RssHub + Vercel :在 Vercel 上免费部署你的RssHub!
RssHub 简介#
RSSHub 是一个开源、简单易用、易于扩展的 RSS 生成器,可以给任何奇奇怪怪的内容生成 RSS 订阅源。
RSSHub 借助于开源社区的力量快速发展中,目前已适配数百家网站的上千项内容。
官方文档:介绍 | RssHub (需要挂代理
他人制作的镜像站:介绍 | RssHub
配置过程#
Vercel 相关#
注册#
打开 Sign Up ,选择 Hobby ,随意填写你的姓名,然后点击 Continue with Github 关联你的Github账号
注册完之后,登录你的账号
部署#
打开此链接来进行一件部署:https://vercel.com/import/project?template=https://github.com/DIYgod/RSSHub
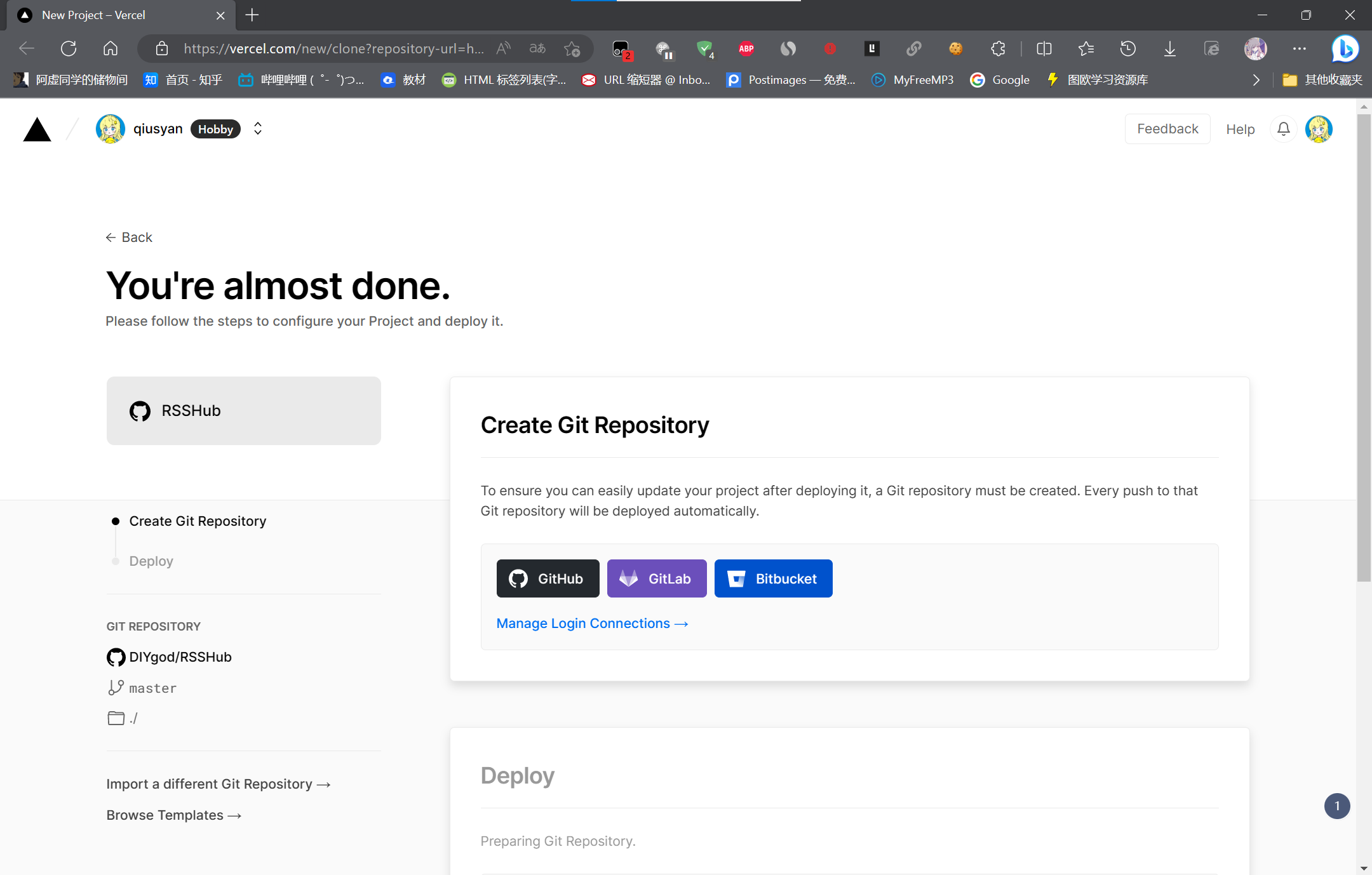
点击 GitHub
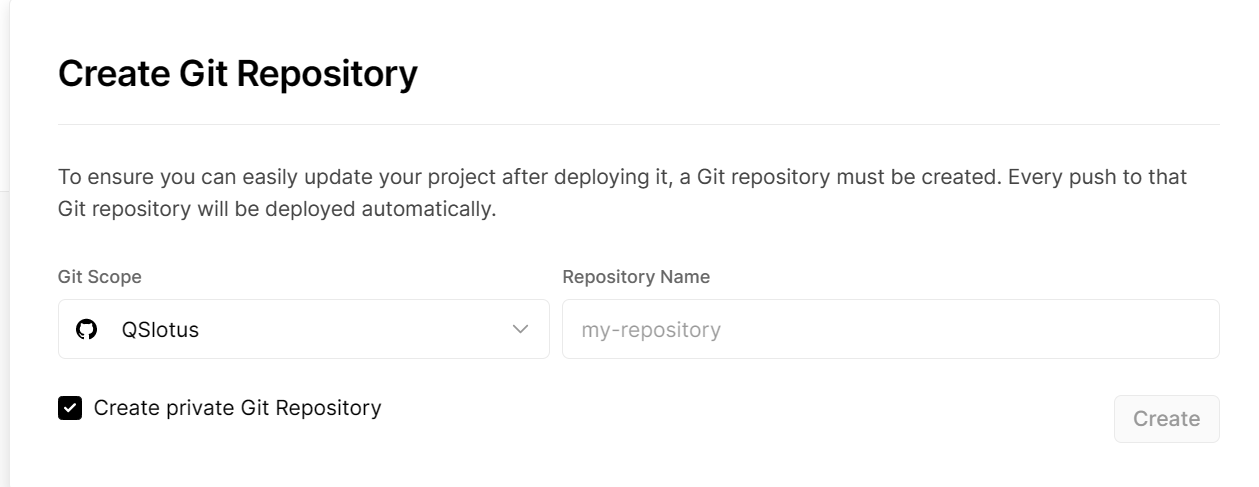
随后在 Repository Name 处填写 RssHub (其实随便填什么都没关系,只是一个名称)
填写完毕后,点击 Create
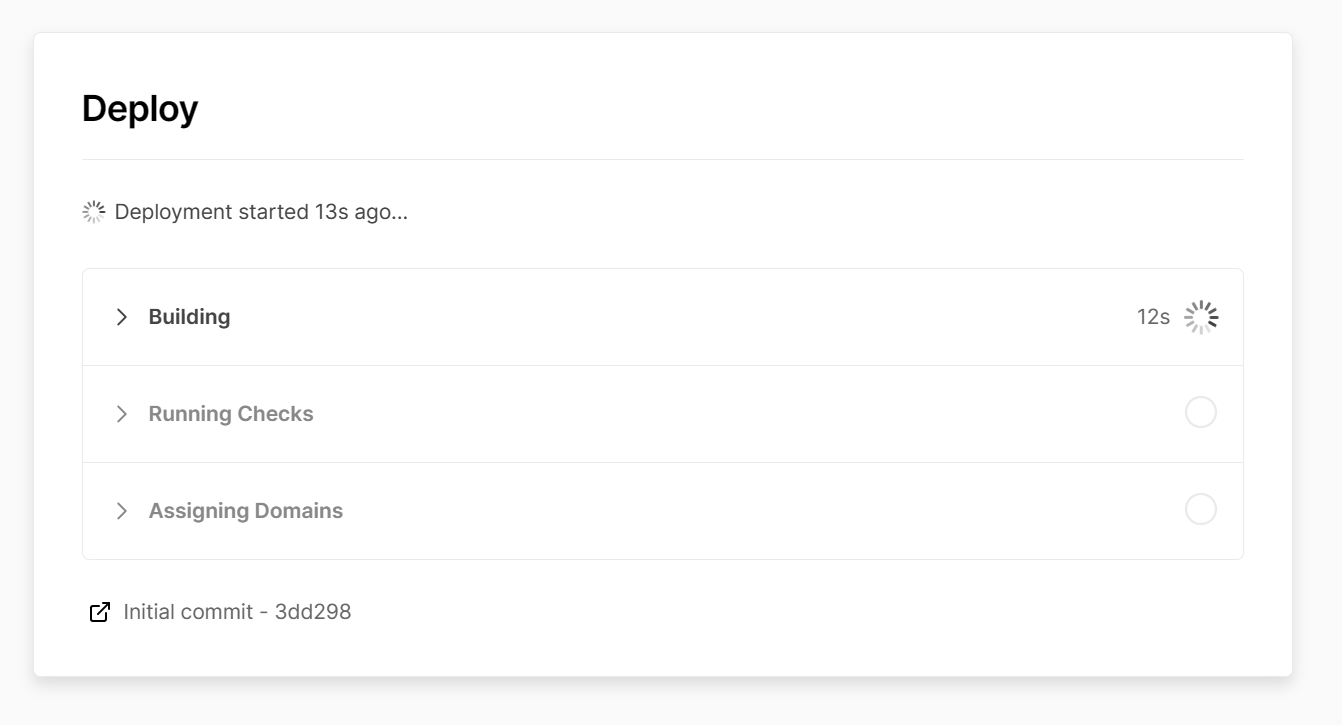
接着就是慢慢等待项目的部署
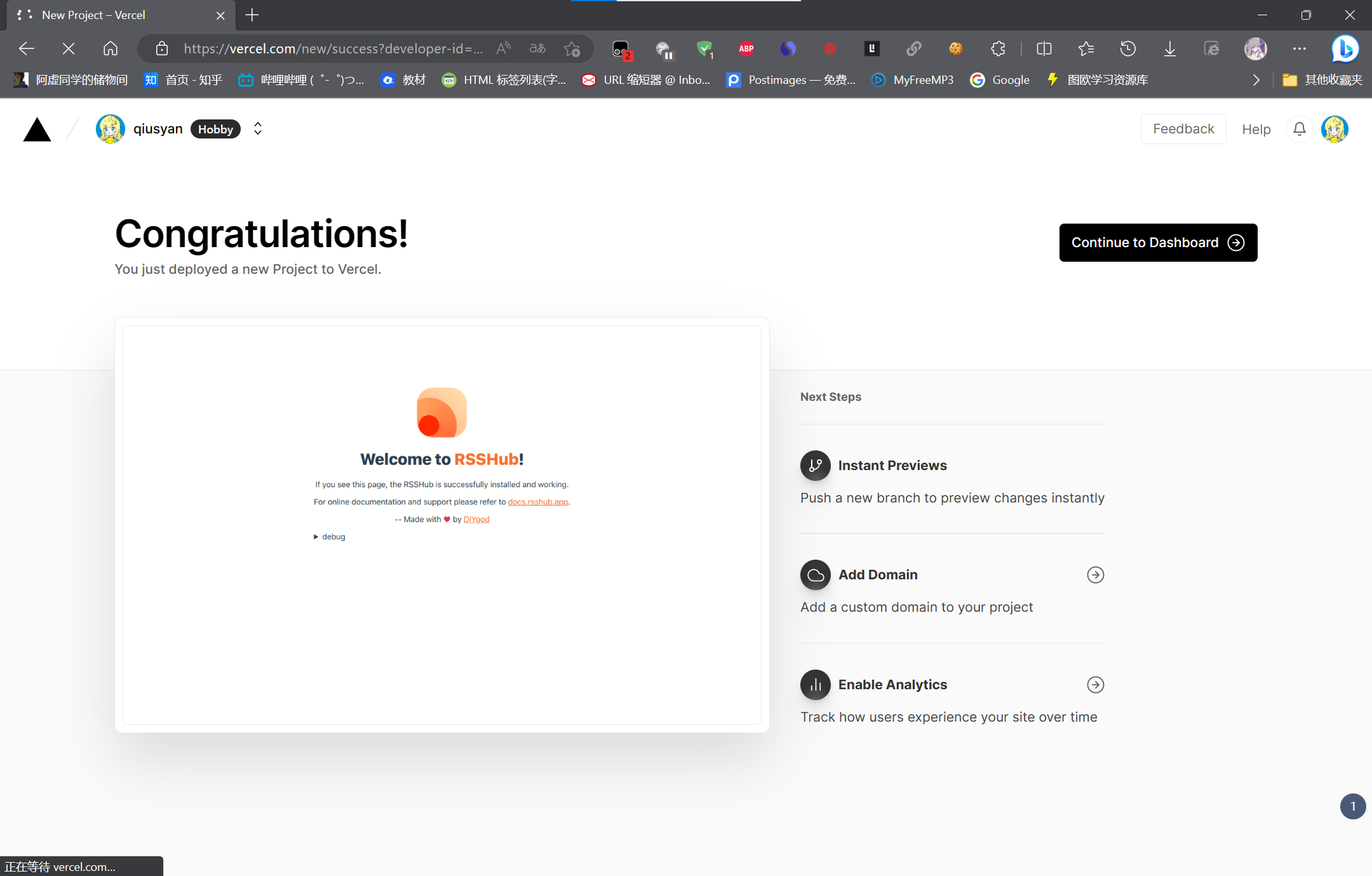
当出现 Congratulations! 时,部署成功。随后点击 Continue to Dashboard 进入控制台。
