初识JS 基本语法.基本运算符
JavaScript概述
JavaScript的历史
- 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)
- Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript
- 微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript.
- 为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范.
ECMAScript
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
- Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的.
简单地说,ECMAScript 描述了以下内容:
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 运算符
- 对象 (封装 继承 多态) 基于对象的语言.使用对象.
JavaScript引入方式
Script标签内写代码
<script> // 在这里写你的JS代码 </script>
引入额外的JS文件
<script src="myscript.js"></script>
JavaScript语言规范
注释
// 这是单行注释 /* 这是 多行注释 */
结束符
JavaScript中的语句要以分号(;)为结束符
JavaScript语言基础
变量声明
JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
声明变量使用 var 变量名; 的格式来进行声明
var name = "Alex"; var age = 18;
注意:
变量名是区分大小写的
推荐使用驼峰式命名规则
一行可以声明多个变量.并且可以是不同类型
var name="yuan", age=20, job="lecturer";
声明变量时 可以不用var. 如果不用var 那么它是全局变量
变量命名,首字符只能是字母,下划线,$美元符 三选一,余下的字符可以是下划线、美元符号或任何字母或数字字符且区分大小写,x与X是两个变量
常量与标识符
常量 :直接在程序中出现的数据值
标识符:
由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
常用于表示函数、变量等的名称
例如:_abc,$abc,abc,abc123是标识符,而1abc不是
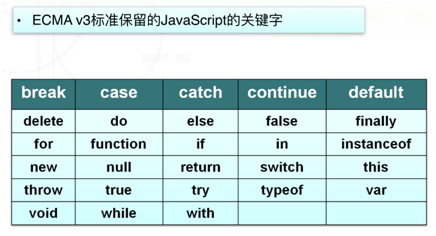
JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符

JavaScript数据类型
JavaScript拥有动态类型
var x; // 此时x是undefined var x = 1; // 此时x是数字 var x = "Alex" // 此时x是字符串
数字类型
JavaScript不区分整型和浮点型,就只有一种数字类型
var a = 12.34; var b = 20; var c = 123e5; // 12300000 var d = 123e-5; // 0.00123
转换数字常用方法
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
字符串
是由Unicode字符、数字、标点符号组成的序列;字符串常量首尾由单引号或双引号括起;JavaScript中没有字符类型;常用特殊字符在字符串中的表达;
字符串中部分特殊字符必须加上右划线\;常用的转义字符 \n:换行 \':单引号 \":双引号 \\:右划线
字符串对象创建
字符串创建(两种方式)
变量 = “字符串”
字串对象名称 = new String (字符串)
var str1="hello world";
var str1= new String("hello word");
字符串的常用方法
x.length ----获取字符串的长度
x.toLowerCase() ----转为小写
x.toUpperCase() ----转为大写
x.trim() ----去除字符串两边空格
x.trimLeft() ----去除字符串左边空格
x.trimRight() ----去除字符串右边空格
----字符串查询方法
x.charAt(index) ----str1.charAt(index);----获取指定位置字符,其中index为要获取的字符索引
x.indexOf(findstr,index) ----查询字符串元素的位置,找不到返回-1
x.lastIndexOf(findstr)
x.match(regexp) ----match返回匹配字符串的数组,如果没有匹配则返回null
x.search(regexp) ----search返回匹配字符串的首字符位置索引
示例:
var str1="welcome to the world of JS!";
var str2=str1.match("world");
var str3=str1.search("world");
alert(str2[0]); // 结果为"world"
alert(str3); // 结果为15
----子字符串处理方法
x.substr(start, length) ----start表示开始位置,length表示截取长度
x.substring(start, end) ----end是结束位置
x.slice(start, end) ----切片操作字符串,可以使用负数
示例:
var str1="abcdefgh";
var str2=str1.slice(2,4);
var str3=str1.slice(4);
var str4=str1.slice(2,-1);
var str5=str1.slice(-3,-1);
alert(str2); //结果为"cd"
alert(str3); //结果为"efgh"
alert(str4); //结果为"cdefg"
alert(str5); //结果为"fg"
x.replace(findstr,tostr) ---- 字符串替换
x.split(); ----分割字符串
var str1="一,二,三,四,五,六,日";
var strArray=str1.split(",");
alert(strArray[1]);//结果为"二"
x.concat(addstr) ---- 拼接字符串
拼接字符串一般使用“+”
布尔类型
区别于Python,true和false都是小写
Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0
布尔值也可以看作on/off、yes/no、1/0对应true/false
var a = true; var b = false;
数组
类似于Python中的列表
数组创建的三种方式
创建方式1:
var arrname = [元素0,元素1,….]; // var arr=[1,2,3];
创建方式2:
var arrname = new Array(元素0,元素1,….); // var test=new Array(100,"a",true);
创建方式3:
var arrname = new Array(长度);
// 初始化数组对象:
var cnweek=new Array(7);
cnweek[0]="星期日";
cnweek[1]="星期一";
...
