vue引入字体icon
这里我用的是阿里图标库
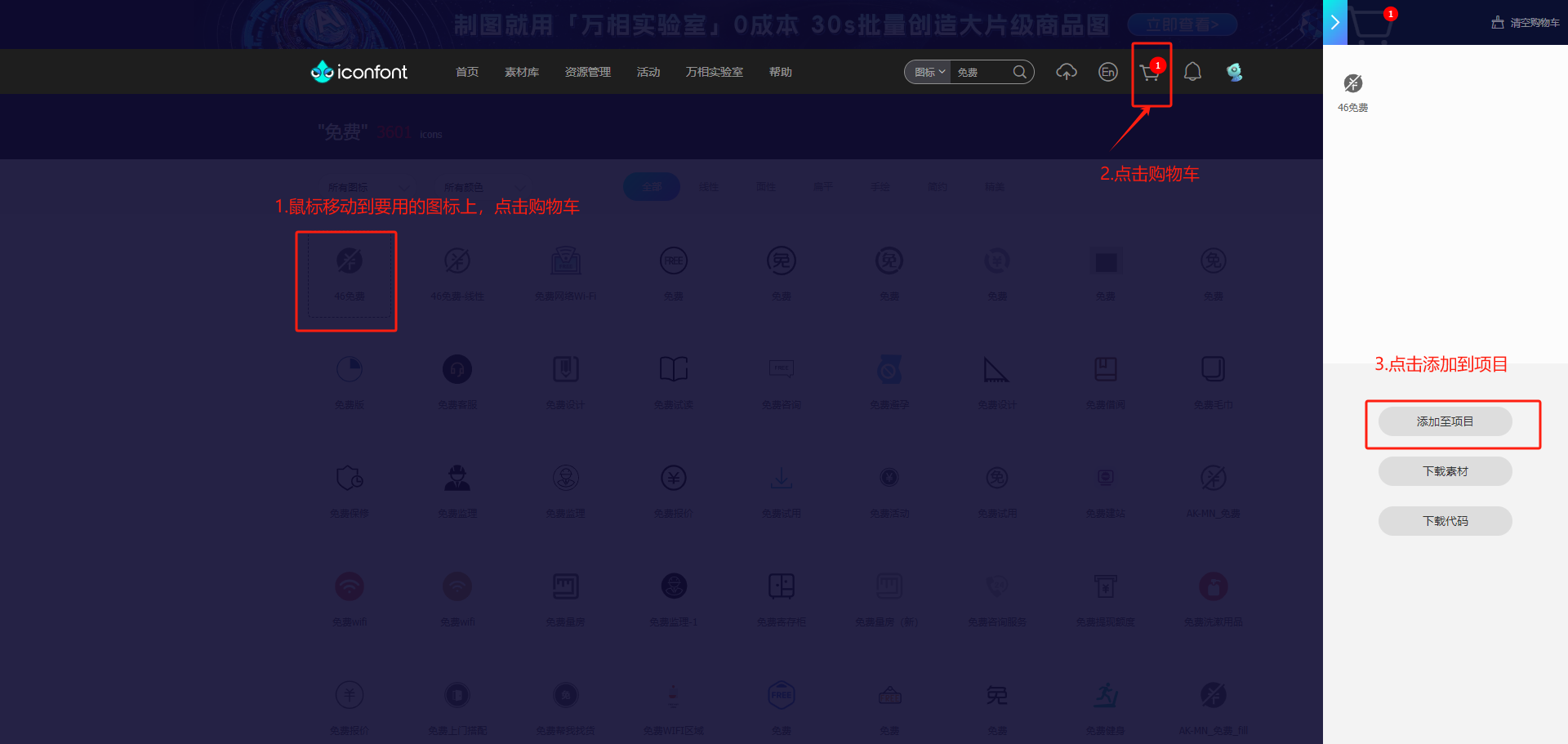