绑定自定义域名#
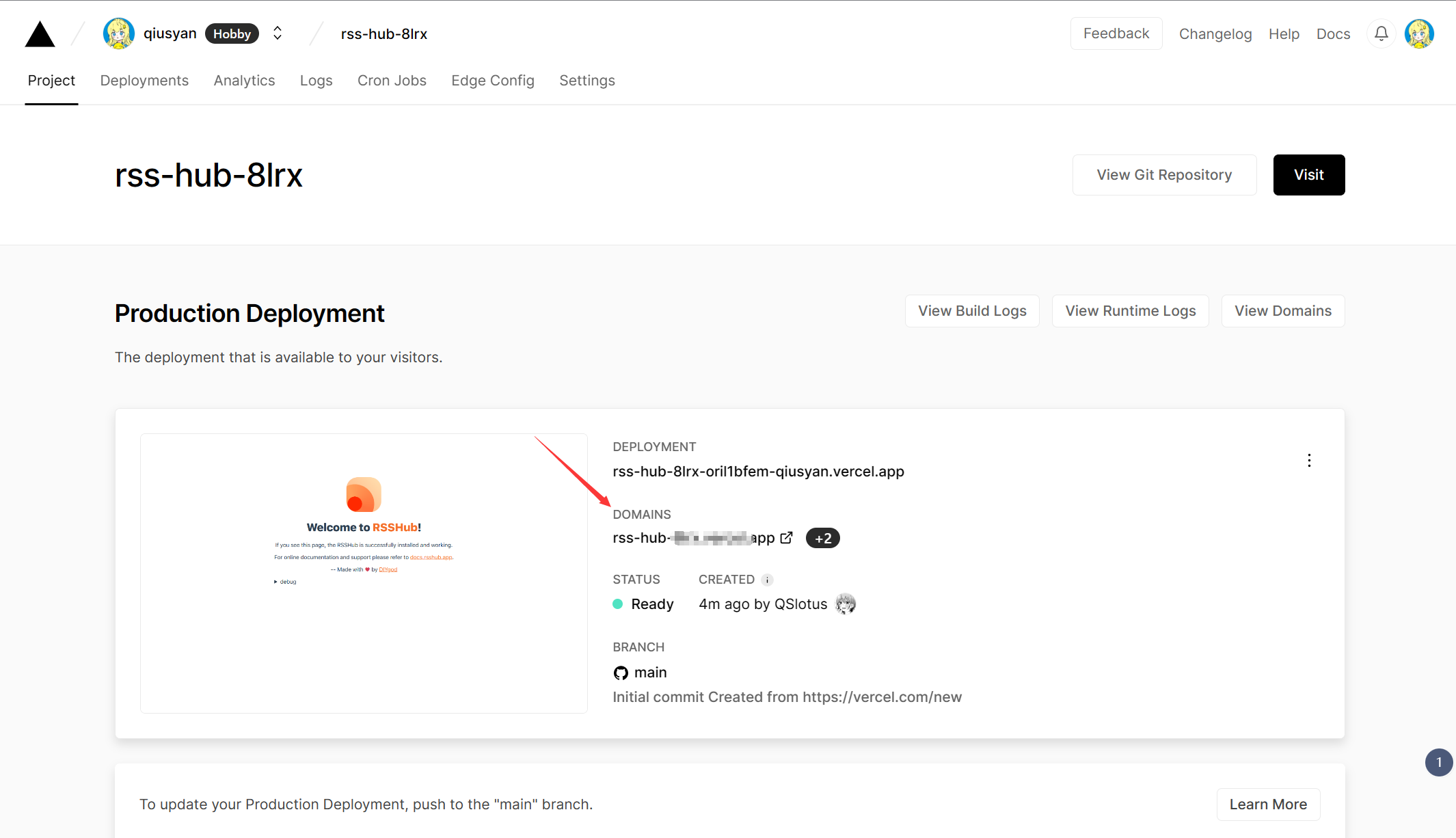
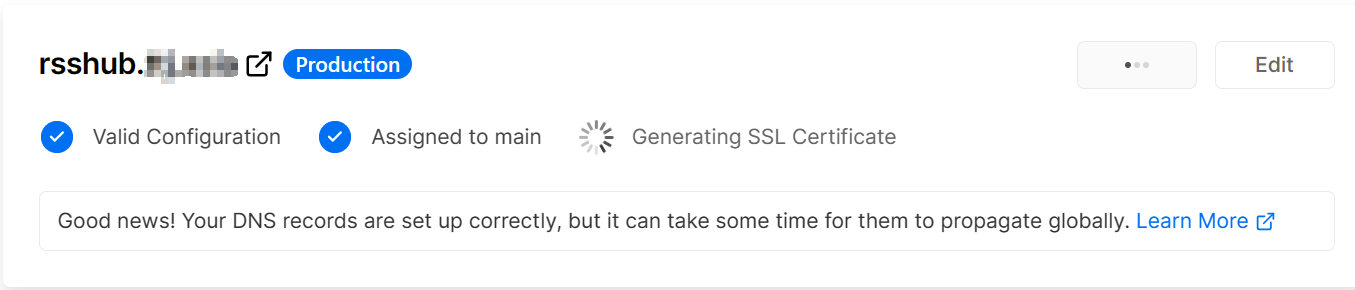
如果你看到如下界面,那说明配置成功。
但是还有一个问题。
Vercel 给你的域名已被 DNS污染(就是被墙了
下图箭头所指出就是官方给你的域名,你可以在国内网络环境下测试能否打开。
如果你使用RssHub时的网络环境可以正常访问Google,那请跳到下一章节
如果不能,请继续往下看。
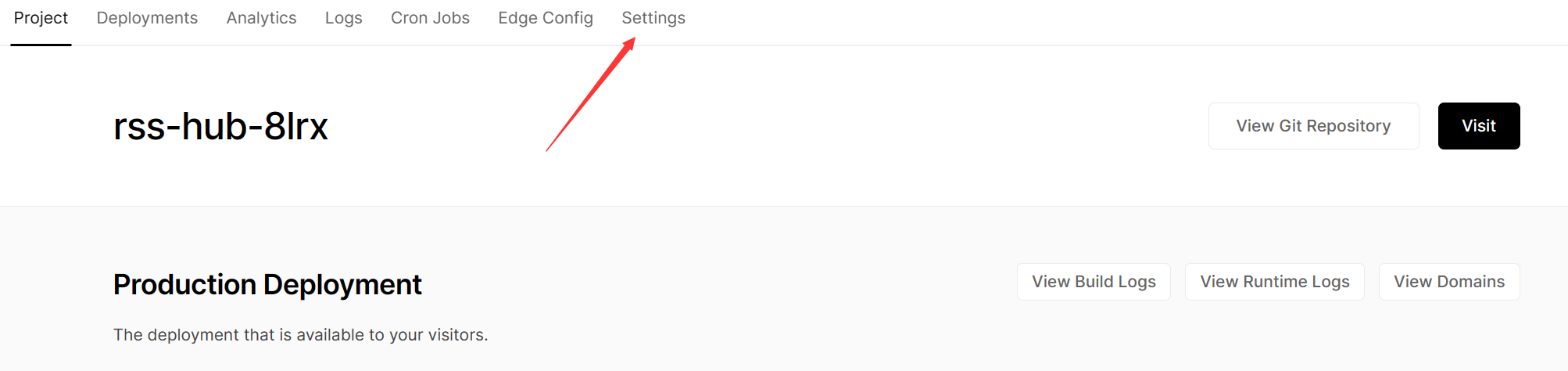
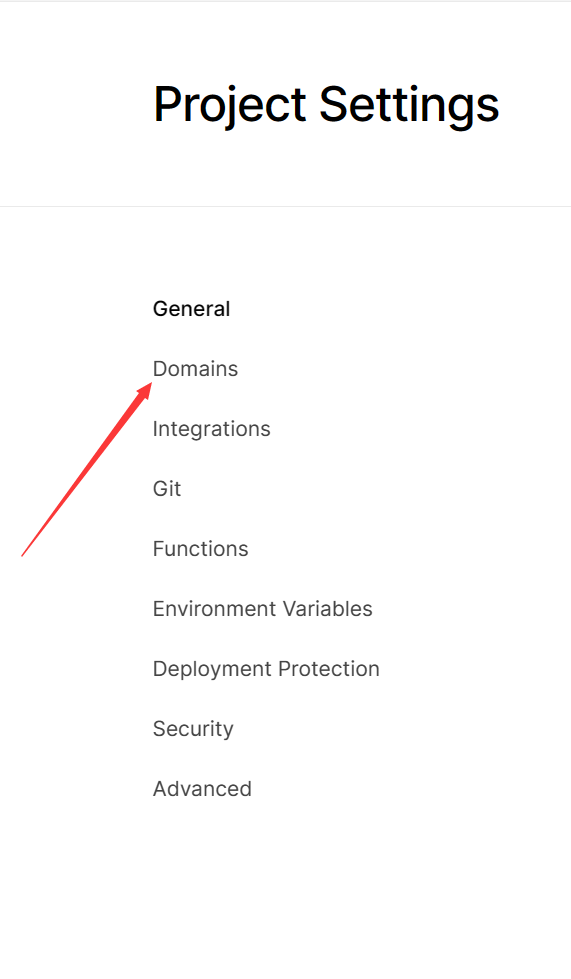
转到 Settings,选择 Domains
