部分高级控件整理
Android高级控件
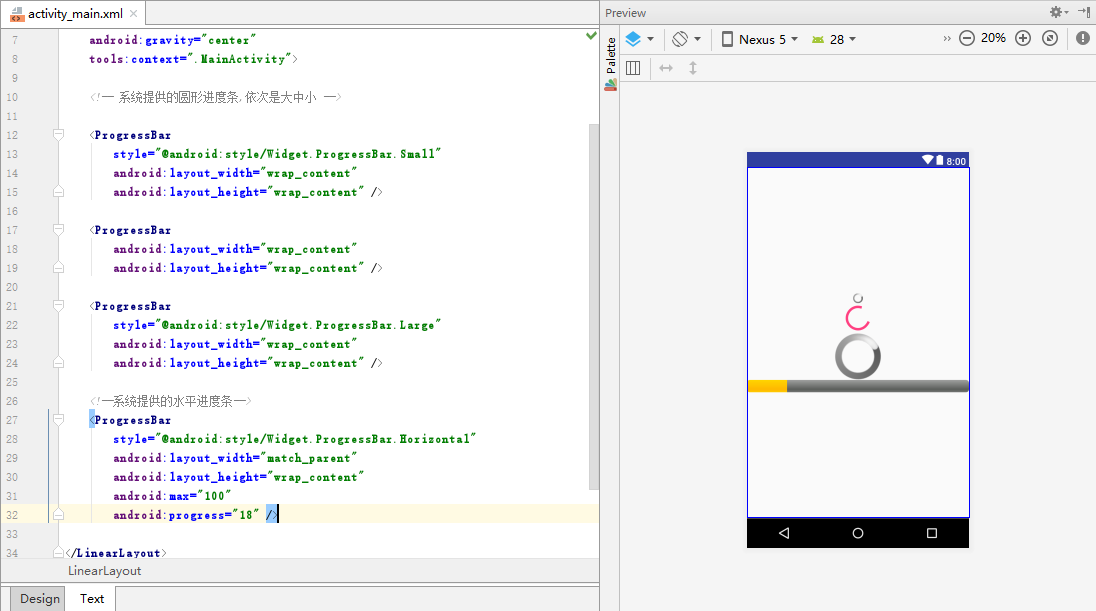
1、ProgressBar
进度条,在运行耗时操作时来显示,可以提高软件的友好型。
常用属性
- android:max:进度条的最大值
- android:progress:进度条已完成进度值
- android:progressDrawable:设置轨道对应的Drawable对象
- android:indeterminate:如果设置成true,则进度条不精确显示进度
- android:indeterminateDrawable:设置不显示进度的进度条的Drawable对象
- android:indeterminateDuration:设置不精确显示进度的持续时间
下面是效果图

