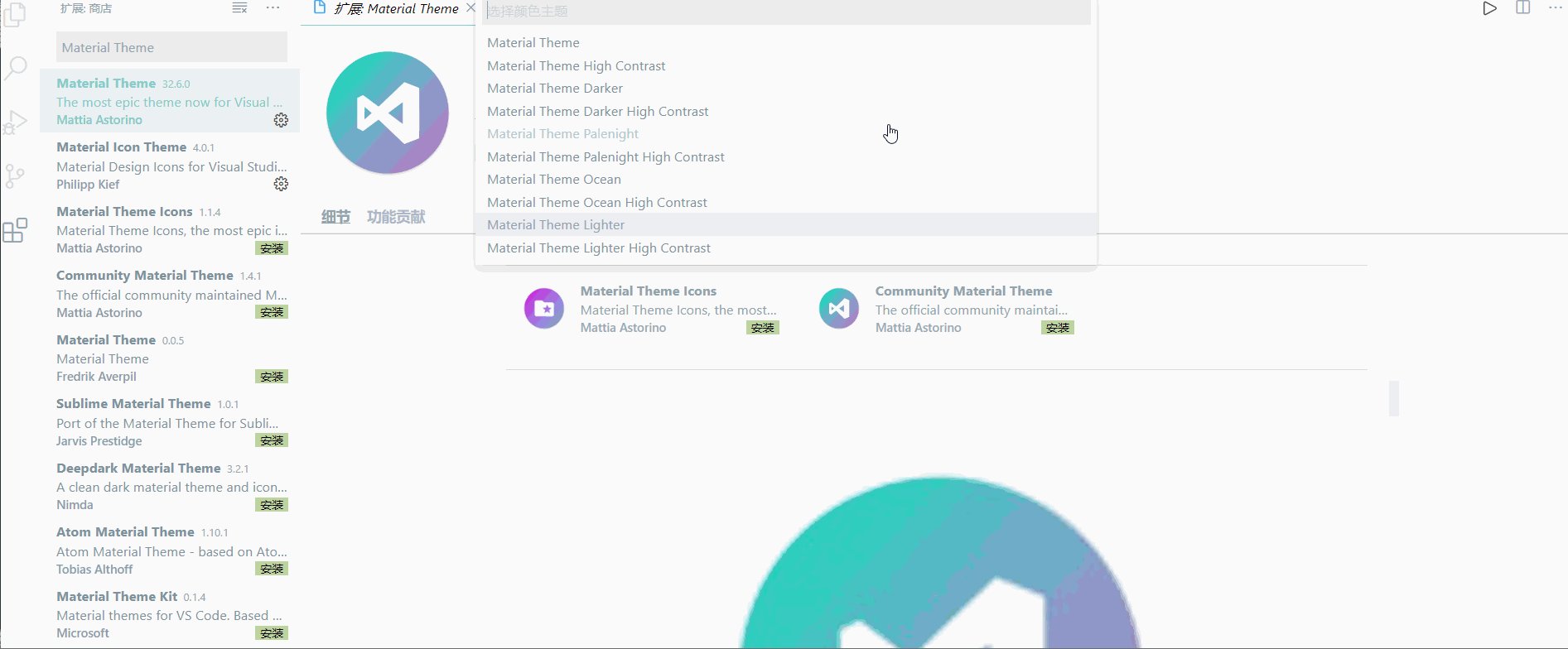
各个主题变换的gif:
- 我用的是:Material Theme Palenight

注意:
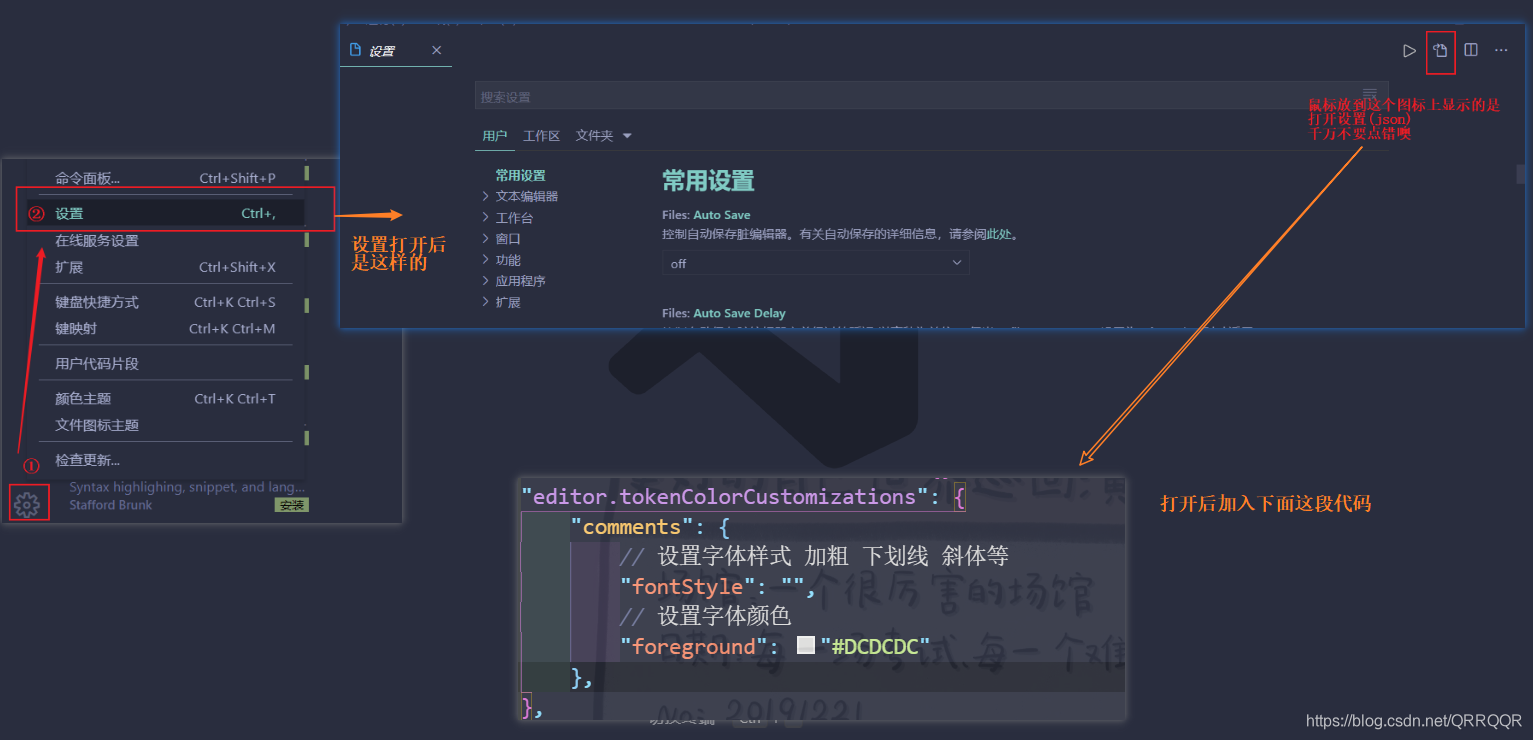
但是Material Theme Palenight主题的注释有点暗,对眼睛有点不友好。我把改注释的方式及代码放在下面:
"editor.tokenColorCustomizations": {
