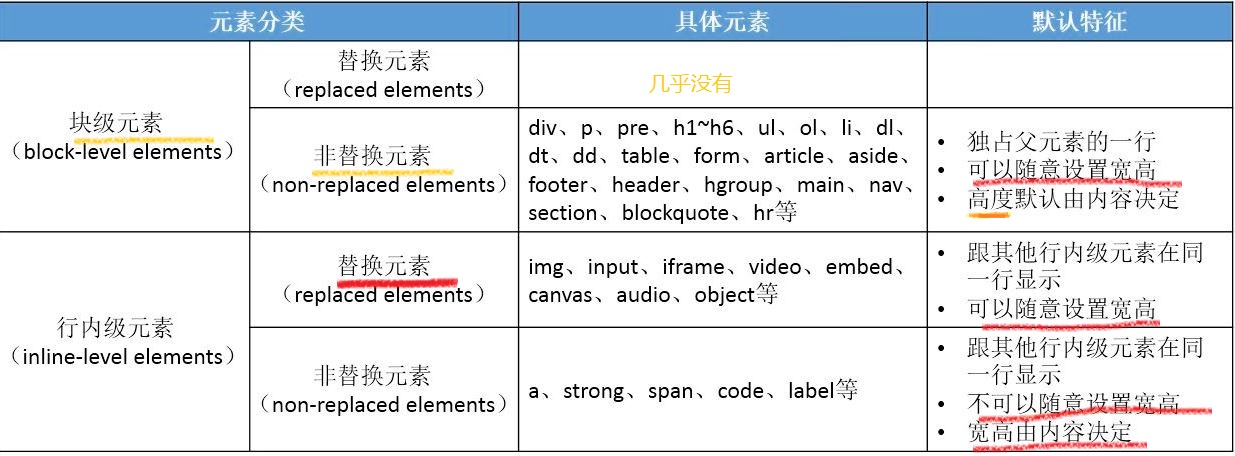
HTML元素分类
HTML元素类型:
块级元素特点
- 每个块级元素都从新的一行开始,并且其后的元素也另起一行。(一个块级元素独占一行)
- 元素的高度,宽度,行高以及顶和底边距都可设置。
- 元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致)
常用的块元素有:
<div>,<p>,<h1>...<h6>,<ul>,<ol>,<dl>,<table>,<address>,<blockquote>,<form>
设置display:block,可以将元素转换块级元素。
内联元素特点
- 和其它元素都在一行上;
- 元素的高度,宽度及顶部和底部边距不可设置;
- 元素的宽度就是他包含的文字和图片的宽度,不可改变。
常用的内联元素有:
<a>,<span>m
,<strong>,<em>
设置display:inline;可以将块级元素转换为内联元素
内联块级元素特点(同时具备内联元素、块状元素的特点)
- 和其他元素都在一行上;
- 元素的高度、宽度、行高及顶和地编剧都可设置。
常用的内联块状元素有:
<img> , <input>
display:inline-block; float:left/right; position: absolute/fixed;可以将元素设置为内联块级元素