五六周作业
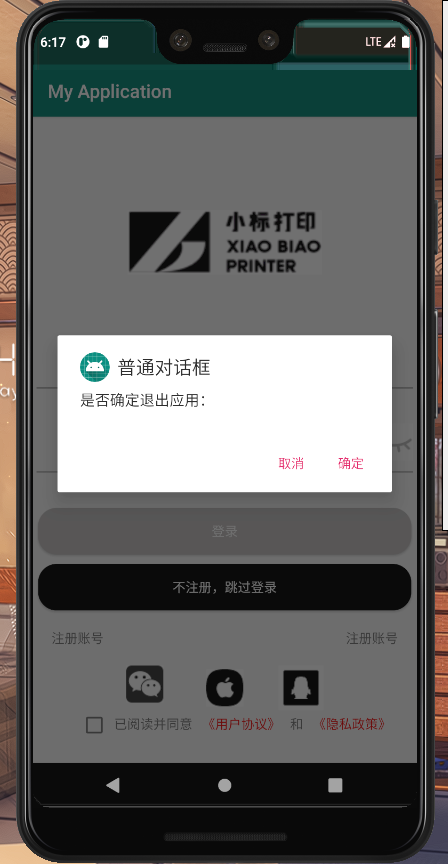
1.返回键实现对话框弹出是否退出应用程序
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
public class Main2Activity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
}
@Override
public void onBackPressed() {
AlertDialog dialog;
AlertDialog.Builder builder=new AlertDialog.Builder(this)
.setTitle("普通对话框")
.setIcon(R.mipmap.ic_launcher)
.setMessage("是否确定退出应用:")
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
Main2Activity.this.finish();
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
dialog=builder.create();
dialog.show();
}
}

2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
package com.example.myapplication;import androidx.appcompat.app.AlertDialog;import androidx.appcompat.app.AppCompatActivity;import android.content.DialogInterface;import android.os.Bundle;import android.view.View;import android.widget.TextView;import android.widget.Toast;public class Demo4Activity extends AppCompatActivity implements View.OnClickListener { private String[] sexArry={"男","女"}; private int sex=0; private TextView textView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_demo4); findViewById(R.id.bt).setOnClickListener(this); } @Override public void onClick(View view) { AlertDialog dialog; AlertDialog.Builder builder=new AlertDialog.Builder(this) .setTitle("选择你的性别") .setSingleChoiceItems(new String[]{"男", "女"},sex, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int i) { sex=i; } }) .setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int i) { dialog.dismiss(); if (sex==0){ Toast.makeText(Demo4Activity.this, "你选择的性别是男", Toast.LENGTH_SHORT).show(); }else{ Toast.makeText(Demo4Activity.this, "你选择的性别是女", Toast.LENGTH_SHORT).show(); } } }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int i) { dialog.dismiss(); } }); dialog=builder.create(); dialog.show(); }} |
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Demo4Activity"
android:orientation="vertical">
<Button
android:id="@+id/bt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮"
android:textSize="50dp"
android:layout_gravity="center"
android:layout_marginTop="200dp"
/>
</LinearLayout>



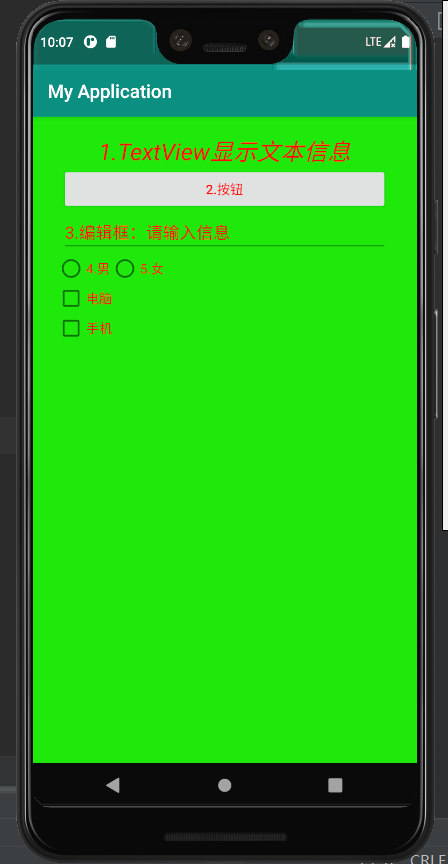
3.布局(详见:Android第五周上机word文档)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Demo5Activity"
android:orientation="vertical"
android:background="#18DF00">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1.TextView显示文本信息"
android:textColor="#FD0101"
android:textSize="25dp"
android:layout_gravity="center"
android:layout_marginTop="20dp"
android:textStyle="italic"/>
<Button
android:layout_width="350dp"
android:layout_height="wrap_content"
android:text="2.按钮"
android:textColor="#FF0000"
android:layout_gravity="center"/>
<EditText
android:layout_width="350dp"
android:layout_height="wrap_content"
android:hint="3.编辑框:请输入信息"
android:textColorHint="#F80101"
android:layout_gravity="center"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4.男"
android:textColor="#FF0000"
android:layout_marginLeft="25dp"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="5.女"
android:textColor="#FF0000"/>
</LinearLayout>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电脑"
android:textColor="#FF0000"
android:layout_marginLeft="25dp"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="手机"
android:textColor="#FF0000"
android:layout_marginLeft="25dp"/>
</LinearLayout>

