D3.js 力导向图
花了大半天看了一个八十几行的代码..心累
力导向图是之前就有画过很多次的东西,但是这次的代码看上去很陌生,然后发现是D3更新了4.0....
先贴代码
var svg = d3.select("svg"), width = +svg.attr("width"), height = +svg.attr("height"); var color = d3.scaleOrdinal(d3.schemeCategory20); var simulation = d3.forceSimulation() .force("link",d3.forceLink().id(function(d){return d.id;})) .force("charge",d3.forceManyBody()) .force("center",d3.forceCenter(width/2,height/2)); d3.json("miserables.json",function(error,graph){ if(error) throw error; var link = svg.append("g") .attr("class","links") .selectAll("line") .data(graph.links) .enter().append("line") .attr("stroke-width",function(d){return Math.sqrt(d.value);}); var node = svg.append("g") .attr("class","nodes") .selectAll("circle") .data(graph.nodes) .enter().append("circle") .attr("r",5) .attr("fill",function(d){return color(d.group);}) .call(d3.drag() .on("start",dragstarted) .on("drag",dragged) .on("end",dragended)); simulation.nodes(graph.nodes) .on("tick",ticked) .force("link") .links(graph.links); function ticked(){ link .attr("x1",function(d){return d.source.x;}) .attr("y1",function(d){return d.source.y;}) .attr("x2",function(d){return d.target.x;}) .attr("y2",function(d){return d.target.y;}); node .attr("cx",function(d){return d.x;}) .attr("cy",function(d){return d.y;}); } }); function dragstarted(d){ if (!d3.event.active) simulation.alphaTarget(0.3).restart(); d.fx=d.x; d.fy=d.y; } function dragged(d){ d.fx=d3.event.x; d.fy=d3.event.y; } function dragended(d){ if(!d3.event.active) simulation.alphaTarget(0); d.fx=null; d.fy=null; }
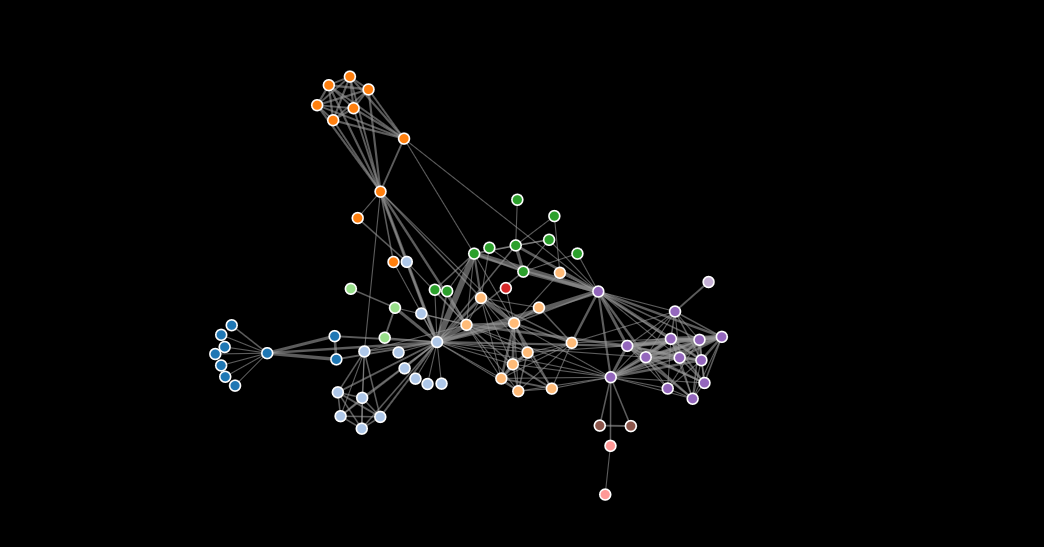
效果图:

1.定义颜色比例尺
var color = d3.scaleOrdinal(d3.schemeCategory20);
2.创建一个力导向图的模拟器(不一定准确呐,simulation自己直译了)
var simulation = d3.forceSimulation() .force("link",d3.forceLink().id(function(d){return d.id;})) .force("charge",d3.forceManyBody()) .force("center",d3.forceCenter(width/2,height/2));
第二句没看懂,不知道为啥要这样设置id,后面还有一句是跟simulation.force("link")有关的,没搞懂这两句的具体含义,先放一放吧,再看几个图可能能懂,能查的资料实在是太少了。
第三句后面没有用到,应该是是用了默认值
第四句是设定图的中心
3.绘制连线和节点
var link = svg.append("g") .attr("class","links") .selectAll("line") .data(graph.links) .enter().append("line") .attr("stroke-width",function(d){return Math.sqrt(d.value);}); var node = svg.append("g") .attr("class","nodes") .selectAll("circle") .data(graph.nodes) .enter().append("circle") .attr("r",5) .attr("fill",function(d){return color(d.group);}) .call(d3.drag() .on("start",dragstarted) .on("drag",dragged) .on("end",dragended));
4.调用模拟器(和第三步顺序可以调换)
simulation.nodes(graph.nodes) .on("tick",ticked) .force("link") .links(graph.links);
第一句和最后一句很好理解,绑定数组。
第二句是为了更新坐标。
第三句没看懂,应该和我上面那一句没看懂有关系...先记着。
5.拖动节点的三个过程
function dragstarted(d) { if (!d3.event.active) simulation.alphaTarget(0.3).restart(); //restart是重新恢复模拟 d.fx = d.x; //d.x是当前位置,d.fx是固定位置 d.fy = d.y; } function dragged(d) { d.fx = d3.event.x; d.fy = d3.event.y; } function dragended(d) { if (!d3.event.active) simulation.alphaTarget(0); d.fx = null; //解除dragged中固定的坐标 d.fy = null; }
alpha是动画的冷却系数,运动过程中会不断减小,直到小于0.005为止,此时动画会停止。







