WEB总的讲解
作者:暗灭
链接:https://www.zhihu.com/question/26669731/answer/466936797
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
想了想,还是先画一系列的图,再来解释一下什么是WEB开发.
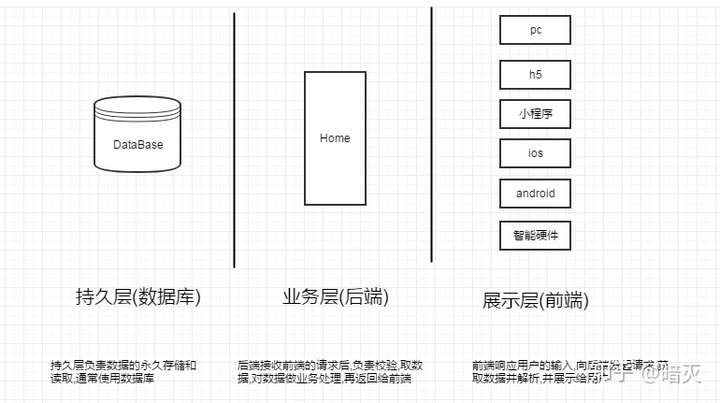
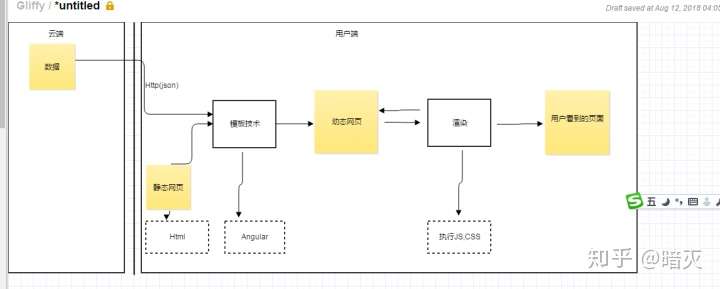
第一层 入门介绍图
适合:刚入门互联网,没多少基础知识和专业知识.

为嘛这个图上传的不清楚?算了.我也不知道
对于大多数刚刚接触到互联网这个职业的人来说,对于软件是怎么编写的,大概的职业是怎么划分的,理解到这个程度就够了.
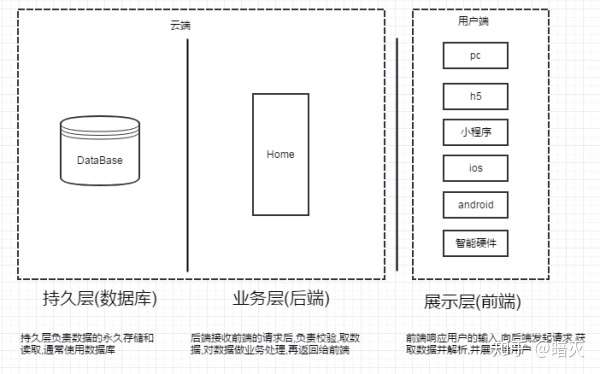
整个系统架构可以分成三层(分层是码农必备思维).
第一层,叫展示层,又被称之为前端.展示层这个名字,其实有点不精确,确切的来说,应该叫用户层,或者是输入输出层,或者叫用户交互层.
它的目标很简单,就是接受用户的输入,并将结果反馈给用户.
什么叫做输入呢?键盘,鼠标,声音,图像等等都是输入,最简单的输入就是键盘和鼠标,你们如果看过各种黑客电影,不管是在键盘上啪啪啪,还是在空气中点点点,都是输入.
输出就是展示出来的结果,在屏幕上就是文字动画,在音箱就是声音之类的.
叫展示层的原因,是因为大部分的情况下,都是用户只需要看,少部分才是操作.
所以通常是用展示层来代指用户的输入输出层.
为什么要分层?
其实最早在互联网没有出现之前,分层是一个相对而言,软件设计里的概念.但是在现在,就很简单了,你可以理解为,在你的手机,电脑,智能手环上运行的,都是展示层.
在过去,单机软件的时代,你可以简单理解为它不是分层的(虽然在系统的内部依然有层次的划分).
而在联网的时代,所有的数据和交互都是由云端的服务器来存储和处理.
这个层次就很好理解了,就是一个在用户端,一个是在云端.