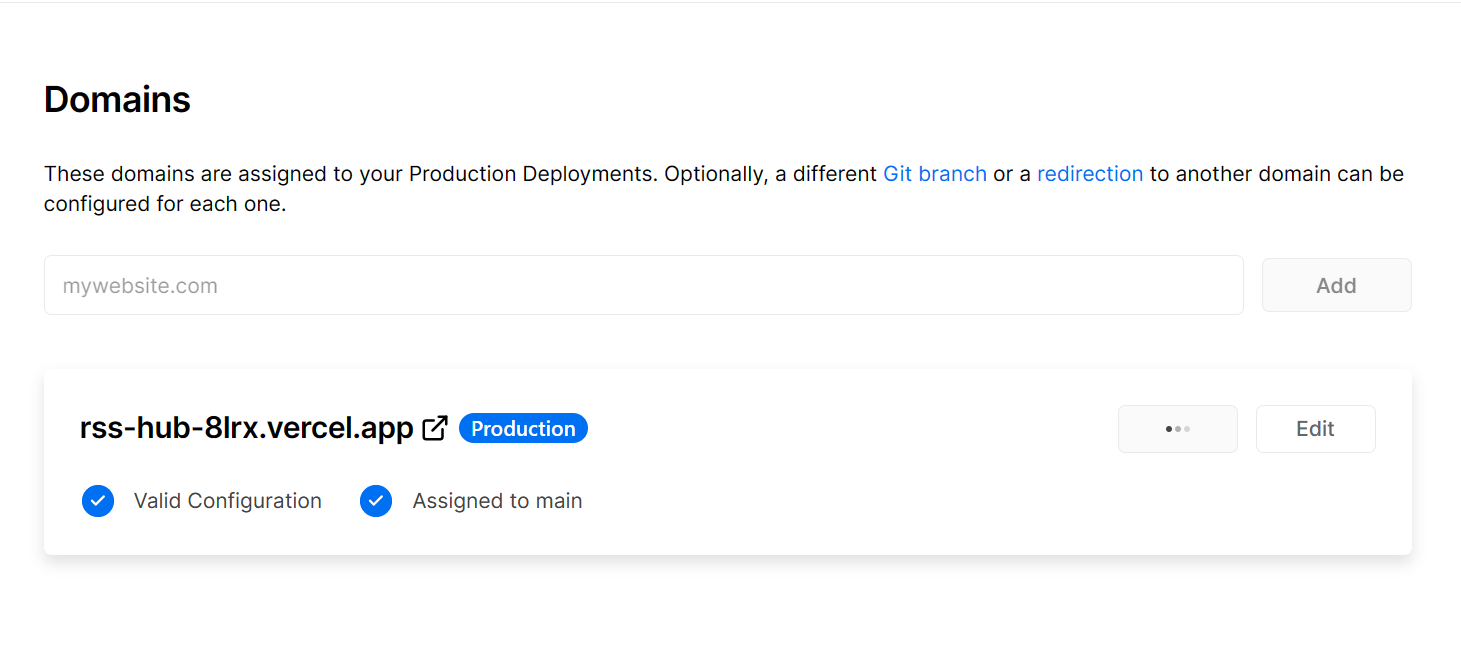
可以看到,此处已经有一个官方自带的域名了
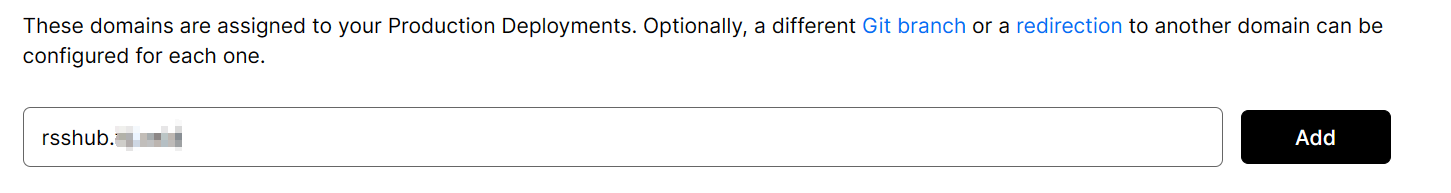
此时,请将你想绑定的域名输入到上方输入框中,点击 Add。
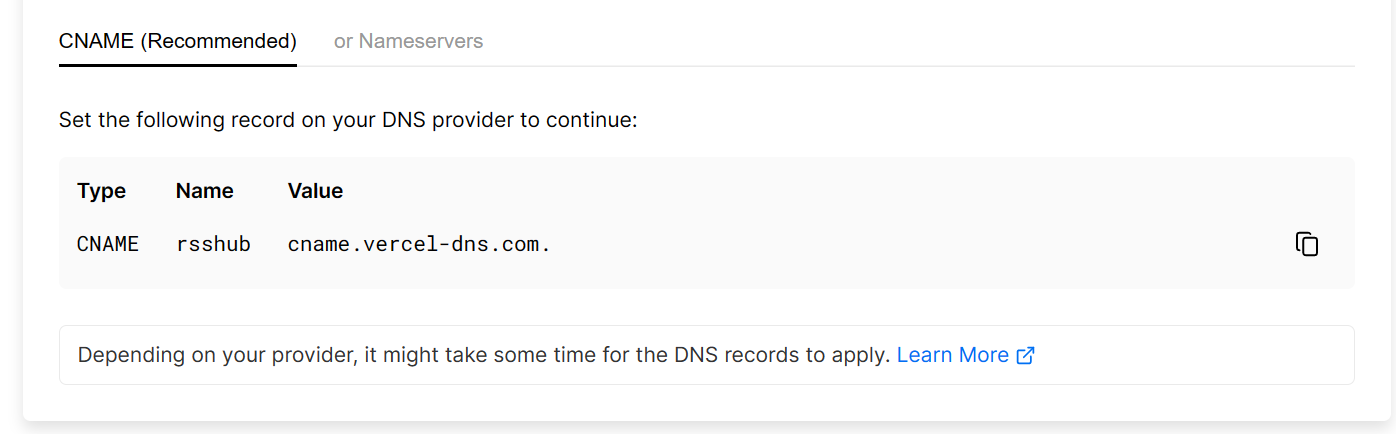
由于你还没有配置域名解析,它会报错 Invalid Configuration。
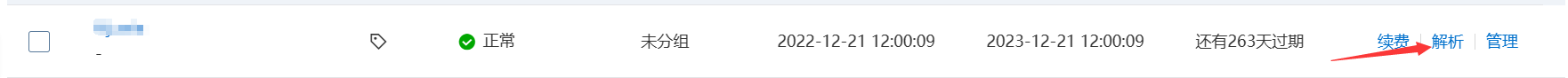
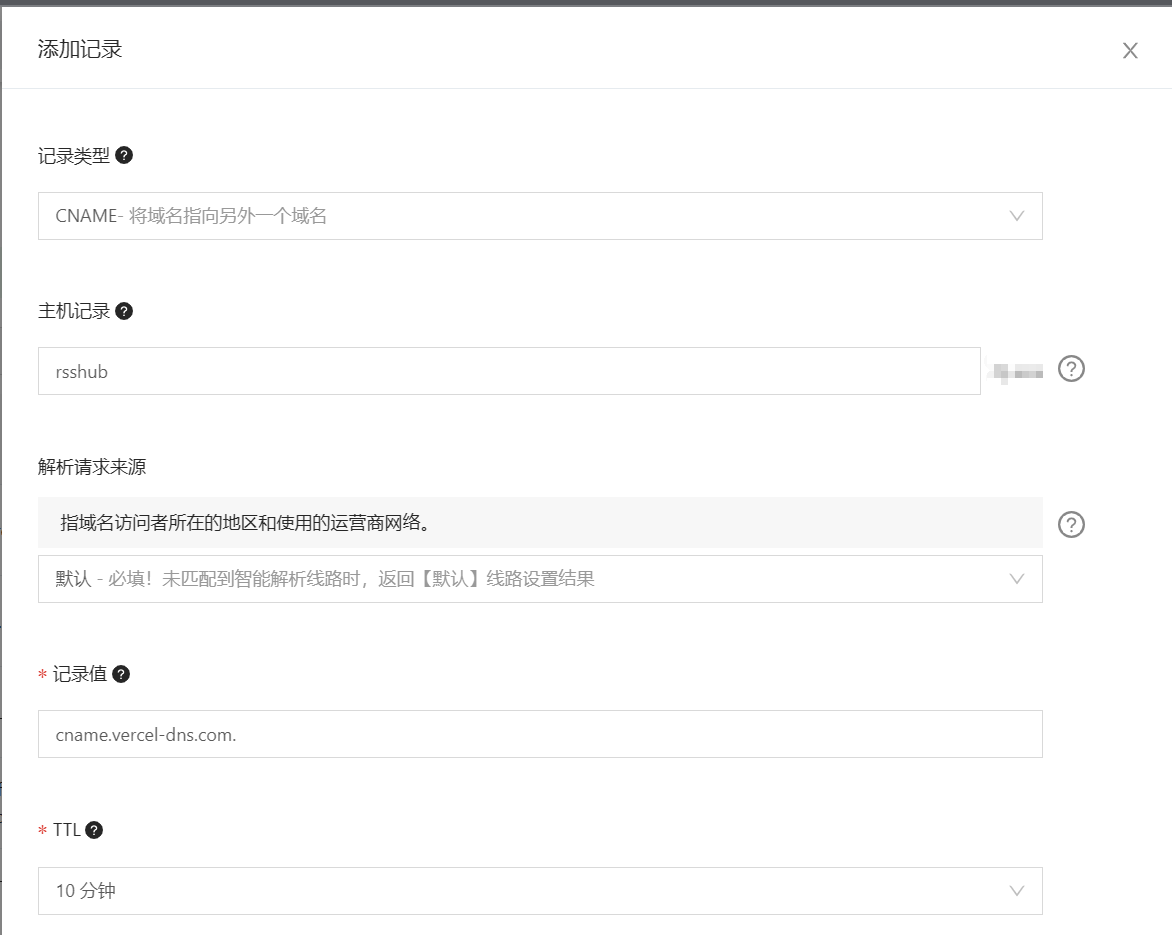
此时你需要打开你的域名注册厂商,选择 域名解析 ,将上图所需的解析信息填入,点击保存,等待生效即可。
完成!
