webkit技术--网页渲染原理
Webkit渲染
Webkit 是苹果发起的一个开源项目,后来谷歌用这个项目以 webkit 创建了一个新的项目 Chromium,我们平常用的 Chrome 浏览器一般都是基于 Chromium 开发出来的稳定版本。本文主要介绍浏览器的渲染引擎即 webkit内核。webkit 作为浏览器的渲染引擎能够将 html/css/js文本及相应的资源文件转换成图像结果。
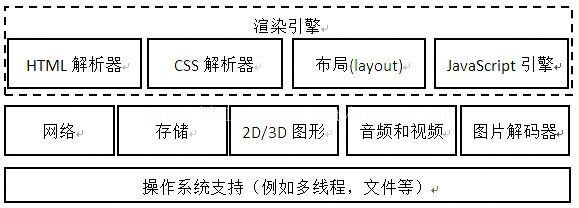
1.内部模块结构图如下:

可以看出渲染引擎大致包括HTML解释器,CSS解释器,布局和JavaScript引擎等模块。这些模块可能又依赖其他的基础模块,比如依赖第二层的一些基础模块。
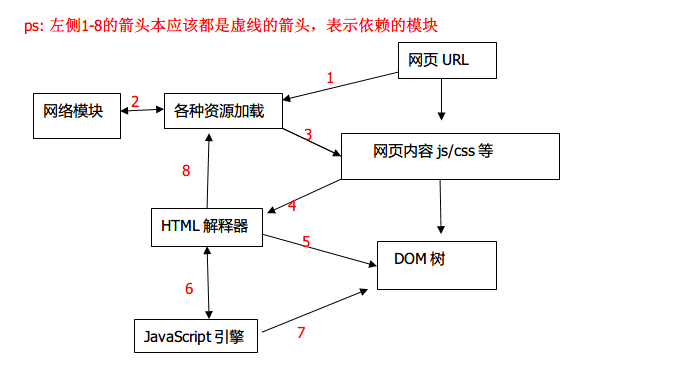
2.下图展示这些模块是如何一起完成网页的基本渲染过程:

首先是网页内容,送到HTML解释器。HTML解释器在解释它后形成DOM树,中间如果遇到JavaScript代码则交给JavaScript引擎去处理。如果页面包含CSS,则交给CSS解释器去解析。当DOM建立的时候,接受来自CSS解释的样式信息,构建一个新的内部绘图模型。该模型由布局模块计算模型内部的各个元素的位置和大小信息,最后由绘图模块完成从该模型到图像的绘制。
最后解释图中虚线箭头的指向含义。它们表示在渲染过程中,每个阶段可能使用到的其他模块。在网页内容的下载中,需要使用到网络和存储,这个是显而易见地。但计算布局和绘图的时候,需要使用2D/3D的图形模块,同时因为要生成最后的可视化结果,这时候需要开始解码音频视频和图片,同其它内容一起绘制到最后的图像中。 在渲染完成之后,用户可能需要跟渲染的结果进行交互,或者网页自身有动画,一般而言,这会持续的重新渲染过程。
3.网页渲染过程
Webkit 的网页渲染过程,所以和网上那个比较流行的面试题(输入url到页面展示有哪些过程)有点不同。
主要大致分三个过程:第一阶段是从URL到构建完 DOM树,第二阶段是 DOM 树到构建完 webkit 的绘图上下文,第三个阶段是从绘图上下文到最终生成的图像。
我们还是分别看图来理解三个阶段

这里分别解释一下1-8每步的作用:
1.表示当用户输入 URL时,Webkit调用其资源加载器,加载该url对应的资源
2.加载器依赖网络模块建立链接,发生请求,并接受答复。
3.webkit接收到各种网页请求或者资源的数据,其中某些资源可能同步或异步。
4.网页交给 HTML 解释器转变成一系列的词语(Token)
5.解释器根据词语构建 DOM 节点,形成 DOM 树
6 如果节点有 js 代码,调用 javaScript 引擎
7.其中 js 有可能修改 DOM 树结构
8.如果节点还需要加载其他资源(视频图片之类的),就会调用加载器加载他们,但这个过程是异步的,不会阻碍当前 DOM 树的创建。
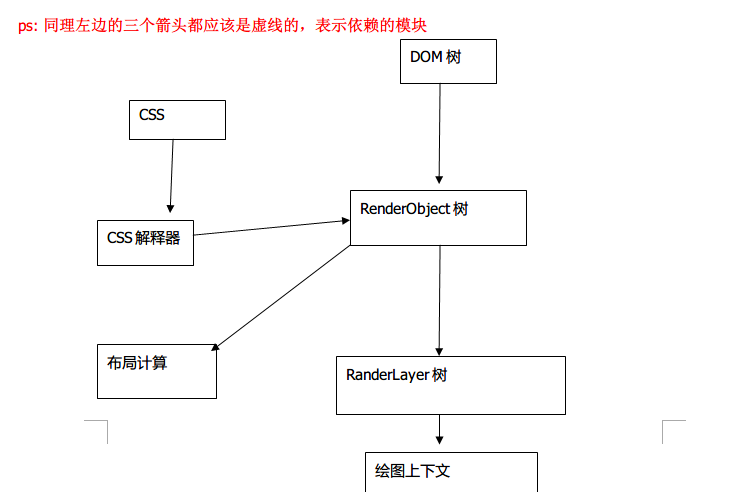
上面就是第一阶段的过程了,下面再说第二阶段

