form 表单
列表
无序列表
<ul type="disc"> <li>第一项</li> <li>第二项</li> </ul>
type属性:
disc(实心圆点,默认值)
circle(空心圆圈)
square(实心方块)
none(无样式)




有序列表
<ol type="1" start="2"> <li>第一项</li> <li>第二项</li> </ol>
type属性:
1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ大写罗马
ⅰ小写罗马
start表示从第几个数字开始,每种类型都可用




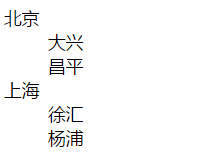
标题列表
<dl>
<dt>北京</dt>
<dd>大兴</dd>
<dd>昌平</dd>
<dt>上海</dt>
<dd>徐汇</dd>
<dd>杨浦</dd>
</dl>

表格
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
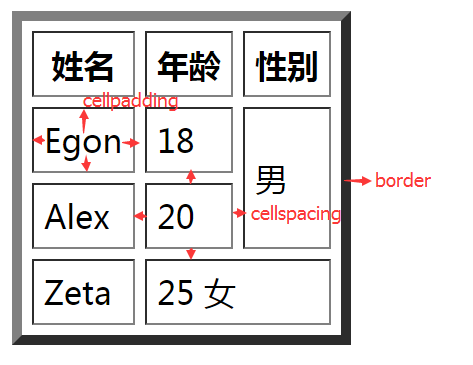
表格的基本结构:
<table border="5" cellspacing="5" cellpadding="5">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>Egon</td>
<td>18</td>
<td rowspan="2">男</td>
</tr>
<tr>
<td>Alex</td>
<td>20</td>
</tr>
<tr>
<td>Zeta</td>
<td colspan="2">25 女</td>
</tr>
</tbody>
</table>
属性:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)

form表单
功能:
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等
表单还可以包含textarea、select、fieldset和 label标签
表单属性
| 属性 | 值 | 含义 |
|---|---|---|
| action | URL | 指定一个表单处理目标URL,表单数据将被提交到该URL地址的处理程序。如果该属性值为空,则提交到文档自身。 |
| method | get或post | 将表单数据提交到http服务器的方法,默认为get |
| enctype | application/x-www-form-urlencoded | 指定表单数据的编码类型,此属性只有在method属性设置为post时才有效。默认值为application/x-www-form-urlencode对所有字符进行编码。如果表单包含用于文件上传的控件(input type="file"),那么这个属性值必须设置为multipart/form-data,不对字符进行编码。 |
表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息
input系列
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框 | <input type="password" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" /> |
| radio | 单选框 | <input type="radio" /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> |
| reset | 重置按钮 | <input type="reset" value="重置" /> |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏按钮 | <input type="hidden" value="隐藏按钮" /> |
| file | 文本选择框 | <input type="file" /> |
类型(type)说明:
text:文本输入框
password:密码输入框
radio:单选框
checkbox:多选框
submit:提交按钮
button:可点击的按钮,没有任何行为,一般配合JS使用
hidden:对用户不可见,通常用于修改某条数据时,记录数据的id值
file:提交文件 form表单需要加上enctype="multipart/form-data",method="post"
属性说明:
name:表单提交时的“键”,注意和id的区别
value:表单提交时对应项的值
type="button", "reset", "submit"时,为按钮上显示的文本年内容
type="text","password","hidden"时,为输入框的初始值
type="checkbox", "radio", "file",为输入相关联的值
checked:radio和checkbox默认被选中的项
readonly:text和password设置只读
disabled:所有input均适用
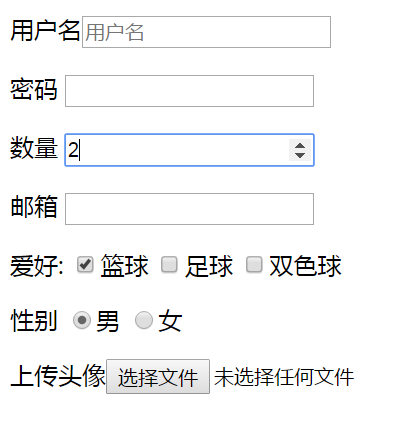
<form action="" method="post" enctype="multipart/form-data">
<!--action表示将用户输入的数据传给后端哪里,method有get和post两种方式,默认为get,enctype为上传文件要加的-->
<p>用户名<input type="text" name="user" placeholder="用户名"></p>
<!--placeholder表示默认显示的值-->
<p>密码 <input type="password" name="pwd"></p>
<p>数量 <input type="number" name="num"></p>
<p>邮箱 <input type="email" name="email"></p>
<p>爱好: <input checked type="checkbox" name="hobby" value="basketball">篮球
<!--checked表示默认为选中状态-->
<input type="checkbox" name="hobby" value="football">足球
<input type="checkbox" name="hobby" value="doublecolorball">双色球
</p>
<p>性别
<input checked type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
</p>
<!--类型为radio时,只要name值一样就为单选-->
<p>上传头像<input type="file" name="headimg"></p>
</form>

select标签
属性说明:
multiple:布尔属性,设置后为多选,否则默认单选
disabled:禁用
selected:默认选中该项
value:定义提交时的选项值
<form action="">
<p>
<select name="province">
<option value="001">河北</option>
<option value="002">河南</option>
<option value="003">北京</option>
<option selected value="003">上海</option>
<!--selected表示默认选中的-->
</select>
</p>
<p>
<select name="city" multiple size="4">
<!--multiple表示多选,size表示显示的数量-->
<option value="001">邯郸</option>
<option value="002">保定</option>
<option value="003">石家庄</option>
<option value="004">北京</option>
</select>
</p>
<p>分组的下拉框
<select name="" size="6">
<optgroup label="第一组">
<option value="000">000</option>
<option value="001">001</option>
<option value="002">002</option>
</optgroup>
<optgroup label="第二组">
<option value="010">010</option>
<option value="011">011</option>
<option value="012">012</option>
</optgroup>
</select>
</p>
</form>

textarea多行文本
属性说明:
name:名称
rows:行数
cols:列数
disabled:禁用
<form action="">
<p>个人简介
<textarea name="text" cols="30" rows="10"></textarea>
</p>
</form>

label标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
label 元素不会向用户呈现任何特殊效果。
<label> 标签的 for 属性值应当与相关元素的 id 属性值相同
label标签可以与input标签建立联系,如果与checkbox类型的写在一起则点击文字也能有效
<form action="">
<p>爱好:
<input type="checkbox" name="hobby" value="basketball" id="h1"><label for="h1">篮球</label>
<input type="checkbox" name="hobby" value="football" id="h2"><label for="h2">足球</label>
</p>
</form>
提交按钮
<form action="">
<p><input type="submit" value="S8提交"></p>
<p><input type="reset" value="重置"></p>
<p><input type="button" value="普通按钮"></p>
</form>