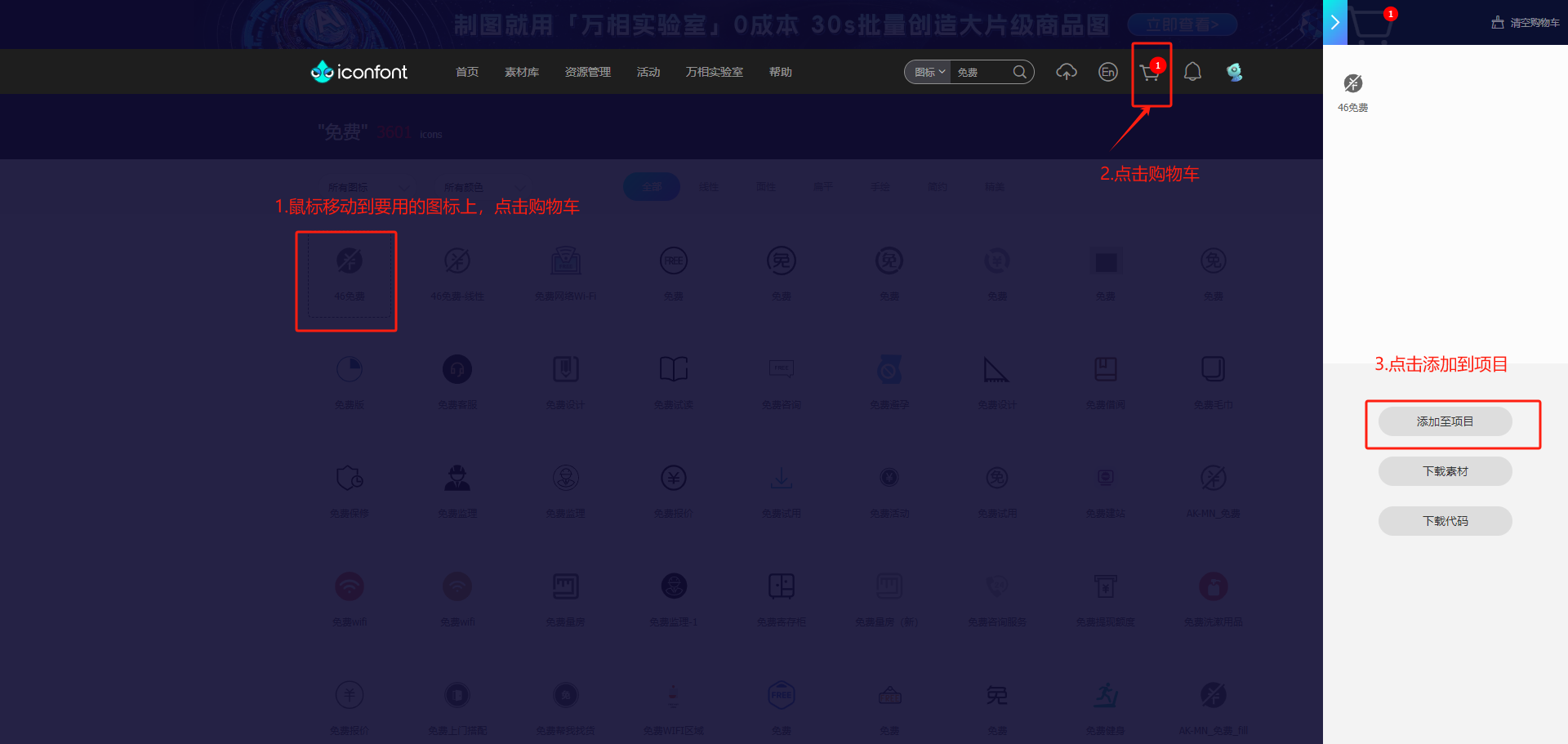
1.

