vue对象的生命周期
vue对象的生命周期
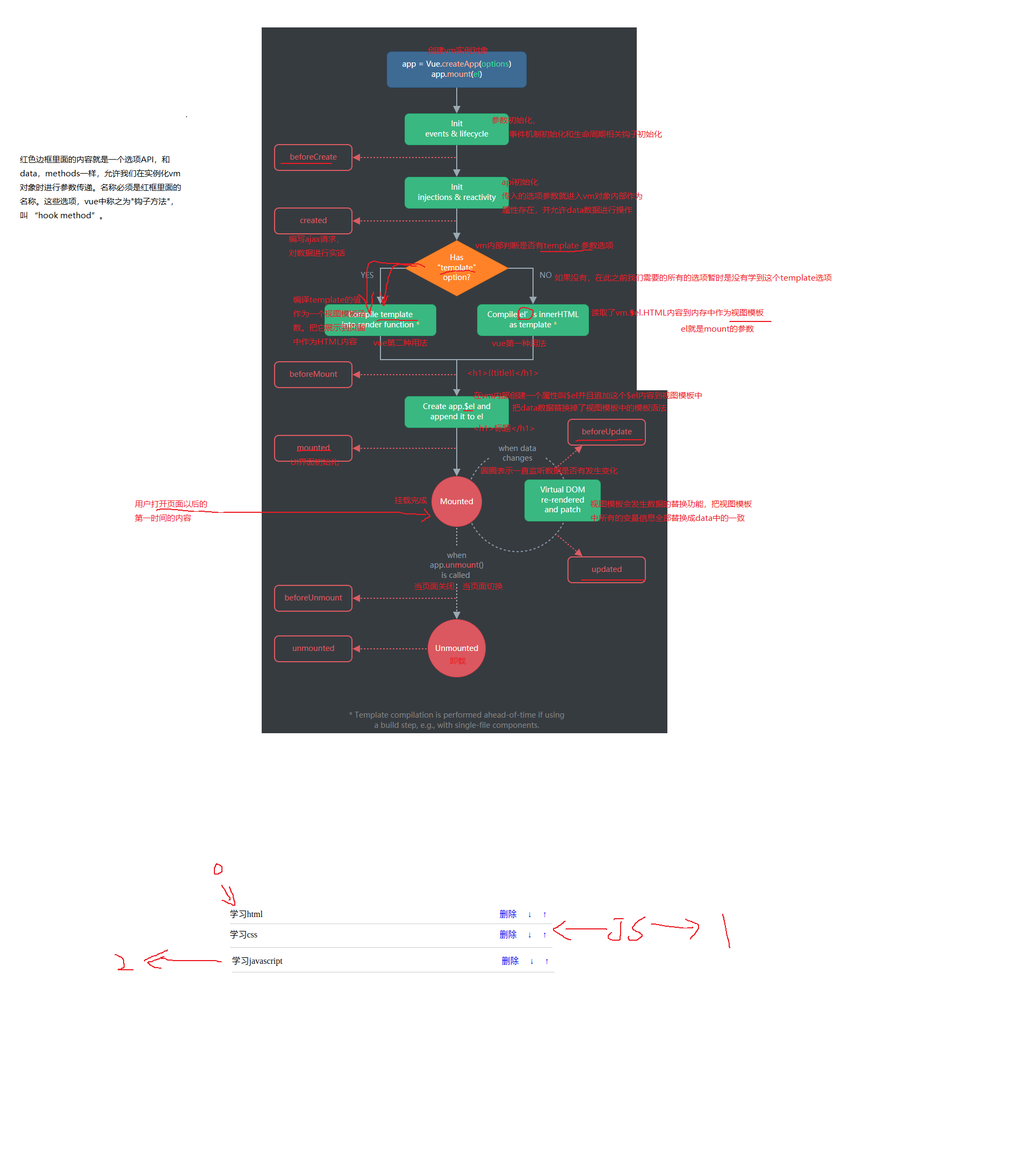
每个Vue对象在创建时都要经过一系列的初始化过程。在这个过程中Vue.js会自动运行一些叫做生命周期的的钩子函数,我们可以使用这些函数,在对象创建的不同时间阶段加上我们需要的自动执行代码,就实现特定的功能。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue-3.1.5.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="num"><p>{{num}}</p>
</div>
<script>
const vm = Vue.createApp({
data(){
return {
num: 10,
}
},
beforeCreate(){
// 初始化选项api之前
console.log(">>>>>>>>>> beforeCreate执行了。")
console.log(this.$data)
console.log(this.num)
},
created(){
// 初始化选项api之后
console.log(">>>>>>>>>> created执行了。开发中一般在这里进行数据的初始化,编写ajax或其他的网络请求。")
console.log(this.$data)
console.log(this.num)
console.log(this.$el) // 此时无法操作HTML模板的。还没有加载到vm对象中。
},
beforeMount(){
// 读取视图模板,进行数据替换之前
console.log(">>>>>>>>>> beforeMount执行了。")
},
mounted(){
console.log(">>>>>>>>>> mounted执行了。开发中一般在这里进行页面的初始化,编写HTML页面/样式/其他的第三方插件的代码等等")
// 把data中的变量替换到视图模板中了
console.log(this.$el.parentElement.innerHTML)
},
beforeUpdate(){
// data数据被改动以后,同步到HTML视图模板之前
console.log(">>>>>>>>>> beforeUpdate执行了。")
console.log(this.num, this.$el.parentElement.innerHTML)
},
updated(){
// data数据被改动,并同步到HTML视图模板之后
console.log(">>>>>>>>>> updated执行了。")
console.log(this.num, this.$el.parentElement.innerHTML)
}
}).mount("#app")
</script>
</body>
</html>
总结:
在vue使用的过程中,如果要初始化操作,把初始化操作的代码放在 mounted 中执行。
mounted阶段就是在vm对象已经把data数据实现到页面以后。一般页面初始化使用。例如,用户访问页面加载成功以后,就要执行的ajax请求。
另一个就是created,这个阶段就是在 vue对象创建以后,把ajax请求后端数据的代码放进 created
本文来自博客园,作者:寻月隐君,转载请注明原文链接:https://www.cnblogs.com/QiaoPengjun/p/15961426.html