这个具体过程大概是:
1.css文件被 css解释器解释内部表示结构
2.css解释器工作完成之后,在 DOM 树上附加解释后的样式信息,这就是 RenderObject
3.RenderObject 节点在创建的同时,webkit 根据网页的层次结构创建 RenderLayer 树,同时构建一个虚拟的绘图上下文。
上面图中的四个内部表示结构是一直存在的,除非网页被销毁。
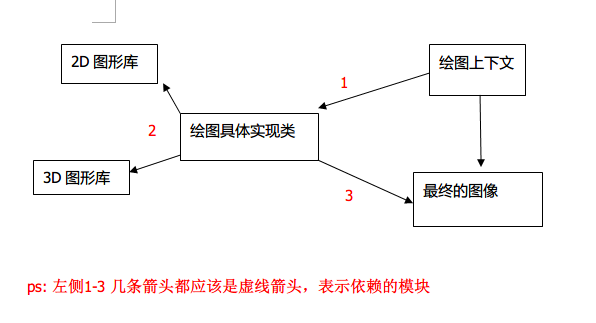
最后一个就是第三阶段,根据绘图上下文生成最后的图像:

以上三个阶段基本介绍完了一个完成的网页渲染过程。由于现在的网页有动态交互等,所以浏览器其实一直在不停的重复执行渲染过程。
下面举个例子在浏览器里来看看实际的情况:

我把的我demo在 chrome 浏览器里打开,(demo是个html文件只有一张图)。
打开chrome 的开发者工具,在 network 里发现如下所示的结果
可以发现最终加载了两个资源:一个html页面,一个图片。
两条竖线,第一条表示 DOM 已经加载完成,第二条表示资源全部加载完成。你仔细观察会发现第二条线出现在图片加载完成之后。 第二条线出现之后表明第一阶段完成了,下面再看看第二,三阶段。

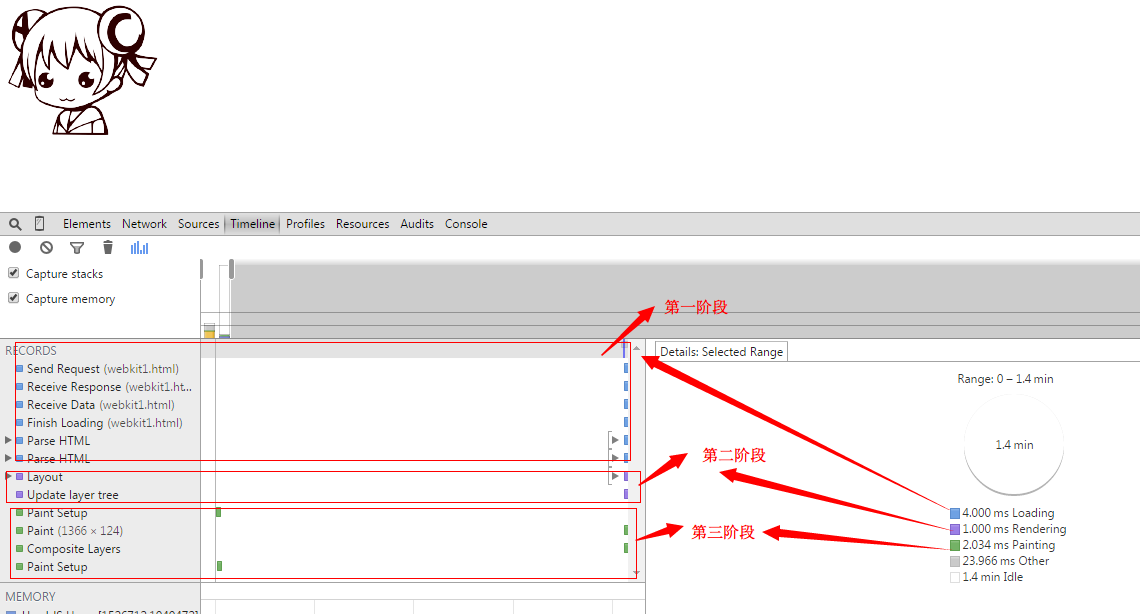
这个 TimeLine 是根据时间来获取网页渲染的动作过程的。 蓝色部分表示的是第一阶段加载 DOM资源的,紫色的虽然只显示了 Layout布局,但他表示的是第二阶段。绿色的表示的是第三阶段绘图阶段(paint绘制节点和composite Layers合成网页的层次)。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号