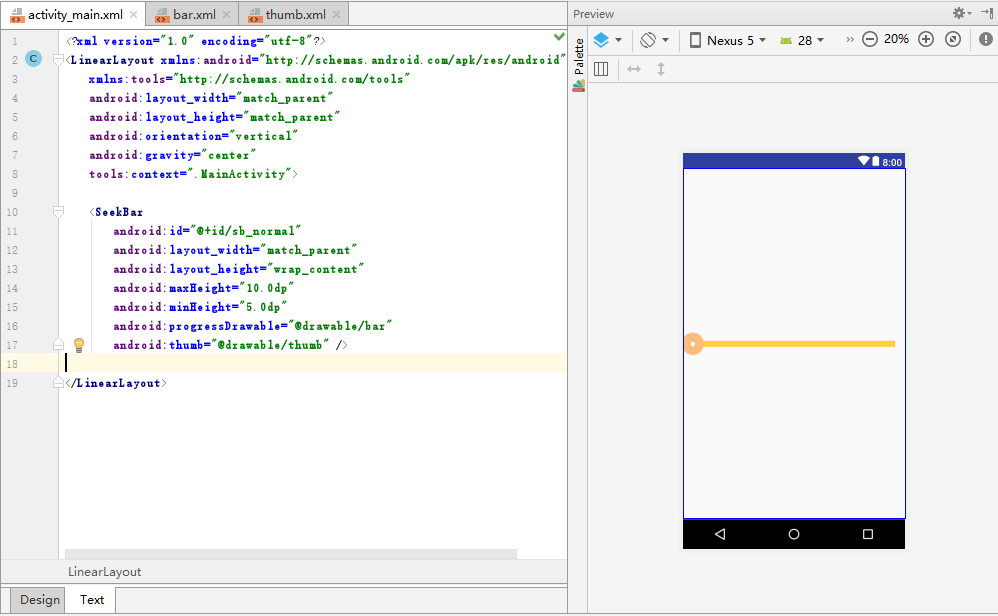
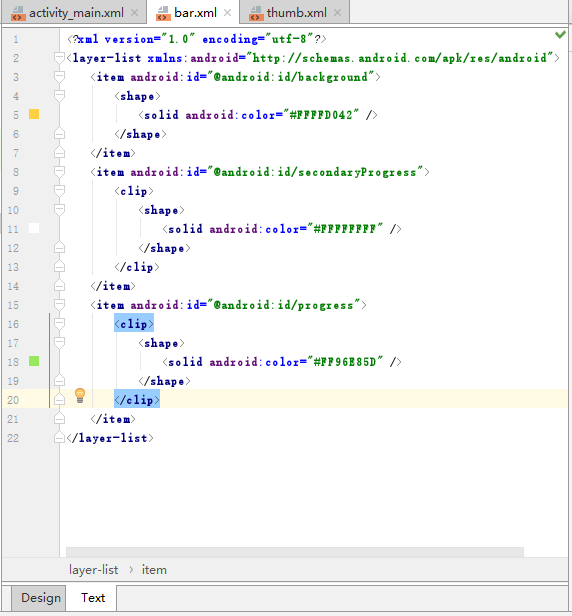
2、SeekBar
拖动条,可作为音乐播放器的进度指示和调整工具,音量调整工具等。
常用属性
- android:max="100" 滑动条的最大值
- android:progress="60" 滑动条的当前值
- android:thumb = "@mipmap/icon" 滑块的图标
下面是效果图



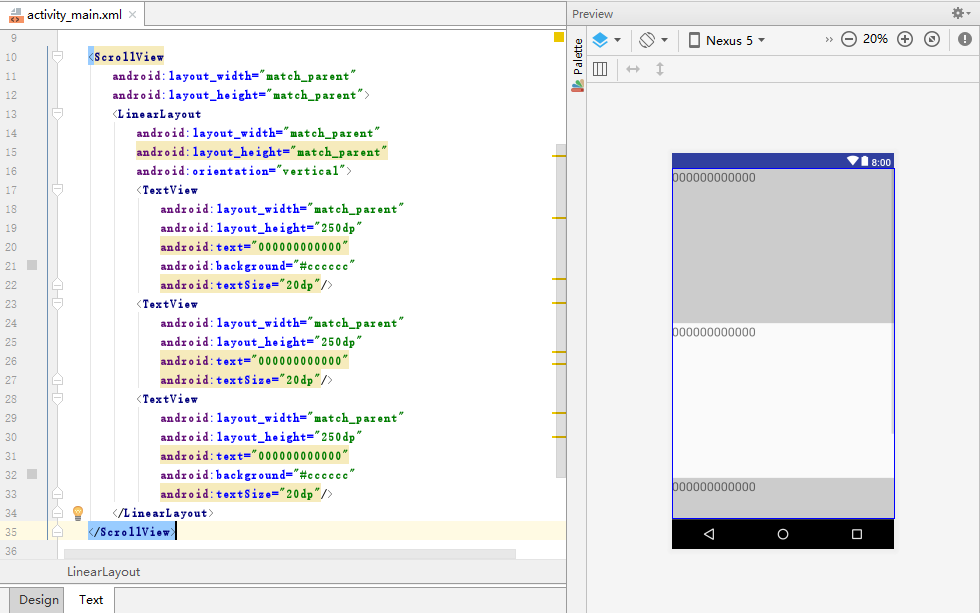
3、ScrollView
滚动视图,它通常在我们写较长的页面时使用,可进行上下拖动。PS:HorizontalScrollView是水平滚动视图,用法相似,考虑到用户体验和界面美观,一般不会用。