Pixiv refreshToken 获取#
完成以上安装后,可以生成大多数网站的RSS,但部分RSS需要单独配置后方可生成,如 pixiv、disqus、twitter、youtube、telegram、github
部分 RSS 模块配置 文档镜像站地址:部分 RSS 模块配置
以 Pixiv 为例:
我们需要拿到Pixiv的 refreshToken 才能订阅Pixiv的内容。
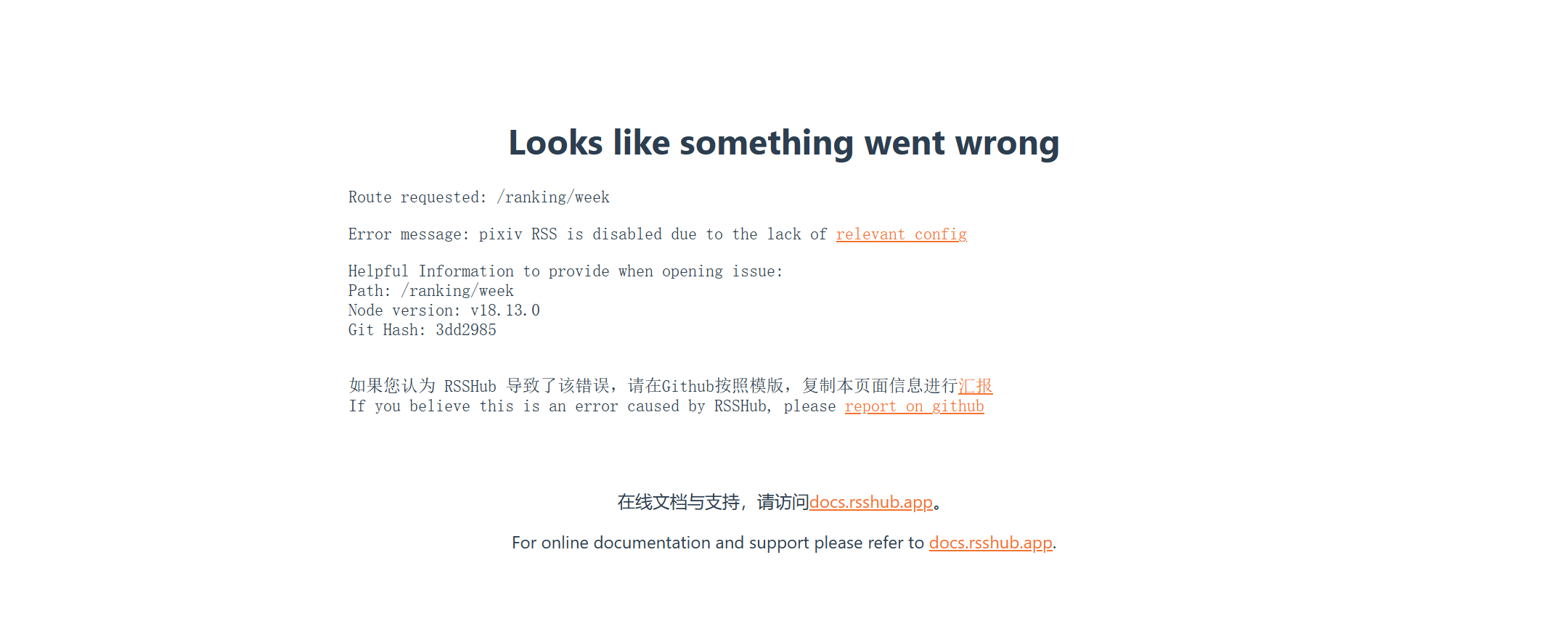
不然就会是这样:
方法一#
此操作机需要安装 Python 环境
-
下载 Chromedriver
提示:请下载与你的浏览器相对应版本号的文件。如果没有找到,则选择相近的。
# 查看浏览器版本号方法 # Edge: 在浏览器中输入 edge://version # Chrome 在浏览器中输入 chrome://version -
下载脚本
注:Chromedriver 和 pixiv_auth.py 需要在同一个目录
-
安装requests模块
Windows端:
pip install requests其他客户端请参考 https://stackoverflow.com/questions/17309288/importerror-no-module-named-requests
-
在Python安装selenium
pip install selenium -
启动你的代理,并且修改
pixiv_auth.py。这里可以直接抄借鉴我的#!/usr/bin/env python from argparse import ArgumentParser from base64 import urlsafe_b64encode from hashlib import sha256 from pprint import pprint from secrets import token_urlsafe from sys import exit from urllib.parse import urlencode from webbrowser import open as open_url import requests # Latest app version can be found using GET /v1/application-info/android USER_AGENT = "PixivAndroidApp/5.0.234 (Android 11; Pixel 5)" REDIRECT_URI = "https://app-api.pixiv.net/web/v1/users/auth/pixiv/callback" LOGIN_URL = "https://app-api.pixiv.net/web/v1/login" AUTH_TOKEN_URL = "https://oauth.secure.pixiv.net/auth/token" CLIENT_ID = "MOBrBDS8blbauoSck0ZfDbtuzpyT" CLIENT_SECRET = "lsACyCD94FhDUtGTXi3QzcFE2uU1hqtDaKeqrdwj" def s256(data): """S256 transformation method.""" return urlsafe_b64encode(sha256(data).digest()).rstrip(b"=").decode("ascii") def oauth_pkce(transform): """Proof Key for Code Exchange by OAuth Public Clients (RFC7636).""" code_verifier = token_urlsafe(32) code_challenge = transform(code_verifier.encode("ascii")) return code_verifier, code_challenge def print_auth_token_response(response): data = response.json() try: access_token = data["access_token"] refresh_token = data["refresh_token"] except