<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas雪花</title>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var c = document.getElementById("canvas").getContext("2d");
c.width = window.innerWidth;
c.height = window.innerHeight;
var deg = Math.PI/180;
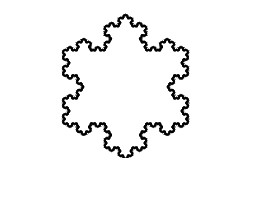
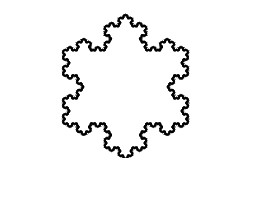
function snowflake(c,n,x,y,len) {
c.save();
c.translate(x,y);
c.moveTo(0,0);
leg(n);
c.rotate(-120*deg);
leg(n);
c.rotate(-120*deg);
leg(n);
c.closePath();
c.restore();
function leg(n) {
c.save();
if(n == 0){
c.lineTo(len,0);
}else{
c.scale(1/3,1/3);
leg(n-1);
c.rotate(60*deg);
leg(n-1);
c.rotate(-120*deg);
leg(n-1);
c.rotate(60*deg);
leg(n-1);
}
c.restore();
c.translate(len,0);
}
}
snowflake(c,6,115,115,125);
c.stroke();
</script>
</body>
</html>