常用属性
- android:scrollbars 设置滚动条显示。none(隐藏),horizontal(水平),vertical(垂直)。
- android:scrollbarSize 设置滚动条的宽度。
下面是效果图

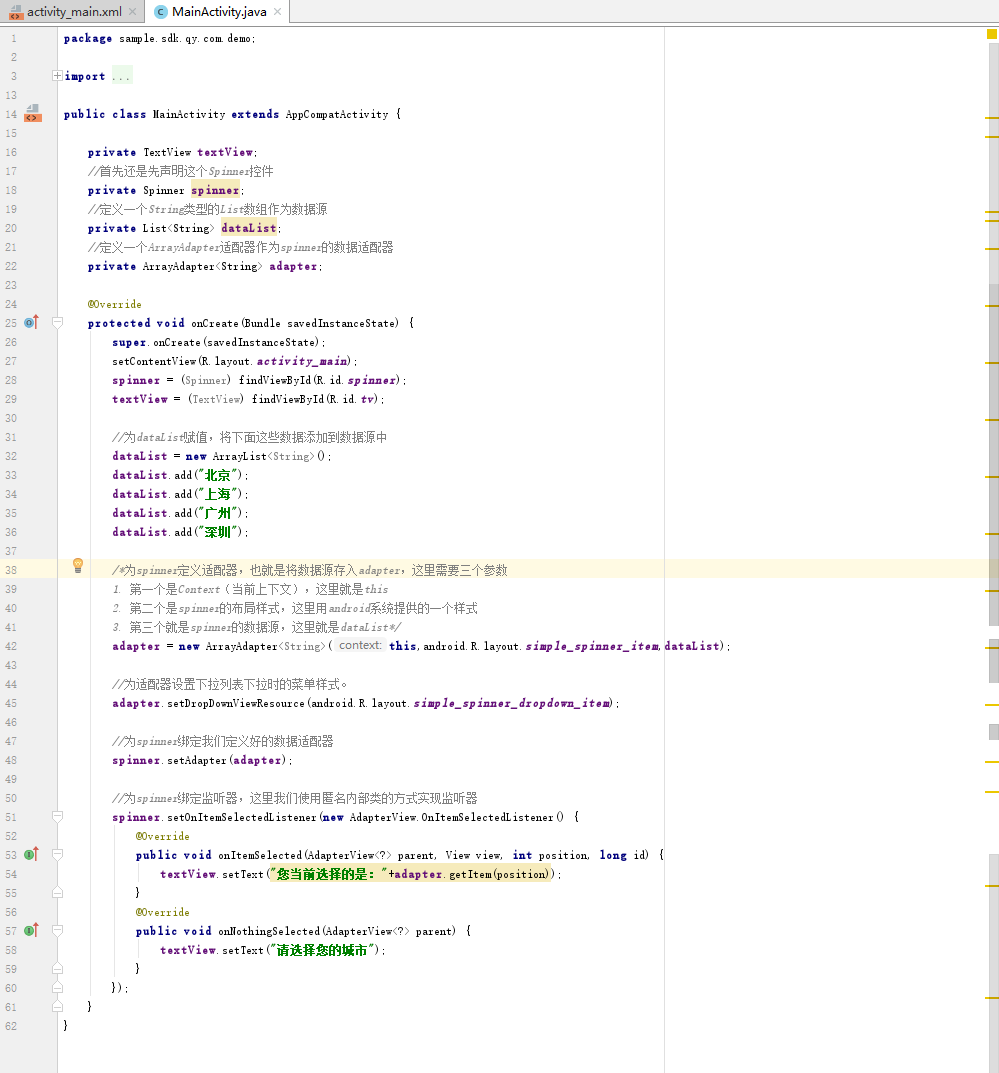
4、Spinner
下拉列表,常用于地区的选择
常用属性
- android:dropDownHorizontalOffset:设置列表框的水平偏移距离
- android:dropDownVerticalOffset:设置列表框的水平竖直距离
- android:dropDownSelector:列表框被选中时的背景
- android:dropDownWidth:设置下拉列表框的宽度
