8.28_the end
HomeWork
the first level
1. 盒模型
#parent {
width: 100px;
height: 100px;
background:black;
overflow: hidden;
}
#child {
height: 100px;
border-left: 10px solid yellow;
padding-right: 10px;
padding-left: 10px;
margin-left: 10px;
background: red;
}
效果图如下:

盒模型如下:

2. 定位,relative
position:relative,定位的起始位置是该元素原先在文档流的位置。
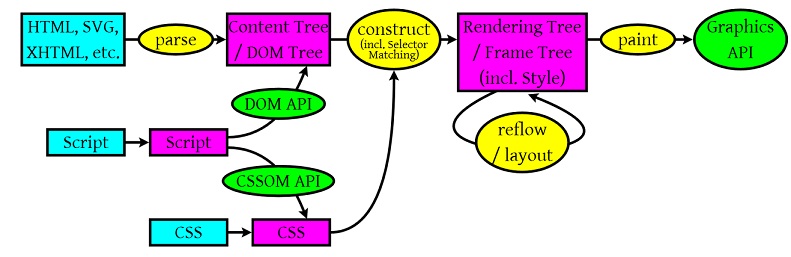
3. 浏览器渲染原理

浏览器的渲染过程:下载html—>解析DOM树—>渲染树—>带位置和形状信息的渲染树(布局)—>可见图形(渲染)
分析:下载过程中,不仅仅是一个文件,包括img,frame,script,
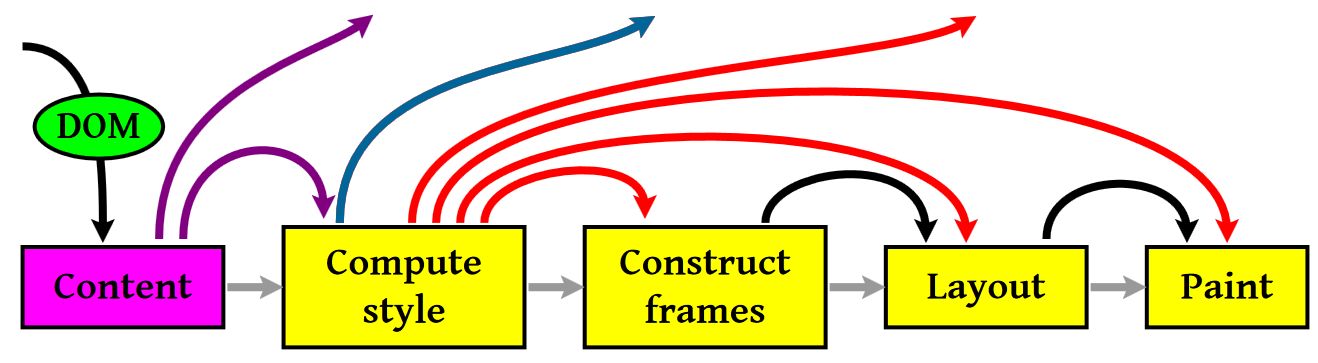
渲染的流程基本上如下(黄色的四个步骤):
- 计算CSS样式
- 构建Render Tree
- Layout – 定位坐标和大小,是否换行,各种position, overflow, z-index属性 ……
- 正式开画

