scc
CSS简介
CSS介绍
CSS(cascading style sheet,层叠样式表)是一种制作网页的新技术,现在已经为大多数浏览器所支持,成为网页设计必不可少的工具之一
CSS语法
CSS实例
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束

CSS注释
/*这是注释*/
CSS的几种引入方式
行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用
<p style="color: red">Hello world.</p>
内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
CSS选择器
基本选择器
标签选择器
/*根据标签名选择*/
p {color: "red";}
ID选择器
/*根据ID号选择*/
#i1 {
background-color: red;
}
类别选择器
/*根据class名选择*/
.c1 {
font-size: 14px;
}
/*有c1类名的p标签*/
p.c1 {
color: red;
}
注意:
样式类名不要用数字开头(有的浏览器不认)
标签中的class属性如果有多个,要用空格分隔
通用选择器
* {
color: white;
}
层级选择器
组合选择器
/*为所有的div和p标签设置边框属性*/
div, p {
border: 1px solid red;
}
/*组合选择器 把几个查找条件用逗号分割,逗号表示或者*/
p>a,ul~a{
color: green;
}
后代选择器
/*li内部的a标签设置字体颜色 从所有后代元素中找*/
li a {
color: green;
}
子代选择器
/*选择所有父级是 <div> 元素的 <p> 元素 只从直接子元素中找*/
div>p {
font-family: "Arial Black", arial-black, cursive;
}
毗邻选择器
/*选择紧接着<div>元素之后的<p>元素 往后找紧贴的*/
div+p {
margin: 5px;
}
兄弟选择器
/*i1后面所有的兄弟p标签 往后找同级的*/
#i1~p {
border: 2px solid royalblue;
}
属性选择器
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
[egon]{
color: green;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}
[type="button"]{
color: red;
}
/*上面常用↑*/
/*用于选取属性值包含指定值的每个元素*/
div[class~="c2"] {
color: red;
}
/*用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。*/
div[class|="c2"] {
color: red;
}
/*匹配属性值以指定值开头的每个元素*/
div[class^="my"] {
color: red;
}
/*匹配属性值以指定值结尾的每个元素*/
div[class$="s"] {
color: red;
}
/*匹配属性值包含指定值的每个元素*/
div[class*="sb"] {
color: red;
}
伪类选择器
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
hover效果,后图未鼠标放上去的效果,会发生变色


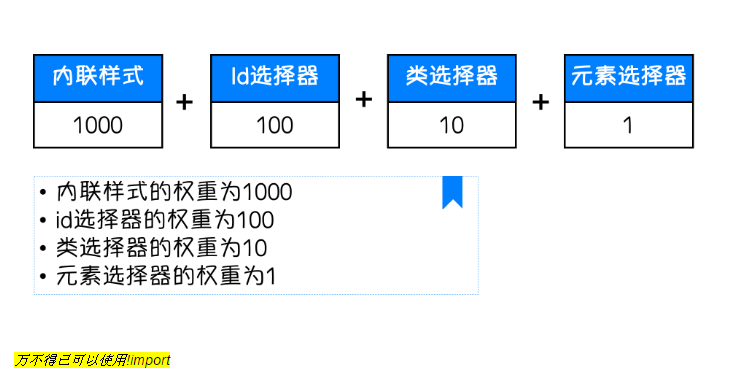
选择器的优先级
CSS继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中
body {
color: red;
}
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式
p {
color: green;
}
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等
样式优先级

选择器优先级总结
1. 继承优先级最低 (我如果没有设置自己的样式,默认我用祖先的样式)
2. 权重:
1.不讲道理的!important
2.内联(写在标签里的style属性) 1000
3.ID选择器 100
4.class选择器 10
5.标签选择器 1
6.继承的
3.重名的样式,后加载的覆盖先加载的
CSS属性操作
CSS文本
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
十六进制值 - 如: #FF0000
一个RGB值 - 如: RGB(255,0,0)
颜色的名称 - 如: red
div{
color: red;
}
文本对齐
text-align 属性规定元素中的文本的水平对齐方式。
left 把文本排列到左边。默认值:由浏览器决定
right 把文本排列到右边
center 把文本排列到中间
justify 实现两端对齐文本效果
 文本其它式样
文本其它式样 p{
/*color: red;*/
/*color: #FF0000;*/
color: rgb(255,0,0);
background-color: gray;
text-align: center;
}
边框
边框属性
border-width 边框宽度
border-style 边框线型
border-color 边框颜色
#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
}
通常使用简写方式:
#i1 {
border: 2px solid red;
}
单独设置
#i1 {
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
CSS盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像

margin外边距
.margin-test {
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
推荐使用简写:
.margin-test {
margin: 5px 10px 15px 20px; 上右下左
}
顺序:上右下左
常见居中:
.mycenter {
margin: 0 auto;
}
padding内填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
推荐使用简写
.padding-test {
padding: 5px 10px 15px 20px;
}
顺序:上右下左
补充:
提供一个,用于四边;
提供两个,第一个用于上-下,第二个用于左-右;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺序作用于四边