- android:gravity:设置里面组件的对其方式
- android:popupBackground:设置列表框的背景
- android:prompt:设置对话框模式的列表框的提示信息(标题),只能够引用string.xml 中的资源id,而不能直接写字符串
- android:spinnerMode:列表框的模式,有两个可选值: dialog:对话框风格的窗口 dropdown:下拉菜单风格的窗口(默认)
下面是效果图



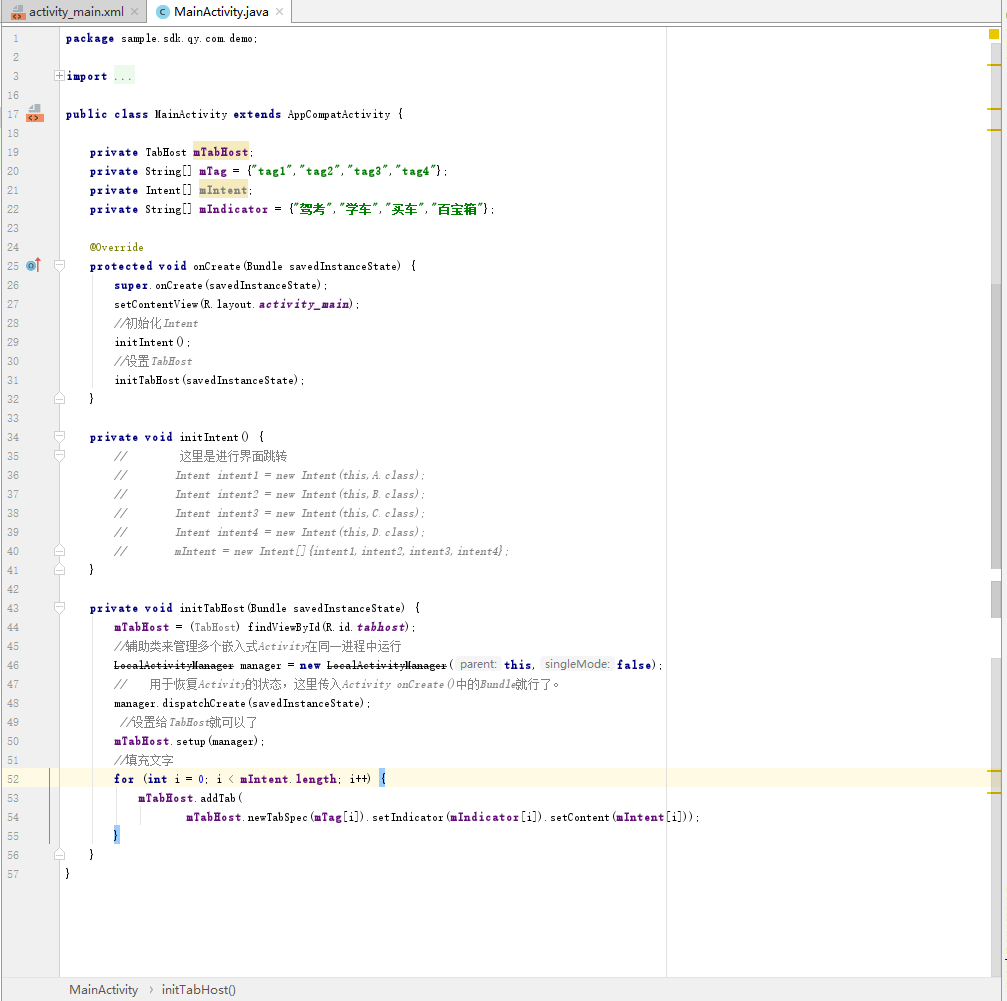
5、TabHost
选项卡,常和TabWidget一同使用
常用属性
与其他控件相似
下面是效果图



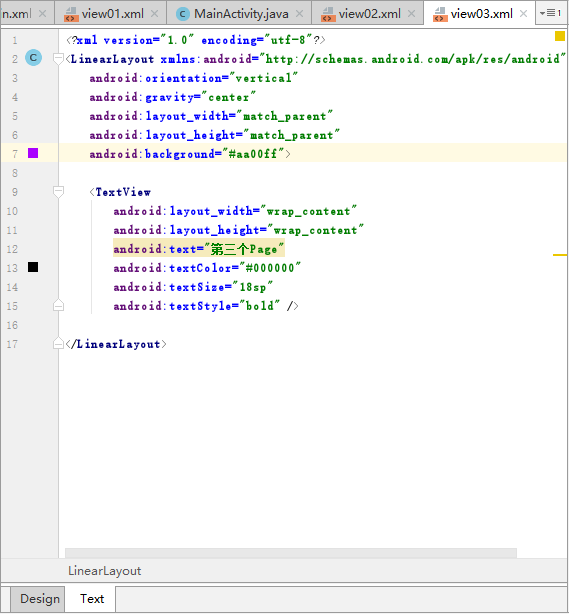
