Spring MVC DataBinding/Validation (验证)
JSR-303
JSR-303 是 java 官方推出的一套 Validation 接口。
pom.xml
<dependency>
<groupId>org.hibernate</groupId>
<artifactId>hibernate-validator</artifactId>
<version>5.3.6.Final</version>
</dependency>
不同的版本使用的方法也不一样。
Bean Validation 中内置的 constraint:
@Null被注释的元素必须为 null@NotNull被注释的元素必须不为 null@AssertTrue被注释的元素必须为 true@AssertFalse被注释的元素必须为 false@Min(value)被注释的元素必须是一个数字,其值必须大于等于指定的最小值@Max(value)被注释的元素必须是一个数字,其值必须小于等于指定的最大值@DecimalMin(value)被注释的元素必须是一个数字,其值必须大于等于指定的最小值@DecimalMax(value)被注释的元素必须是一个数字,其值必须小于等于指定的最大值@Size(max=, min=)被注释的元素的大小必须在指定的范围内@Digits(integer, fraction)被注释的元素必须是一个数字,其值必须在可接受的范围内@Past被注释的元素必须是一个过去的日期@Future被注释的元素必须是一个将来的日期@Pattern(regex=,flag=)被注释的元素必须符合指定的正则表达式
引入 jar 包后,添加验证逻辑,只需要在实体类上加上注解:
package com.xiaobai.entity;
import org.hibernate.validator.constraints.NotEmpty;
import org.hibernate.validator.constraints.Range;
import javax.validation.constraints.*;
public class Book {
private int id;
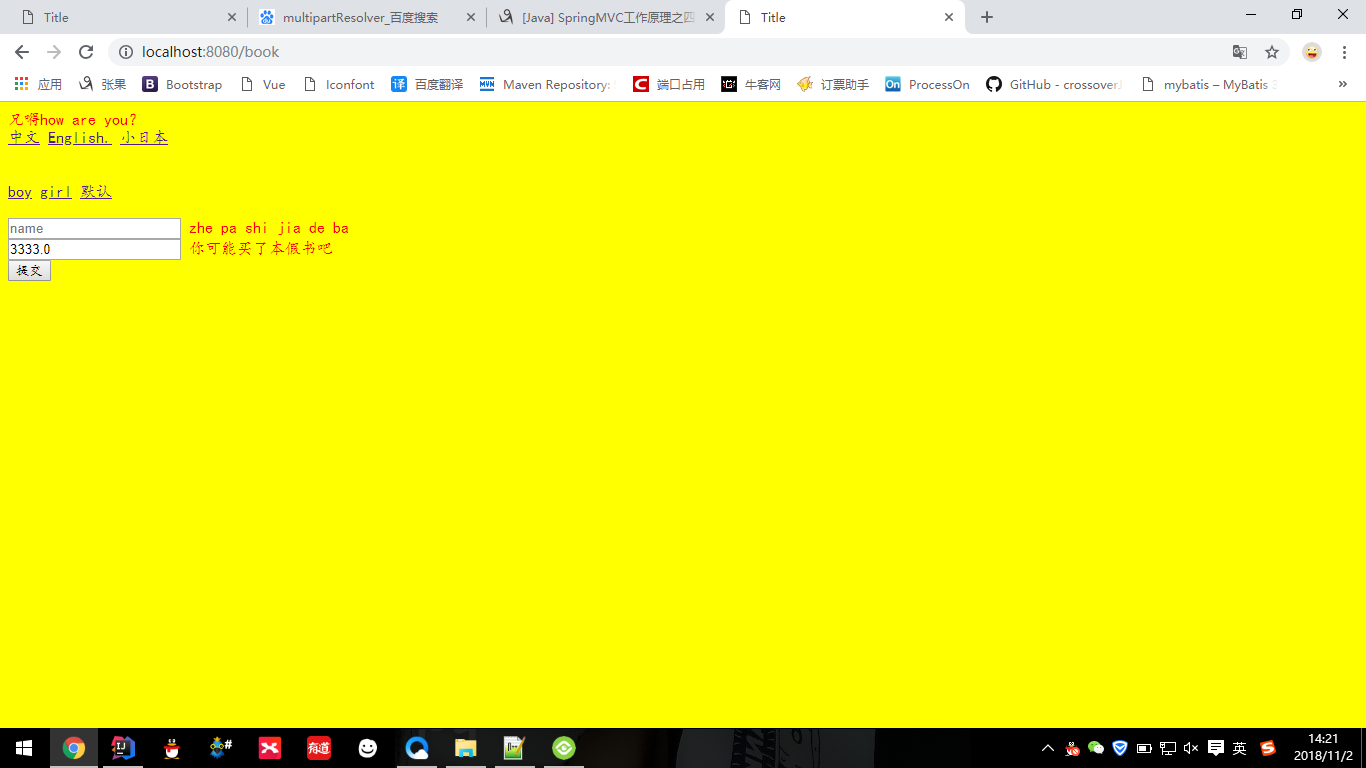
@NotEmpty(message = "zhe pa shi jia de ba")
private String name;
@DecimalMax(value = "100",message = "你可能买了本假书吧")
private float price;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public float getPrice() {
return price;
}
public void setPrice(float price) {
this.price = price;
}
}
最后,只要在 Controller 的相关字段上添加 @Valid 注解即可启用验证:
package com.xiaobai.controller;
import com.xiaobai.entity.Book;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.LocaleResolver;
import org.springframework.web.servlet.ThemeResolver;
import javax.imageio.ImageIO;
import javax.mail.Multipart;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.validation.Valid;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import java.text.DateFormat;
import java.util.Date;
import java.util.Locale;
@Controller
@RequestMapping("/book")
public class BookController {
@RequestMapping(method = RequestMethod.GET)
public String home(Book book) {
return "input";
}
@RequestMapping(method = RequestMethod.POST)
public String add(@Valid Book book, BindingResult result) {
if (result.hasErrors())
return "book_input";
System.out.println("正常业务。。。。");
return "book_home";
}
}
网页代码:
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<style>
.error {
color: red;
}
</style>
<link href="<spring:theme code="main.style"/>"/>
</head>
<body style="color: <spring:theme code="main.color" />; background: <spring:theme code="main.bgcolor" />;">
<div>
<spring:message code="global.greeting" arguments="兄嘚" />
<br>
<a href="/book/cl/zh">中文</a>
<a href="/book/cl/en">English.</a>
<a href="/book/cl/jp">小日本</a>
<br><br>
</div>
<div>
<br>
<a href="/book/ct/boy">boy</a>
<a href="/book/ct/girl">girl</a>
<a href="/book/ct/default">默认</a>
<br><br>
</div>
<form:form action="/book" method="post" modelAttribute="book">
<div>
<form:input path="name" placeholder="name"/>
<form:errors path="name"/>
</div>
<div>
<form:input path="price" placeholder="price"/>
<form:errors path="price"/>
</div>
<input type="submit">
</form:form>
</body>
</html>
效果截图: