【 CSS 】样式属性
CSS 样式属性
border
- border:2px solid red;---宽度、样式、颜色
view code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="border:1px solid red">anyway!!!</div> <div style="border:1px dotted green">anyway!!!</div> </body> </html>
它类:
- height: 100px;---标签高度
- width: 200px; ---标签宽度
- font-size: 24px; ---字体大小
- text-align: center; ---文字左右居中
- line-height: 100px; ---垂直高度根据标签高度
- color: mediumvioletred; ---字体颜色
- font-weight: bold; ---字体加错
view code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style=" height: 100px;/*标签高度*/ width: 200px;/*标签宽度*/ font-size: 24px;/*字体大小*/ text-align: center;/*文字左右居中*/ line-height: 100px;/*垂直高度根据标签高度*/ color: mediumvioletred;/*字体颜色*/ font-weight: bold; /*字体加错*/ border:1px dotted red;">anyway!!!</div> </body> </html>
float
- float: left;---左浮动
- float: right;---右浮动
view code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0 0; } </style> </head> <body> <div style="background-color:red;width:50%;float: left">left</div> <div style="background-color:orangered;width:50%;float: right">right</div> </body> </html>
| 元素 | 描述 |
|---|---|
| 块级元素(block) | 块元素是一个元素,占用了全部宽度,在前后都是换行符;总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示 |
| 内联元素(inline) | 内联元素只需要必要的宽度,不强制换行;和相邻的内联元素在同一行 |
display
- display: none; ---让标签消失
- display: inline; ---此元素会被显示为内联元素,元素前后没有换行符
- display: block; ---此元素将显示为块级元素,此元素前后会带有换行符
- display: inline-block; ---行内块元素
view code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body style="margin: 0 auto"> <span style="display: inline-block;background-color: orange;height: 100px;width: 100px">anyway!!!</span> <a style="background-color: orange">爱我中华</a> </body> </html>
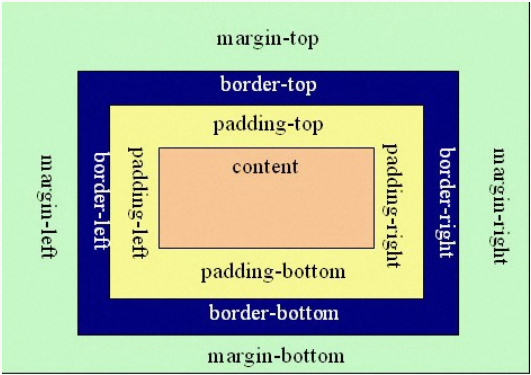
margin(外边距)
- 'margin-top'、'margin-right'、'margin-bottom'、'margin-left',按照顺时针方向罗列的.
padding(内边距)
- 'padding-top'、'padding-right'、'padding-bottom'、'padding-left',按照顺时针方向罗列的.
view code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body style="margin: 0 0"> <div style="border: 1px solid red;height: 200px; width: 400px;margin: 0 auto">margin <div style="border: 1px solid blue;margin: 50px auto;padding-left: 100px; padding-top: 30px"> padding </div> </div> </body> </html>
示意图:

本文作者:一条长江
本文链接:https://www.cnblogs.com/Qmoo/p/16856233.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步