4. http协议状态码
1xx(临时响应) 表示临时响应并需要请求者继续执行操作的状态代码
2xx (成功) 表示成功处理了请求的状态代码。
3xx (重定向) 表示要完成请求,需要进一步操作。 通常,这些状态代码用来重定向
4xx(请求错误)表示请求可能出错,妨碍了服务器的处理。
5xx(服务器错误)表示服务器在尝试处理请求时发生内部错误。 这些错误可能是服务器本身的错误,而不是请求出错。
5. TCP三次握手,可靠性?
6. CSS3动画,怎么处理CSS3兼容?动画卡的原因,key frame ,setTimeout不准
7. 回流和重绘
Repaint——屏幕的一部分要重画,比如某个CSS的背景色变了。但是元素的几何尺寸没有变。
Reflow——意味着元件的几何尺寸变了,我们需要重新验证并计算Render Tree。是Render Tree的一部分或全部发生了变化。这就是Reflow,或是Layout。(HTML使用的是flow based layout,也就是流式布局,所以,如果某元件的几何尺寸发生了变化,需要重新布局,也就叫reflow)reflow 会从这个root frame开始递归往下,依次计算所有的结点几何尺寸和位置,在reflow过程中,可能会增加一些frame,比如一个文本字符串必需被包装起来。
在一些高性能的电脑上也许还没什么,但是如果reflow发生在手机上,那么这个过程是非常痛苦和耗电的。
所以,下面这些动作有很大可能会是成本比较高的。
-
当你增加、删除、修改DOM结点时,会导致Reflow或Repaint
-
当你移动DOM的位置,或是搞个动画的时候。
-
当你修改CSS样式的时候。
-
当你Resize窗口的时候(移动端没有这个问题),或是滚动的时候。
-
当你修改网页的默认字体时。
-
display:none会触发reflow,而visibility:hidden只会触发repaint,因为没有发现位置变化。
基本上来说,reflow有如下的几个原因: -
Initial。网页初始化的时候。
-
Incremental。一些Javascript在操作DOM Tree时。
-
Resize。其些元件的尺寸变了。
-
StyleChange。如果CSS的属性发生变化了。
-
Dirty。几个Incremental的reflow发生在同一个frame的子树上。
8. 闭包
闭包是指有权访问另一个函数作用域中的变量的函数,创建闭包的常见方式:在一个函数内部创建另一个函数。
封装、命名污染
9. BFC,overflow
10. Gulp,grunt构建,后台了解
11. 模块化的作用
复用性、团队协作
12. 事件委托
13. 解决过的技术难题,深入思考过程?
the second level
1. 盒模型
2. 两栏布局(名片:左列自适应,右列定宽,高度一致,内容自适应,ul>li浮动,省略号,清除浮动,左对齐)
省略号
ext-overflow:ellipsis;
white-space:nowrap; //强制文本在一行内显示
overflow:hidden;
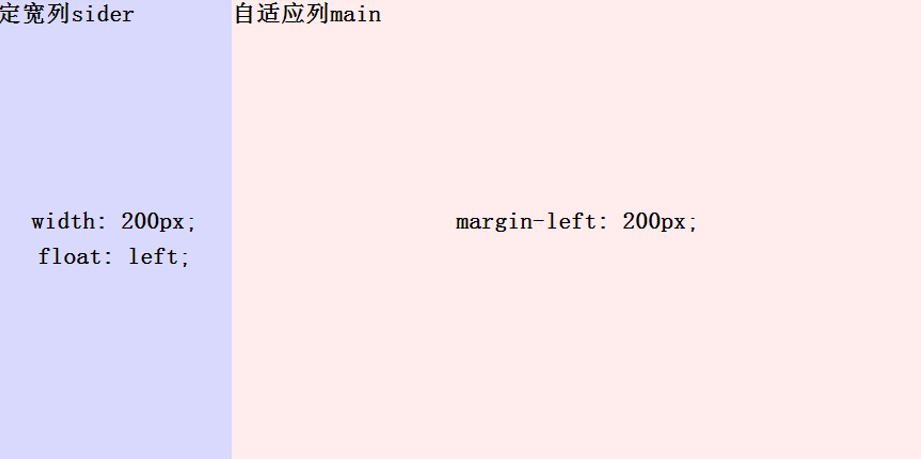
一列定宽一列自适应
如果是两列布局:可以直接把浮动的元素写在不浮动的元素前面
方法一:float

方法二:负margin

方法三:定位

3. inline block间隙
CSS的元素分类中可以分成三种:行内元素(内联元素)、块级元素、以及内联块元素
- inline-block兼容性
(1)inline level的元素
对于内联元素(inline element),所有主流浏览器都支持直接设置display 的value值为inline-block来将其定义为内联块。
(2)block level的元素
IE7及以下浏览器对块级元素(block element)的支持并不完全,它们只支持用display:inline-block去定义一个inline level的元素为内联块。先将block level元素设置为inline,然后再去触发该元素的hasLayout,使其拥有和inline-block相似的特性。可以这样写:
<div id="demo">
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
</div>
#demo div{
display:inline-block;
*display:inline; /*IE7 hack*/
*zoom:1; /*触发hasLayout*/
}
- 缝隙的原因
W3C中规定以下元素属于空白符:
ASCII 空格 ( )
ASCII 制表符 ( )
ASCII 换页符 ( )
零宽度空格 ()
W3C中规定
1、折行被定义为一个回车,一个换行符,或者一个回车、换行的组合,所有的换行构成了空白行。
2、对于多个连续的空白符(空格、换行符、回车符),浏览器会将他们合并为一个空白符。
方法一:移除标签间的空格,写成一行
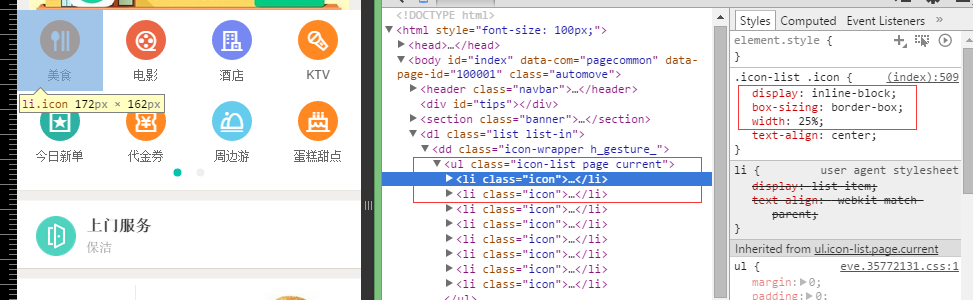
方法二:取消标签闭合
例如在美团webapp页面中貌似也是用到了这种方法。可以看下:


方法三:使用font-size:0;
在父容器上使用font-size:0;可以消除间隙,可以这样写:
<div class="demo">
<span>我是一个span
<span>我是一个span
<span>我是一个span
<span>我是一个span</span>
</div>
.demo {font-size: 0;}
.demo span{
background:#ddd;
display: inline-block;
font-size: 14px; /*要设置相应的字号*/
}