KeyError: print("error:") pprint(data) exit(1) print("access_token:", access_token) print("refresh_token:", refresh_token) print("expires_in:", data.get("expires_in", 0)) def login(): code_verifier, code_challenge = oauth_pkce(s256) login_params = { "code_challenge": code_challenge, "code_challenge_method": "S256", "client": "pixiv-android", } open_url(f"{LOGIN_URL}?{urlencode(login_params)}") try: code = input("code: ").strip() except (EOFError, KeyboardInterrupt): return response = requests.post( AUTH_TOKEN_URL, data={ "client_id": CLIENT_ID, "client_secret": CLIENT_SECRET, "code": code, "code_verifier": code_verifier, "grant_type": "authorization_code", "include_policy": "true", "redirect_uri": REDIRECT_URI, }, headers={"User-Agent": USER_AGENT}, proxies={ 'https': 'http://127.0.0.1:10809' } ) print_auth_token_response(response) def refresh(refresh_token): response = requests.post( AUTH_TOKEN_URL, data={ "client_id": CLIENT_ID, "client_secret": CLIENT_SECRET, "grant_type": "refresh_token", "include_policy": "true", "refresh_token": refresh_token, }, headers={"User-Agent": USER_AGENT}, ) print_auth_token_response(response) def main(): parser = ArgumentParser() subparsers = parser.add_subparsers() parser.set_defaults(func=lambda _: parser.print_usage()) login_parser = subparsers.add_parser("login") login_parser.set_defaults(func=lambda _: login()) refresh_parser = subparsers.add_parser("refresh") refresh_parser.add_argument("refresh_token") refresh_parser.set_defaults(func=lambda ns: refresh(ns.refresh_token)) args = parser.parse_args() args.func(args) if __name__ == "__main__": main()提示:
如果你用的代理工具不是 V2rayN如果你的代理端口不是10809,那么请自行修改第82行的代理端口。 -
目录下打开
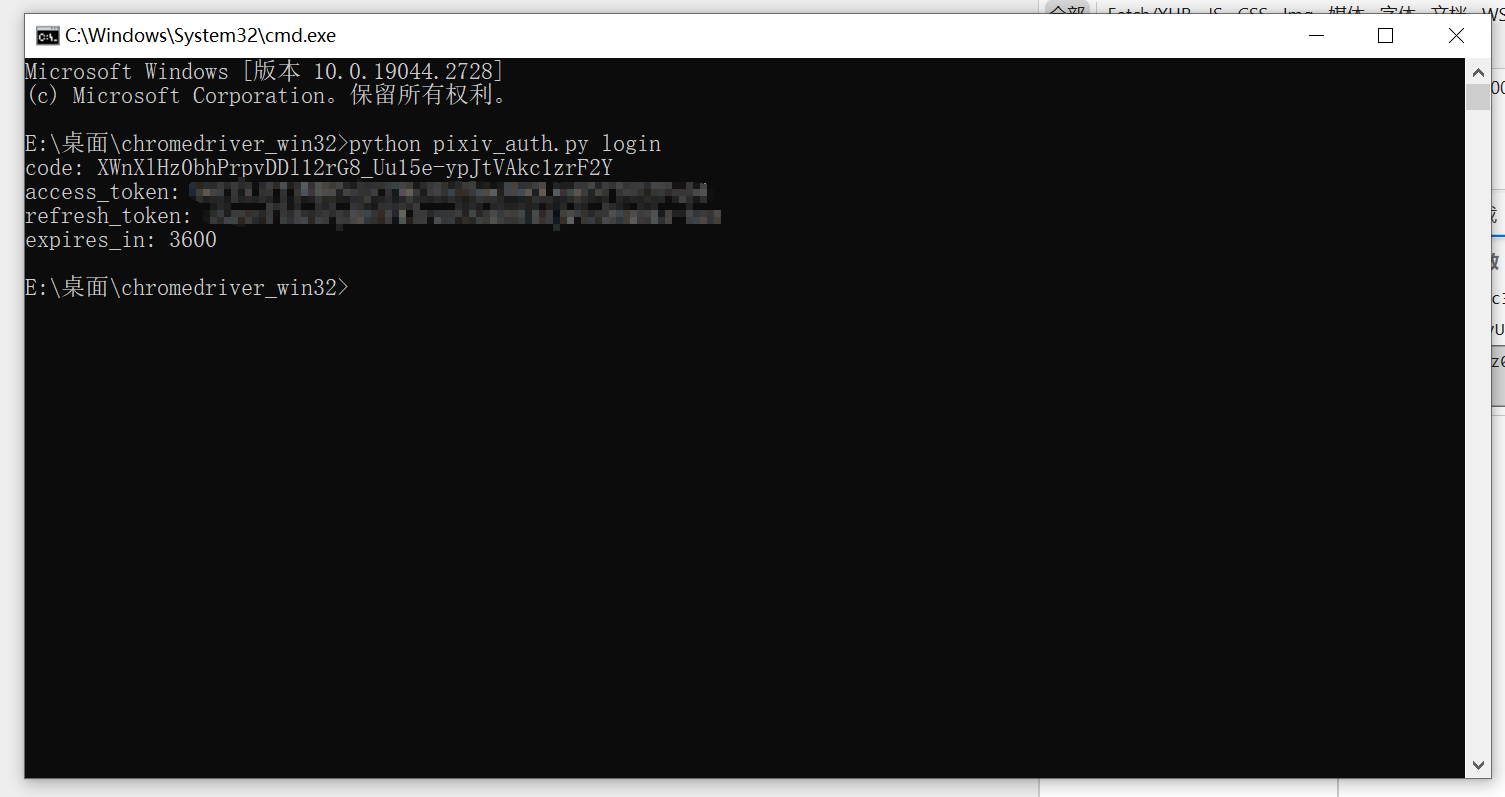
cmd,输入python pixiv_auth.py login浏览器会弹出 Pixiv 登录页面。
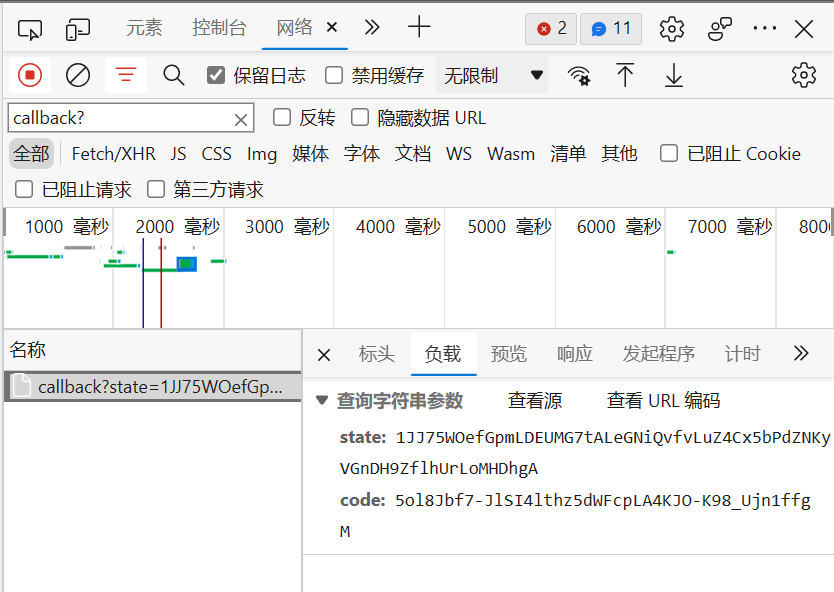
打开浏览器开发者模式(F12 ,切换到网络选项卡,勾选保留日志
并在过滤文本框中输入callback?。如下图所示,右键复制code的值,输入到终端中:完成!