cnweek[6]="星期六";
数组的使用方法
// join方法
x.join(bystr) ----将数组元素拼接成字符串
var arr1=[1, 2, 3, 4, 5, 6, 7];
var str1=arr1.join("-");
alert(str1); //结果为"1-2-3-4-5-6-7"
// concat方法
x.concat(value,...) ----连接数组
var a = [1,2,3];
var b=a.concat(4,5) ;
alert(a.toString()); //返回结果为1,2,3
alert(b.toString()); //返回结果为1,2,3,4,5
// 数组排序-reverse sort
//x.reverse()
//x.sort()
var arr1=[32, 12, 111, 444];
//var arr1=["a","d","f","c"];
arr1.reverse(); //颠倒数组元素
alert(arr1.toString()); // toString()把数组转换为字符串,并返回结果
//结果为444,111,12,32
arr1.sort(); //排序数组元素
alert(arr1.toString());
//结果为111,12,32,444
//------------------------------
arr=[1,5,2,100];
//arr.sort();
//alert(arr);
//如果就想按着数字比较呢?
function intSort(a,b){
if (a>b){
return 1;//-1
}
else if(a<b){
return -1;//1
}
else {
return 0
}
}
arr.sort(intSort);
alert(arr);
function IntSort(a,b){
return a-b;
}
// 数组切片操作
//x.slice(start, end)
//x代表数组对象
//start表示开始位置索引
//end是结束位置下一数组元素索引编号
//第一个数组元素索引为0
//start、end可为负数,-1代表最后一个数组元素
//end省略则相当于从start位置截取以后所有数组元素
var arr1=['a','b','c','d','e','f','g','h'];
var arr2=arr1.slice(2,4);
var arr3=arr1.slice(4);
var arr4=arr1.slice(2,-1);
alert(arr2.toString());
//结果为"c,d"
alert(arr3.toString());
//结果为"e,f,g,h"
alert(arr4.toString());
//结果为"c,d,e,f,g"
// 删除子数组
//x. splice(start, deleteCount, value, ...)
//x代表数组对象
//splice的主要用途是对数组指定位置进行删除和插入
//start表示开始位置索引
//deleteCount删除数组元素的个数
//value表示在删除位置插入的数组元素
//value参数可以省略
var a = [1,2,3,4,5,6,7,8];
a.splice(1,2);
alert(a.toString());//a变为 [1,4,5,6,7,8]
a.splice(1,1);
alert(a.toString());//a变为[1,5,6,7,8]
a.splice(1,0,2,3);
alert(a.toString());//a变为[1,2,3,5,6,7,8]
// 数组的push和pop
//push pop这两个方法模拟的是一个栈操作
//x.push(value, ...) 压栈
//x.pop() 弹栈
//x代表数组对象
//value可以为字符串、数字、数组等任何值
//push是将value值添加到数组x的结尾
//pop是将数组x的最后一个元素删除
var arr1=[1,2,3];
arr1.push(4,5);
alert(arr1);
//结果为"1,2,3,4,5"
arr1.push([6,7]);
alert(arr1)
//结果为"1,2,3,4,5,6,7"
arr1.pop(); // pop可以取到删除的值
alert(arr1);
//结果为"1,2,3,4,5"
// 数组的shift和unshift
//x.unshift(value,...)