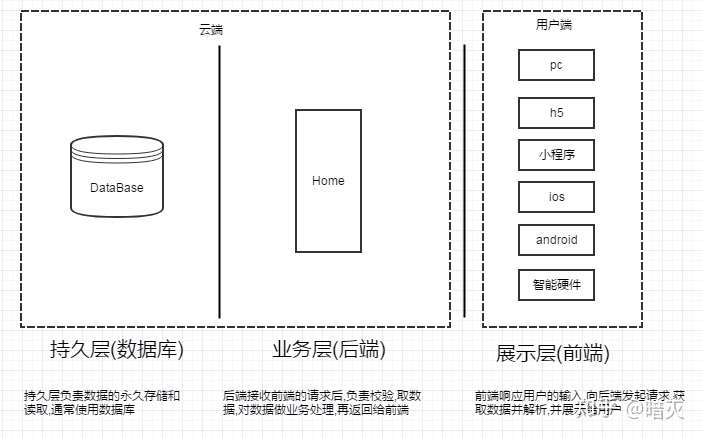
所以上面的这个图更新一下,应该就是这样的.

这样能否理解清楚一点?
所以从简单的意义上来说,前端就是指的用户这一端,后端就是指的服务器这一端,也是云端.
什么叫做服务器呢?
你在家里看到的电脑叫PC, PC一般而言,都是配置比较低,给个人使用.
除了PC还有小型机,大型机等等,这种服务器不是你现在看到的样子,而是这种.
算了不找图了,我也没怎么见过,毕竟不经常去机房,对型号什么的也没那么熟悉,搜"刀片服务器"就好.
在过去,有一个笑话是这么说的:
"不,您不可以在公司的电脑是复制,在家里的电脑上粘贴.多贵的电脑都不行"
可是现在真不是什么问题了,这就是最近几年云的价值,很多软件都改成Sass平台,或者是App这种应用,或者是多端统一.
数据放在云端,才可以做到多端统一,不需要本地存储.
云端的电脑就叫做服务器,业务层和持久层,就是在云端.
这也是前后端区分的重要区别,不是以语言来区分前端和后端,而是看程序是运行在用户端,还是运行在云端.在用户端的,就是前端,在云端的,就是后端.
这个概念区分了以后,我们再来看看,为什么之前叫WEB应用,和现在的前端又有什么区别.
在过去,没有SPA,没有客户端的时候,流行两种模式,一种叫CS架构,一种叫BS架构.
现在已经很久没人提到了.
CS架构,其实指的就是桌面端,就是PC的应用软件,一般都是用C来写(还是C++或C#?我对C这套体系不够熟悉,对桌面端接触的不多.)
BS架构,指的就是网页端.过去的网页端,原生JS+JQuery是主流,网页又分成两种类型,一种叫静态网页,一种叫动态网页.
静态网页就是只有Html(不考虑JS),内容是在Html里写死的.一般都用于不经常修改的部分,比如说关于我们,公司介绍之类的,每一个网页都有自己的独有设计,不好统一,也不经常修改,没有必要做成动态.
动态网页就是指,页面的框架一致,但是内空不同,比如说知乎的个人主页,结构是相似的,但是不同的人看到的数据不一样.这就是通过前端传过来的用户ID,去后端取数据的过程.
之前的动态网页,把数据变成Html的这个过程,是在服务器端完成的,我把它称之为渲染,因为这个术语,还有人说我不懂Http,说渲染就是浏览器做的事儿.
这也是在过去,很多老的工程师,后端和前端一块写的原因,也是很多全菜工程师的来源.
所以那个时候,说到WEB工程师,其实在某种程度上,就是跟CS工程师做区分而来的.你想要做一个WEB程序,你大概要懂数据库,要能读写,还要能展示给用户.
即使在现在,在传统行业中也会有很多人这么做,外包公司和二三线城市非常常见.
所以题主的原话是这样的
"目前正在学习JAVA WEB开发(主要后台,有时间也会学习前端)。"
这里其实就是指的是传统意义上的WEB开发,前端后端都包括,这个方向,严格意义上来说,不属于互联网,更多的见于企业软件,银行,证券,学校.
通常没有产品经理,只有项目经理,每一个工程师,比技术更重要的往往是业务知识.
医疗和财务也经常有这种,OA和税务其实挺常见的.因此,站在这个角度上,题主的描述没有什么大的问题.
当然这里还有一个错误的术语使用,就是后台.确切的来说,应该叫后端.
后端是指运行在云端的代码.
前端是指运行在用户端的代码.
前台是指外部用户使用的系统.
后台是指公司内部使用的系统.
这是正确的描述方式.因此,题主应该是指做后端,也就是Java,但是同时也会写一些前端代码,JS和CSS这些.
这个提前搞清楚了,再来说说看.
现在的App这么多,小程序这么火,WEB开发是不是就没什么价值了?
答案当然是错的.
看了上边的图,其实已经描述很清楚了.
在过去,把静态网页,变成动态网页的过程,是由服务器端来完成的.
而现在,SPA的天下,把静态网页变成动态网页,是由浏览器端完成的.
这要感谢两个人,一个是Ajax前端,一个是App大人.