方法二(推荐#
这个方法适用于已经在使用Mirai框架中的用户。
相对于 方法一 来说,它不需要配置代理端口,也不用去安装什么其他的库。
它只需要两个东西:Steam++(已更名为 Watt Toolkit 和 Mirai-Console-Loader
其中关于mcl(即mirai-console-loader 的配置安装相关知识可以查看我的 这一篇 文章
-
下载安装
Watt ToolkitSteam++ 官网:https://steampp.net/,请自行选择你所需要的版本进行下载安装
-
进行网络加速
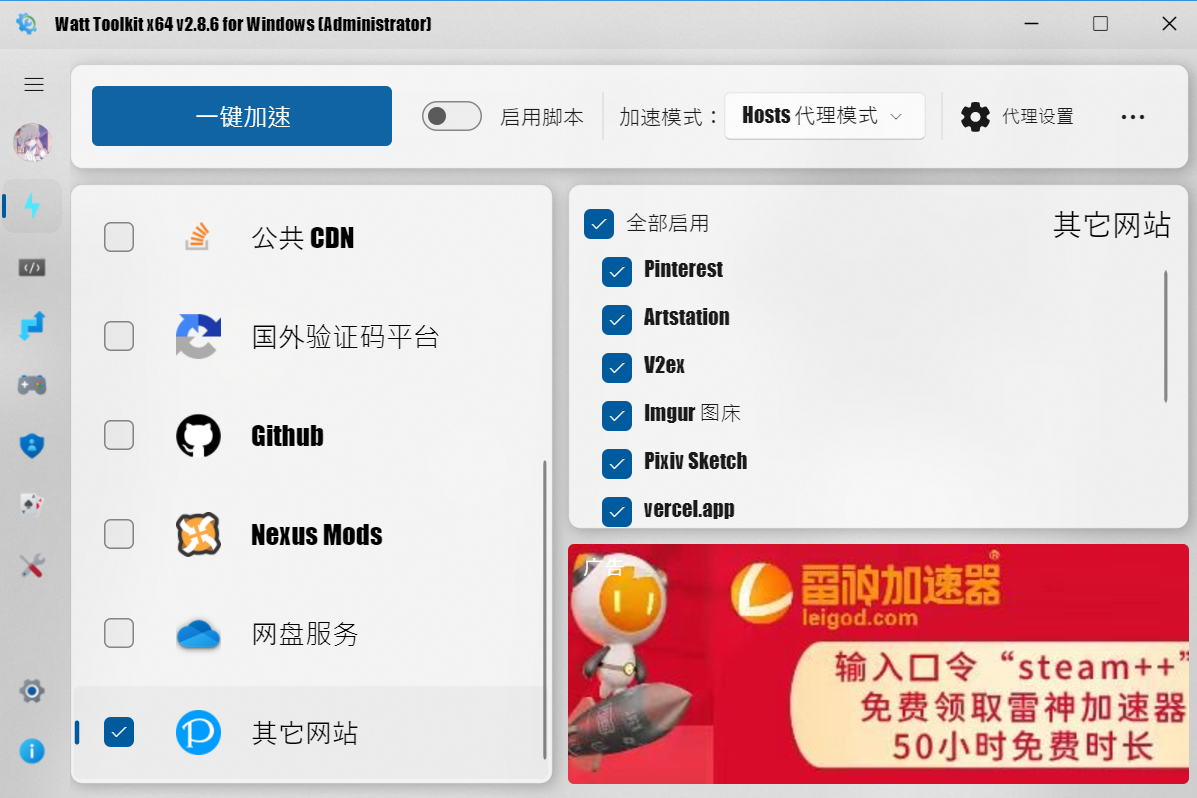
打开
Watt Toolkit,将列表翻动到最下方,选择其他网站,勾选,右上角加速模式选择Hosts代理模式,点击一键加速启动网络加速。 -
前往 https://pixiv.net 注册账号
-
下载插件
pixiv-helper和chat-command到/mcl/plugins。# pixiv-helper下载地址 https://ghproxy.com/https://github.com/cssxsh/pixiv-helper/releases/download/v2.0.0-RC/pixiv-helper-2.0.0-RC.mirai2.jar # chat-command下载地址 https://ghproxy.com/https://github.com/project-mirai/chat-command/releases/download/v0.6.0/chat-command-0.6.0.mirai.jar其中关于mcl(即mirai-console-loader 的配置安装相关知识可以查看我的 这一篇 文章
-
安装cookie获取插件
打开浏览器,访问 https://www.crxsoso.com/webstore/detail/fngmhnnpilhplaeedifhccceomclgfbg 下载 chrome插件
EditThisCookie安装完毕后请让此插件在工具栏显示。
-
获取cookie
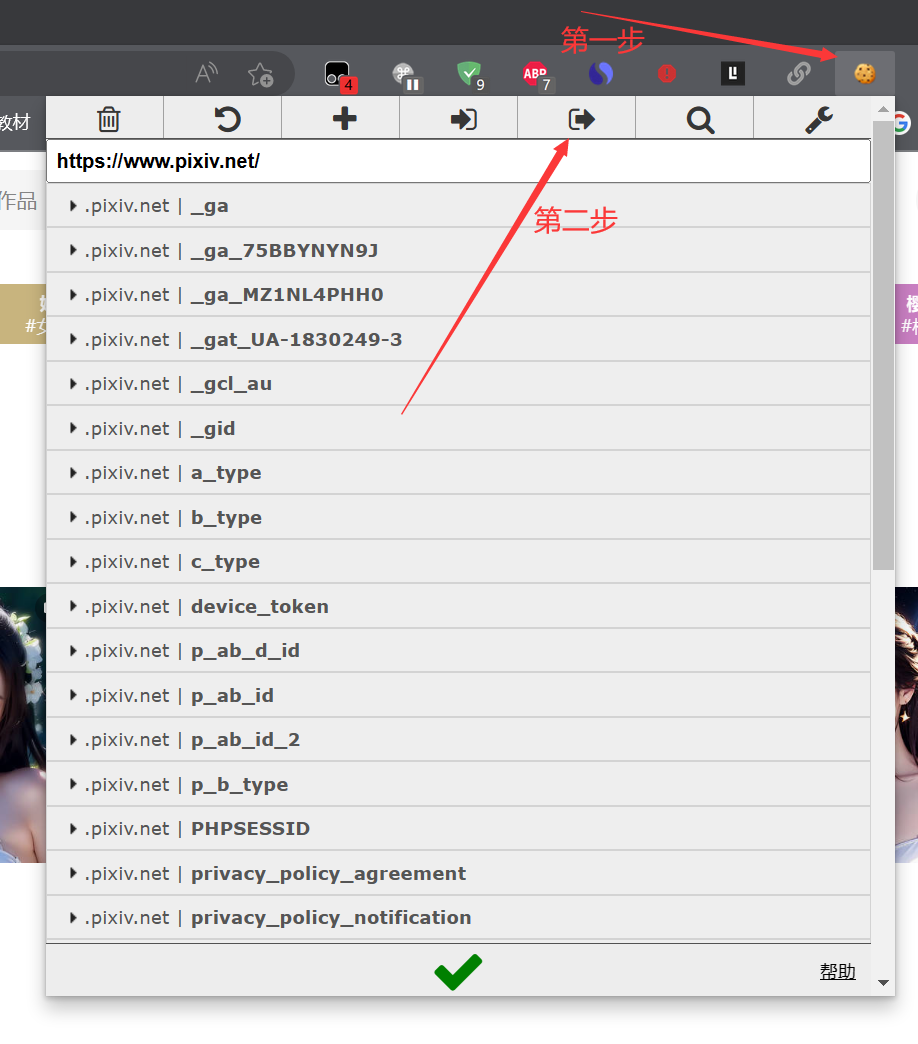
打开 https://pixiv.net,登录账号。
当显示
Cookie 已复制到剪贴板时,前往mcl主目录创建一个名为cookie.json的文件,并将剪贴板中的内容粘贴,保存。注意:必须等到页面完全加载完毕才能获取到正确的cookie
-
双击启动
mcl.cmd或 在终端输入./mcl启动mcl。 -
启动QQ,进入到你与bot的私聊中。
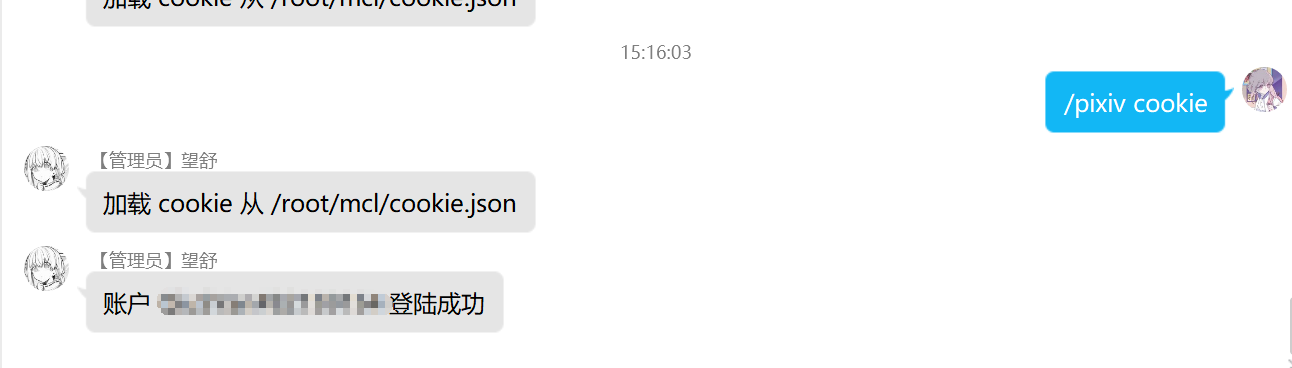
通过Cookie,登录PIXIV
/pixiv cookie登录成功!
