无限debugger问题的实现_解决阻止页面不断debugger
问题复现
一次扒某网站的前端代码,打开控制台要看Network,结果发现他们页面一打开控制台就不断的debugger,100ms一次,很影响看页面内容。
问题分析
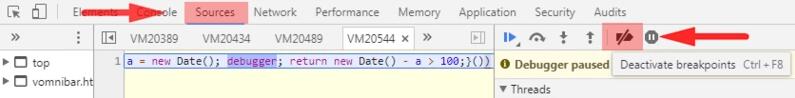
每次在断点处停下来的时候页面都会跳到source这个tab页面,也能够看到他的debugger的代码,其实他的实现很简单,只有这一行代码
(function() {var a = new Date(); debugger; return new Date() - a > 100;}())
虽然简单,但是却很有效。
不停地打断你,页面跳到source页面,阻止你看他代码不
断的产生不可回收的对象,占据你的内存,造成内存泄漏,没过多久浏览器就会卡顿
所以他带来的影响还是挺大的,我们需要解决这个问题。
问题解决
这个问题解决起来还是蛮简单的,问题解决只需要一句话:禁止断点。
而对应的操作是在Chrome控制台的Source Tab页点击Deactivate breakpoints按钮或者按下Ctrl + f8(下图)。

这样就能禁用断点了,问题就得到了解决,但是当你需要调试的时候记得要起他哦。很简单的操作,但是你如果对Chrome控制台调试不熟悉的话还是比较头疼的。在这里记录一下,分享给更多的人。
https://www.houdianzi.com/ logo设计公司
更新
后来发现这种做法有时候有些不妥,就比如有我们看别人网站代码有时候就是为了调试网站的代码,那么这时我们这么直接干脆的禁止断点后我们也没办法调试网站的代码了,那这就有点杀敌一千自损八百的意思。那有什么办法可以满足我们既能阻止网站一直debugger还能让我们继续调试网站的代码呢?这就要看网站怎么实现不断debugger了:
有的网站做的比较简单,是用具名函数做的,类似这样
setInterval(startDebug, 100); // 举个例子而已,很多网站并不是这么实现的
function startDebug() { debugger; };
这种情况比较好解决,我们随便重新定义这个方法就行了,形如:
function startDebug() {};
但是也有的网站做的比较厉害点,用匿名函数来实现,形如:
setInterval(function () { debugger }, 100); // 举个例子而已,很多网站并不是这么实现的
这种情况就比较蛋疼了,目前我是没啥解决方法。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架