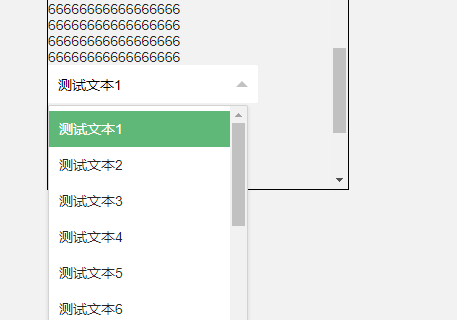
layui 下拉菜单被父级元素overflow-y:scroll遮挡显示不全

提供一种解决思路,将下拉菜单的position设为fixed
<style>
#form .layui-anim {
height: 300px;
min-width: 200px;
position:fixed;
}
</style>
<form id="form" class="layui-form">
<div id="scrollView" style="overflow-y:scroll;height:200px;width:300px;border:1px solid #000;margin:300px">
<span>66666666666666666</span><br />
<span>66666666666666666</span><br />
<span>66666666666666666</span><br />
<span>66666666666666666</span><br />
<span>66666666666666666</span><br />
<span>66666666666666666</span><br />
<span>66666666666666666</span><br />
<span>66666666666666666</span><br />
<span>66666666666666666</span><br />
<span>66666666666666666</span><br />
<span>66666666666666666</span><br />
<div class="layui-input-inline">
<select class="layui-select">
<option>测试文本1</option>
<option>测试文本2</option>
<option>测试文本3</option>
<option>测试文本4</option>
<option>测试文本5</option>
<option>测试文本6</option>
<option>测试文本7</option>
<option>测试文本8</option>
<option>测试文本9</option>
<option>测试文本10</option>
<option>测试文本</option>
<option>测试文本</option>
<option>测试文本</option>
<option>测试文本</option>
<option>测试文本</option>
<option>测试文本</option>
<option>测试文本</option>
<option>测试文本</option>
<option>测试文本</option>
<option>测试文本</option>
<option>测试文本</option>
</select>
</div>
<span>88888888888888888</span><br />
<span>88888888888888888</span><br />
<span>88888888888888888</span><br />
<span>88888888888888888</span><br />
<span>88888888888888888</span><br />
<span>88888888888888888</span><br />
<span>88888888888888888</span><br />
<span>88888888888888888</span><br />
<span>88888888888888888</span><br />
<span>88888888888888888</span><br />
<span>88888888888888888</span>
</div>
</form>
<script>
layui.use(['form'], function () {
var $ = layui.jquery,
form = layui.form,
layer = layui.layer
$("body").on("click", "#form .layui-form-select", function () {
SetSelectPosition();
})
$(window).resize(function () {
SetSelectPosition();
})
$("#scrollView").scroll(function () {
SetSelectPosition();
})
$(document).scroll(function () {
SetSelectPosition();
})
function SetSelectPosition() {
var top = $("#form .layui-form-select").offset().top - $(window).scrollTop() + 40;
var left = $("#form .layui-form-select").offset().left - $(window).scrollLeft();
$("#form .layui-anim").css("top", top + "px")
$("#form .layui-anim").css("left", left + "px")
}
})
</script>