WPF 如何使用 .ttf 文件
前言
IconFont 是从 阿里巴巴矢量图标库 下载的 IcontFont.ttf 文件,里面是用图形定义的字体(注意:字体只能是单色的)。

使用说明
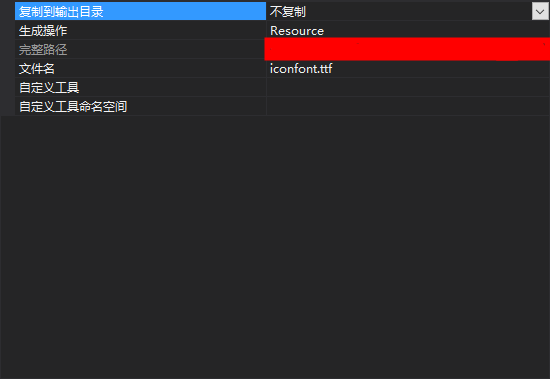
- 将 iconfont.ttf 文件放入项目中,并设置资源属性。

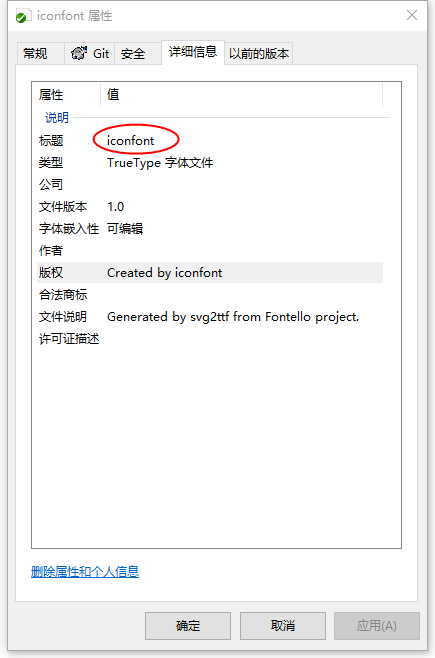
- 复制 .ttf 文件中的标题名称

- 在资源字典中定义 FontFamily 的静态资源。
// 使用规则
<FontFamily x:Key="ResourceKey">pack://application:,,,/程序集名称;Component/#字库标题</FontFamily>
// 示例
<FontFamily x:Key="IconFont">pack://application:,,,/IconFontDemo;Component/#iconfont</FontFamily>- 在资源字典中定义与 unicode 对应的静态资源。

<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib">
<system:String x:Key="number_0"></system:String>
<system:String x:Key="number_1"></system:String>
<system:String x:Key="number_2"></system:String>
<system:String x:Key="number_9"></system:String>
</ResourceDictionary>- 在 Xaml 中使用 IconFont
<TextBlock FontFamily="{StaticResource IconFont}" Text="{StaticResource number_0}"></TextBlock>