"comments": {
// 设置字体样式 加粗 下划线 斜体等
"fontStyle": "",
// 设置字体颜色
"foreground": "#DCDCDC"
},
},
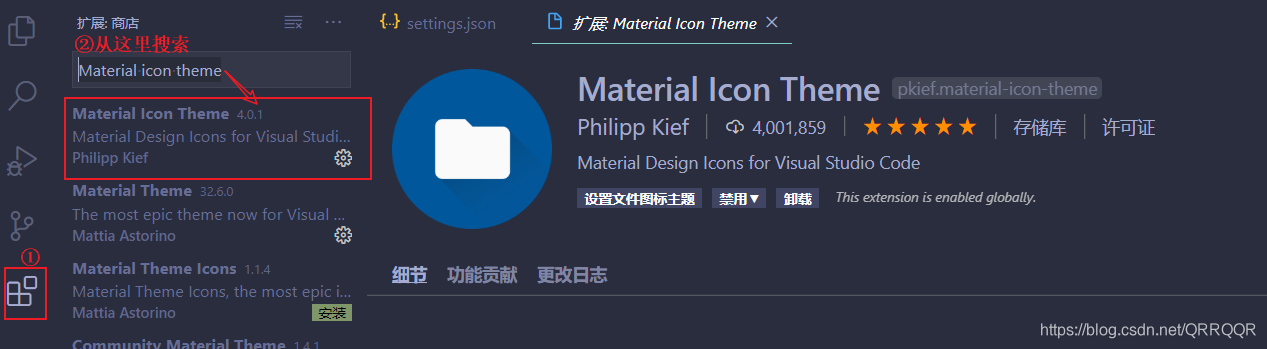
(二)Material Icon Theme安装
三、Chinese (Simplified) Language Pack for Visual Studio Code:中文简体语言包
安利理由:
