实践中遇到的问题以及解决办法
- 在微信小程序中遇到微信小程序总文件超过2M,所以导致微信小程序无法打包真机测试,以及打包上线
解决方案:①. 当时第一个想法就是将文件中的图片使用七牛云进行加载,这样可以减轻文件的大小,但是最后文件还是大于2M
② 将文件中引入的第三方的JS库使用CDN进行引入,但是使用CDN后一直报错,最后查资料了解到,微信小程序不能使用CDN
③ 最后了解到在微信小程序的官方文档中已经有了这样问题的解决办法,那就是分包,具体的还是以官方的文档作为参考
在小程序的主目录下建立pckageA文件夹,在这个文件夹下创建pages文件夹,然后可以在这个文件夹下创建新的页面的文件夹
├── app.js ├── app.json ├── app.wxss ├── packageA │ └── pages │ ├── cat │ └── dog ├── packageB │ └── pages │ ├── apple │ └── banana ├── pages │ ├── index │ └── logs └── utils
(这个packageA就是分包,它下边的页面文件也可以访问主包下边的文件,比如插件,图片等等,只是需要注意路径而已,当然也可以在分包中创建插件等等)
最重要的是!!!!
我们创建了分包,那我们就要在主包的JSON文件中配置它,在app.json中配置文件如下:{ "pages":[ "pages/index", "pages/logs" ], "subpackages": [ { "root": "packageA", "pages": [ "pages/cat", "pages/dog" ] }, { "root": "packageB", "name": "pack2", "pages": [ "pages/apple", "pages/banana" ] } ] }具体的其他的需要的字段可以去微信官网中去自行查看https://developers.weixin.qq.com/miniprogram/dev/framework/subpackages/basic.html
- 微信小程序中使用echarts的时侯出现的一些bug
① 在使用vx-echarts时我们在微信开发工具中测试的时候一切都是正常的,但是在我们使用真机测试的时候,手机端无法显示
可能的原因可能有很多,我遇到的就是我是用的canvas版本比较低,所以不能正常显示,但是有一种办法可以强制让它显示就是在调用的时候使用一个属性,但是切记,在上线的时候一定要将这个属性删除
<ec-canvas id="yc-chart" canvas-id="yc-chart" force-use-old-canvas="true"></ec-canvas>// force-use-old-canvas="true" 这个属性就是让它强制显示,但是在上线的时候一定要将这个属性删除,上线之后就不会出现错误
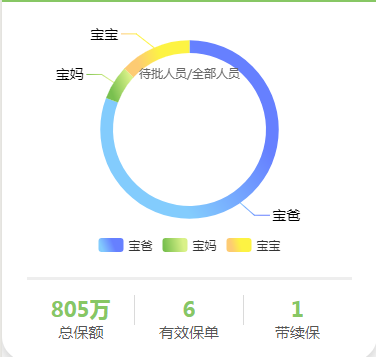
- 在微信程序中使用echarts环状图的时候,有时候最后那个的部分会自动填充颜色,当时我们的预想的结果是中间是空心的,但是现在却是自动使用颜色填充了


遇到这样的问题,我们应该如何的解决,找了好长时间的问题,最后经过测试,问题就是,当其中有数据为0时,就会出现这样的问题,但是当所有的数据都不为0时,就不会出现这样的错误
那我们解决问题的方法就很简单了,我们在动态加载数据的时候,我们将为0 的数据过滤掉,这样我们只在图上边显示有数据的,这样就避免了手机端的bug
做最好的自己,不努力永远看不到自己的光环。别在该努力的年纪享乐,就不会在该享乐的年纪吃苦!