-
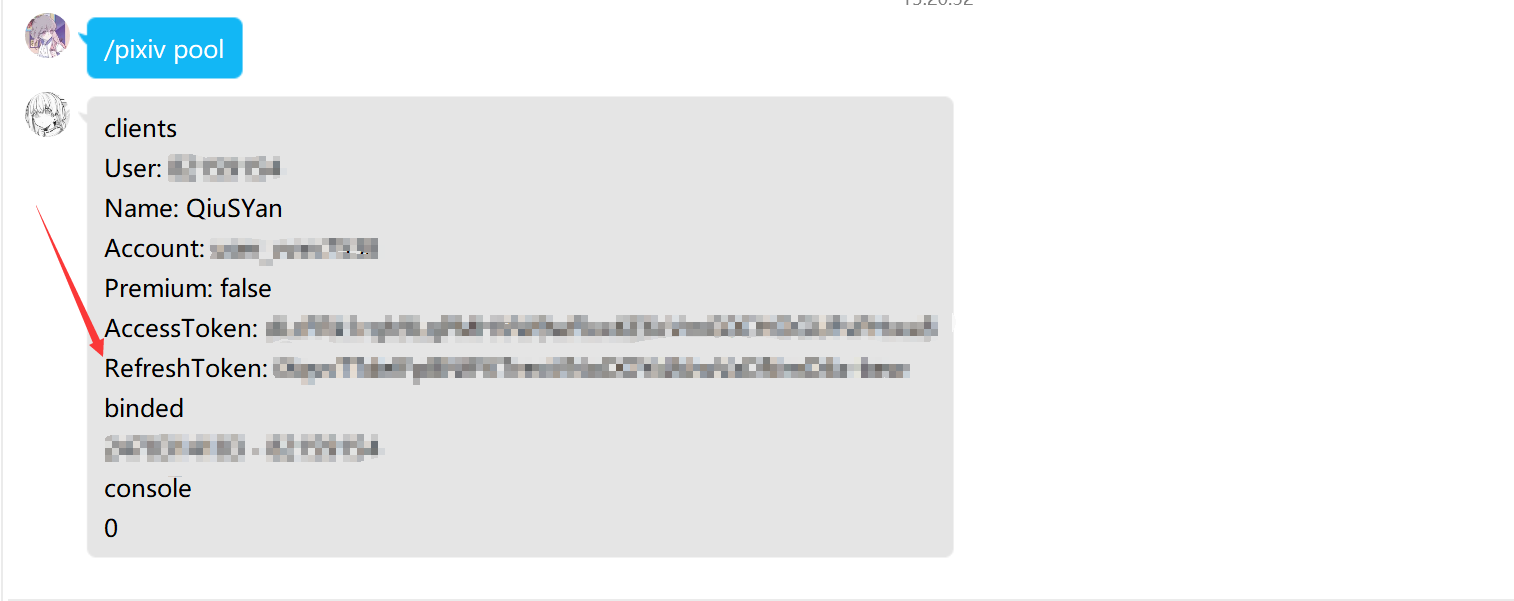
最后一步,获取refreshToken。
在你与bot的私聊中输入/pixiv pool可以看到你的账户信息。
请将refreshToken妥善保管,切勿泄露给他人。
配置环境变量#
这是一个非常重要的步骤,不算难,只要知道了方法就十分简单。虽然我搞了一晚上才找到方法
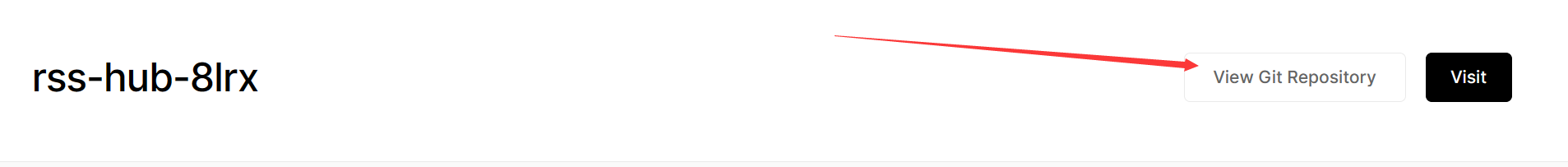
打开 https://vercel.com/dashboard ,选择你的项目,点击进入。
点击 View Git Repository ,访问你的仓库。
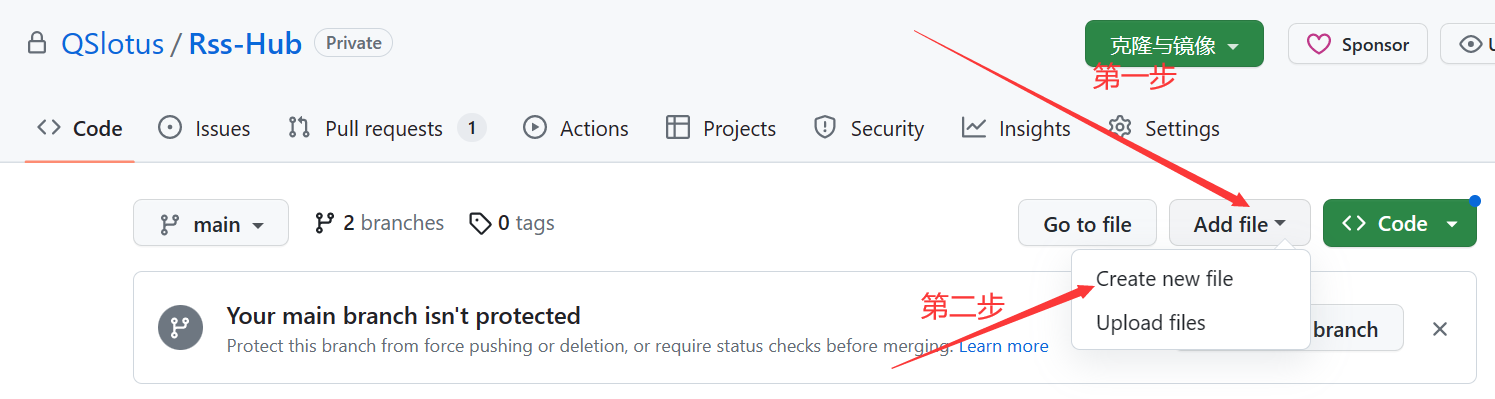
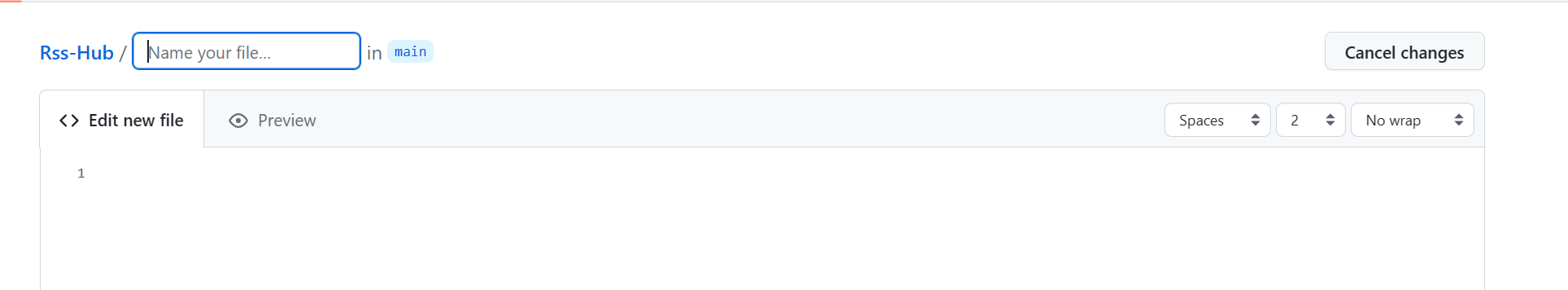
如图所示,创建新文件。
文件名填写 .env ,文件内容填写:
PIXIV_REFRESHTOKEN=xxxxxxxxxxxxxxxxxxxxx # 请填写你的refreshToken
如图所示。
最后点击 Commit 提交即可。
总结:环境变量在仓库根目录下的 .env文件中添加
格式为: name=value
name 为 环境变量名
value 为 环境变量值
end.
作者:QiuSYan
出处:https://www.cnblogs.com/QiuSYan/p/RssHub.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。































【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异