- 新上手一个编辑器的时候难免对编辑器的操作不适应
- 这时候我们就需要一个中文简体语言包来将其汉化
- 熟悉操作后,可以根据需要将其停用或卸载
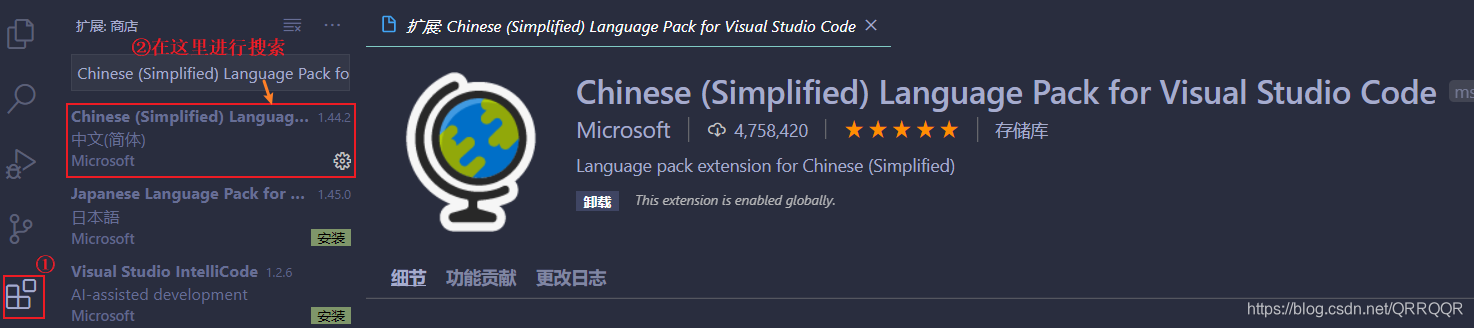
安装步骤:
四、indent-rainbow:方便看到代码的缩进
安利理由:
- 这个插件是用五颜六色的色块来对代码的缩进做区分的
- 不仅炒鸡实用而且还很漂亮,我的少女心被深深的满足了
- 那个,咳咳,男同胞的少男心也可满足
