jquery操作元素
一:获取和更改内容
.html() 获取元素内部的HTML元素
.text() 获取元素的内容,返回元素的文字(包括单词之间的空格),不过列表项之间的空格则不会包含其中
.val() 获取<input>或者<textarea>元素的内容(适用于表单)
.replaceWith() 该方法会把匹配结果中的每个元素的内容替换为新的内容,同时会返回被替换的元素
.remove() 该方法会移除匹配结果中的所有元素
二:插入元素
插入元素涉及两个元素
1:将新元素创建为jQuery对象
2:使用一个方法将内容插入到页面中
.before() 该方法会将内容插入到选中的元素之前
.after() 该方法会将内容插到选中的元素之后
.prepend() 该方法会将内容插入到选中元素的内部,紧跟在开始标签之后
.append() 该方法会将内容插入到选中元素的内部,紧跟在结束标签之前
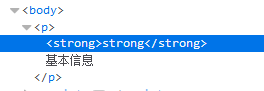
.prepend()紧跟在开始标签之后
<p>基本信息</p> <script> $(function () { var $newElemen = $("<strong>strong</strong>"); $("p").prepend($newElemen) }) </script>

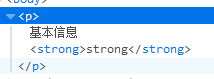
.append()紧跟在结束标签之前
<p>基本信息</p> <script> $(function () { var $newElemen = $("<strong>strong</strong>"); $("p").append($newElemen) }) </script>

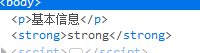
.after() 该方法会将内容插到选中的元素之后
.
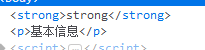
.before() 该方法会将内容插入到选中的元素之前

此外,还有.prependTo()和.appendTo()方法,他们是另一种形式的.prepend()和.append().


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步