Ajax最早只是用来无刷新获取数据,减少网络传输的数据量.
现在被原来当成是前端和后端的标准访问方式.
App其实是脱胎在于原有的CS架构,在CS架构中,过去是通过WEBService等传输数据,用XML来描述,而在现在,多半是用Json.
而手机端,Android和Ipone,其实就是两台小小计算机,手机手机,现在可以理解为就是拿在手里的计算机.
所以Android和Iphone理所当然的选择了用Http的方式,用Json格式来向后端传输数据.
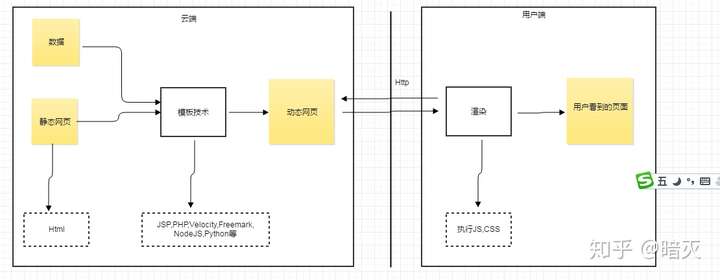
用图来表示,就是这样的.

画个图用了13分钟.
这是过去的样子,那个时候,说是WEB开发要学Java和JS,不算太过分.
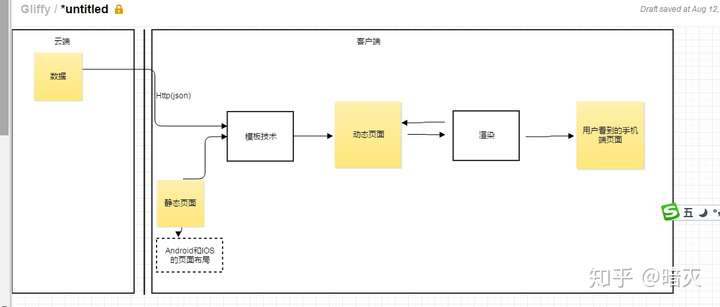
那么Andriod和IOS是什么样子的呢?他们理论上来讲和CS架构是等同的.所以他们是这样的.
很好,这次只用了三分钟.

看到客户端和服务器端之间的差别了么?
静态页面,素材,代码是提前安装在用户手机上的.在Android是就是APK,在IOS上就是IPA.为什么客户端的用户体验比在网页端好,就在于客户是需要你先安装,在安装的时候,把一些模板和素材提前下载到本地,和后端的通信,只获取数据就好.
这直接导致了移动移动的流行,很早之前智能手机就可以访问网页,但是网页做不到这种流畅的体验,原因就在于是,每打开一次网页,都需要加载一次资源,代码,样式等等,而在过去4G还没有那么流畅,手机的内存和CPU没有那么大和快的时候,浏览器的应用体验很差,基本上是不可用的状态.
现在呢?你其实很难感知到,你的手机和云端一直相连.
所以这个时候的后端工程师做什么呢?
一边继续提供WEB服务,一边给Android和IOS提供数据接口.
两者之间的差别,就在于是过去需要在服务器端用模板技术,把静态网页变成动态网页.
而现在,需要生成JSON的数据接口,不用再关心页面如何跳转.
那后端的工程量是减轻了多少呢?
其实跟没减轻相差不多,因为一旦到了云端,后端的主要工作,其实是在架构方面.这个等下,我还是会图来表示一下.
我们先接着往下看,看看WEB怎么改变这种被App不断蚕食的状态.
App应用增多,大量的开发人员转向了Andriod和IOS,难道网页就死了么?
移动时代造就了很多英雄,性能和用户体验是必不可少的环节.
而WEB可不可以和Android和IOS一样,也能够提前把资源加载到本地,提前把代码放到本地,和后端只通过数据接口来通信?
答案当然是可以的.Manifest+Ajax就是解决这个问题的好方案.
Manifest可以让浏览器离线使用网页,所以,理论上来讲,你的网页也只需要让用户加载第一次.通过版本号来判断是否需要更新本地的文件.再通过Ajax获取数据,就可以实现和App一样的功能.
画成图可能是这个样子的.

SPA技术的发展更是给了前端更好用的工具,完美的复用框架,只更换其中的内容,很适合网页的结构.
所以再回过头来看题主的问题.
感觉现在很多WEB网站都只是展示性的,用户主要活跃在移动APP上。不知道现在WEB开发还有什么应用的前景?
因为题主之前说了,自己主要是做后台(Java),=>其实应该是自己主做后端,也会写一点JS.
那么从现在的结构图上来看,所谓的用户活跃在移动App上,对后端人员的影响有多大呢?
