Js实现图片的懒加载
在有些时候,我们在前端加载的图片就很多,例如商城之类的网站,图片就很多,那么,我们一次性加载所有的图片的肯定会影响性能,而且会占用宽带
为了解决以上的问题,就出现了懒加载方式来减轻加载的压力,优先加载可视区域的内容,其他部分等进入可视区域再加载,从而提高性能
(vue项目的打包中,是把html、css、js进行打包,还有就是图片的压缩。但是打包时把js和css都分成了几个部分,这样就不至于一个css和js文件非常大。也是提高性能的一种方式)
那么下边我们就来具体说一说这个图片懒加载的原理以及实现:

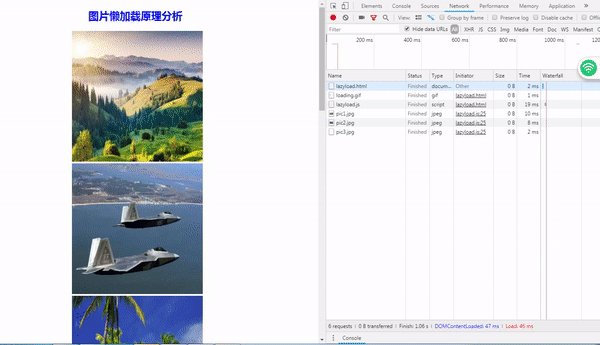
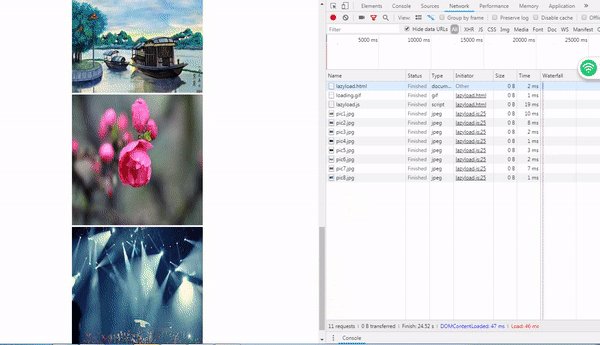
这就是简单的懒加载,就是在使用滚动条的时候,图片才实现可视区域的加载
一.原理
一张图片就是一个<img>标签,浏览器是否发起请求是根据<img>的src属性决定的,所以实现图片的懒加载的关键就是,在图片没有进入可视化区域时,先不给<img>的src属性赋值,这样浏览器就不会发送请求,等到图片进入可视区域之后,再给src属性进行赋值即可
二.懒加载的思路及实现
1.加载可视区域的图片
2.判断图片是否需要加载
3.隐形加载图片
4.替换真图片
(1)加载当页面显示时就在可视区域的图片

(2)那么我们如何去判断是否进入可视区域呢? 我们先来看一下一个网页的整体的区域的划分

如上图所示,让在浏览器可视区域的图片显示,可视区域外的不显示,所以当图片距离顶部的距离top-height等于可视区域h和滚动区域高度s之和时说明图片马上就要进入可视区了,就是说当top-height<=s+h时,图片在可视区。
这里介绍下几个API函数:
页可见区域宽: document.body.clientWidth;
网页可见区域高: document.body.clientHeight;
网页可见区域宽: document.body.offsetWidth (包括边线的宽);
网页可见区域高: document.body.offsetHeight (包括边线的宽);
网页正文全文宽: document.body.scrollWidth;
网页正文全文高: document.body.scrollHeight;
网页被卷去的高: document.body.scrollTop;
网页被卷去的左: document.body.scrollLeft;
网页正文部分上: window.screenTop;
网页正文部分左: window.screenLeft;
屏幕分辨率的高: window.screen.height;
屏幕分辨率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
代码实现如下:
// onload是等所有的资源文件加载完毕以后再绑定事件 window.onload = function(){ // 获取图片列表,即img标签列表 var imgs = document.querySelectorAll('img'); // 获取到浏览器顶部的距离 function getTop(e){ return e.offsetTop; } // 懒加载实现 function lazyload(imgs){ // 可视区域高度 var h = window.innerHeight; //滚动区域高度 var s = document.documentElement.scrollTop || document.body.scrollTop; for(var i=0;i<imgs.length;i++){ //图片距离顶部的距离大于可视区域和滚动区域之和时懒加载 if ((h+s)>getTop(imgs[i])) { // 真实情况是页面开始有2秒空白,所以使用setTimeout定时2s (function(i){ setTimeout(function(){ // 不加立即执行函数i会等于9 // 隐形加载图片或其他资源, //创建一个临时图片,这个图片在内存中不会到页面上去。实现隐形加载 var temp = new Image(); temp.src = imgs[i].getAttribute('data-src');//只会请求一次 // onload判断图片加载完毕,真是图片加载完毕,再赋值给dom节点 temp.onload = function(){ // 获取自定义属性data-src,用真图片替换假图片 imgs[i].src = imgs[i].getAttribute('data-src') } },2000) })(i) } } } lazyload(imgs); // 滚屏函数 window.onscroll =function(){ lazyload(imgs); } }
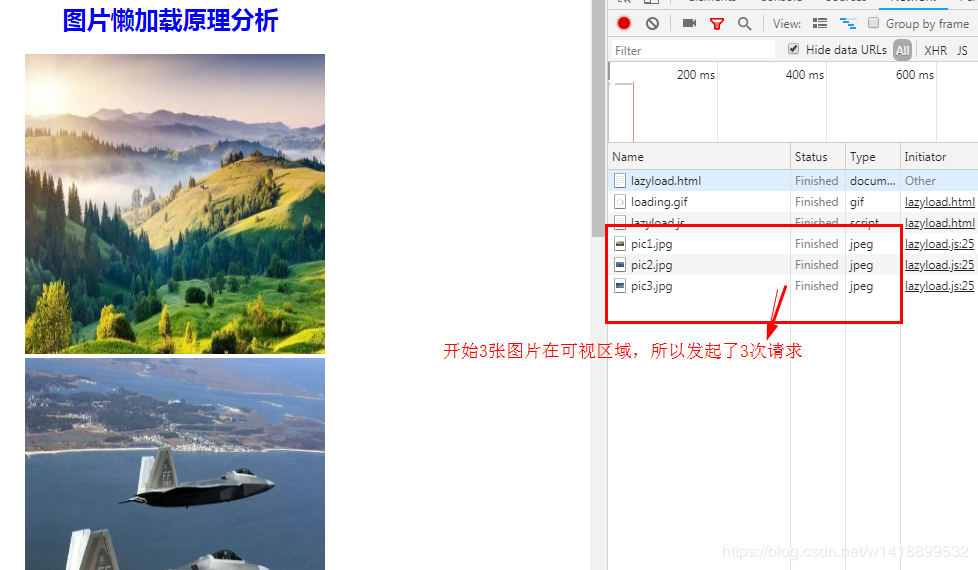
这样就实现了图片的懒加载了
开始的时候三张图片在可视区域,所以发起三次请求