//x.shift()
//x代表数组对象
//value可以为字符串、数字、数组等任何值
//unshift是将value值插入到数组x的开始
//shift是将数组x的第一个元素删除
var arr1=[1,2,3];
arr1.unshift(4,5);
alert(arr1); //结果为"4,5,1,2,3"
arr1. unshift([6,7]);
alert(arr1); //结果为"6,7,4,5,1,2,3"
arr1.shift();
alert(arr1); //结果为"4,5,1,2,3"
总结js的数组特性
// js中数组的特性
//java中数组的特性, 规定是什么类型的数组,就只能装什么类型.只有一种类型.
//js中的数组特性1: js中的数组可以装任意类型,没有任何限制.
//js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长.
var arr5 = ['abc',123,1.14,true,null,undefined,new String('1213'),new Function('a','b','alert(a+b)')];
/* alert(arr5.length);//8
arr5[10] = "hahaha";
alert(arr5.length); //11
alert(arr5[9]);// undefined */
对象
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是基于对象实现的
<script language="javascript">
var aa=Number.MAX_VALUE;
//利用数字对象获取可表示最大数
var bb=new String("hello JavaScript");
//创建字符串对象
var cc=new Date();
//创建日期对象
var dd=new Array("星期一","星期二","星期三","星期四");
//数组对象
</script>

创建一个类似字典的对象
var a = {"name": "Alex", "age": 18};
console.log(a.name);
console.log(a["age"]);
null和undefined
Undefined类型
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
当函数无明确返回值时,返回的也是值 "undefined";
Null类型
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
类型查询
typeof "abc" // "string"
typeof null // "object"
typeof true // "boolean"
typeof 123 // "number"
console.log(typeof([11,22])); // object
console.log(typeof("123")); // string
typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句
运算符
算术运算符:
+ - * / % ++ --
比较运算符:
> >= < <= != == === !==
逻辑运算符:
&& || !
赋值运算符:
= += -= *= /=
字符串运算符:
+ 连接,两边操作数有一个或两个是字符串就做连接运算
i++先赋值再计算
++i先计算再赋值
===强等于,既判断值也判断类型
注意1:
比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.
比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较
注意2:
等性运算符:执行类型转换的规则如下: 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。 在比较时,该运算符还遵守下列规则: 值 null 和 undefined 相等。 在检查相等性时,不能把 null 和 undefined 转换成其他值。 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。
js不同于python,是一门弱类型语言
静态类型语言
一种在编译期间就确定数据类型的语言。大多数静态类型语言是通过要求在使用任一变量之前声明其数据类型来保证这一点的。Java 和 C 是静态类型语言。
动态类型语言
一种在运行期间才去确定数据类型的语言,与静态类型相反。VBScript 和 Python 是动态类型的,因为它们确定一个变量的类型是在您第一次给它赋值的时候。
强类型语言
一种总是强制类型定义的语言。Java 和 Python 是强制类型定义的。您有一个整数,如果不明确地进行转换 ,不能将把它当成一个字符串去应用。
弱类型语言
一种类型可以被忽略的语言,与强类型相反。JS 是弱类型的。在JS中,可以将字符串 '12' 和整数 3 进行连接得到字符串'123',然后可以把它看成整数 123 ,所有这些都不需要任何的显示转换。
所以说 Python 既是动态类型语言 (因为它不使用显示数据类型声明),又是强类型语言 (因为只要一个变量获得了一个数据类型,它实际上就一直是这个类型了)
流程控制
if-else
if (表达式){
语句1;
......
} else{
语句2;
.....
}
if-else if-else
if (表达式1) {
语句1;
}else if (表达式2){
语句2;
}else if (表达式3){
语句3;
} else{
语句4;
}
switch
switch基本格式
switch (表达式) {
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;
}
default为上面条件都不满足时的默认值
如果不加break则会从符合条件的开始一直执行到break
for
for (var i=0;i<10;i++) {
console.log(i);
}
for循环的另一种形式
for( 变量 in 数组或对象)
{
执行语句
……
}
while
var i = 0;
while (i < 10) {
console.log(i);
i++;
}
三元运算
var a = 1; var b = 2; var c = a > b ? a : b // 条件成立取a,不成立取b