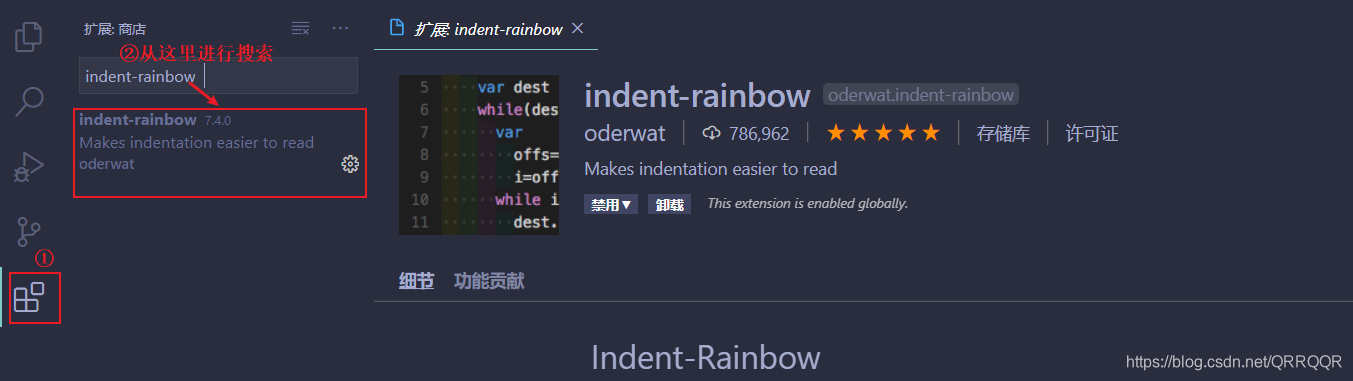
安装步骤:
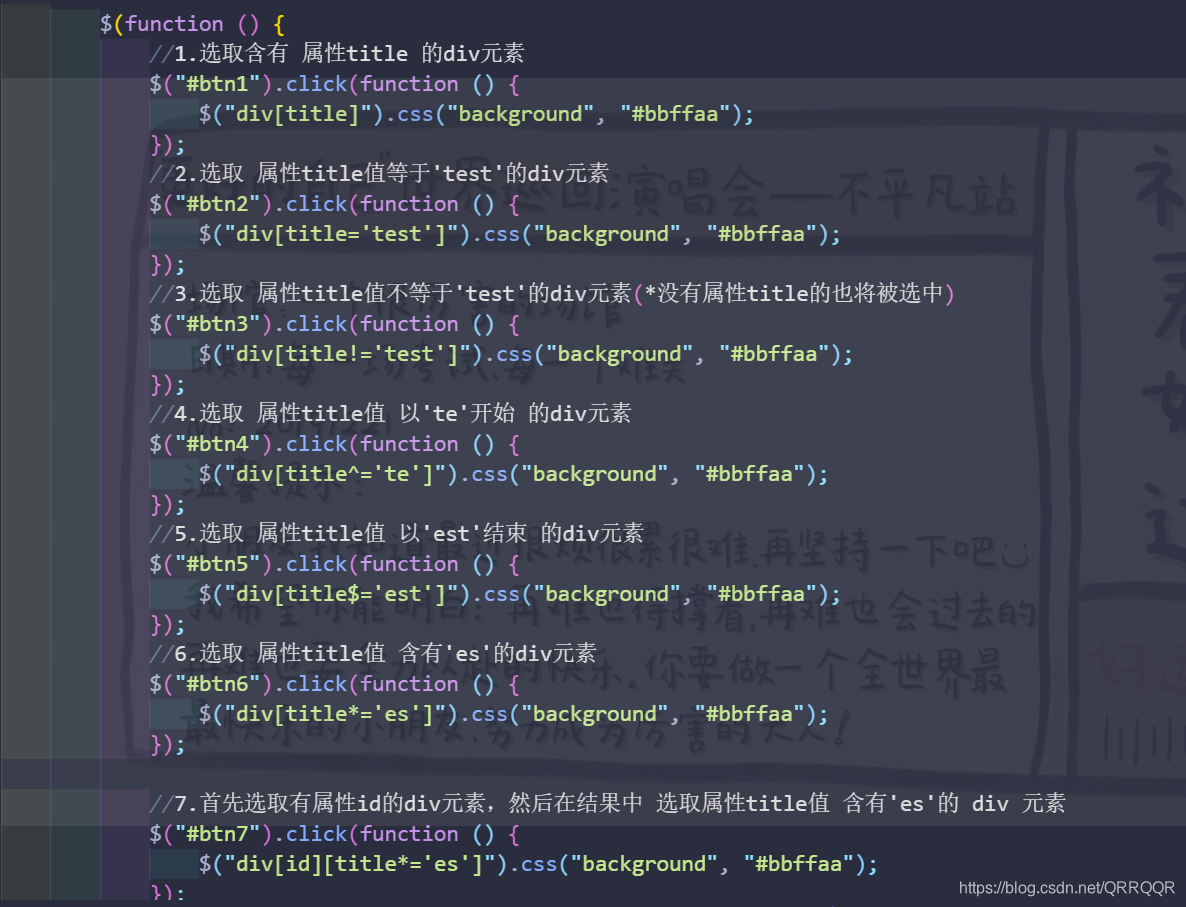
成果展示:
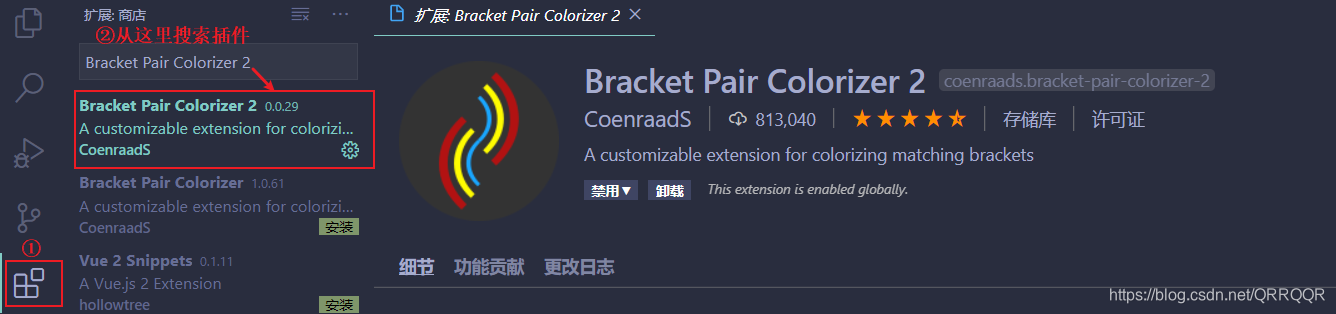
五、Bracket Pair Colorizer 2:可以方便查看每一对{}、()与谁配对
安利理由:
- 写代码难免遇到花括号{},小括号()嵌套,看着看着我就头晕眼花,想睡觉
- 这样下去还怎么好好的写代码嘛!