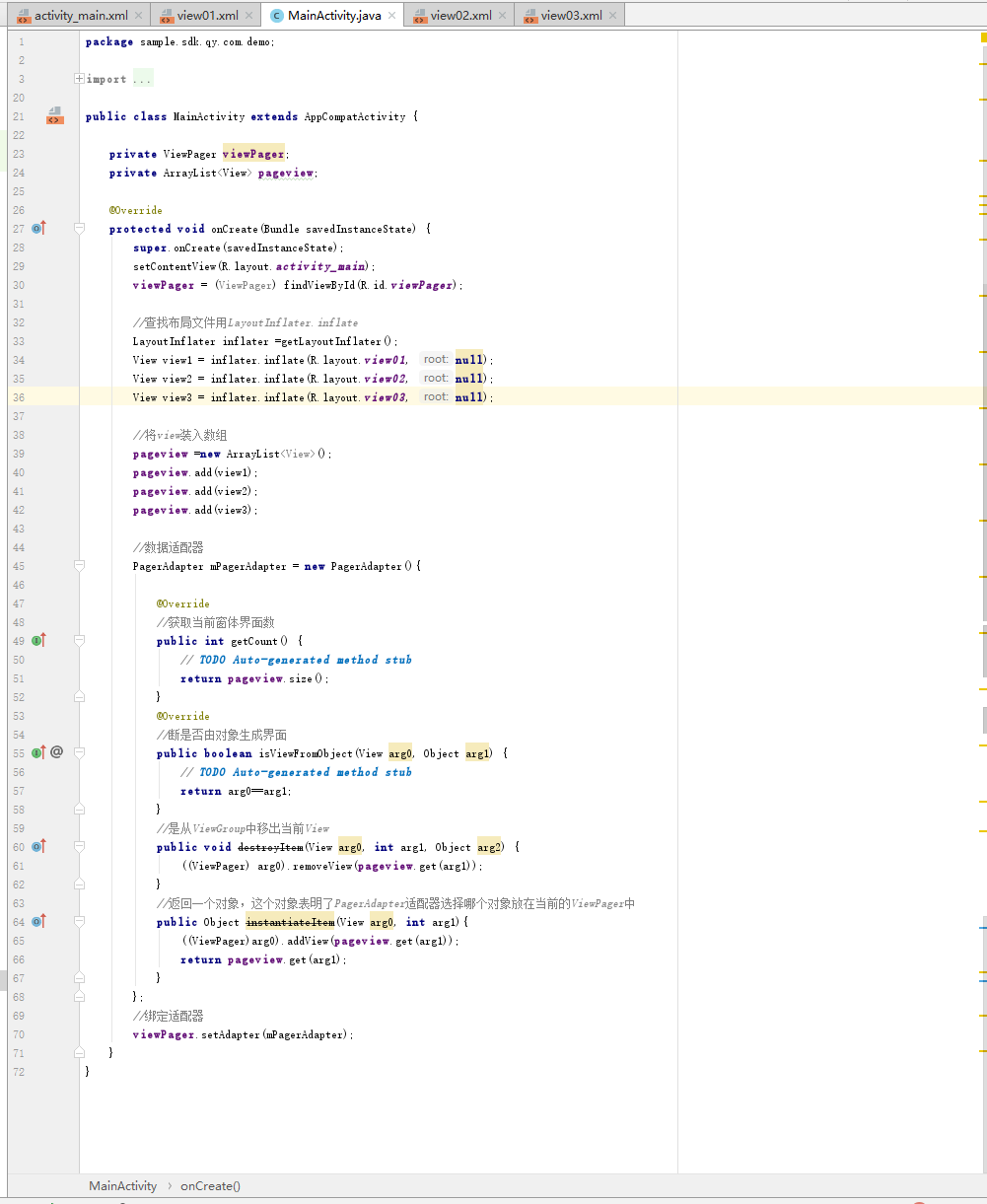
6、ViewPager
ViewPager就是一个简单的页面切换组件,我们可以往里面填充多个View,实现左右滑动切换界面
常用属性
与其他控件相似
这里用到了适配器,后面会对其进行讲解,关于ViewPager,后期会写3D画廊,是其进阶版
下面是效果图


注意:需要三个相似的布局文件,这里只贴出一个。


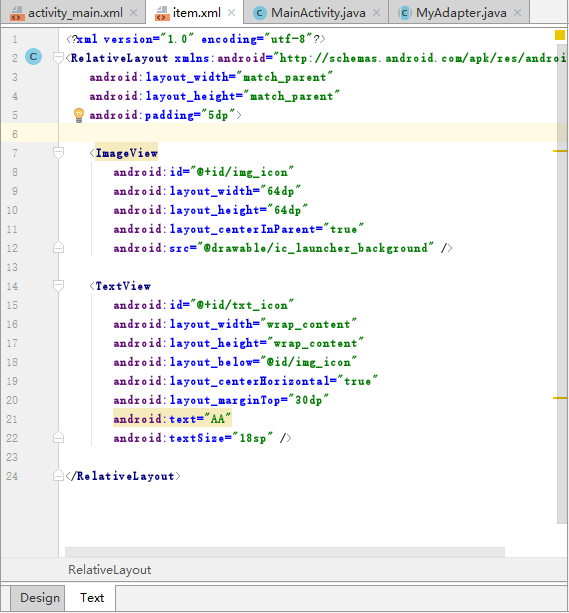
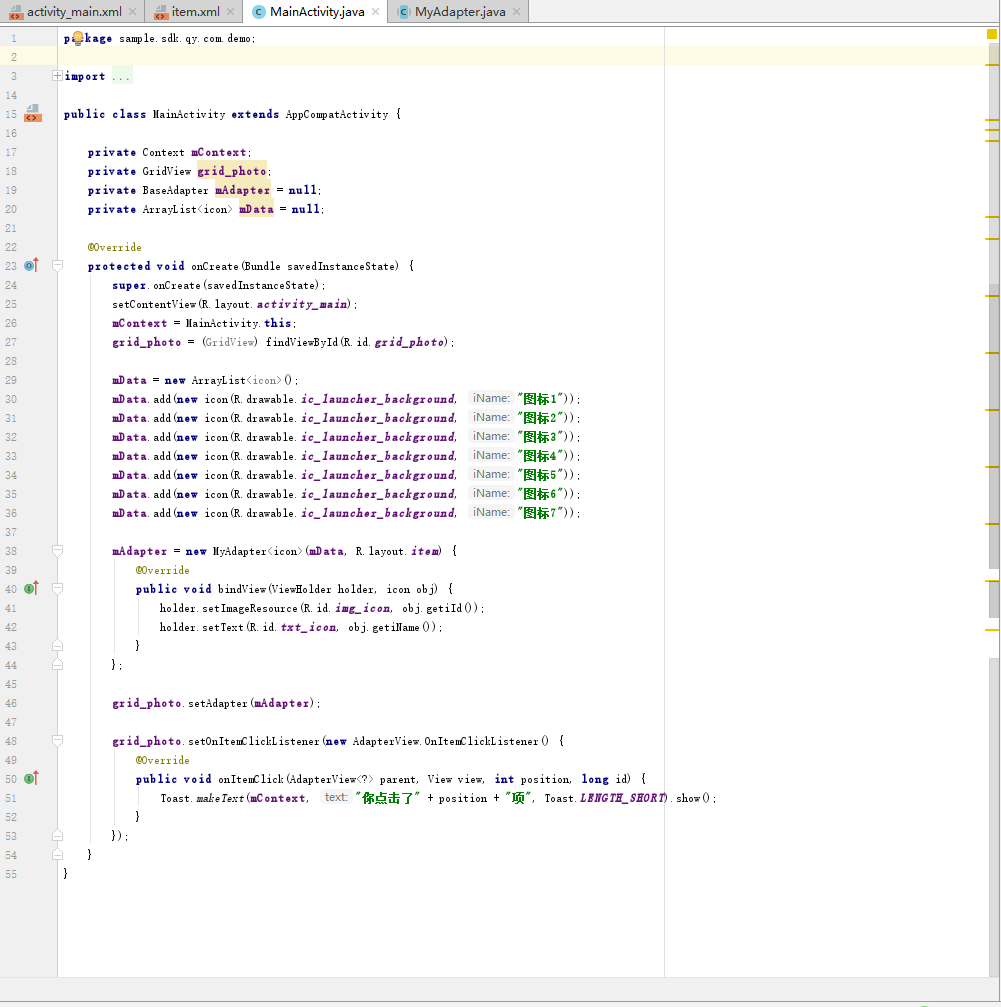
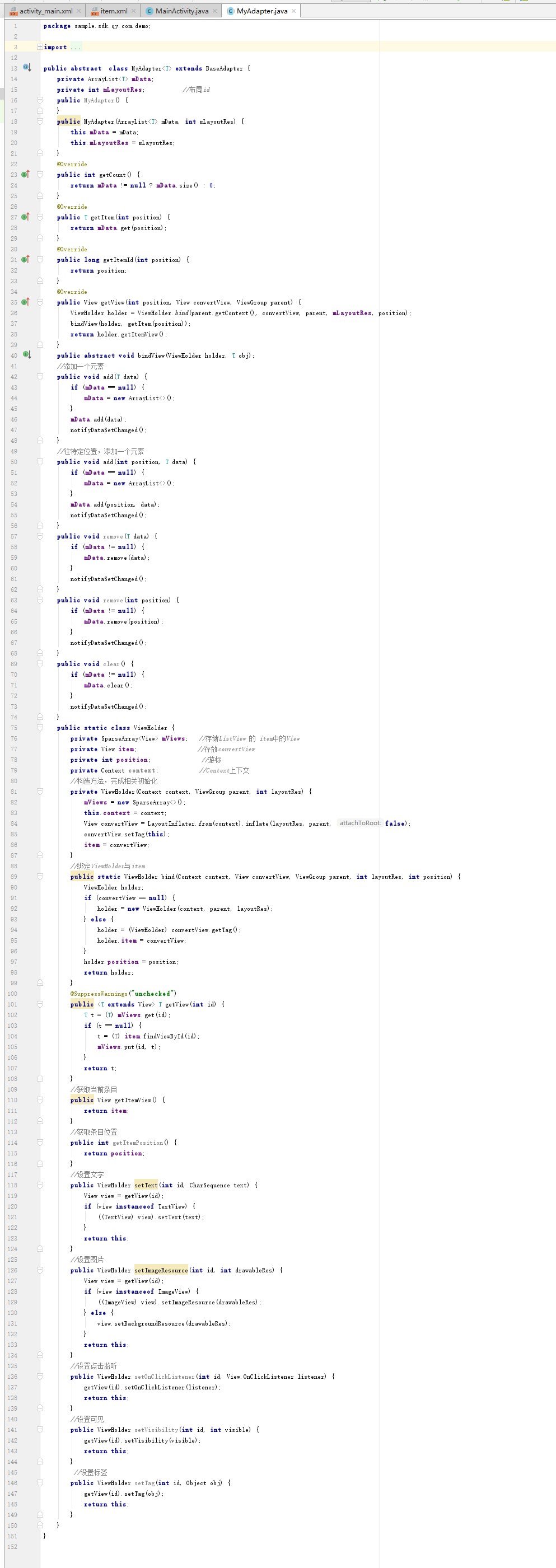
7、GridView
网格视图,主要用于软件首页的九宫格
