web语义化
一:web语义化的原因
HTML 是联系大多数 Web 资源的纽带,也是内容的载体。设计起初的想法也许很简单:用来发布 Web 内容和资源的索引,方便人们查看。规模并不是太大,也不能遍及我们生活的方方面面。但是随着 Web 规模的不断扩大,信息量之大已经不在人肉处理的范围之内了。这时候人们开始用机器来处理 Web 上发布的各种内容,搜索引擎就诞生了。再后来,人们又设计了各种智能程序来对索引好的内容作各种处理和挖掘。所以让机器能够更好地读懂 Web 上发布的各种内容就变得越来越重要。
如下图表示:

二:web语义化的方法
按照自己的理解,同时结合web发展从HTML4.0到HTML5的发展顺序:我分为大概4类:
1.表格表单类
1.1:表格
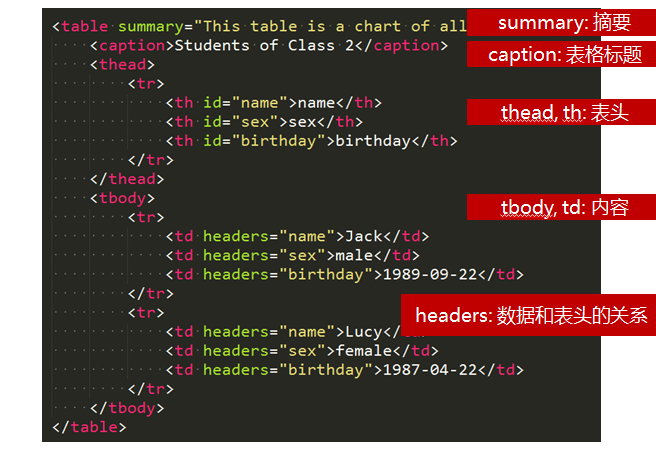
表格的thead ,tbody,tfoot等很好实现了语义化:

1.2:表单
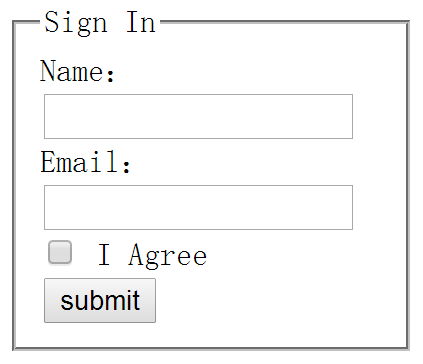
例如:为了实现下面的常见的注册登录表单,用到标签有:form ,filedset,label,input,

参考代码实现如下:
<form action="/add" method="post"> <fieldset> //fieldset:表单内容分组 <legend>Sign In </legend> //legend:分组标题 <div> <label for="name">Name:</label> //制定label的for属性 <input type="text" id="name" name="name" /> </div> <div> <label for="name">Email:</label> <input type="text" id="name" name="name" /> </div> <div> <input type="checkbox" id="agree" name="agree" /> <label for="agree">I Agree</label> </div> <div> <input type="submit" value="submit" /> </div>
2.文本语义类:
2.1短语标签:用<em>,<strong>代替<i>,<b>
|
标签 |
含义 |
表现 |
|
<em> |
强调 |
斜体 |
|
<strong> |
更加强调 |
加粗 |
|
<i> |
斜体 |
斜体 |
|
<b> |
加粗 |
加粗 |
注意:
1.<em>,<strong>比<i>,<b>在文字方面更具有结构含义,更符合结构与表现分离的标准
2.<i>和<b>还能用于小图标的标签
2.2:其他短语标签
|
标签 |
含义 |
|
<cite> |
定义引用 |
|
<dfn> |
定义定义项目 |
|
<code> |
定义计算机代码文本 |
|
<samp> |
定义计算机代码样本 |
|
<kbd> |
定义键盘文本 |
|
<var> |
定义文本的变量部分 |
|
<abbr> |
定义缩写 |
|
<acronym> |
定义只取首字母的缩写 |
3.分组内容类:
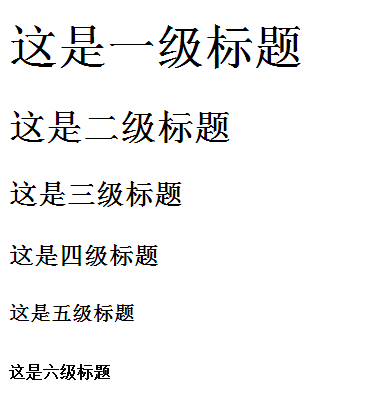
3.1:标题使用h1---h6:可以传达良好的结构意义和默认样式 ;对搜索引擎友好
(下图所示:分别对应下面的一级标题,二级标题,三级标题。。。。。六级标题)

注意:1.<header>不是标题元素,不要用<header>代替<h1>~<h6>
2. h1的字号问题可以使用css控制
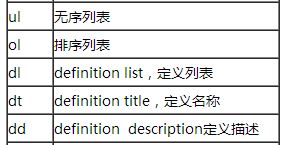
3.2:ul,ol,dl