- 于是神器:Bracket Pair Colorizer 2出现了
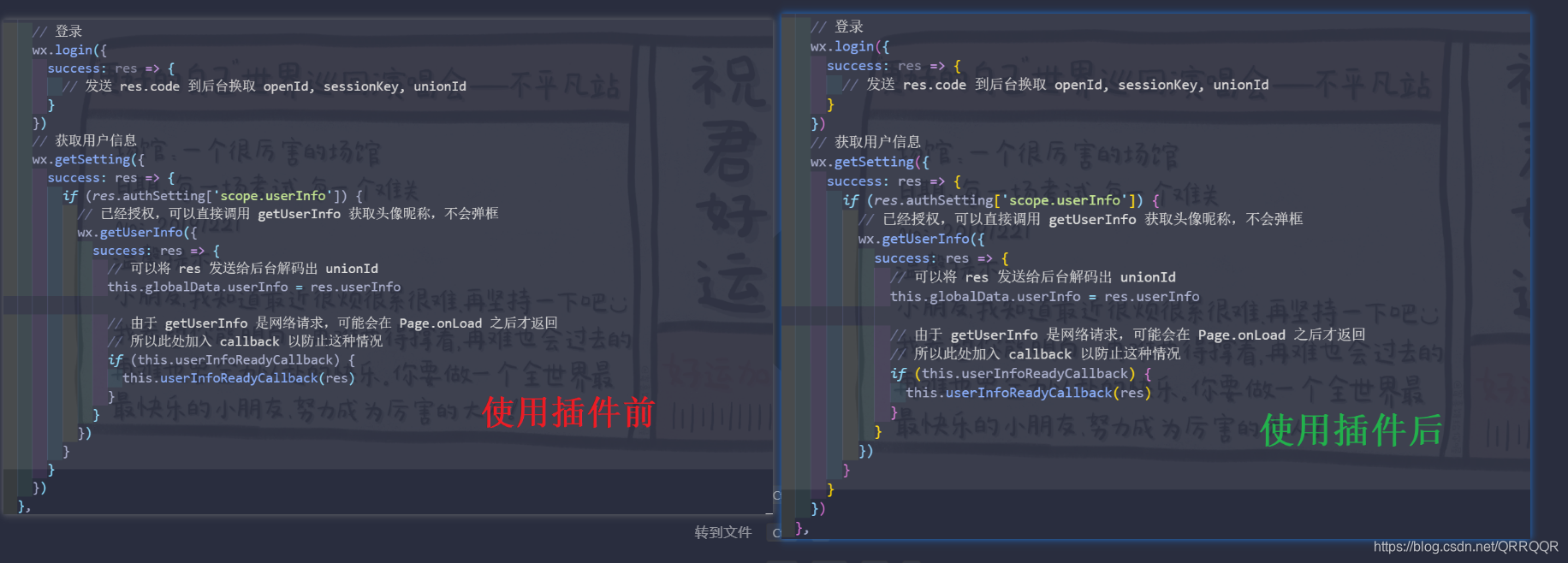
- 可以让你的 {}、() 有不同的颜色:又喜提一个满足我少女心的彩色插件
- 妈妈再也不用担心我不知道哪个花(小)括号与哪个花(小)括号配对啦!!