常用属性
- android:columnWidth:设置列的宽度
- android:gravity:组件对其方式
- android:horizontalSpacing:水平方向每个单元格的间距
- android:verticalSpacing:垂直方向每个单元格的间距
- android:numColumns:设置列数
下面是效果图





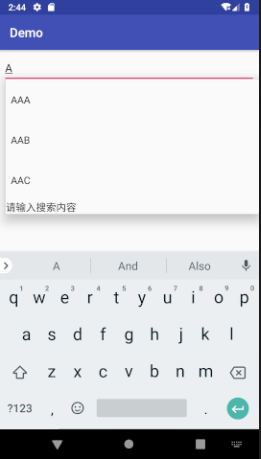
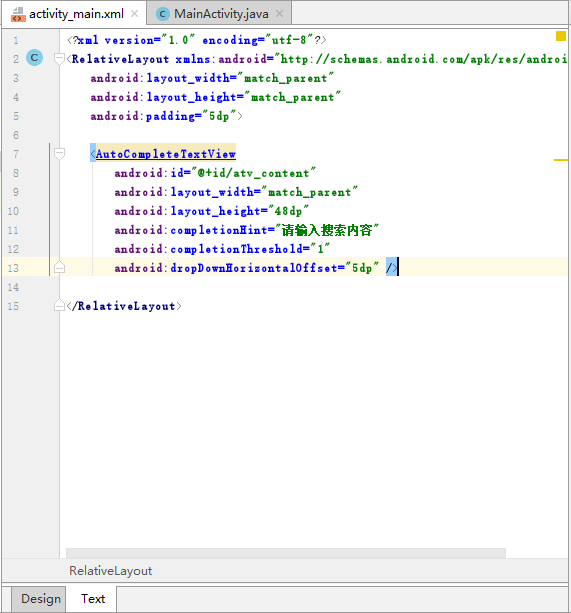
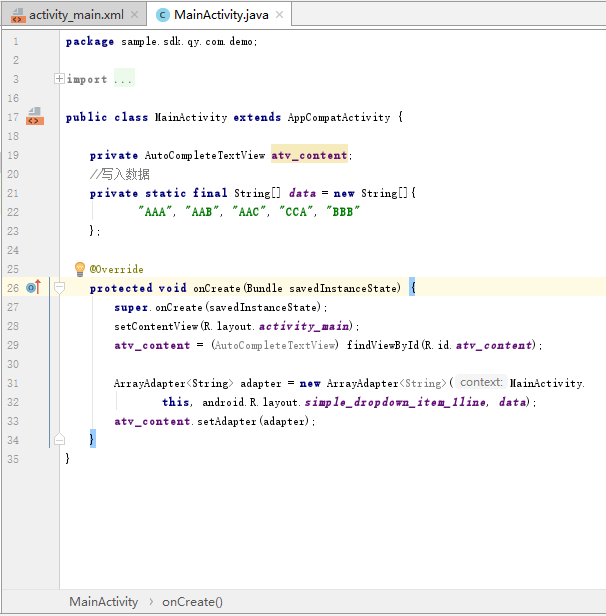
8、AutoCompleteTextView
自动完成文本框,可以自己先提前添加一些数据,在输入时,会进行匹配提示