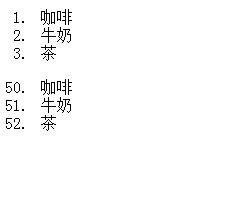
//********************************ol:有序列表*****************************************//
<!DOCTYPE html> <html> <body> <ol> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol> <ol start="50"> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol> </body> </html>
//*******************************************查看结果************************************//
//********************************ul:无序列表*****************************************//
<html> <body> <h4>一个无序列表:</h4> <ul> <li>咖啡</li> <li>茶</li> <li>牛奶</li> </ul> </body> </html>
//*******************************************查看结果*******************************//

4.HTML5新增标签类:
HTML5 在之前规范的基础上,将所有表现层(presentational)的语义描述都进行了修改或者删除,增加了不少可以表达更丰富语义的元素。所谓语义本身就是对符号的一种共识,被认可的程度越高、范围越广,人们就越可以依赖它实现各种各样的功能。
HTML5中主要的新元素有:article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section等等

关于语义化的理解,这里拿“article”列举一段代码:
<span style="font-family:Microsoft YaHei;"><article> <header> <h1>文章/页面标题,SEO中唯一</h1> <p>段落内容,<strong>强调与突出</strong></p> </header> <section> <h2>章节小标题</h2> <p>段落内容</p> </section> <section>…</section> <footer> <h3>文章底部小标题</h3> <p>段落内容</p> </footer> </article></span>
//*********************************************说明************************************************//
分析:每一个article是一个独立的单元,常为独立的文章.
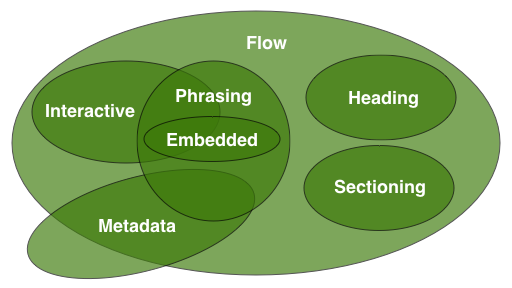
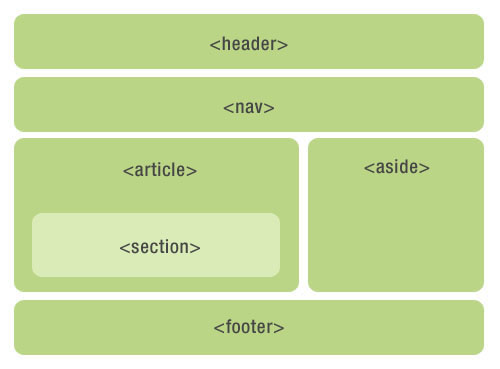
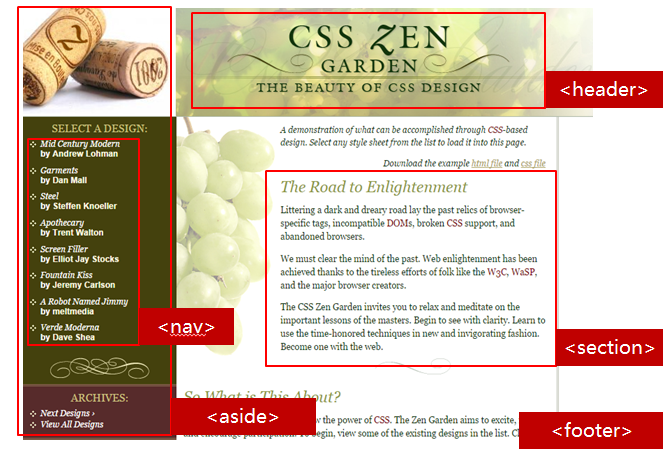
HTML5的出现,采用更多标签,相比纯粹的div布局而言,HTML5实现了更好的语义化布局:如下图:

我们看一个具体实例:

分析:
1.header 元素:代表“网页”或“section”的页眉;通常包含h1-h6元素或hgroup,作为整个页面或者一个内容块的标题。
2.footer元素:代表“网页”或“section”的页脚,通常含有该节的一些基本信息,譬如:作者,相关文档链接,版权资料。
3.nav元素:代表页面的导航链接区域。用于定义页面的主要导航部分。
4.aside元素:元素被包含在article元素中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的相关资料、标签、名次解释等。
5.section元素:代表文档中的“节”或“段”,“段”可以是指一篇文章里按照主题的分段;“节”可以是指一个页面里的分组。
三:web语义化注意事项
注意:要遵循嵌套约束规则:
1、<a>元素里不可以嵌套交互式元素(<a>, <select>等);
2、<p>里面不可以嵌套<div>、<h1>~<h6>, <p>, <ul>, <ol>, <dl>, <form>等;
3、<h1>~<h6>内不可嵌套<div>,<ul>等非段落式元素(可容错);
4、列表元素<li><dt><dd>等不可插入非列表兄弟元素(IE6/IE7外可容错)。
四:web语义化的意义
HTML中的语义化,即HTML中的每一个标签、属性、属性值,都有其特定含义,不仅仅是依赖div,同时根据具体环境使用不同的标签,最终达到让机器可以读懂内容,让人可以更容易读懂内容。