安装步骤:
成果展示:
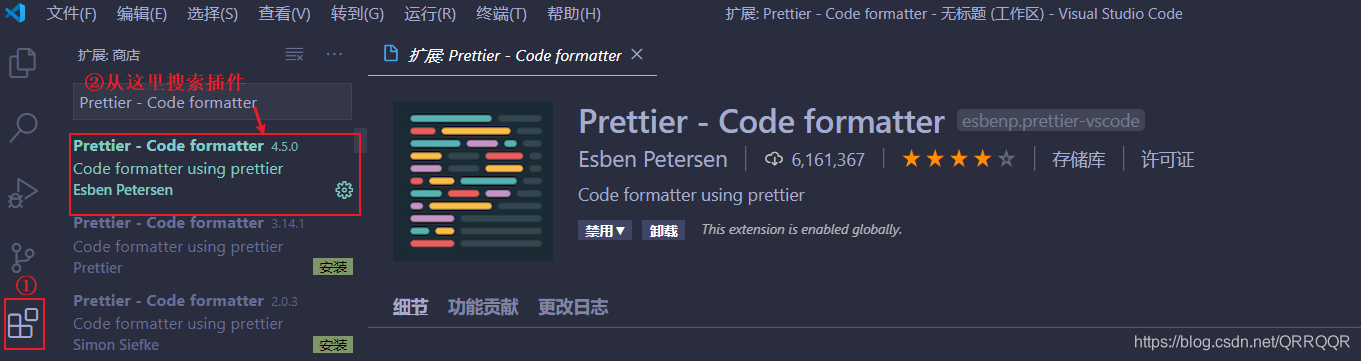
六、Prettier - Code formatter :保存即可格式化代码的神器
安利理由:
- 当我在B站边看老师的学习视频边跟着敲代码的时候
- 因为打代码速度得跟上(主要暂停太麻烦,想少暂停几次)
- 于是代码格式就会被我忽略
- 弊端就是只要你敢粗心写错代码,改代码一定让你南上加南
- 虽说有格式化快捷键但是老按格式化快捷键也好麻烦呀
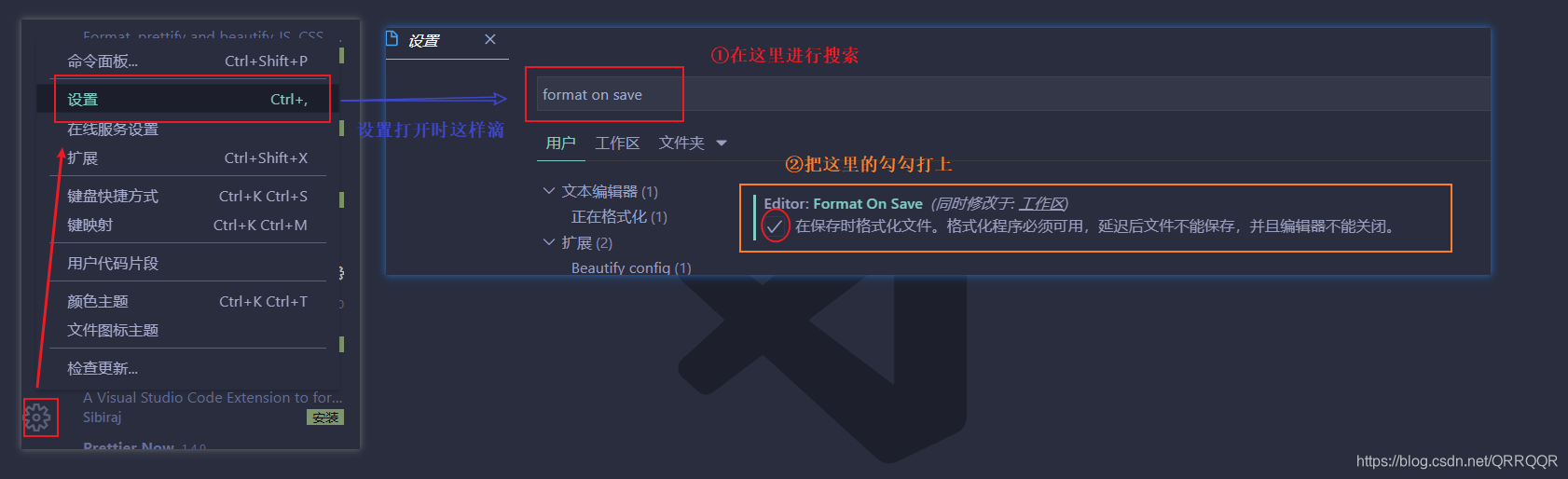
- 我就想要一个自动帮我格式化的插件,难道没有咩~
- 经过我的一番苦寻,终于在茫茫插件海中遇到了钟情的那个它:Prettier - Code formatter
- 就一个字,香!太可可可可可了叭~~
安装步骤:
成果展示:

那么以上就是今天的VSCode六大通用(真香)插件的全部介绍啦~~
如果有帮助到你的话,可以给我一个赞哟~~
当然你也可以来小乔的公号“小乔的编程内容分享站”来找我玩耍~~
88喽~~