2.

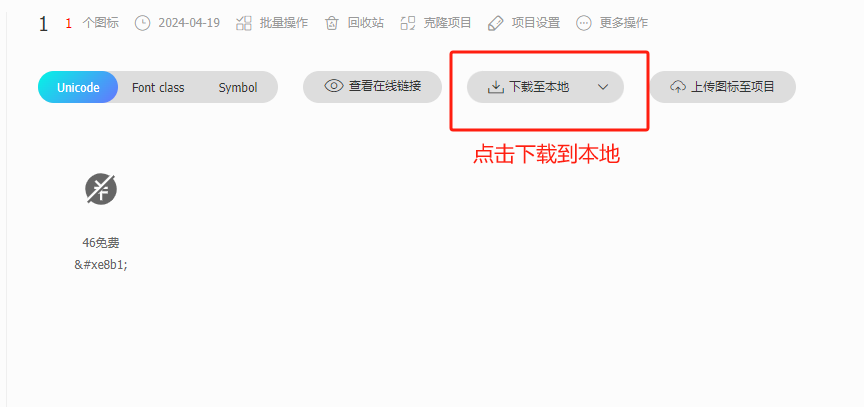
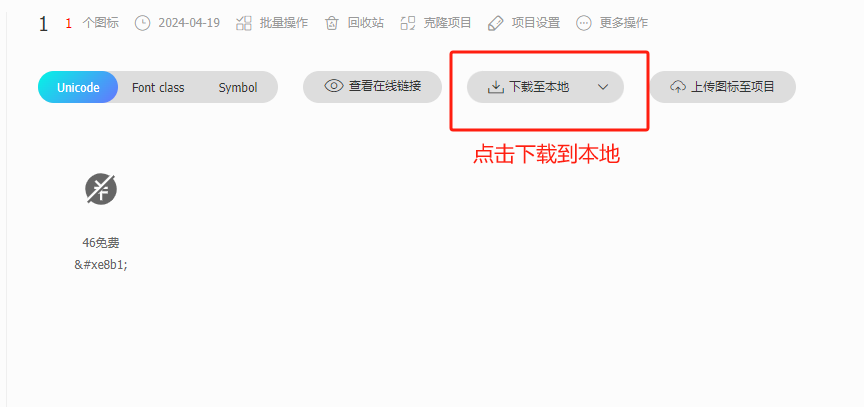
3.

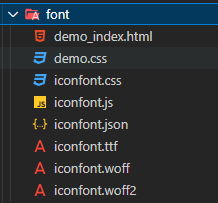
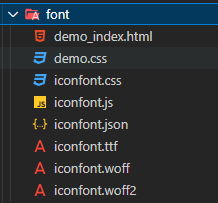
4.在vue的assets文件中增加一个font文件把解压后的文件复制进去,并在mian.js中引入iconfont.css

5.1.使用,复制以下代码

在页面中使用
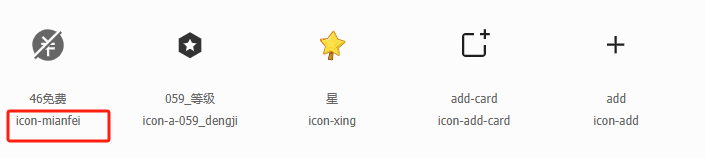
<h1>欢迎 <i class="iconfont"></i></h1>5.1.2使用,复制一下代码

在页面中使用
<h1>欢迎 <i class="iconfont icon-add"></i></h1>
这里我用的是阿里图标库
1.

2.

3.

4.在vue的assets文件中增加一个font文件把解压后的文件复制进去,并在mian.js中引入iconfont.css

5.1.使用,复制以下代码

在页面中使用
<h1>欢迎 <i class="iconfont"></i></h1>5.1.2使用,复制一下代码

在页面中使用
<h1>欢迎 <i class="iconfont icon-add"></i></h1>
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2022-04-19 vue.nexttick的理解