IDEA 上 Thymeleaf 页面中的变量有下划线的解决方式
问题
在 idea 中创建 Thymeleaf 页面,代码如下:
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p th:text="'Hello ' + ${name} + '!'"></p> </body> </html>
其中 ${name} 中的 name 会有红色波浪线,如下图:

解决方法
将代码改为如下(注意黄色部分的添加):
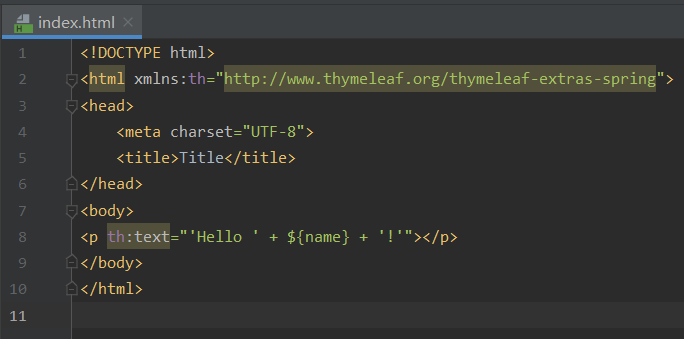
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org/thymeleaf-extras-spring"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p th:text="'Hello ' + ${name} + '!'"></p> </body> </html>
这样就可以消除红色的波浪线了,效果如下图:

posted on 2020-02-14 17:53 QingXiaxu 阅读(1215) 评论(1) 编辑 收藏 举报




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步