flex垂直居中当界面空间不足时显示不全
代码示例如下
<div id="a" style="display: flex; justify-content: center; align-items: center;width:200px;height:100%;background:skyblue" >
<div id="b" style="height:400px;background:pink;width:100px"></div>
</div>

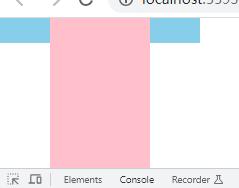
当界面空间不足时,虽然会显示滚动条,但是上半部分内容无法显示
解放方法,给内部元素增加margin:auto