1.在Android和IOS的使用场景下,后端人员的职责减轻,不再用模板语言,将静态网页转变成动态网页,只需要提供Json数据接口.
2.在SPA的使用场景下,后端人员的职责减轻,和App端一样,也是只需要提供数据接口.
这代表什么含义?代表后端很开心啊,本来后端的职责就是架构的稳定和可扩容性,业务逻辑什么的都是小菜,负责前端展示也不是后端这帮闷骚男的High点.
所以用户活跃在App上,对后端人员的影响就是,把一些原本不想专注,也不愿意专注的技术栈移走了,继续专注于自己的架构稳定上.
什么算后端架构呢,后端不是画了一个增删改查么,不就是在图里一个方框表示么.
我们等会再看一下,后端倒底是什么样的.你就会明白,为什么说移动App的发展,包括SPA的发展,以及小程序的发展,不但不会对后端有冲击,反而让后端的地位更稳重.
第二层,初级架构图,系统若只如初建,写什么架构来现眼.
一切一切的开端,都来自于互联网的用户压力.
如果没有来自用户访问的压力,那么后端的世界就太简单了.
再重新回过头来看这张图.

在这里,业务层的一个目标就是把数据取出来,再转换成Json数据接口给前端.
而持久层呢,通常是用数据库,而数据最常用的还是关系数据库,在关系数据库中,最常见的是Mysql.
Mysql本身是不提供Json接口的,所以才会出来ORM这种东西,把数据库中的表结构变成Java里的Model,再进一步拼装成Json数据.
Mysql靠什么和业务层交互呢?靠Sql语句.
Sql语句定义了一套语法规则,最简单的就是 select id from user where name = '暗灭'
这种单表查询,意思是我要用户名表查询名字=暗灭的人的ID.
然而Mysql并不是单纯的存取数据,它还支持多种查询方式,还支持函数.这表示什么呢?
很多数据我都可以通过Sql语句,让Mysql来帮我实现了~~
如果你有机会看到很多外包团队的代码,你会发现他们的特点就是,Java做为中间件,几乎不做任何的业务逻辑处理,写代码的套路就是先设计表结构,再写一堆Sql语句,然后Java只是做为一个中间件把SqL语句的结果,传达给前端而已.几乎没有什么业务逻辑.
甚至连接口都没有...只有一个通用的接口(这种代码我看完之后也是醉了.)
他的坏处在哪里呢?
不好调试,这是问题之一,但是不好调试并不是不能调试,忍一忍还能过去.
性能不好,这是问题之二.
这个性能问题是致命的问题啊.
Mysql本身,并不是为了支持高并发的性能而出现的,他提供的各种复杂的Sql语法,也很难在性能上达标.
简单说,Mysql在性能上的支持,最重要的就是索引.
各种Sql优化的核心也就是怎么样多利用Mysql的索引.
但是SQL的优化总是有瓶颈的.这种瓶颈体现在两个地方.
一个是复杂的Sql语句执行的速度非常慢,有可能几十秒.
另一个是一旦并发到200以上或者更高,Mysql就会搞不定.
像淘宝双11这种访问量,单纯靠Mysql可以么?
噢,刚刚还漏说了一句,性能还可能靠分库分表来解决一部分.
包括读写分离等.但是无论哪种解决方案,其实给我们的思考就是,有没有一种比较简单的方式,能够承担起用户的高并发,并且扩展性好,又足够的稳定?
这时候有两种方案诞生.
一种是找到关系数据库的弱点,直接升级为Kev-Value数据库,又被称之为NoSql数据库.
一种是缓存.
缓存是出现在KV数据库之前的,如果我没记错的话.
什么叫缓存呢?
Mysql自己有缓存.
举个例子,在修真院的课程体系中,所有的职业都有15个任务,每个任务都有任务详情,操作步骤.
如果我查询的是Java的任务体系,我会访问数据库.
网络传输啊,并发请求啊还是会让Mysql搞不定大并发的场景.
怎么解决?
我可不可以在Java的虚拟机里,把取过来的任务数据全部用对象存储?
很简单啊,一个Map<Long,List<Task>> id_taskList 就搞定了.
前端来请求的时候,只要是告诉我ID,我就从id_taskList里去,根本不用去访问数据库.
这个时候如果有并发请求,我会害怕么?
根本不怕~~
而且我完全可以做负载均衡啊.理论上来说,如果只是请求这么一个任务列表的话,这种方式就足够了.
具体单机能扛多少压力,可以去试一下.TPS在1000应该问题不大.
所以,画成图,应该是这样的.
===我是饿了的分界线====
写着写着突然间不想写了..我得找找继续定下去的动力,从早上写到现在已经写了几个小时了.
说起来,应该是用我的机构账号来答题的.
技能树IT修真院