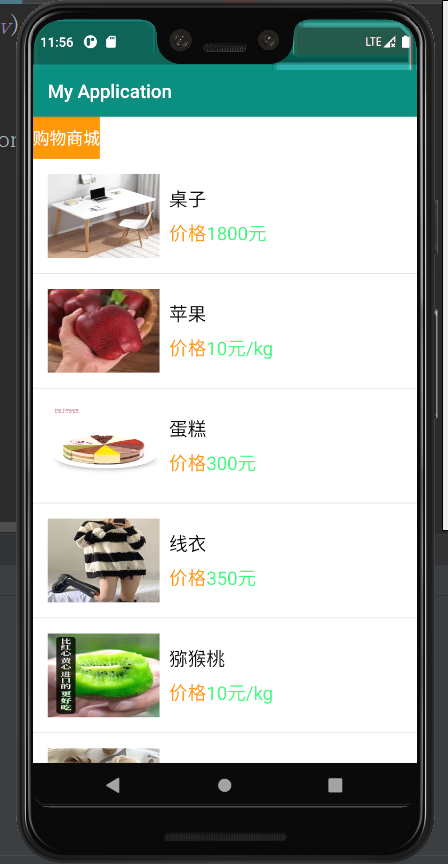
4.教材p76页 图3—17购物商城界面
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class Demo6Activity extends AppCompatActivity {
private ListView mListView;
private String[] titles={"桌子","苹果","蛋糕","线衣","猕猴桃","围巾"};
private String[] prices={"1800元","10元/kg","300元","350元","10元/kg","280元"};
private int[] icons={R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable.wireclothes,R.drawable.kiwifruit,R.drawable.scarf};
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_demo6);
mListView=(ListView) findViewById(R.id.lv);
MyBaseAdapter mAdapter=new MyBaseAdapter();
mListView.setAdapter(mAdapter);
}
class MyBaseAdapter extends BaseAdapter{
public int getCount(){
return titles.length;
}
public Object getItem(int position){
return titles[position];
}
public long getItemId(int position){
return position;
}
public View getView(int position, View convertView, ViewGroup parent){
View view=View.inflate(Demo6Activity.this,R.layout.list_item,null);
TextView title=view.findViewById(R.id.title);
TextView price=view.findViewById(R.id.price);
ImageView iv=view.findViewById(R.id.iv);
title.setText(titles[position]);
price.setText(prices[position]);
iv.setBackgroundResource(icons[position]);
return view;
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Demo6Activity"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="45dp"
android:text="购物商城"
android:textSize="18sp"
android:textColor="#FFFFFF"
android:background="#FF8F03"
android:gravity="center"/>
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<ImageView
android:id="@+id/iv"
android:layout_width="120dp"
android:layout_height="90dp"
android:layout_centerVertical="true"/>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/iv"
android:layout_centerVertical="true">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="桌子"
android:textSize="20sp"
android:textColor="#000000"/>
<TextView
android:id="@+id/tv_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="价格"
android:textSize="20sp"
android:textColor="#FF8F03"
android:layout_marginTop="10dp"
android:layout_below="@id/title"/>
<TextView
android:id="@+id/price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1000"
android:textSize="20sp"
android:textColor="#38EE74"
android:layout_below="@id/title"
android:layout_toRightOf="@id/tv_price"
android:layout_marginTop="10dp"/>
</RelativeLayout>
</RelativeLayout>