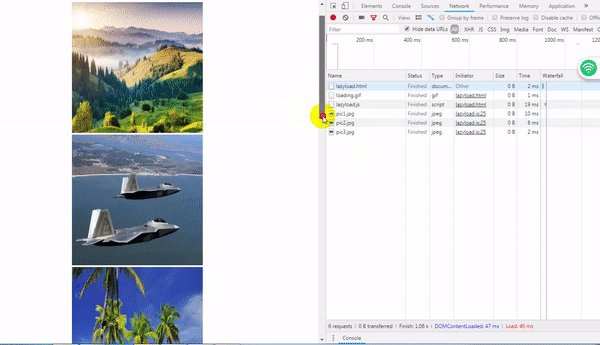
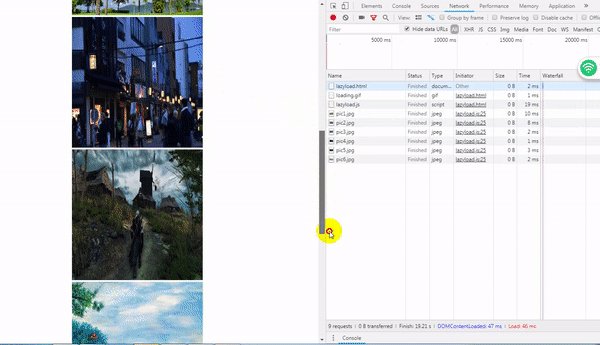
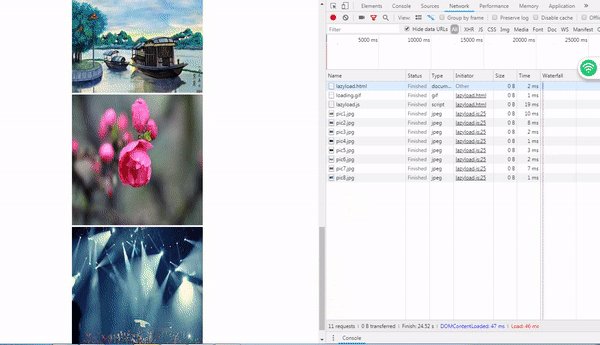
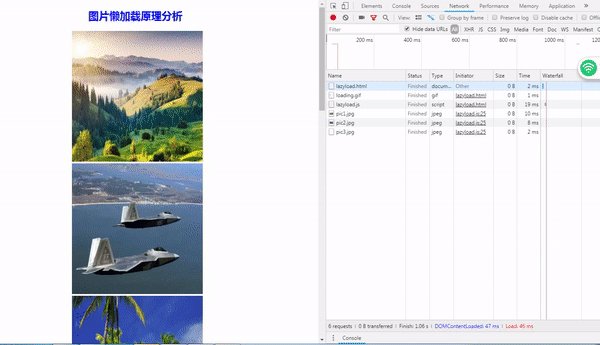
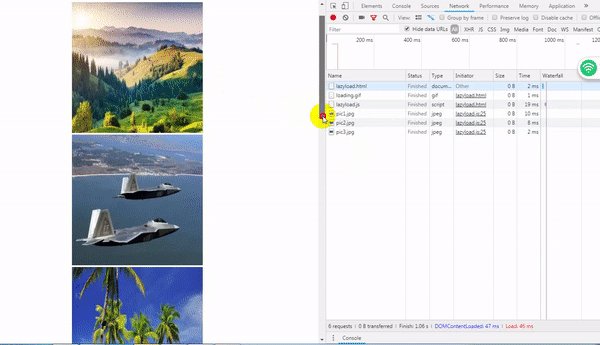
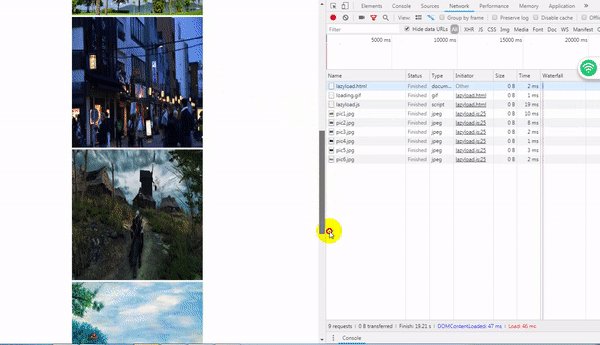
随着鼠标的向下滚动,其余图片也逐渐显示并发起请求

动态的效果如下:

一个简单的图片的懒加载就实现完成了