常用属性
- android:completionHint:设置下拉菜单中的提示标题
- android:completionHintView:定义提示视图中显示下拉菜单
- android:completionThreshold:指定用户至少输入多少个字符才会显示提示
- android:dropDownAnchor:设置下拉菜单的定位"锚点"组件,如果没有指定改属性, 将使用该TextView作为定位"锚点"组件
- android:dropDownHeight:设置下拉菜单的高度
- android:dropDownWidth:设置下拉菜单的宽度
- android:dropDownHorizontalOffset:指定下拉菜单与文本之间的水平间距
- android:dropDownVerticalOffset:指定下拉菜单与文本之间的竖直间距
- android:dropDownSelector:设置下拉菜单点击效果
- android:popupBackground:设置下拉菜单的背景
下面是效果图



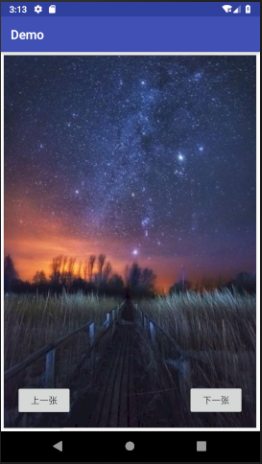
9、ImageSwitcher
图片切换控件,自带翻页渐变效果
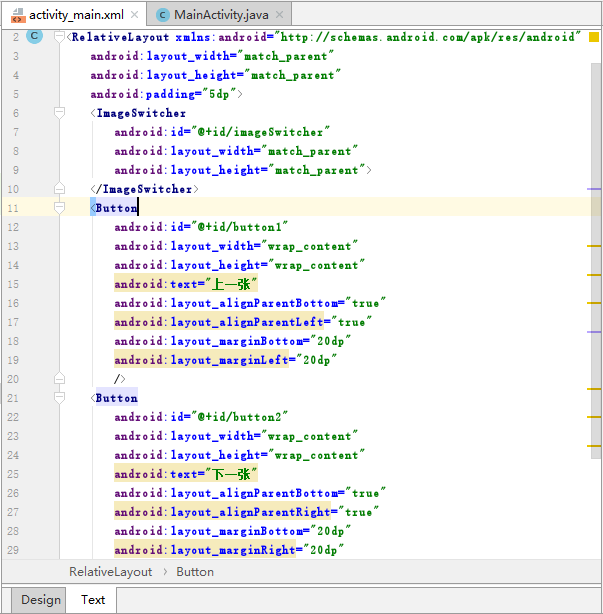
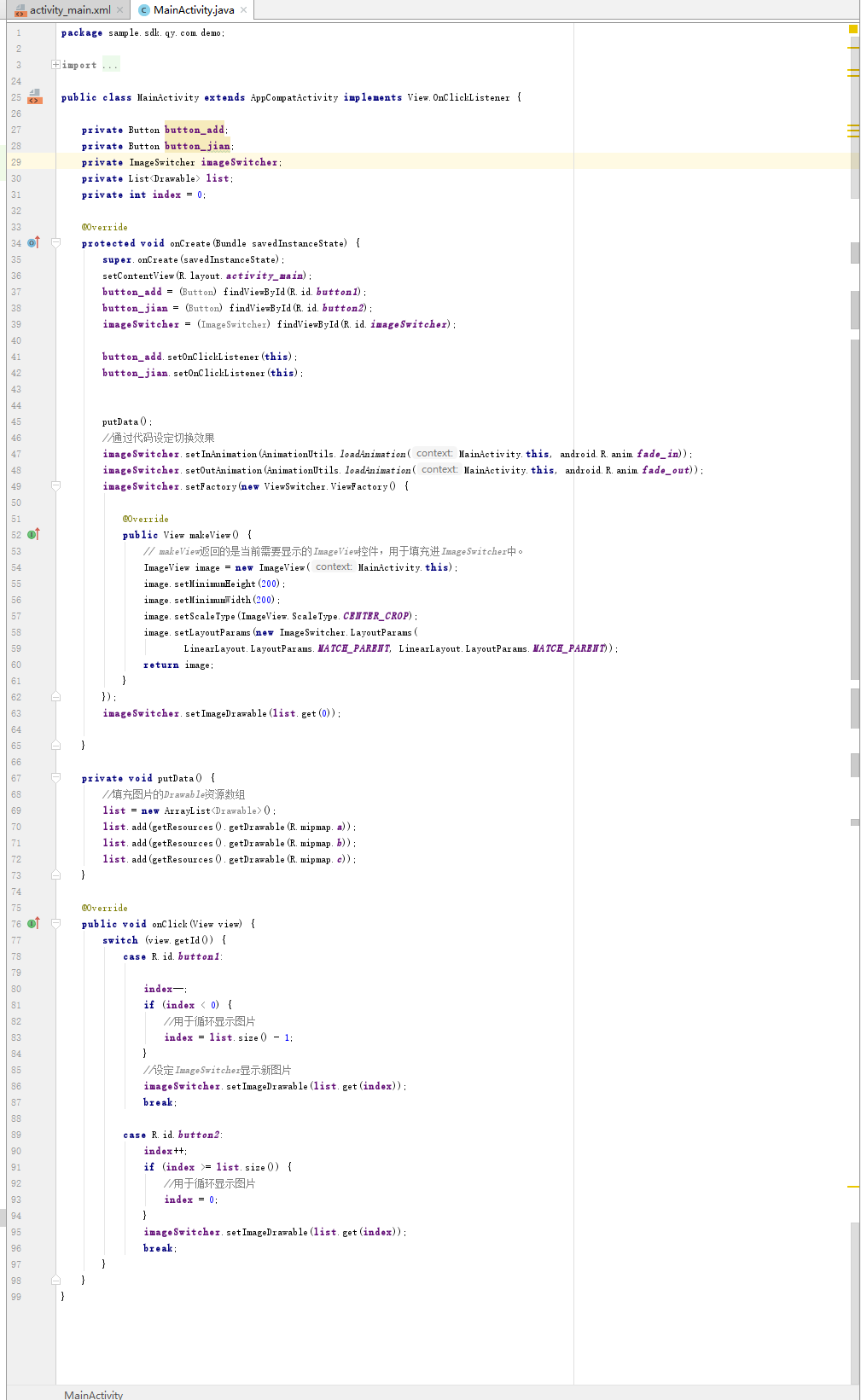
- 常用属性
- android:layout_width="match_parent" 设置宽度
- android:layout_height="match_parent" 设置高度
下面是效果图