html 块级|内联标签
Body标签
(大量使用的标签:HTML正文内容大多都在body里面)
Body里面可存在很多的标签:以下介绍介绍
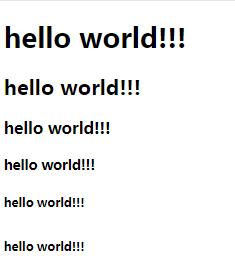
h标签:
分为h1,h2,h3,h4,h5,h6(其实h标签就是head的意思,就是标题,那么就会字体的大小样式)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--<meta http-equiv="Refresh"content="3; URL=https://www.baidu.com">--> <meta http-equiv="Refresh" content="3"> <title>Title</title> </head> <body> <h1> hello world!!! </h1> <h2> hello world!!! </h2> <h3> hello world!!! </h3> <h4> hello world!!! </h4> <h5> hello world!!! </h5> <h6> hello world!!! </h6> </body> </html>

<hr>标签 水平线。多出一条水平线来
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--<meta http-equiv="Refresh"content="3; URL=https://www.baidu.com">--> <meta http-equiv="Refresh" content="3"> <title>Title</title> </head> <body> <hr> hello world111 </hr> <hr> hello world222 </hr> </body> </html>
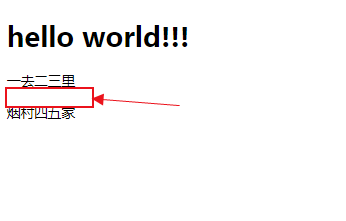
<P>标签 P标签表示:段落换行,两段内容之间会多一行空白行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--<meta http-equiv="Refresh"content="3; URL=https://www.baidu.com">--> <meta http-equiv="Refresh" content="3"> <title>Title</title> </head> <body> <p>一去二三里</p> <p>烟村四五家</p> </body> </html>
因此如果想要段落文字直接换行,那么就得使用<br/>标签了。
<br/>标签 Br标签表示直接换行,不留空
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--<meta http-equiv="Refresh"content="3; URL=https://www.baidu.com">--> <meta http-equiv="Refresh" content="3"> <title>Title</title> </head> <body> 一去二三里<br/>烟村四五家 </body> </html>

<div>标签!!! <div> 标签定义 HTML 文档中的一个分隔区块或者一个区域部分。意思就是只对div标签所在的这个区域起作用。 <div>标签常用于组合块级元素,以便通过 CSS 来对这些元素进行样式格式化 例1:div标签,用在body里面结合使用style来定义内容的样式。 (也可在head里面结合使用style来定义div标签的样式。---这种属于css了)--还有其他的css格式 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--<meta http-equiv="Refresh"content="3; URL=https://www.baidu.com">--> <meta http-equiv="Refresh" content="3"> <title>Title</title> <style> div{ color: #000000; } </style> </head> <body> <div style="color:rebeccapurple"> 烟村四五家</div> </body> </html> 例2:单独使用div标签表示一个区域块 如果不对DIV元素定义任何CSS属性,其显示效果相当于P标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--<meta http-equiv="Refresh"content="3; URL=https://www.baidu.com">--> <meta http-equiv="Refresh" content="3"> <title>Title</title> </head> <body> <div>烟村四五家</div> </body> </html> 例3:在div标签前后加内容 但是都不影响div标签所在区域块的内容任何东西。而div标签里面的样式等等格式,也只作用于div标签区域块内的。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--<meta http-equiv="Refresh"content="3; URL=https://www.baidu.com">--> <meta http-equiv="Refresh" content="3"> <title>Title</title> </head> <body> helloworld<div style="color:rebeccapurple"> 八九十枝花</div> helloworld<div>床前明月光</div> </body> </html>
#执行过后,可见在div标签前后的内容都直接换行了,而div区域块内的样式等格式都只作用与div标签区域块内。
div标签所在的区域独占一行,这就是块级标签
<span>标签 span没有固定的格式表现。当对它应用样式时,它会产生视觉上的变化。 <span>在行内定义一个区域,也就是一行内可以被<span>划分成好几个区域,从而实现某种特定效果。<span>本身没有任何属性
其他的标签(都属于块级标签):了解一下就行 <b></b> 加粗标签. <strike></strike>: 为文字加上一条中线. <em></em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. ----------->>这些样式标签,其实都被css代替了,直接div+css完美解决,而不用这样使用样式标签去优化 特殊符号:(了解了解) 表示一个空格 © 版权符号 应用在网站底部的copyright <大于 >小于
总结:上述内容=================================================
块级标签block
如div,p标签,块级标签始终以新的段落开始。
日常最常见的就是:div标签+css
内联标签in-ine
始终都是一条平均线上,无差别(如同我们日常可见的文本内容,没有任何格式的内容),
正因为没有任何格式,所以可以对其进行各种样式格式的应用