[转]关于DOM元素定位属性的深入学习
关于DOM元素定位属性的深入学习
以前写JS程序的时候,经常碰到了定位的问题。但每次都看到一半,找到需要的属性就了事了。
今天下了狠心,要花点时间,彻底地弄明白他。
以下内容看着有点眼熟也不用奇怪,因为是参考了多篇前辈的文章汇总而成,嘿嘿。
宽度、高度
jQuery(’#elem’).width() // 获取CSS定义的宽度
jQuery(’#elem’).height() // 获取CSS定义的高度
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
scrollWidth // 对象的滚动宽度
scrollHeight // 对象的滚动高度
clientLeft // borderLeftWidth
clientTop // borderTopWidth
Left、Top
scrollTop // 对象左边界和窗口中目前可见内容的最左端之间的距离
scrollLeft // 对象最顶端和窗口中可见内容的最顶端之间的距离
offsetTop // 距相对父节点的顶端位置
offsetLeft // 距相对父节点的左侧位置
父节点
parentNode // 就是父节点。从结构上理解并应用它。
offsetParent // 是相对父节点。从布局上理解并应用它。
鼠标相对于浏览器的 x, y 坐标
e.clientX, e.clientY
鼠标相对于触发事件容器的 x,y 坐标
e.offsetX, e.offsetY // for IE
e.layerX, e.layerY // for FF
垂直方向滚动的值
document.documentElement.scrollTop
document.body.scrollTop (Quirks Mode)
鼠标相对于页面顶部的 x, y 坐标
pageX, pageY // for FF
e.clientX + document.documentElement.scrollLeft // for IE
e.clientY + document.documentElement.scrollTop // for IE
相对于Body的padding以内的绝对坐标
jQuery(’#elem’).offset();
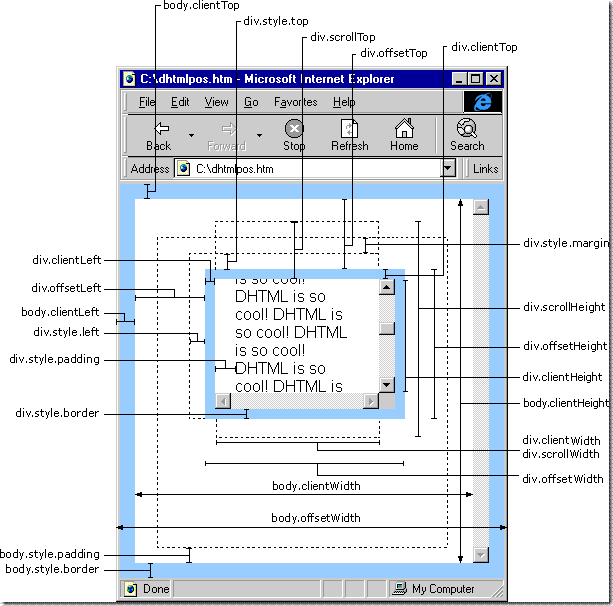
最后,附上一张老掉牙的图。


出处:http://QLeelulu.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述